Macros for Query Builder
Dive into the macros of Query Builder and learn how to use them in different use cases: display posts on the taxonomy archive page, display search results, query posts by meta value of the current post, show authored posts on the account page, and more.
Macros are the core of a dynamic website. JetEngine provides macros for its different modules – Forms, Relations, Dynamic Visibility, etc. You can learn more about each of them in the Macros Guide.
In this tutorial, we will take a look at the macros used in Query Builder and cover the most popular use cases. You will know what a macro is and how it can be used in Query Builder based on real examples.
Macros Basics
Understanding how the macros of JetEngine work is important to achieve flexibility in building queries of any complexity.
A macro is a piece of a string that gets replaced with a certain value depending on the purpose of the macro. In other words, a macro is a variable that can return different values based on the context. For example, the %current_id% macro returns the ID of the current object. On the single page of a post, the %current_id% macro returns the ID of that post.
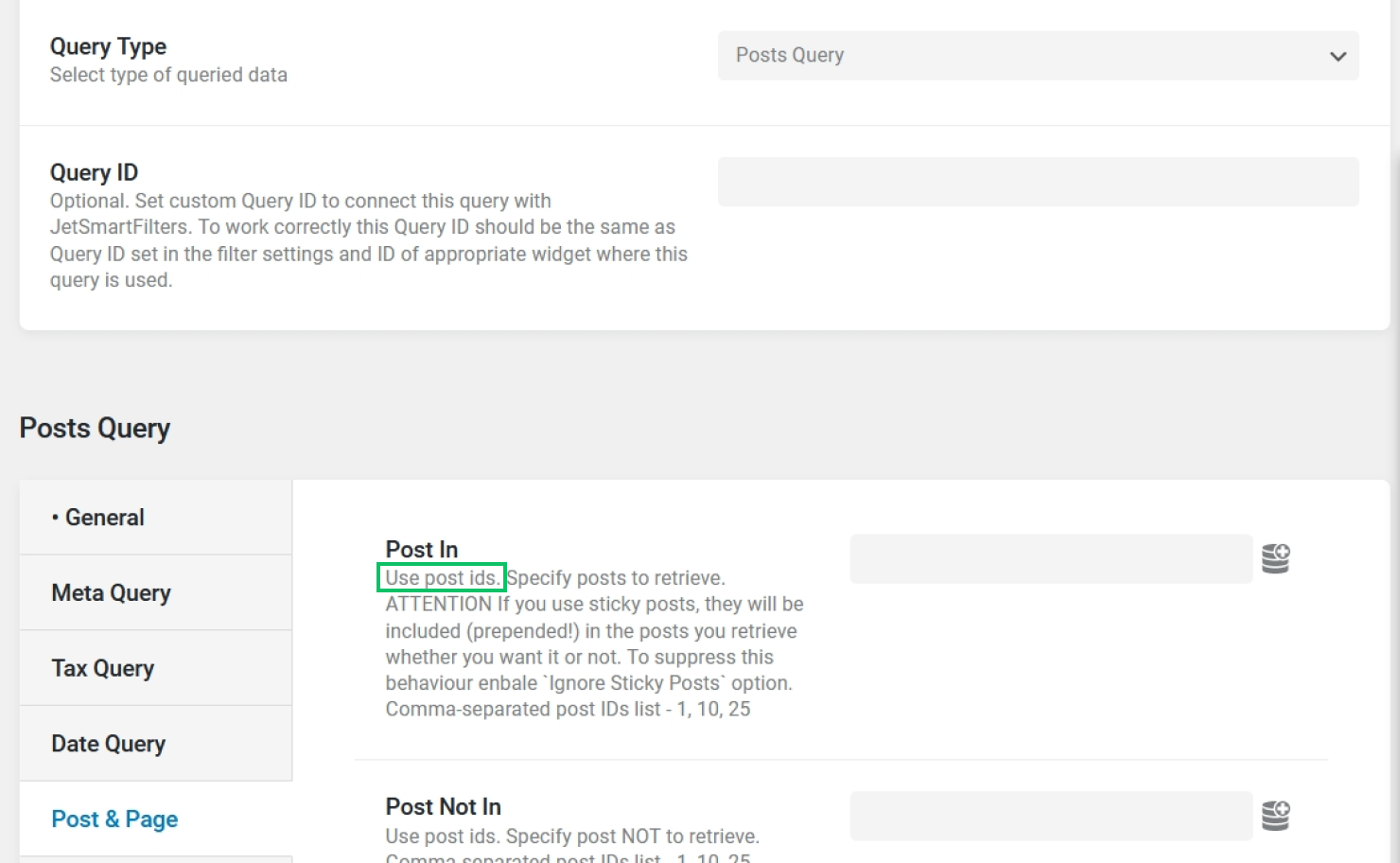
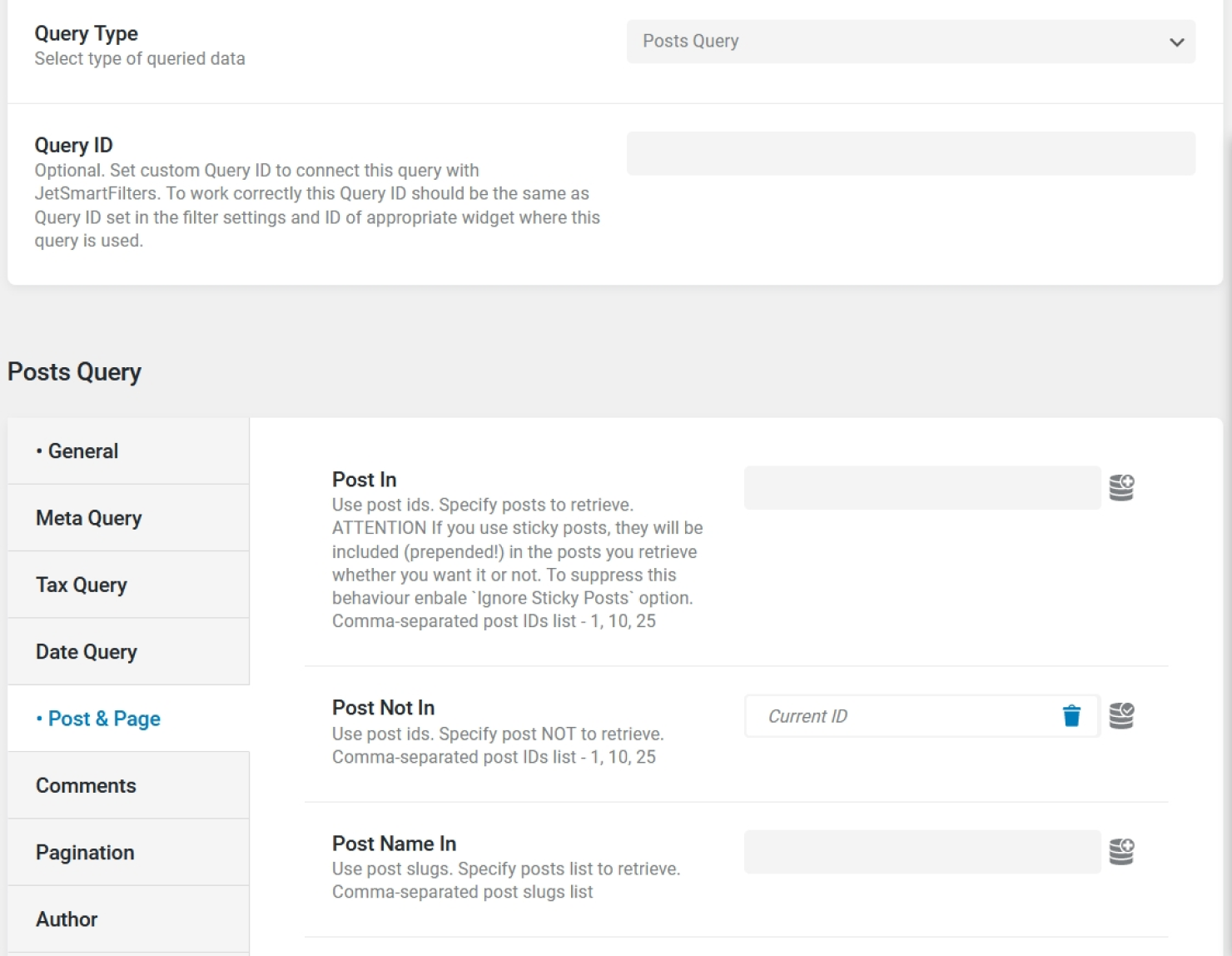
Assume our goal is to display the current post in query results. Since we need to query posts, we create a Posts Query. The Post In field in the query settings expects the ID of a post.

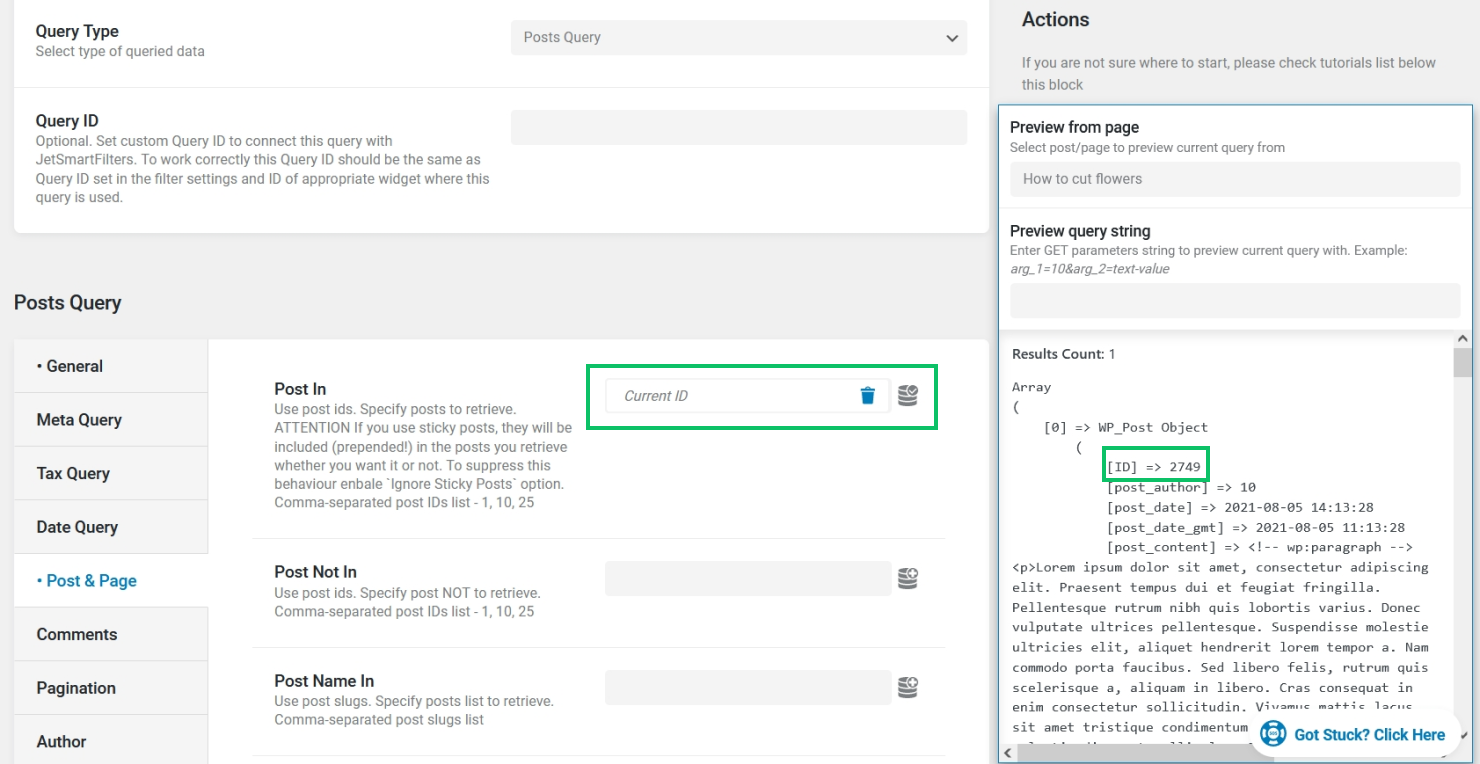
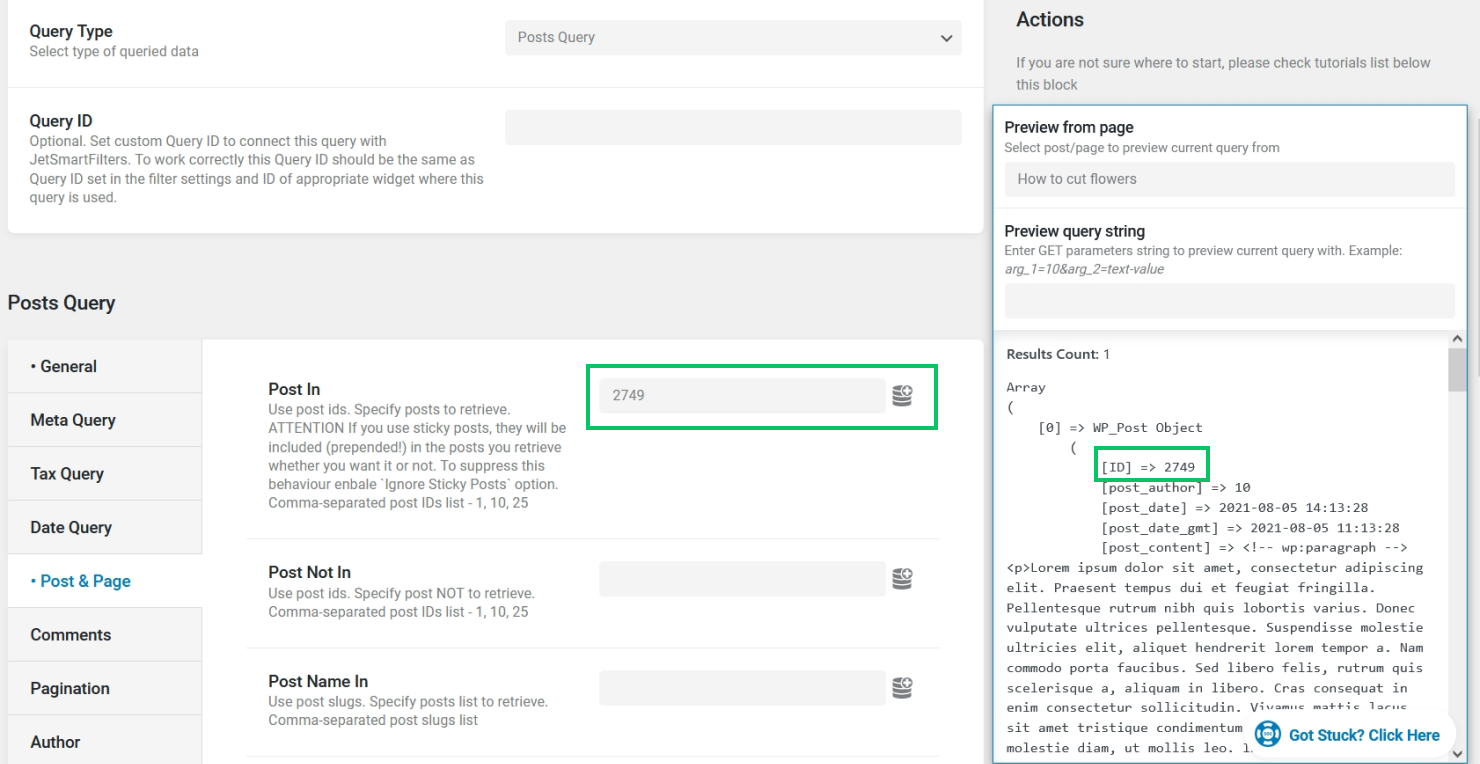
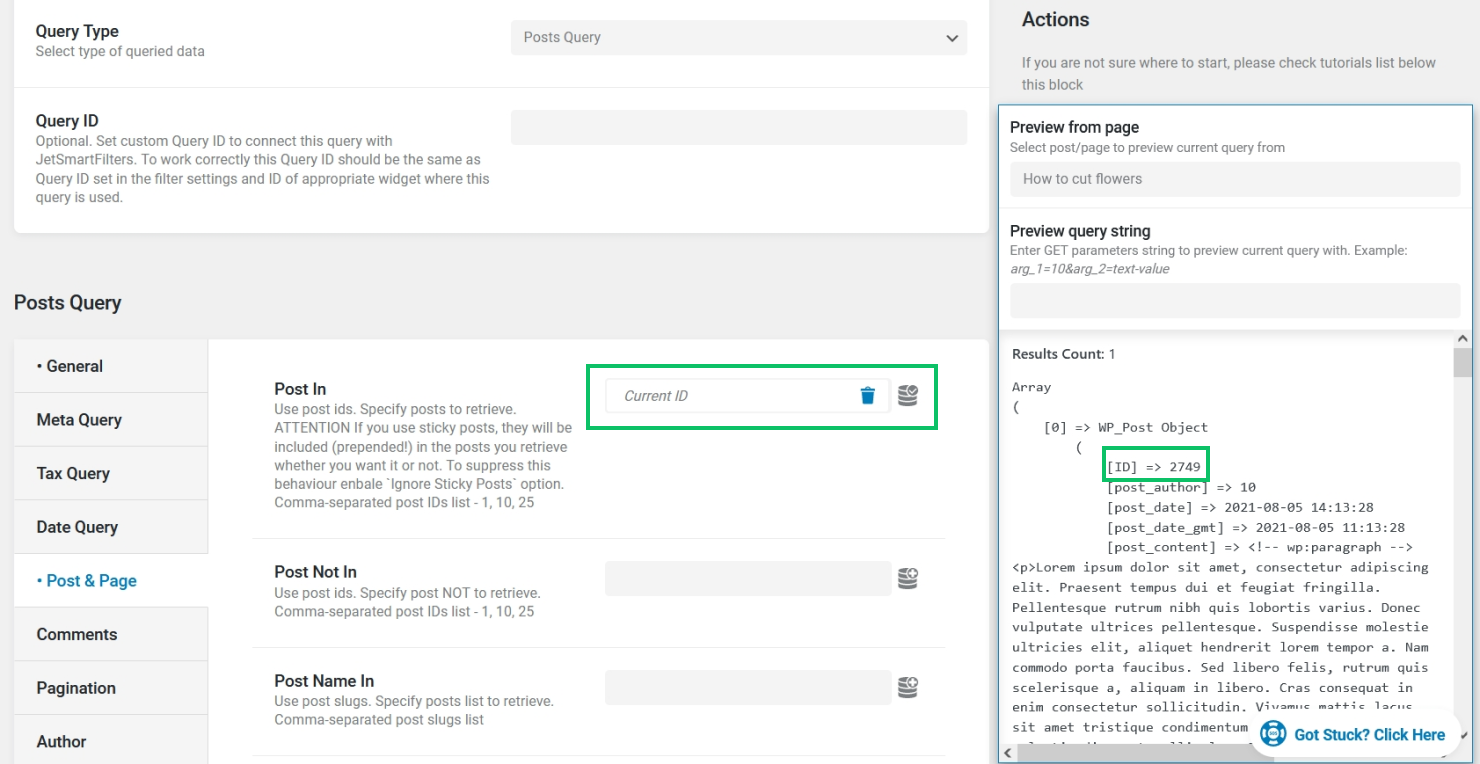
Therefore, if we use the %current_id% macro in the Post In field of a Posts Query and preview the results from a certain post, we will see that post in the query results.

In our example, we preview the results from a post called “How to cut flowers”, which has the ID of ‘2749’. If we wanted to include that particular post in query results, we could write the ID manually.

The Current ID macro also returns the value of ‘2749’ when used on the “How to cut flowers” post. However, this is a dynamic solution that allows us to avoid creating numerous duplicate queries for different posts manually.
In the same fashion, it is possible to use the Current ID macro in other custom query fields that support post IDs.
However, not all macros return a single ID. Some macros return a list of IDs separated by commas – for example, the Current Terms macro returns the list of current post terms’ IDs (e.g., ‘2234, 2342, 4958’). Other macros will return values of a different kind. You will find a description of each macro and the value that the macro returns in our Macros Guide.
Creating a Custom Query in Query Builder
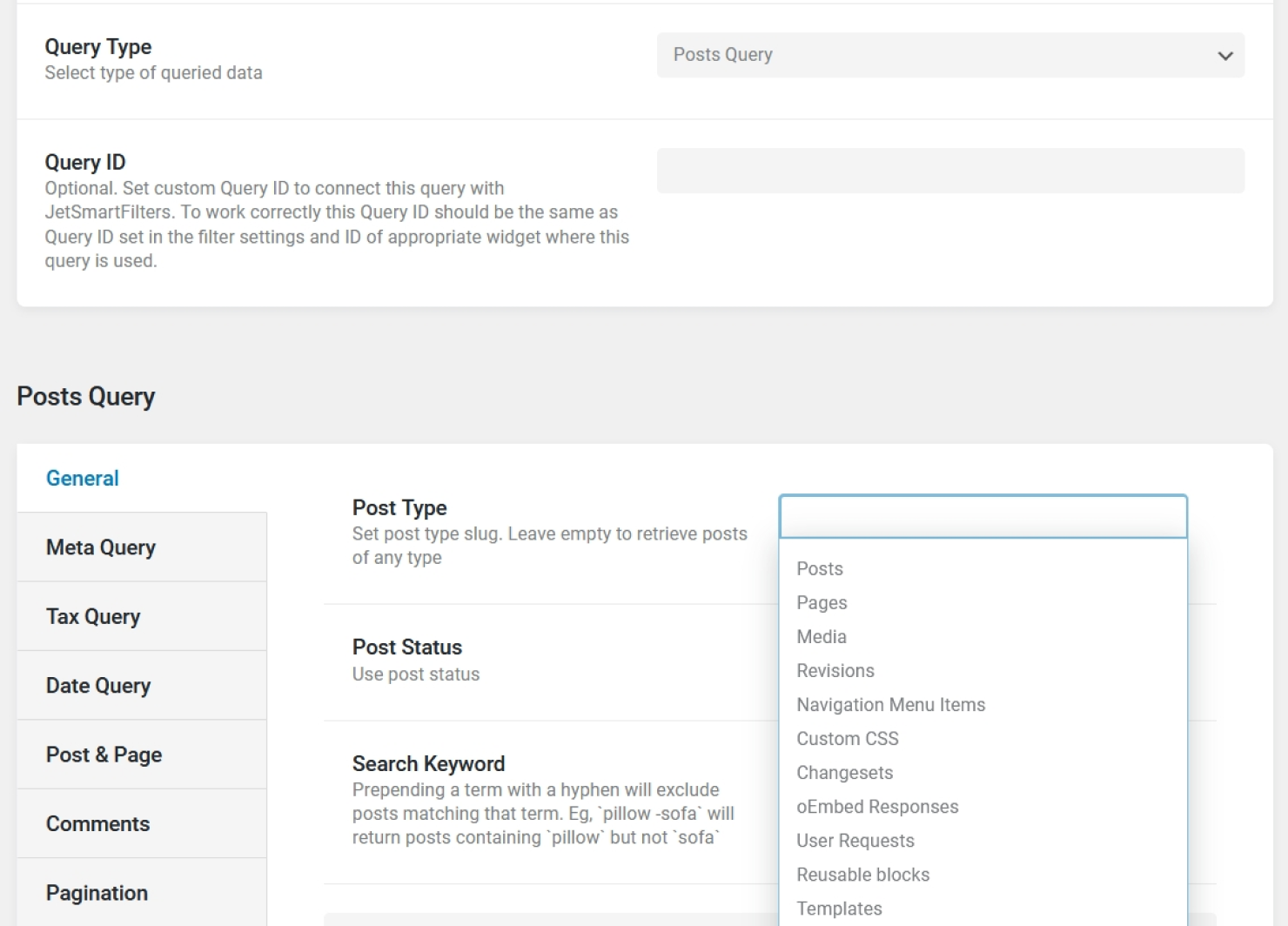
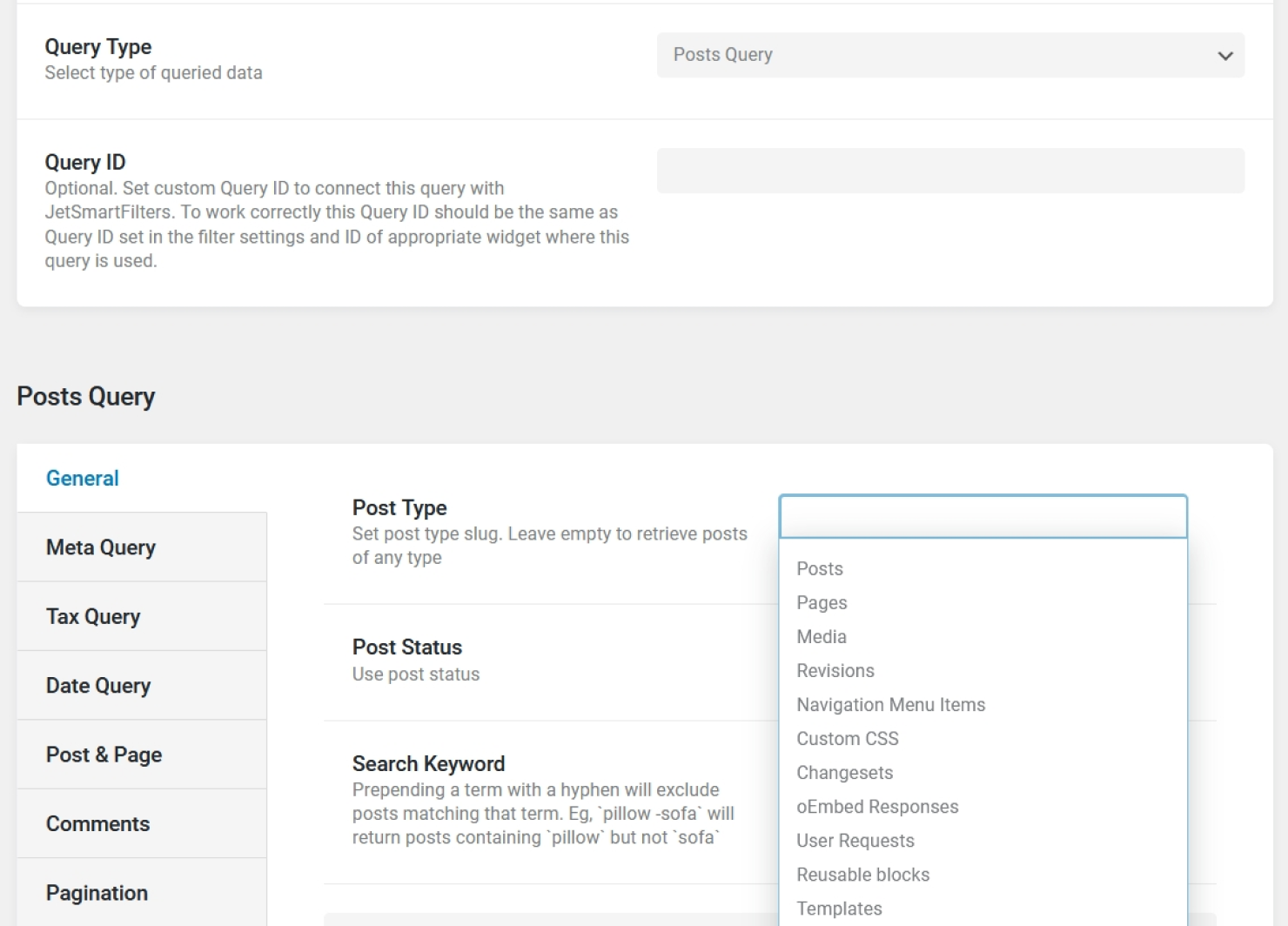
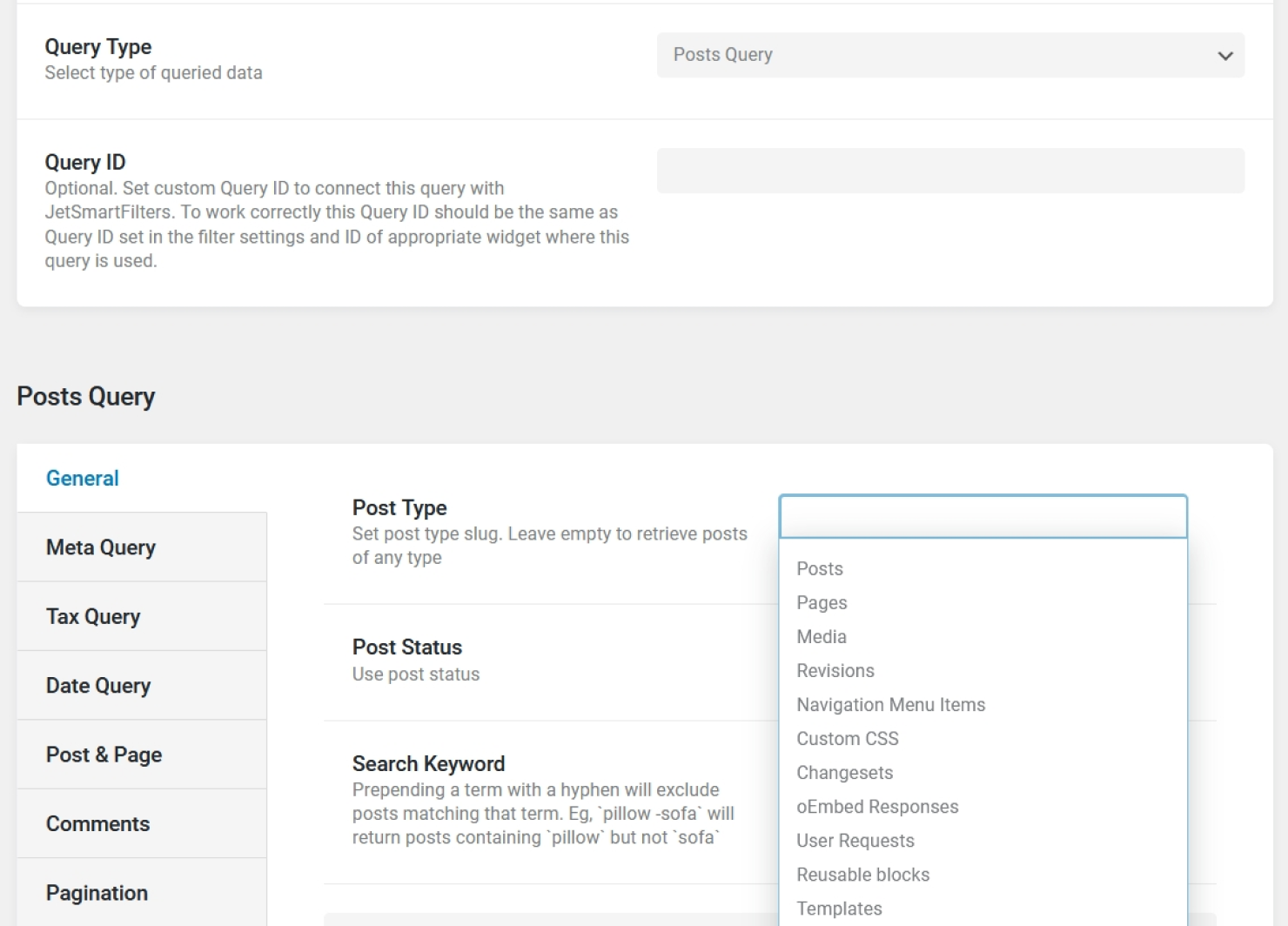
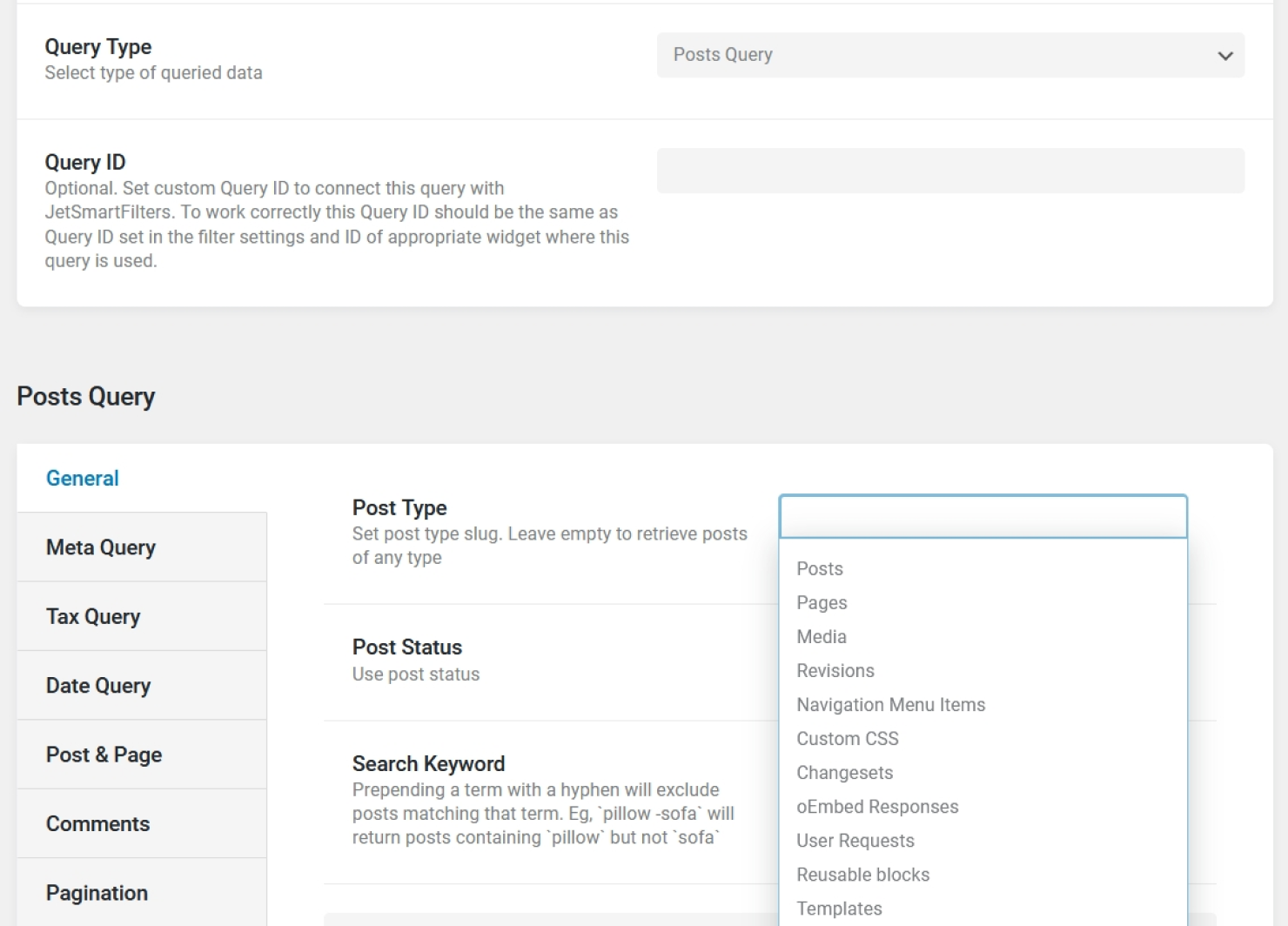
To use macros of Query Builder, start by creating a custom query in WordPress Dashboard > JetEngine > Query Builder > Add New.
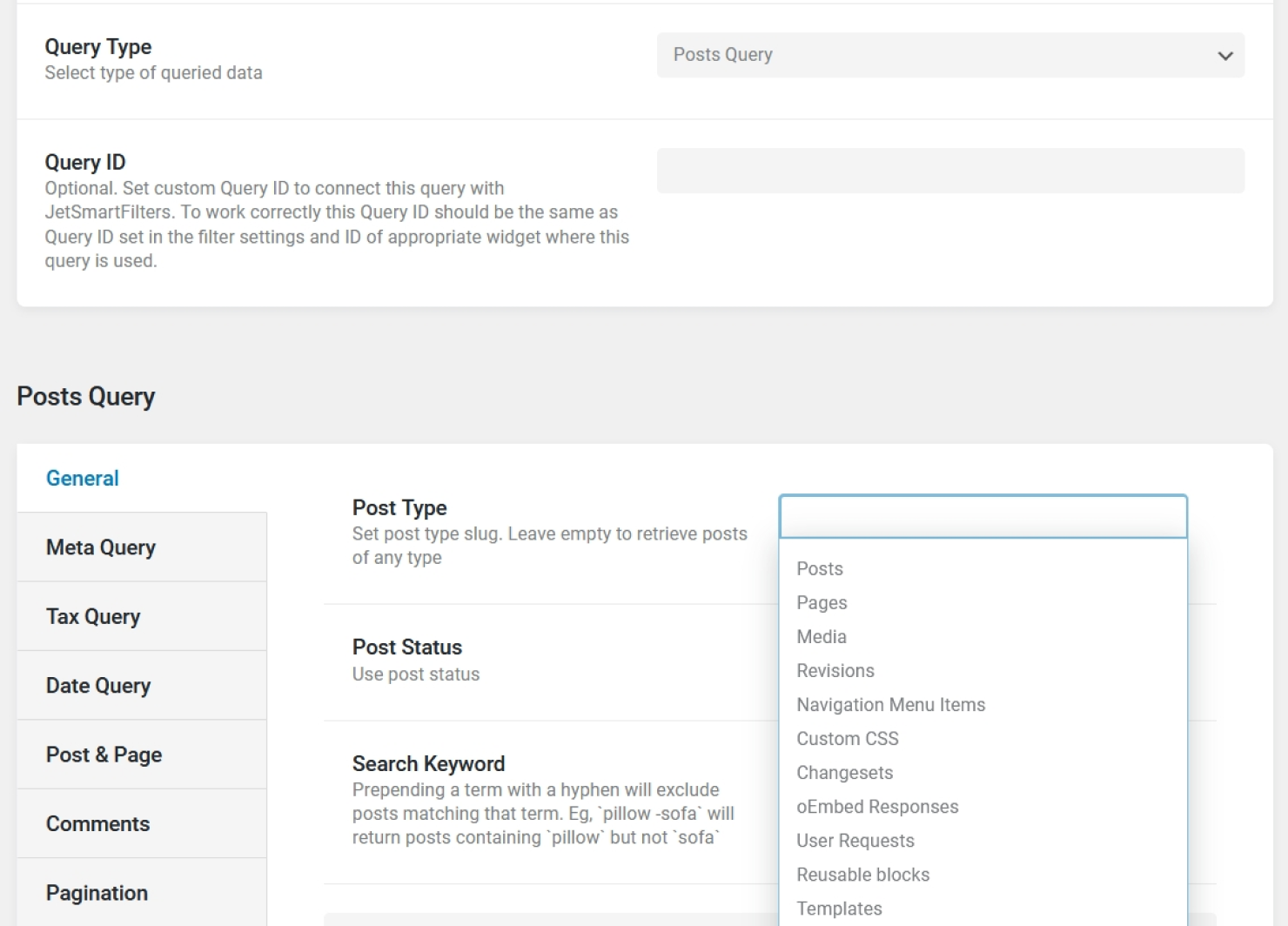
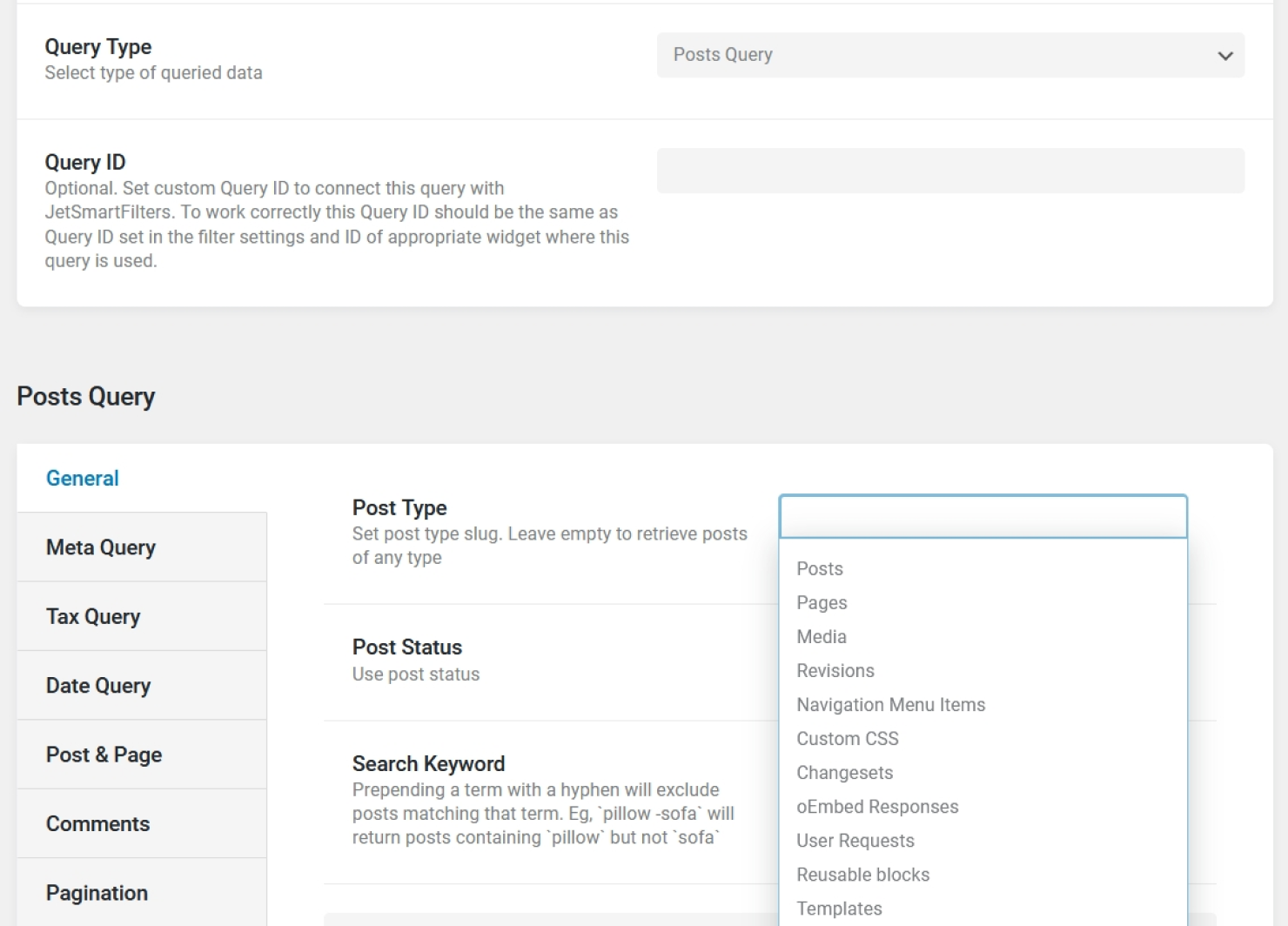
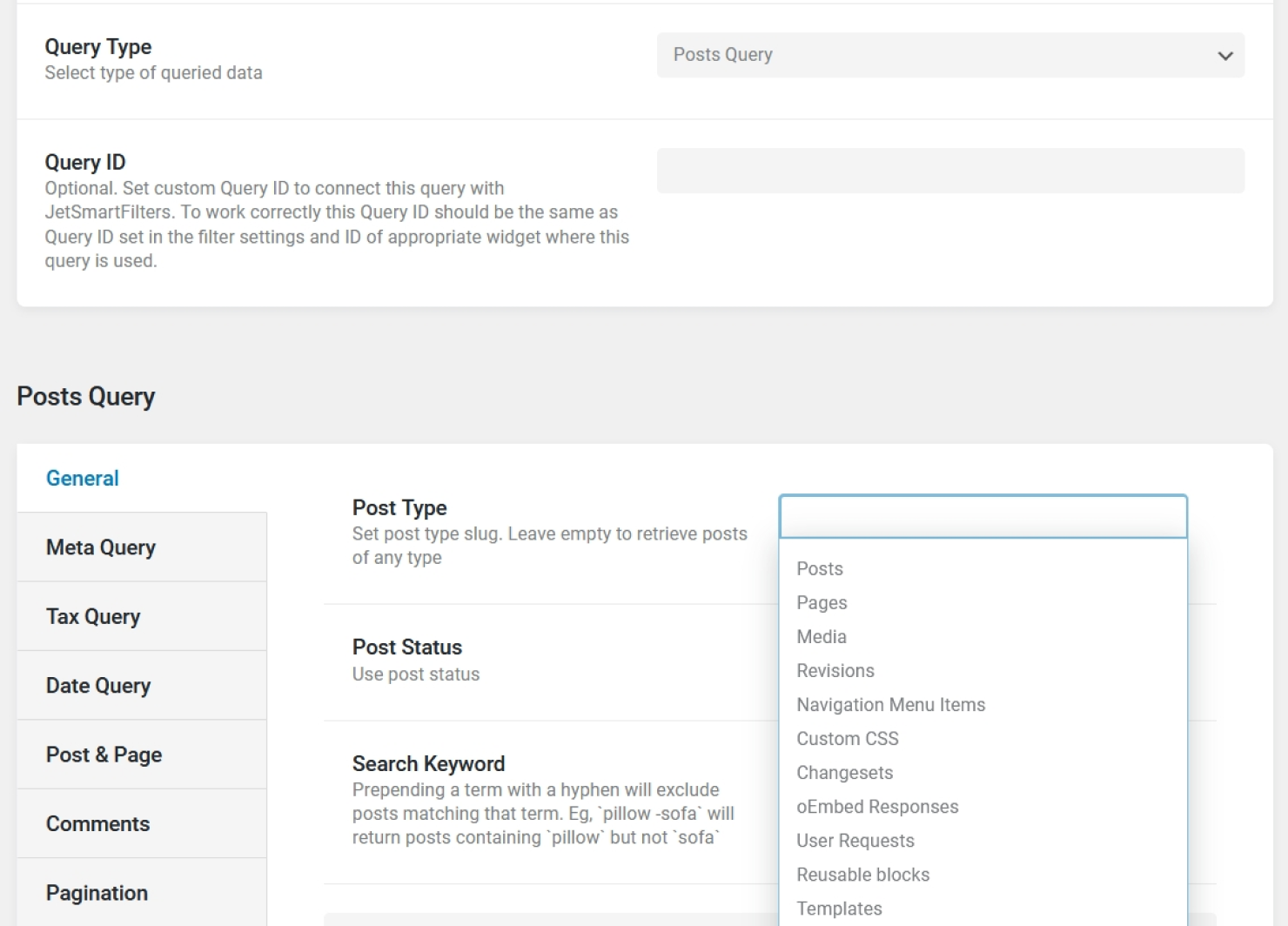
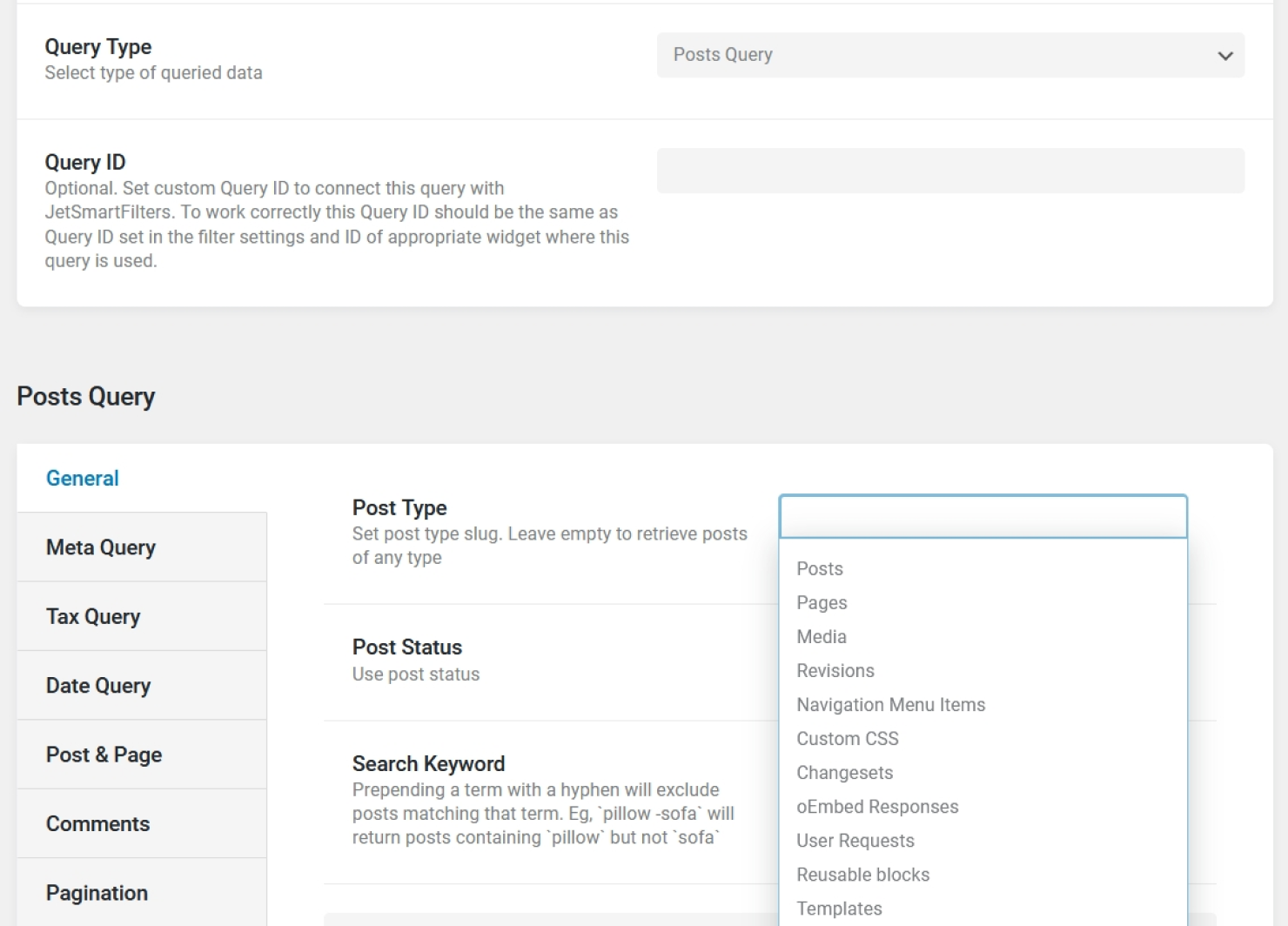
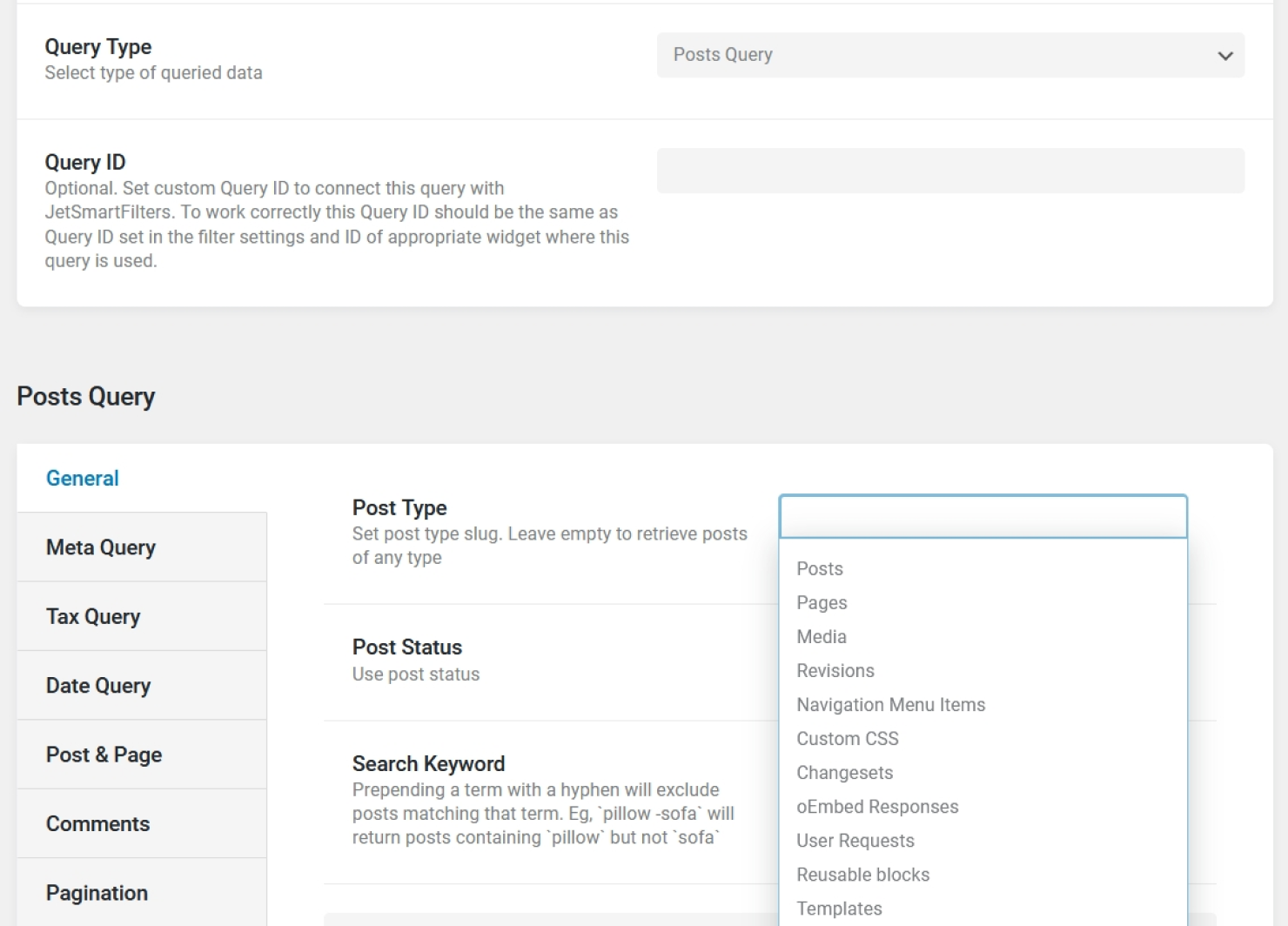
There are different types of queries: Posts Query, Terms Query, Users Query, Comments Query, etc. The choice of a custom query depends on the items that will be queried. For example, a Posts Query should be chosen to query a list of posts. If users should be queried, the Users Query should be selected. The type of query also determines what objects are returned in the query results (the Posts Query will return a list of posts, the Users Query will return the list of users, etc.).
Each field in the query settings has a description that informs what value should be inserted in the field. Most of the fields support macros but make sure to use macros according to their purpose and according to the value that the macro returns (check Macros Basics for more information).

Applying Macros in Different Use Cases
Below, we will cover the most popular cases where macros of Query Builder are utilized.
Limiting query results to the current post or excluding the current post from query results
The ID of the current post can be retrieved with the help of the Current ID macro. Use it to show only the current post in a widget that supports custom queries of JetEngine (e.g., in a Map Listing).
Create a Posts Query. In the General tab, specify the post type.

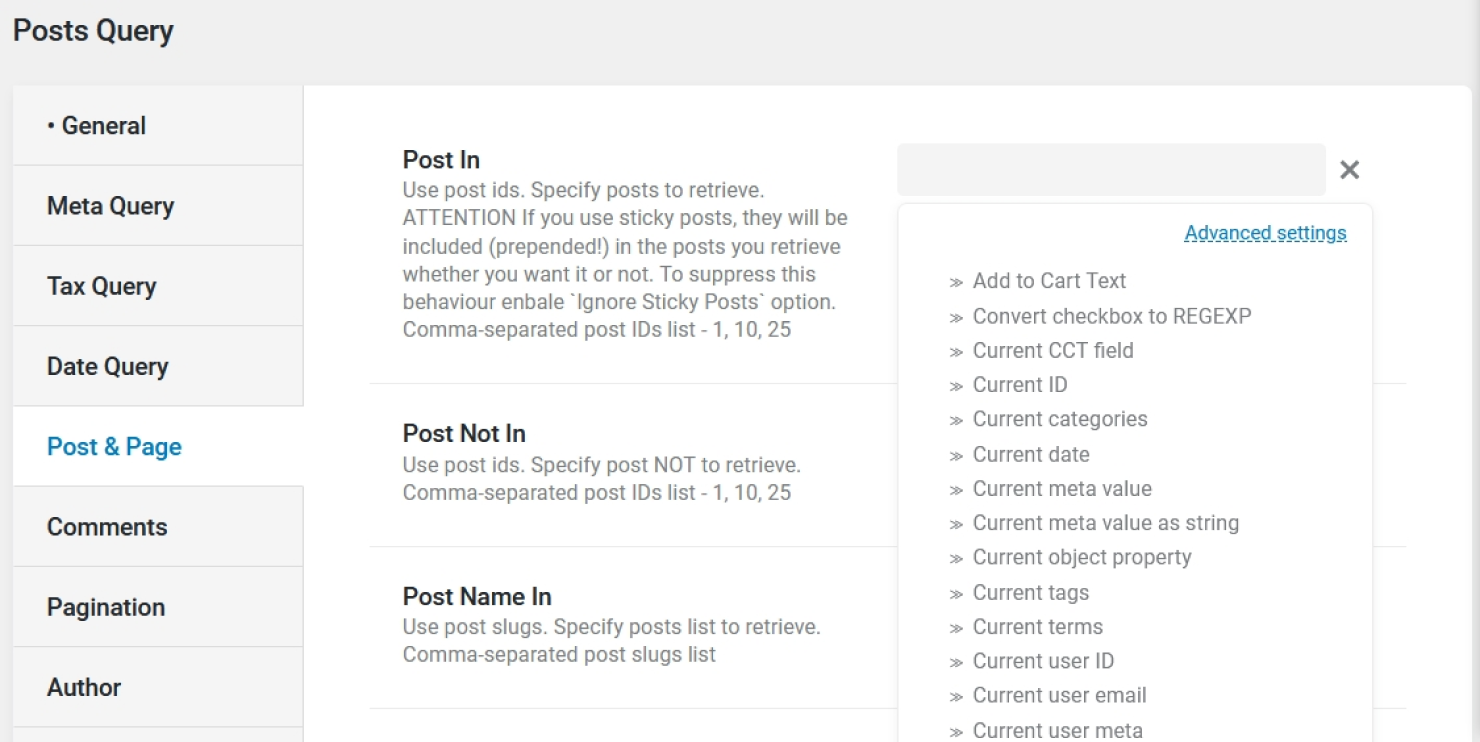
Then, proceed to the Post & Page tab of settings and insert the Current ID macro into the Post In field.

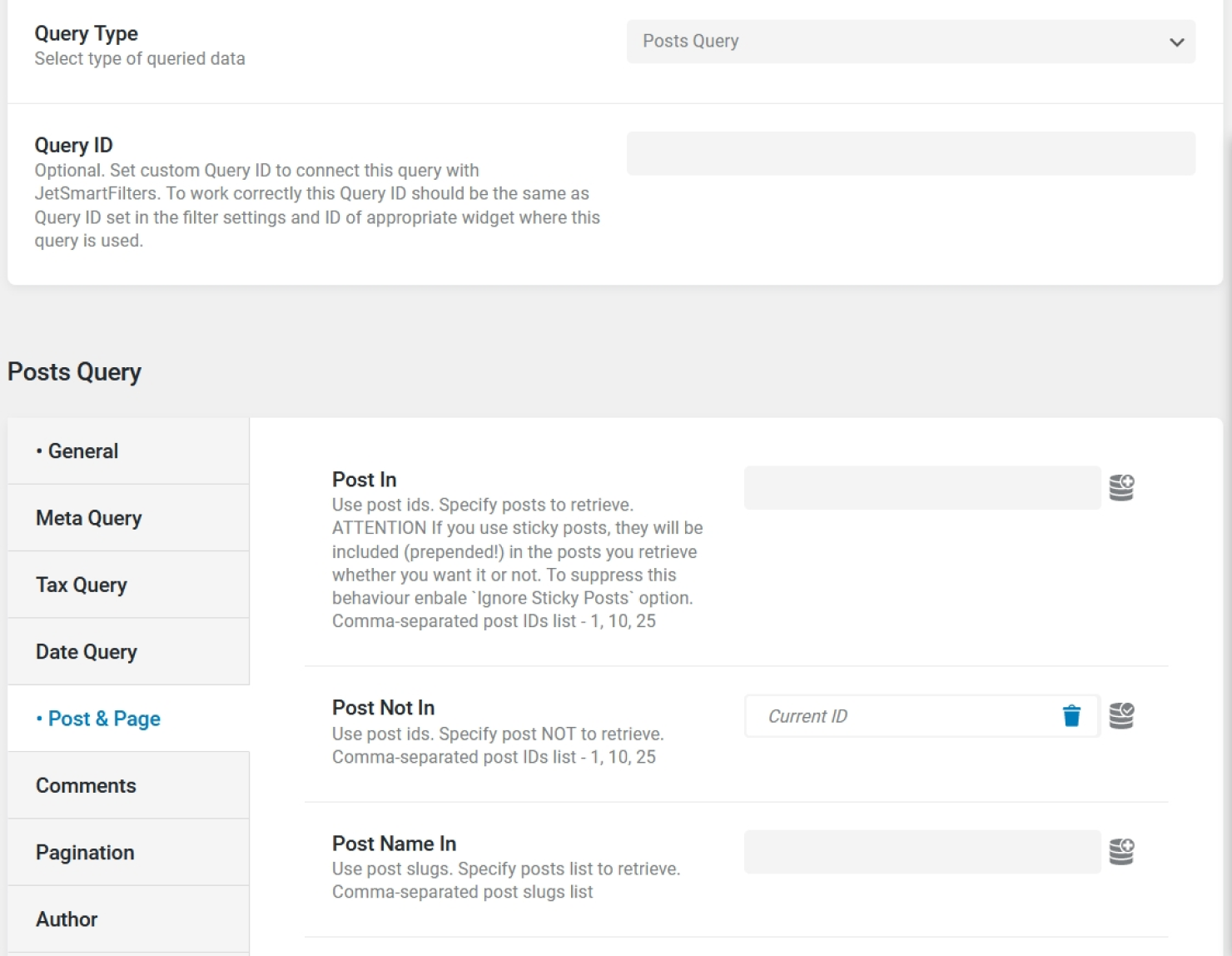
If you need to exclude the current post from the query results, place the Current ID macro into the Post Not In field instead of the Post In field.

After saving the query, create a Listing Template for the same post type and display the listing on a single post page with the help of the Listing Grid. Apply the created query on the Listing Grid as described in the Applying the Created Query step.
Display posts on the taxonomy archive page
To query posts by the current term, use the Queried term macro. The macro returns the ID of the current term and can be used in the Tax Query tab of a Posts Query to display posts on the taxonomy archive pages.
Create a Posts Query. In the General tab, specify the post type.

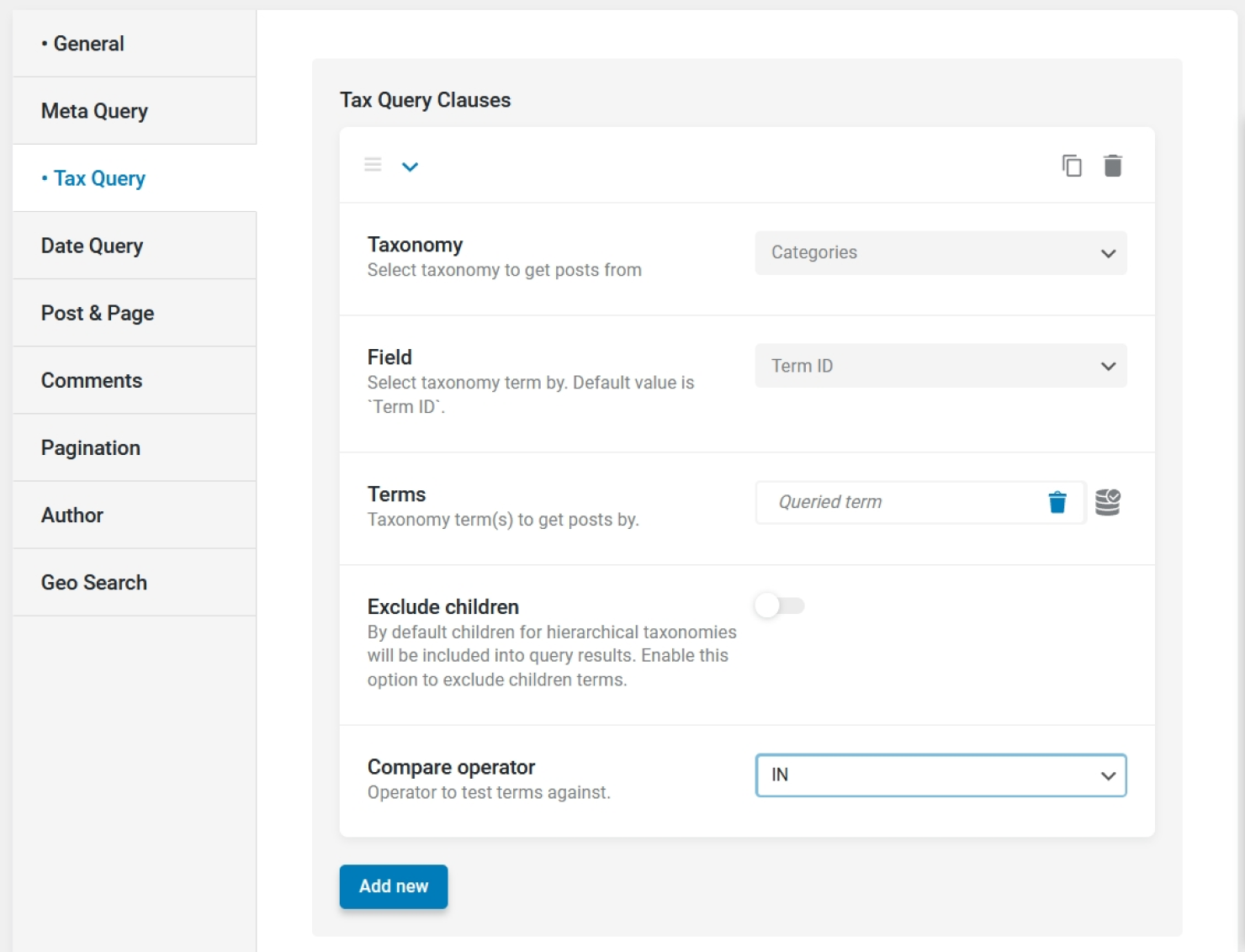
Then, proceed to the Tax Query tab of settings.

Firstly, select the needed taxonomy. Then, select the “Term ID” option in the Field dropdown because we are comparing the ID of the current term to the IDs of terms in the taxonomy. In the Terms field, select the Queried term macro – it retrieves the ID of the current term. Finally, select the “In” Compare operator. Save the query.
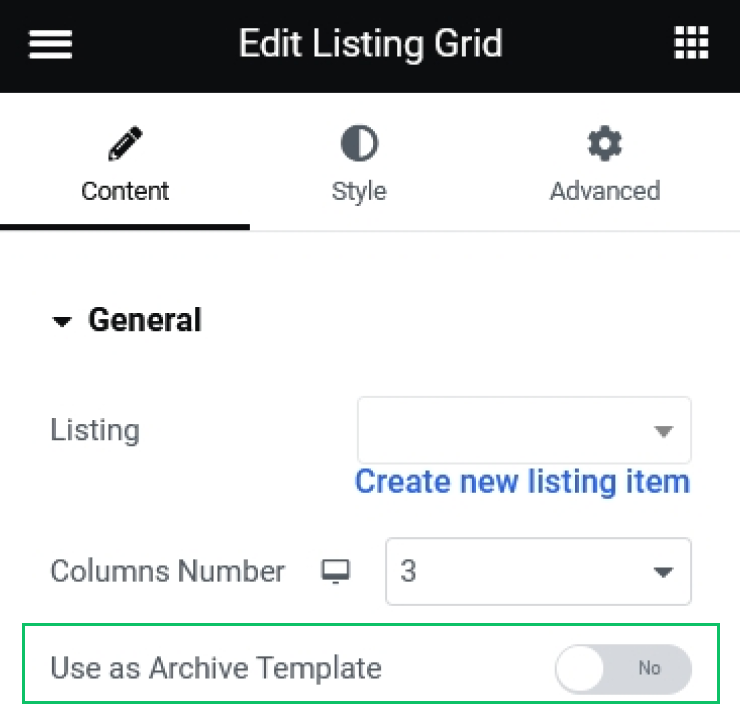
This custom query serves as a replacement for the “Use as Archive Template” toggle in the settings of the Listing Grid widget.

It also provides a way to separate posts on the taxonomy archive page by post type – just create a new query for each new post type that should be displayed separately. Apply the created query on the Listing Grid as described in the Applying the Created Query step.
Display posts related by terms on the single post page
To display posts that are connected with the terms of the current post, use the Current terms macro. The macro returns a list of IDs of terms that are connected with the current post. It can be used in the Tax Query tab of a Posts Query to display posts related to the same terms as the current post.
Create a Posts Query. In the General tab, specify the post type.

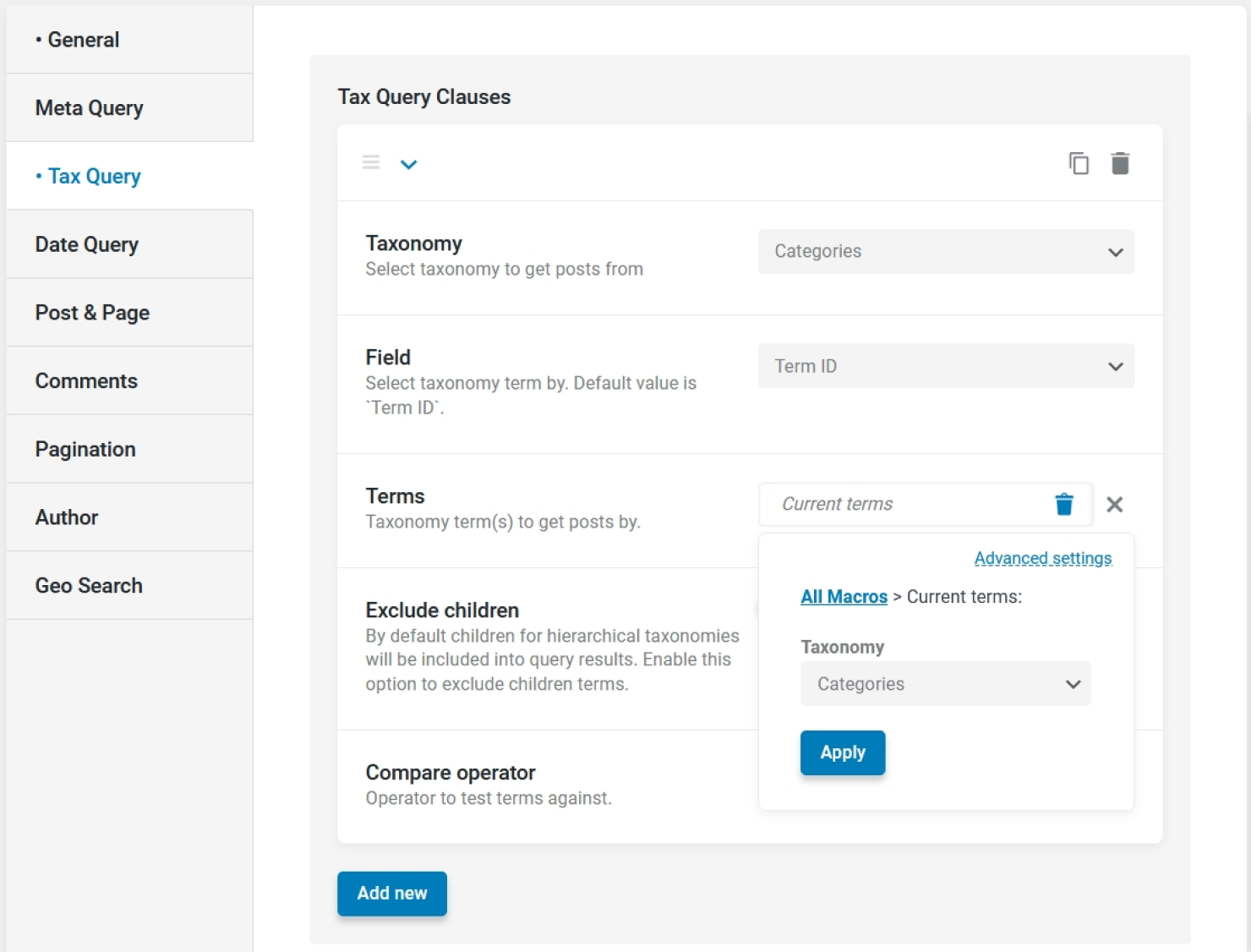
Then, proceed to the Tax Query tab of settings.

Firstly, select the needed taxonomy. Then, select the “Term ID” option in the Field dropdown because we are comparing the IDs listed in the Terms field to the IDs of terms in the taxonomy. In the Terms field, select the Current terms macro. Finally, select the “In” Compare operator. Save the query.
After saving the query, create a Listing Template for the same post type and display the listing on a single post page with the help of the Listing Grid. Apply the created query on the Listing Grid as described in the Applying the Created Query step.
Display posts on the search results archive page
The Query Variable macro can be used to display posts on the Search Results page.
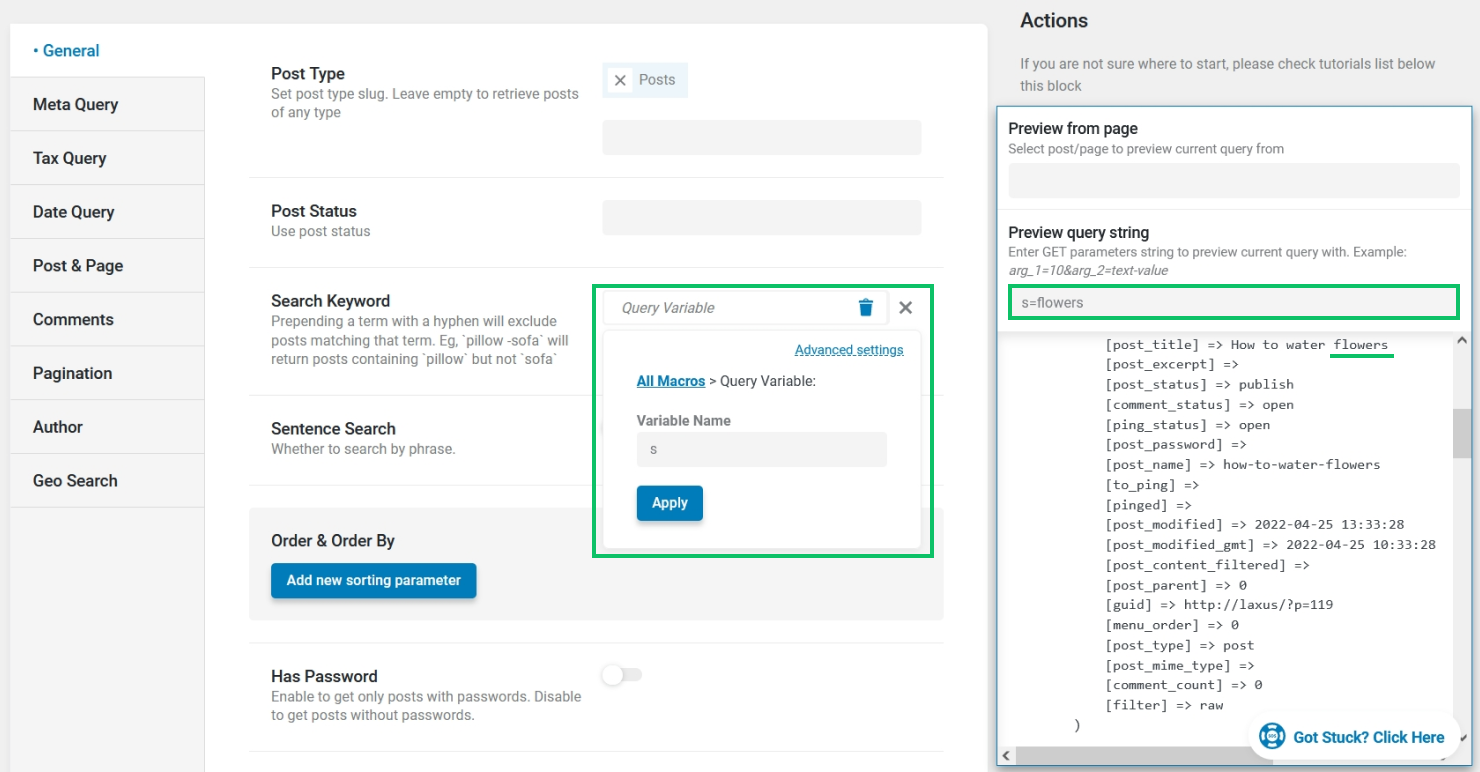
Create a Posts Query. In the General tab, specify the post type.

Then, select the Query Variable macro for the Search Keyword field and specify the Variable Name – ‘s’.

If someone uses the search function to search for “flowers”, the query will return posts of the specified post type that have a match in title, content, or excerpt. Apply this query to the Listing Grid widget on the Search Results archive template to make the listing adjust to the searched keyword.
This custom query also supports the Ajax Search of the JetSearch plugin.
Display posts with the same meta value as the current post
Use the Current meta value macro to display posts that have the same value in a certain meta field as the current post.
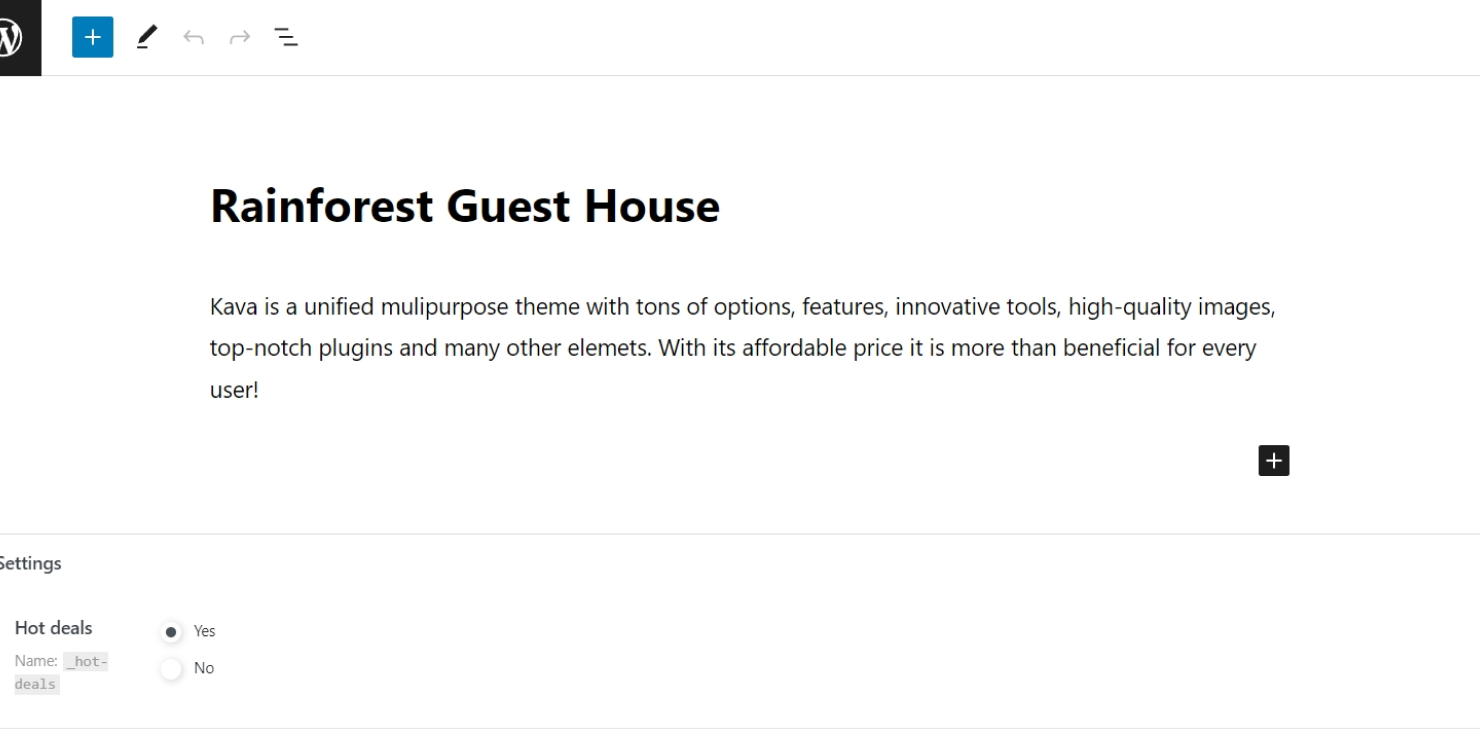
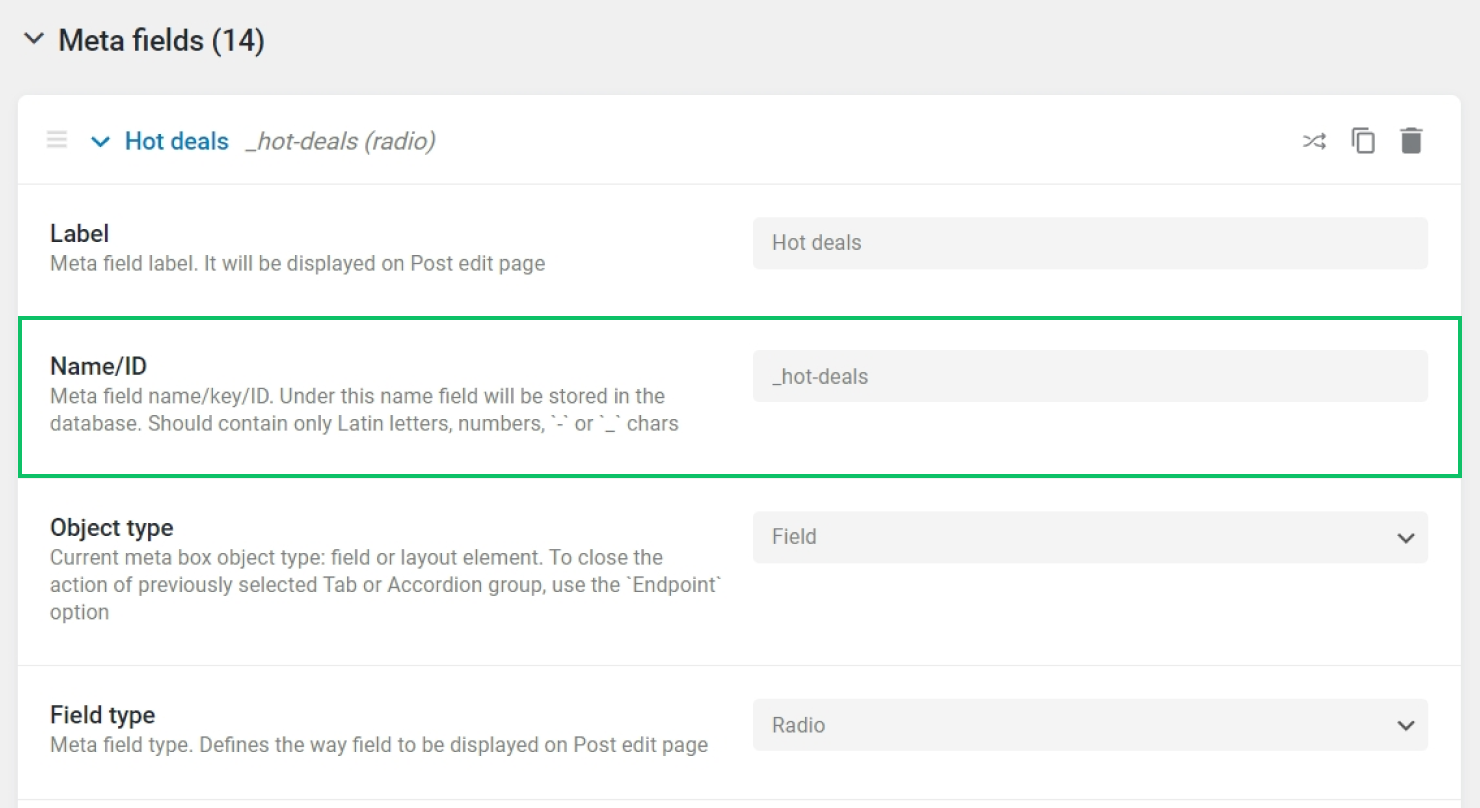
Assuming there is a Radio meta field called ‘Hot Deals’ in a post type of Properties. It has two options – ‘yes’ and ‘no’. On the single page of a property post, we want to display other properties that have the same option selected in the ‘Hot Deals’ meta field. For example, the ‘Rainforest Guest House’ post has the option ‘yes’ selected.

The goal is to display other properties where the option ‘yes’ was marked and to exclude the current post from the query results.
Create a Posts Query. In the General tab, specify the post type.

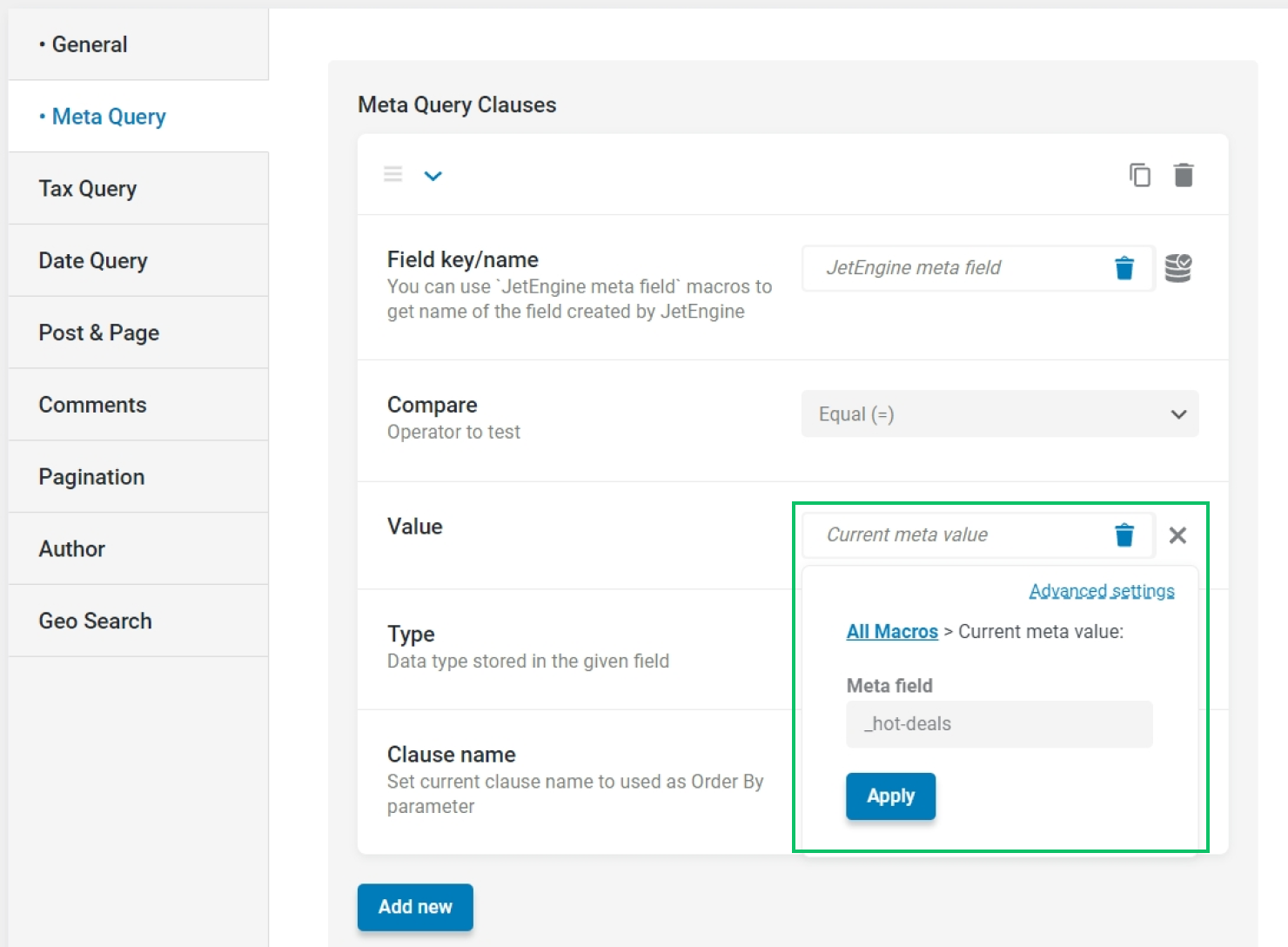
Then, proceed to the Meta Query tab of the settings and add a new meta clause.

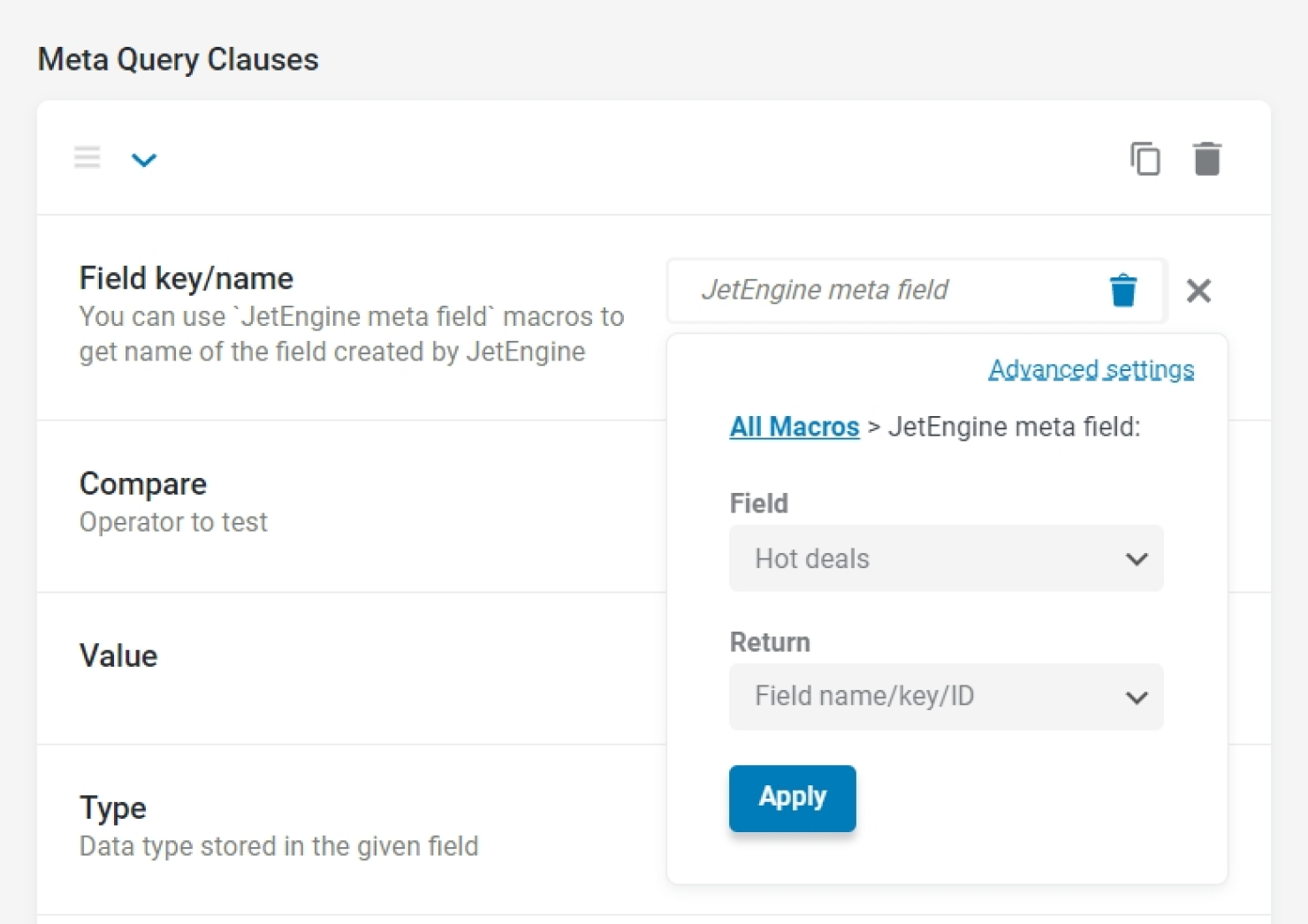
For the Field key/name field, select the JetEngine meta field macro. Once selected, press on the macro again to select the needed meta field and ‘Field name/key/ID’ in the Return dropdown.

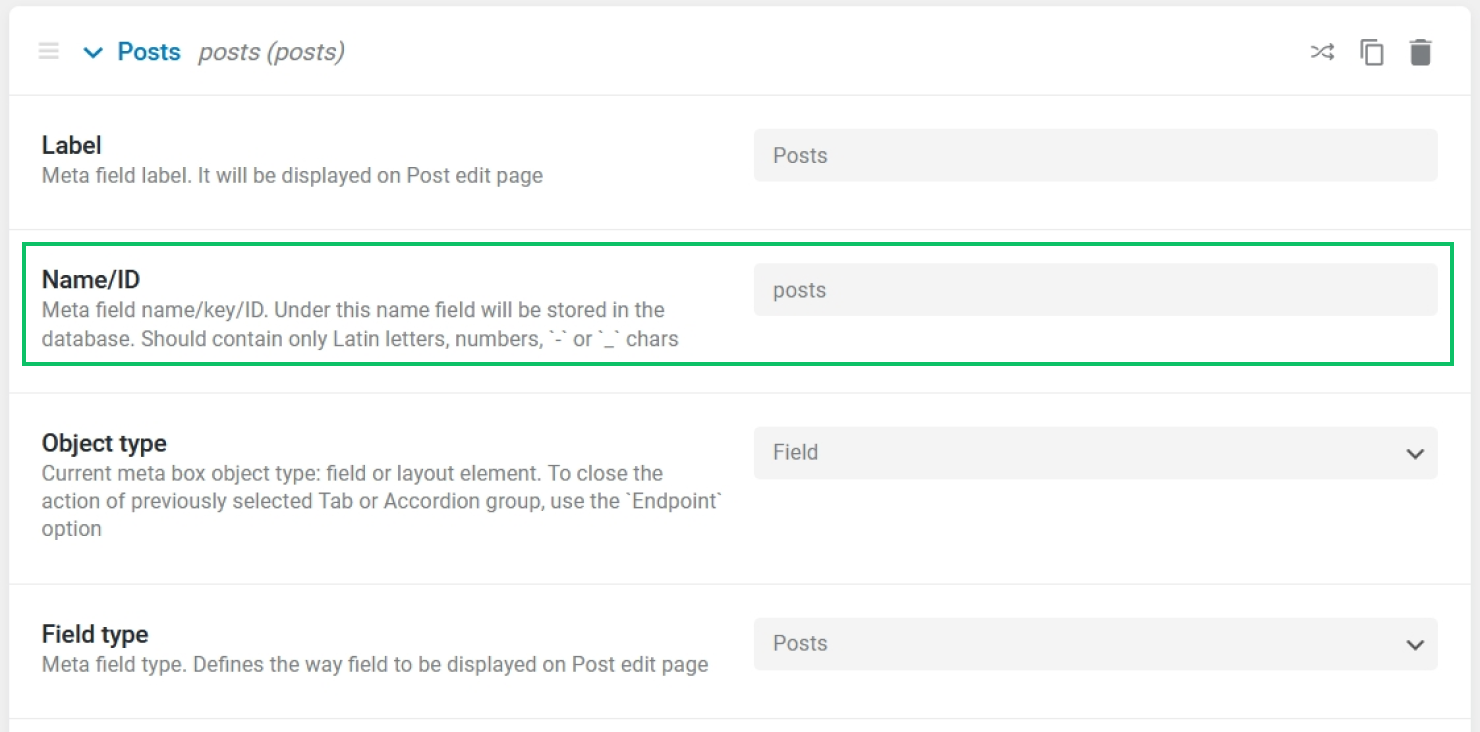
After that, set the Compare operator to “Equal (=)” and select the Current meta value macro in the Value field. Press on the macro to specify the meta key. The meta key can be copied from the Name/ID field of the meta field settings.

The Current meta value macro returns the value of the specified meta field of the current post. Then, using the settings of the meta clause, it is compared to values in the same meta fields of other posts. As a result, the custom query returns all posts where the meta value equals the current post’s meta value.
To exclude the current post from query results, use the Current ID macro on the Post Not In field in the Post & Page tab of custom query settings.

After saving the query, create a Listing Template for the same post type and display the listing on a single post page with the help of the Listing Grid. Apply the created query on the Listing Grid as described in the Applying the Created Query step.
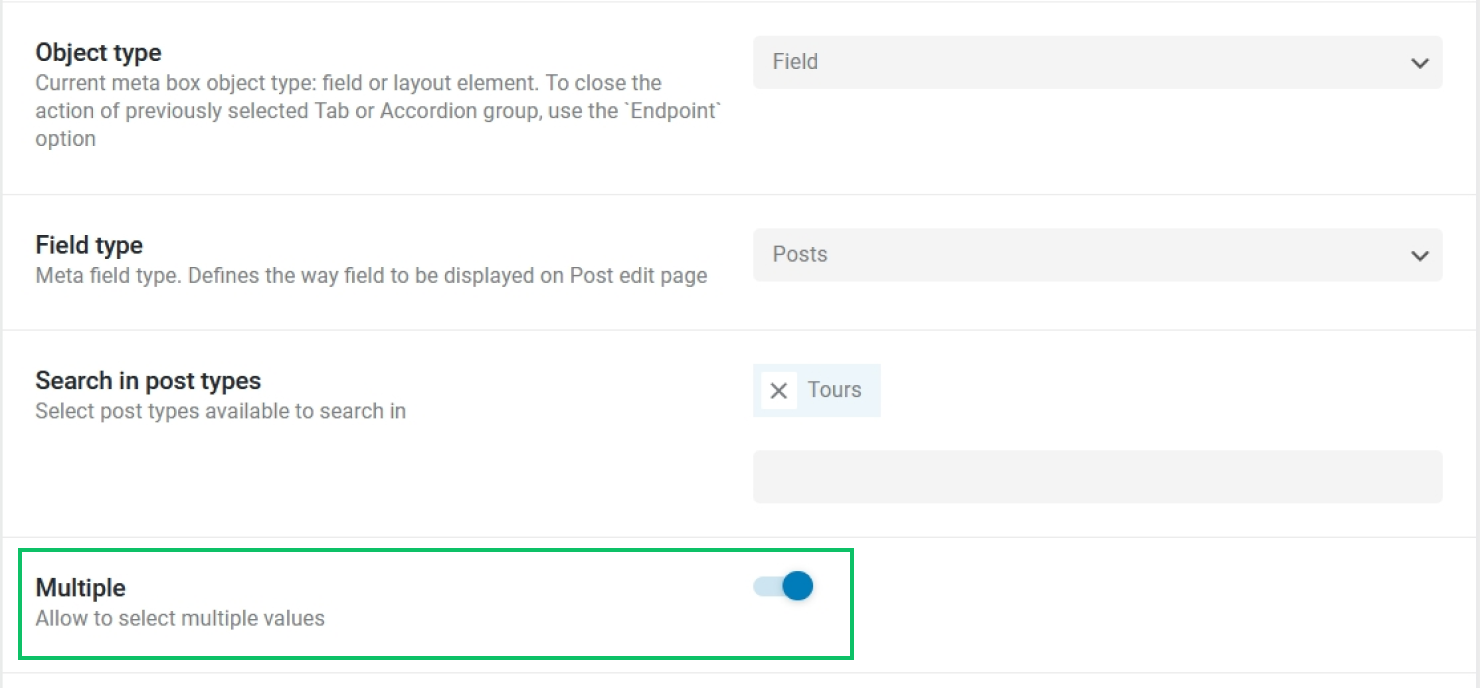
Query posts by the Posts meta field
Using the Current meta value as string macro, it is possible to display posts selected in the Posts meta field of the current post.

If the Multiple setting is enabled for the Posts meta field, the value of this meta field is saved as an array. The Current meta value as string macro allows to transform the value into a string and use it in Query Builder.
Create a Posts Query. In the General tab, specify the same post type that was selected in the Posts meta field’s settings.

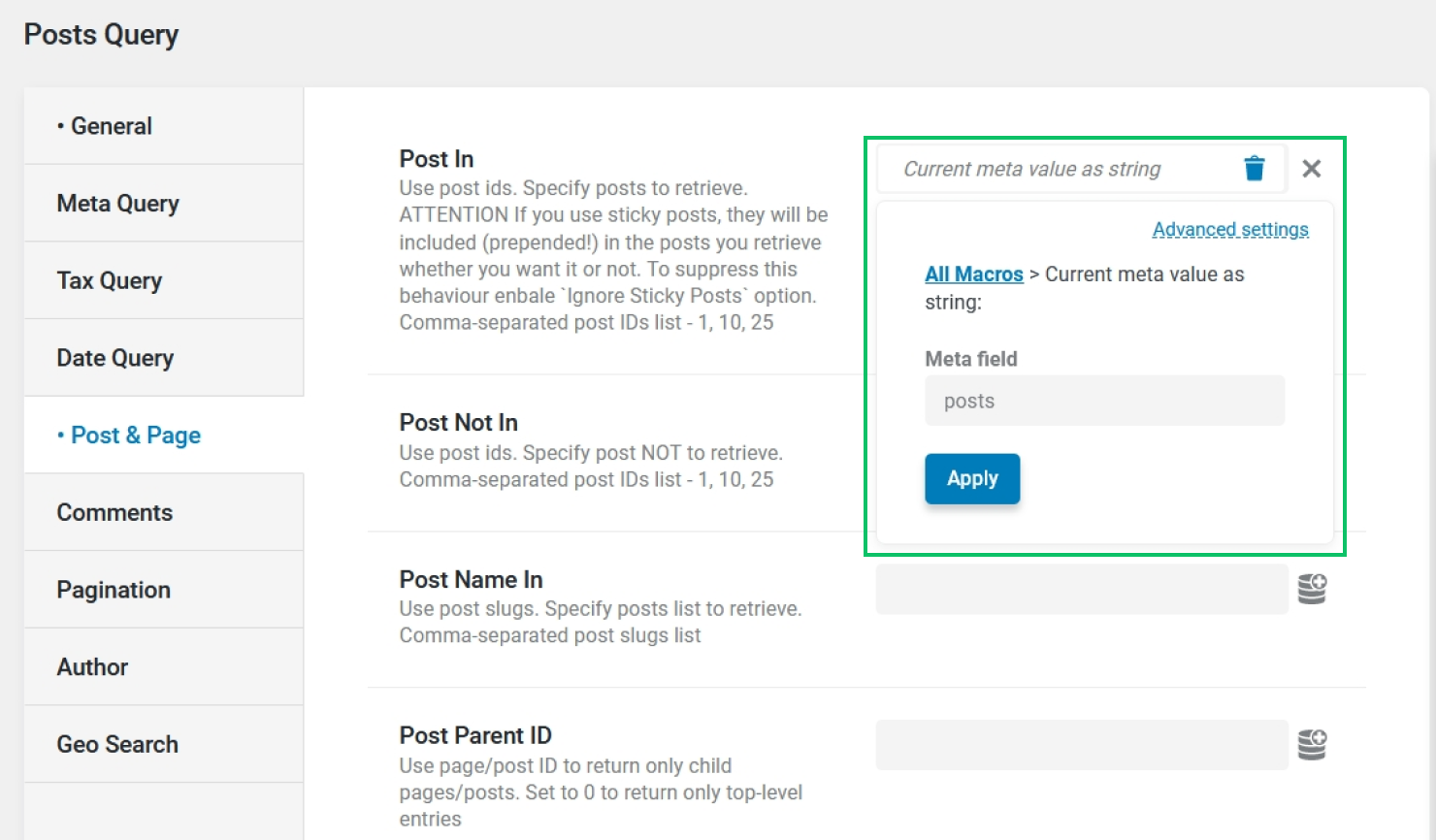
Then, proceed to the Post & Page tab of settings and apply the Current meta value as string macro on the Post In field.

Once applied, click on the macro again to specify the meta key. The meta key can be copied from the Name/ID field of the meta field settings.

After saving the query, create a Listing Template for the post type that was selected in the settings of the Posts meta field and display the listing on a single post page with the help of the Listing Grid. Apply the created query on the Listing Grid as described in the Applying the Created Query step.
This way, the posts selected in the Posts meta field of the current post can be displayed as a listing on the front end.
Display authored posts on the Account page of a user
Using the Current user ID macro, it is possible to retrieve posts created by the currently logged-in user.
Create a Posts Query. In the General tab, specify the post type in which posts should be retrieved.

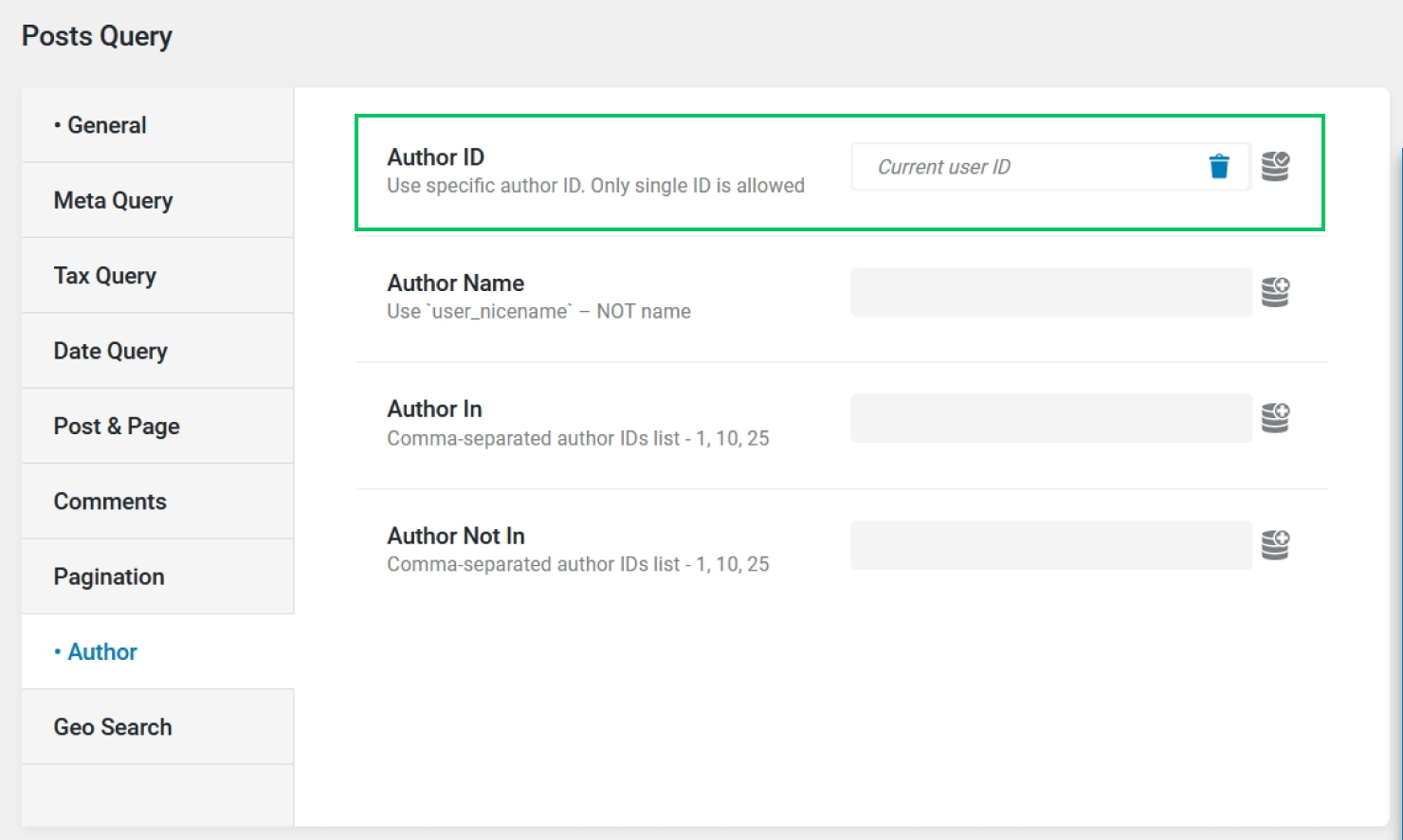
Then, proceed to the Author tab of the custom query settings. For the Author ID field, select the Current user ID macro.

The Current User ID macro returns the ID of the currently logged-in user. Therefore, this custom query can be used to display authored posts on the Account page.
To use the query on the Account page, firstly, create a Listing Template for the same post type; then, place the Listing Grid widget on the Account page, select the listing template, and apply the query as described in the Applying the Created Query step.
Display authored posts on the Public Profile Page
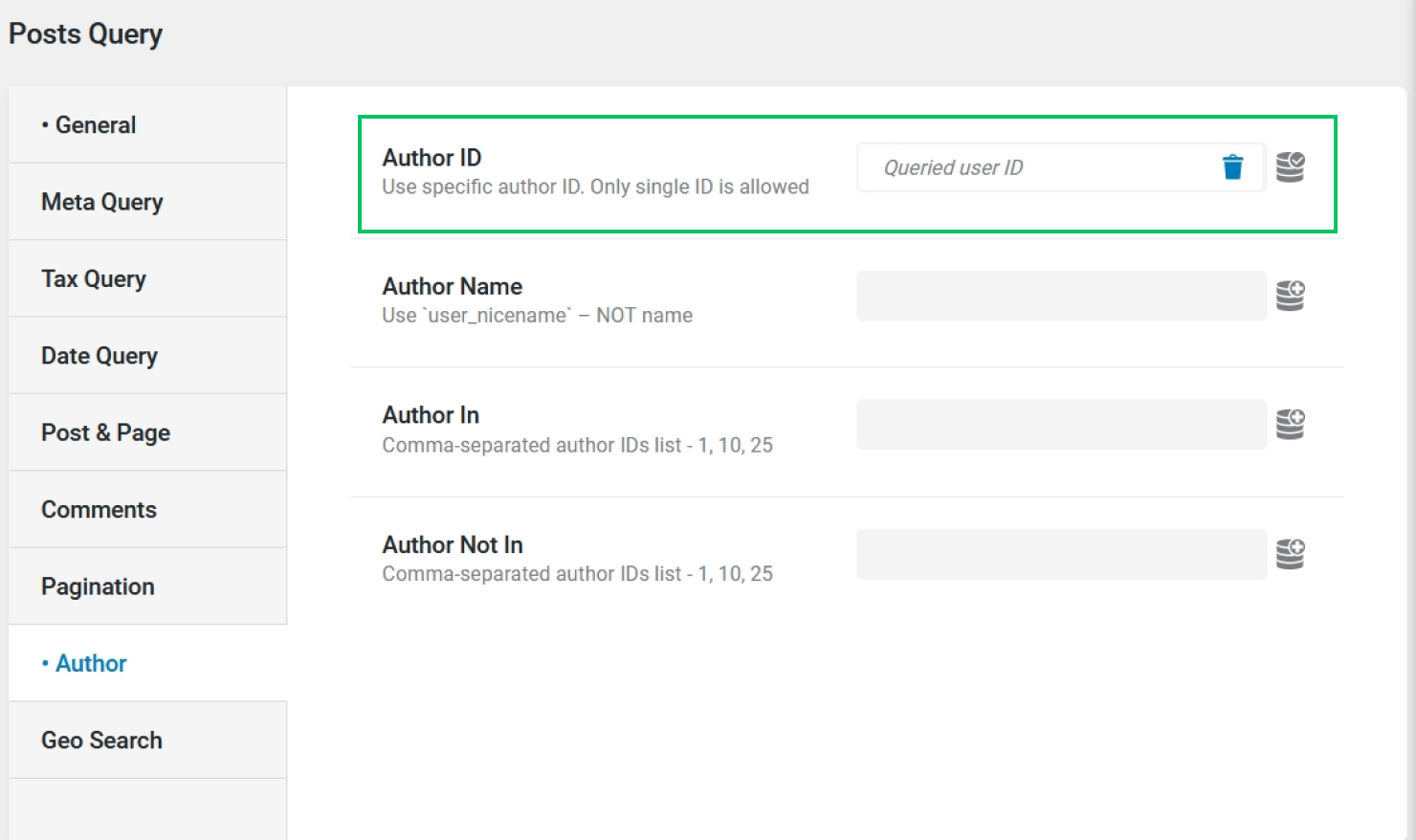
The Queried user ID macro retrieves the ID of the user on one’s Public Profile Page created in the Profile Builder module of JetEngine. Use it to display posts authored by the queried user.
Create a Posts Query. In the General tab, specify the post type in which posts should be retrieved.

Then, proceed to the Author tab of the custom query settings. For the Author ID field, select the Queried user ID macro.

To use the query on the Public Profile Page, firstly, create a Listing Template for the same post type; then, place the Listing Grid widget on a template belonging to the Public Profile Page, select the listing template, and apply the query as described in the Applying the Created Query step.
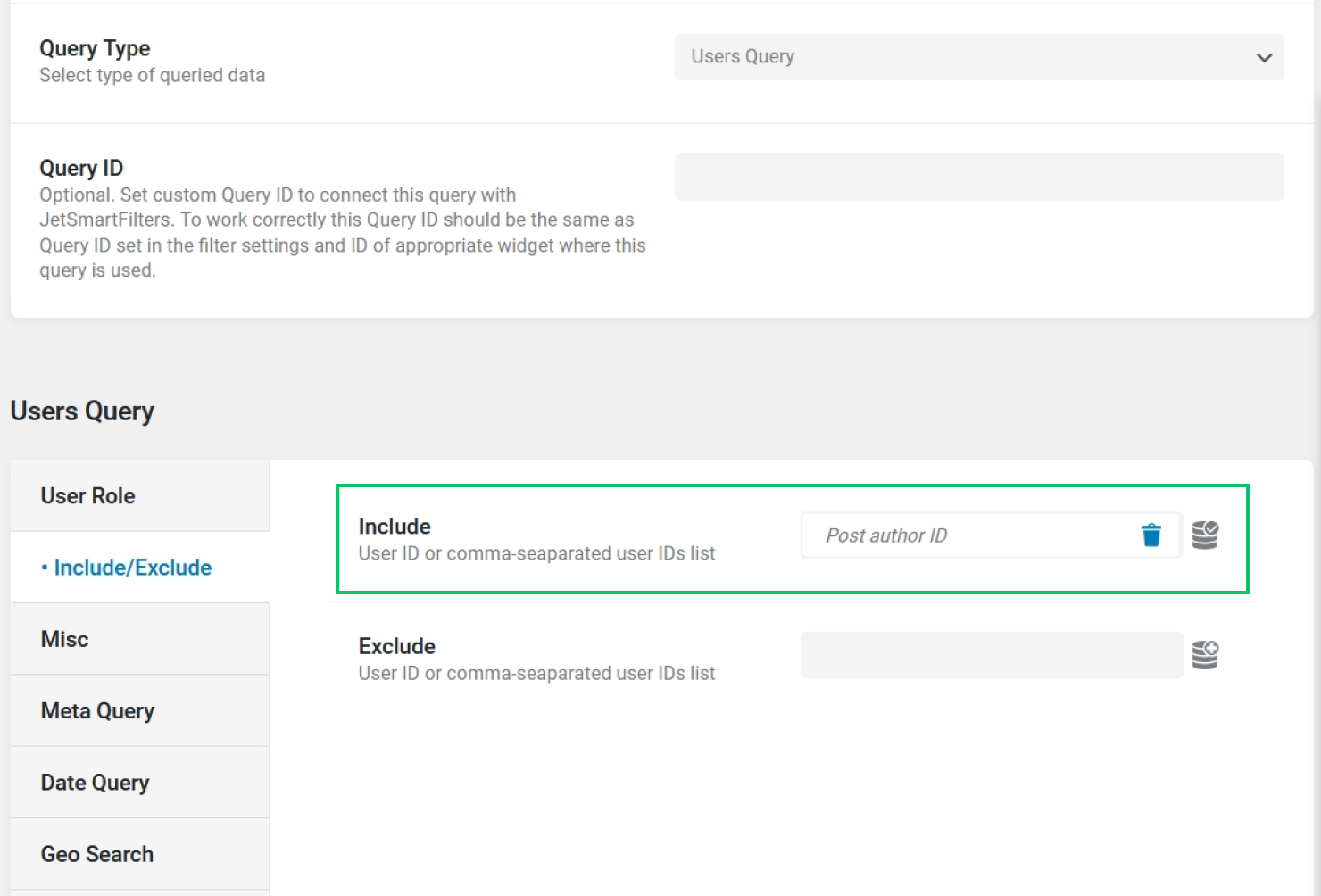
Display the author of the current post
Create a Users Query. In the Include/Exclude tab, find the Include field that expects an ID or IDs of users. Select the Post Author ID macro for this field.

When placed on a single page of a post, the query will retrieve the user who is the author of the current post. To use the query, firstly, create a Listing Template for users, place the Listing Grid widget/block on the single post page or template, select the created listing template, and apply the query as described in the Applying the Created Query step.
Display terms associated with the current post
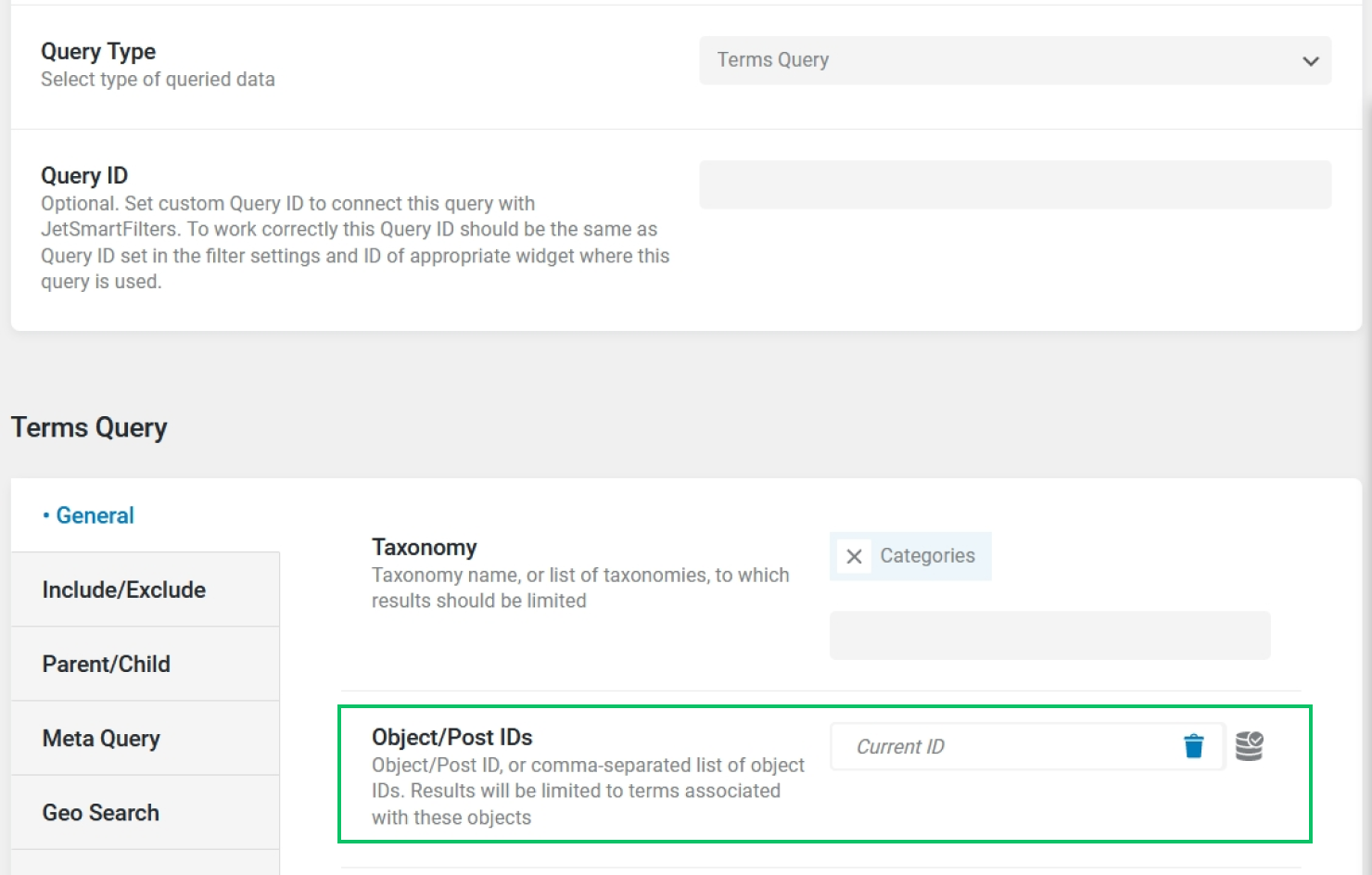
The same Current ID macro can be applied in a Terms Query to retrieve terms connected to the current post or product.
Create a Terms Query. In the General tab of settings, specify the needed taxonomy. In the Object/Post IDs field below, we need to include the ID of the object, the terms of which should be retrieved. For this field, select the Current ID macro to fetch the ID of the current post automatically.

To use this query, create a Listing Template for the same taxonomy, place the Listing Grid widget/block on the single post page or template, select the created listing template, and apply the query as described in the Applying the Created Query step.
Display posts added by the current user to the Data Store
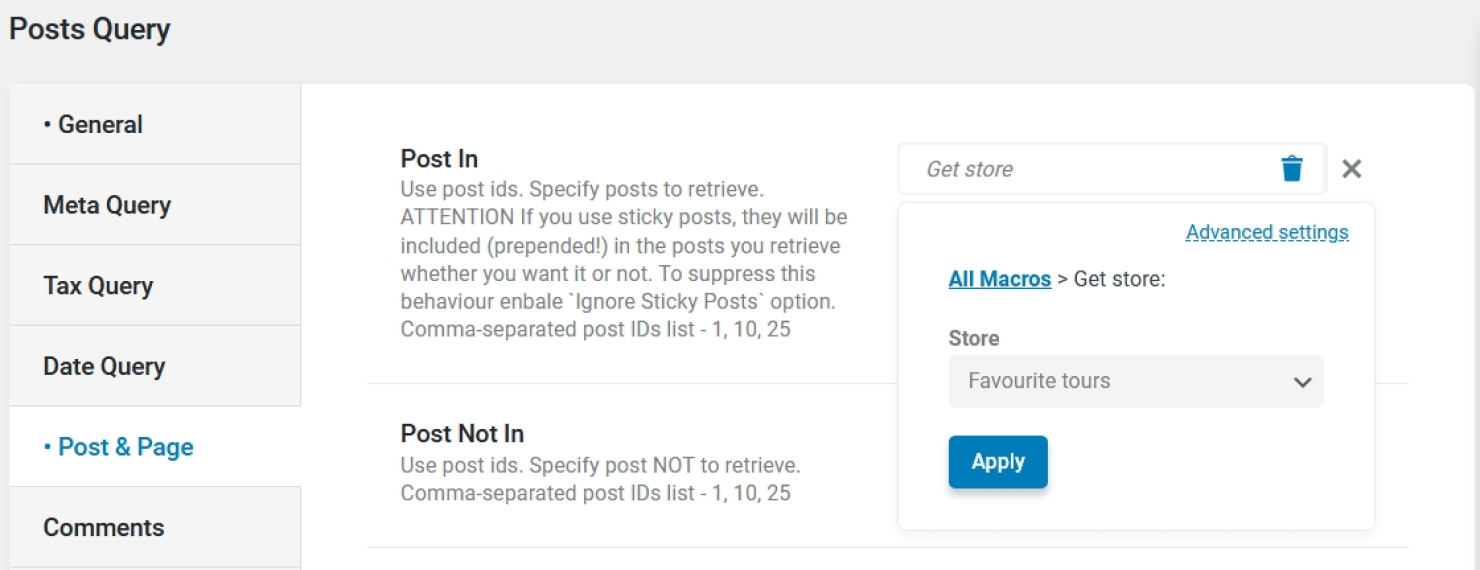
The Get Store macro allows to retrieve the IDs of objects added by the currently logged-in user to the specified Data Store. Use this method to show posts that were liked or visited by the current user, depending on the Data Store settings.
Create a Posts Query. In the General tab, specify the post type.

Then, proceed to the Post & Page tab of settings and select the Get Store macro in the Post In field.

After saving the query, create a Listing Template for the same custom post type; place the Listing Grid widget/block on the page where the posts added to the Data Store should be visible; select the created listing template and apply the query as described in the Applying the Created Query step.
Display users who liked the current post
The Get users from store item retrieves the IDs of users who added the specified item to the Data Store. One of the possible use cases of this macro is to display users who ‘liked’ the current post.
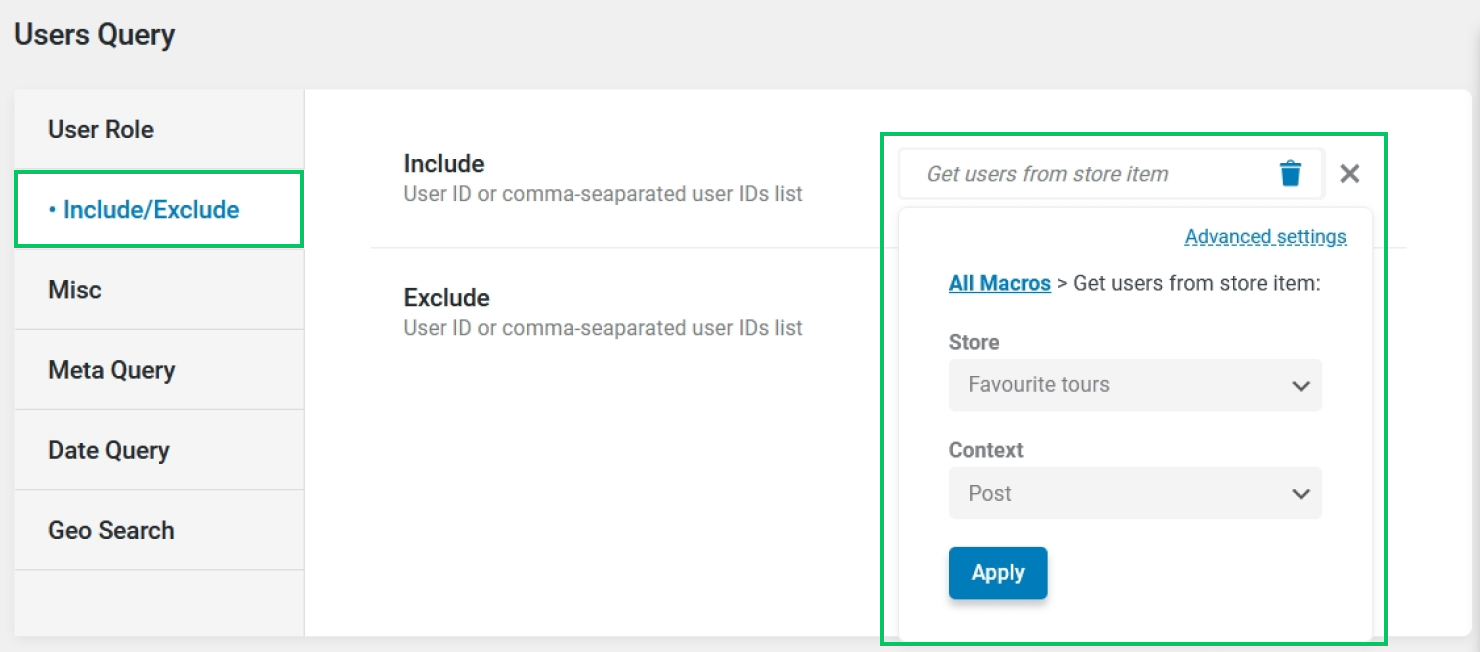
Create a Users Query. In the Include/Exclude tab, find the Include field that expects an ID or IDs of users. Select the Get users from store item macro for this field. Once applied, click on the macro again to call a popup with additional settings. Select the needed Data Store and specify the Context – ‘Post’.

When placed on the single page of a post, the query will retrieve the users who added the post to the Data Store. To use the query, firstly, create a Listing Template for users, place the Listing Grid widget/block on the single post page or template, select the created listing template, and apply the query as described in the Applying the Created Query step.
Using Macros Fallbacks
In most cases, the custom query will return every single item when a macro was applied incorrectly, a context wasn’t specified, or nothing was found for the current selection. To make the query return 0 results in cases when nothing was found, it is necessary to apply a fallback value to the macro.
A fallback value is a value that will be applied when no results were found. Fallbacks are available for all macros.
Let’s understand the use of fallbacks through an example.
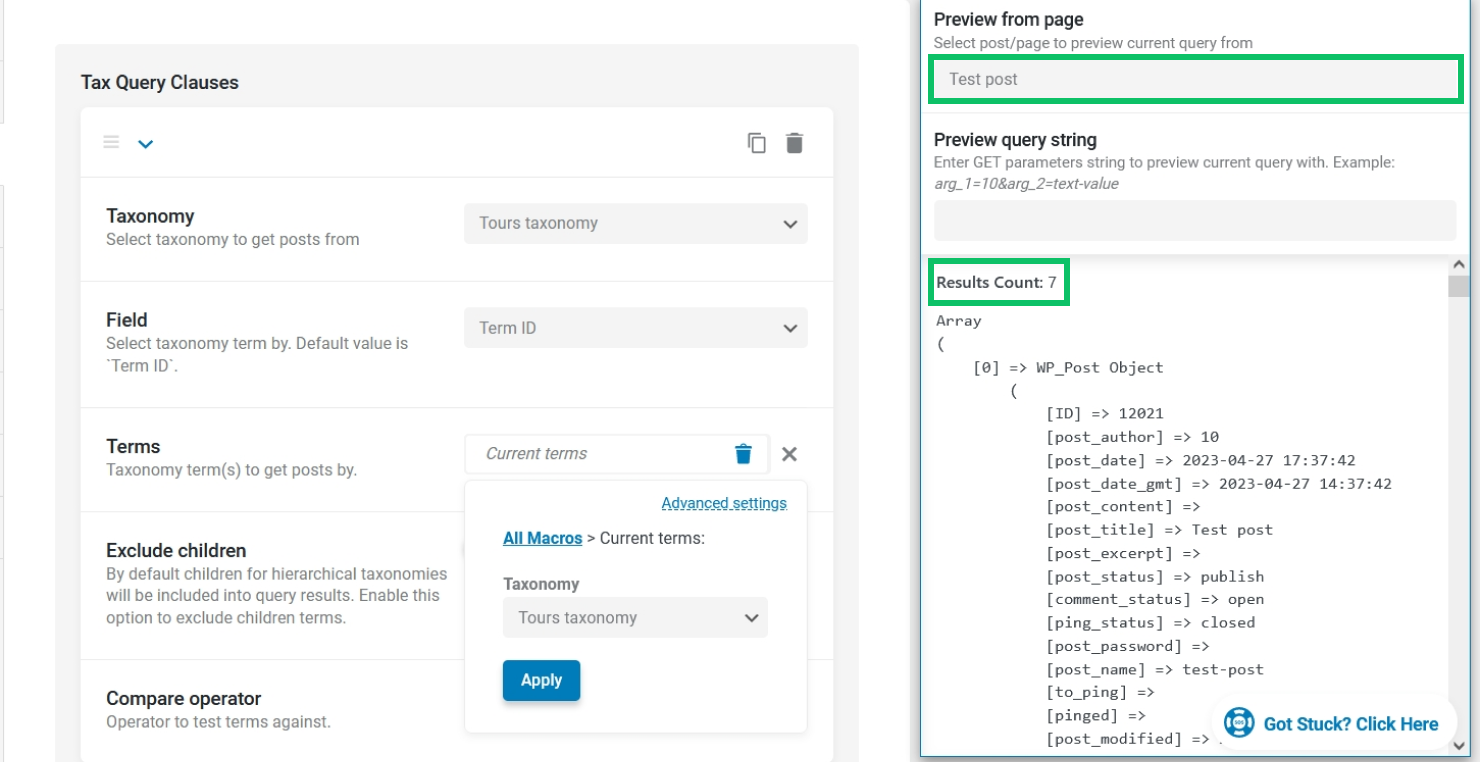
Imagine we want to display posts that are also connected to the categories of the current post, as described in this step. There is a new post called ‘Test Post’ that doesn’t have any terms associated with it yet. On the single page of that post, the query will simply return all published posts of that post type instead of returning zero results.

This is not the desired outcome, so we need to apply a fallback value that will be used if the macro doesn’t find any results.
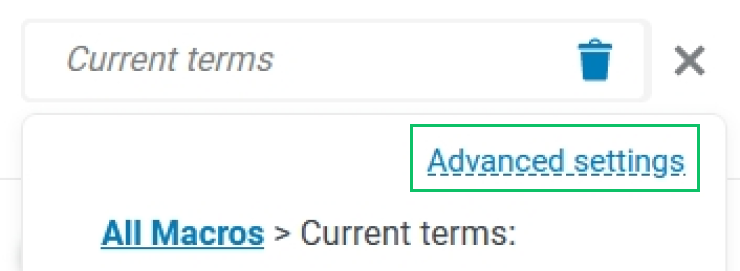
Click on the added macro to open a popup with additional settings. On top of the popup, press the Advanced settings button to access the advanced settings of the macro.

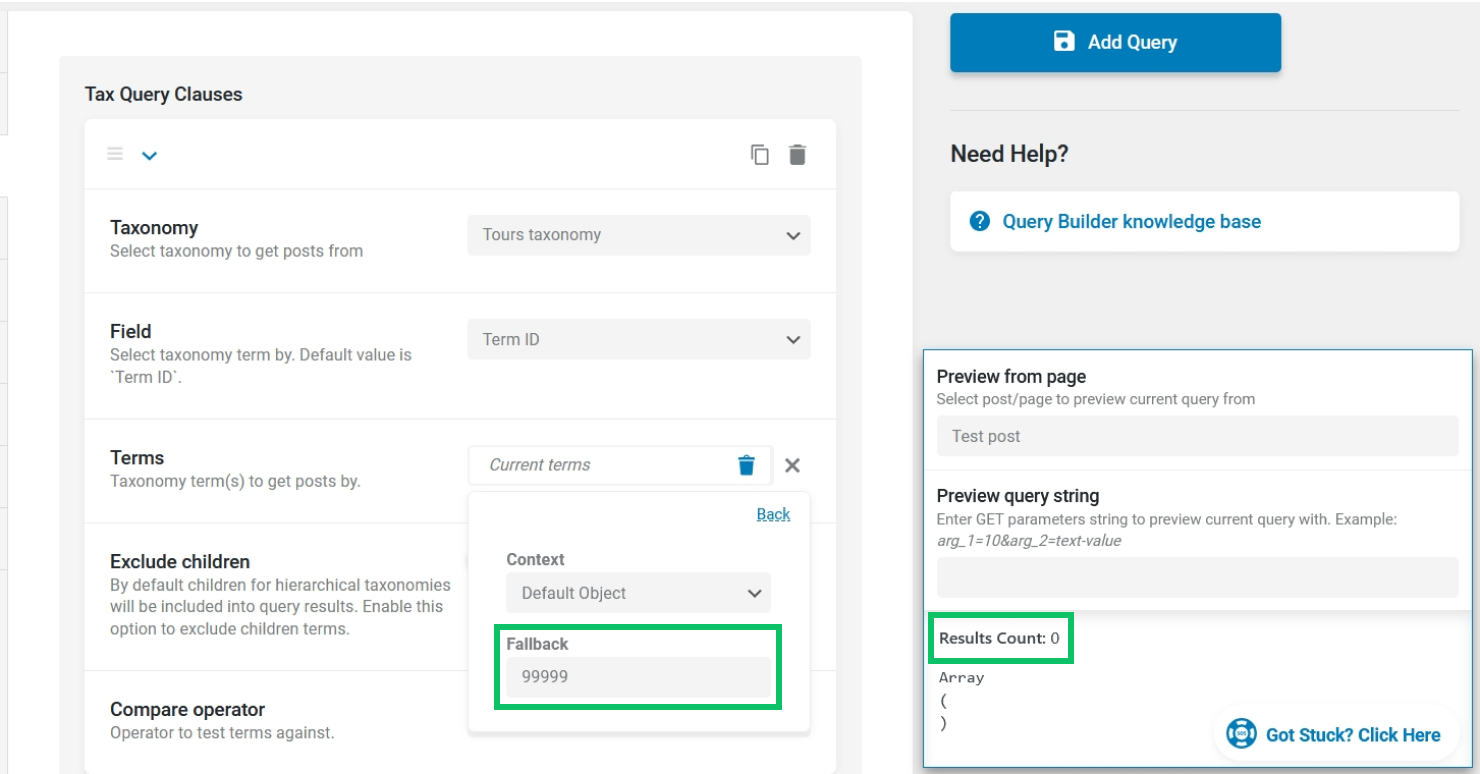
In the Fallback field, specify a non-existent value – for example, a non-existent term ID like ‘999999’.

Now, the query returns 0 results, which is the desired behavior.
Applying the Created Query
You are free to use the created custom query on any widget that supports it. The most popular case, however, is applying the created query on a Listing Grid widget. Below, we will describe how to apply the custom queries of Query Builder in the Listing Grid widget in Elementor and the Listing Grid block in Gutenberg (Block Editor).
Adjust the listing in Elementor
Head to the page or template where you want to place the Listing Grid and open it in the Elementor editor.
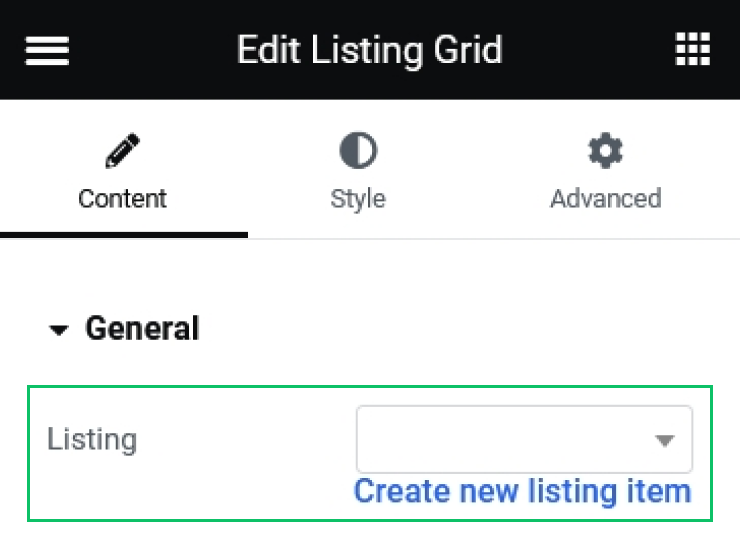
Find the Listing Grid widget and place it on the page. Select the needed Listing Template you have created beforehand. Set all the parameters in the General tab to get the desired result.

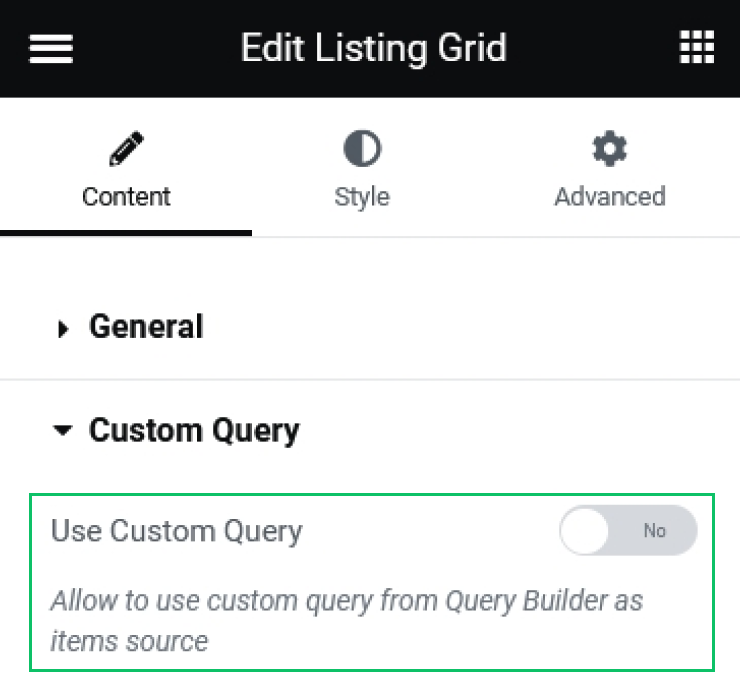
The next step is to go to the Custom Query tab. Here enable the Use Custom Query toggle and specify the Custom Query by selecting the one you have just created.

That’s it. Now, the listing should display items according to the results of the custom query.
Adjust the listing in Gutenberg (Block Editor)
Head to the page or template where you want to place the Listing Grid and open it in the Gutenberg editor.
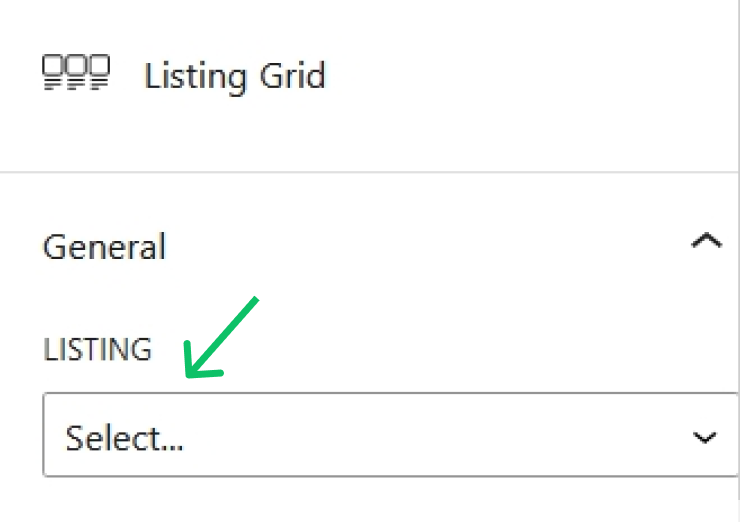
Find the Listing Grid block and place it on the page. Select the needed Listing Template you have created beforehand. Set all the parameters in the General tab to get the desired result.

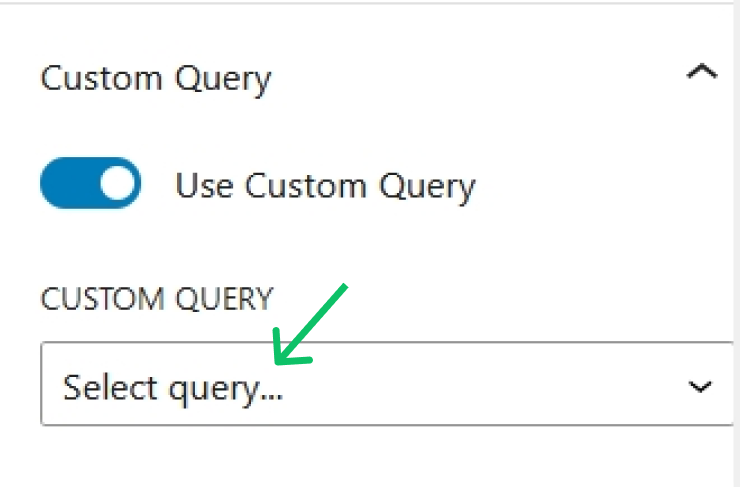
The next step is to go to the Custom Query tab. Here enable the Use Custom Query toggle and specify the Custom Query by selecting the one you have just created.

That’s it. Now, the listing should display items according to the results of the custom query.