What functionality makes JetMenu a decent mega menu plugin? The Crocoblock community buzzes about its intuitive UI, mega menu toolkit, and styling options. Yet, I’m sure it’s not all the JetMenu WordPress menu plugin is liked for. I’ve dug out and am ready to share the top five reasons people love JetMenu and deem it a perfect menu-building solution.
Elementor & Gutenberg Friendly
📺 Must-watch: How to Create Horizontal Menu in Elementor
“JetMenu is amazing. If you build a WordPress Site with Elementor as I do… then it’s a must-have.” (Trustpilot)
First and foremost, JetMenu is and remains an Elementor menu plugin. Elementor users like it for complete compatibility, which means they can build menu layouts in the visual editor. JetMenu offers two widgets to output a menu on the page, Vertical Mega Menu and Mega Menu, abiding by the drag-and-drop principle. The plugin gives both Crocoblock and Elementor users the freedom to create and style a website menu however they like.
“Keep innovating, I love your products – more in particular JetMenu and Elements – specially with its integration with Elementor Pro!” (Trustpilot)
However, JetMenu is not all about Elementor. It has become Gutenberg-friendly to bridge the gap between the default WordPress block editor, its fans, and Crocoblock users. The Gutenberg edition boasts the same features you may find in the primary version. Check out the video below to see the whole WordPress menu plugin functionality.
Content-Rich Mega Menu
📺 Must-watch: How to Create Elementor Mega Menu
“The MegaMenu is a money-making game changer. All my clients want one now.” (Trustpilot)
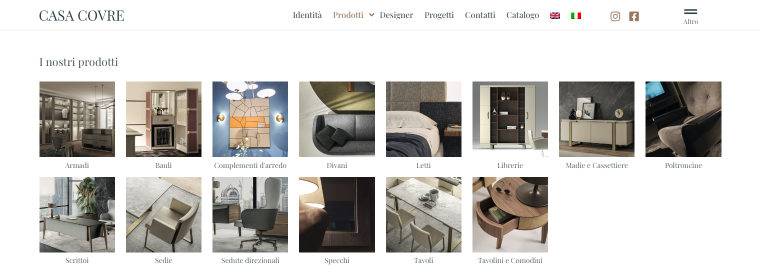
JetMenu is particularly famous for its mega menu toolkit. Basically, a website developer can fit anything into a mega menu container – from multimedia and contacts to products, dynamic content, templates, blog articles, and forms.
In the example below, you can see the menu items formula: a product category + image. Under the hamburger menu icon in the upper right corner, there is a vertical mega menu comprising additional navigation links and a “subscribe to newsletter” form.

Made with Croco
Additionally, it is possible to add interactive elements and apply the desired animation effect to the menu container.
JetMenu WordPress menu plugin is perfect for eCommerce. You can use it to devise and flesh out any menu layout for the online store website. Check out the video where Ed Herzog tries to recreate Puma’s mega menu, piece by piece.
Responsive Mobile Menu
📺 Must-watch: Cannot Make the Submenu Full Width in the Mega Menu
“I use it all the time. Great product.” (Crocoblock community)
JetMenu is a responsive WordPress menu plugin, which means it allows you to adapt the created menu for different devices: mobile, tablet, and desktop. Another peculiar feature is the ability to create a completely different menu layout for mobile users and style its items differently from the desktop.
Made with Croco
High Customizability
“I do like that you build in an elementor window so you can really customize the actual mega menu.” (Crocoblock community)
It would be a challenge to find a customization-friendly plugin like JetMenu, the Elementor menu plugin. The style settings are really impressive and cover the following:
- set the desired animation effect choosing from slide-out, slide-in, push, dropdown, fade, move up/down, move left/right;
- style the background, box shadow, border, and drop-down arrow;
- set proper spacing by adjusting margin and padding settings;
- customize typography fonts;
- use custom SVG icons for menu items;
- apply custom badges to certain menu items and more.

Made with Croco
“JetMenu for mega menus a lot more creative, easier to customise, […]” (Crocoblock community)
The plugin provides a hard-to-beat styling experience not just for Elementor users but also for Gutenberg fans. It is necessary to bring into play the JetStyleManager plugin, which will add styles to menu blocks and make the building process a bit more visual.
Plugin & Theme Compatibility
“As a professional web developer working on WordPress sites for many years, plugin compatibility is a major concern and frequent problem. This is what first compelled me to adopt crocoblock’s software. I have used JetMenu in the past and enjoyed it […]” (Trustpilot)
The WordPress menu plugin by Crocoblock is extremely plugin-friendly. As I mentioned before, it’s perfect for eCommerce and, therefore, supports the WooCommerce plugin, making it possible to create attention-worthy website menus. You can handily fit any product-related data into the menu container, including images, prices, sale badges, etc.
📺 Must-watch: Designing WooCommerce Mega Menu
Since JetMenu used to be Elementor-focused, it supports the Hello theme. However, the plugin’s compatibility range has been extended, so now it operates equally fine when running on Astra, GeneratePress, OceanWP, Hestia, Avada, and other popular themes. You can see the full list in the changelog.
NOTE
We know JetMenu cannot be perfect front and back – no other plugin can, actually. What we do know is that we are ready to work and improve its functionality, fix the occurring bugs, add new features, and test new compatibilities. Every ticket, GitHub request, and Facebook comment doesn’t go unnoticed. We hear you and appreciate everything you have to say.
Bottom Line
Now, you can clearly see why the JetMenu WordPress menu plugin won over people’s hearts. It’s easy to use and editor-friendly, offers limitless customization options and supports popular WordPress themes. Using it, one can build complex mega menu layouts for desktop and mobile devices while enjoying the plugin’s versatility as per content addition.