In today’s digital world, keeping users engaged is key! Enhancing user experience on your website can be achieved through conversational forms, which turn traditional forms into interactive, chat-like experiences. This article compares two powerful solutions: Gravity Forms Conversational Forms Add-On and JetFormBuilder‘s ability to create conversational forms from scratch.
What Are Conversational Forms?
Conversational forms, which display one question at a time, transform traditional form experiences into interactive dialogues that keep users engaged and improve completion rates. Unlike conventional forms that display all fields simultaneously, conversational forms present questions one at a time in a chat-like interface. This approach creates a more engaging and less overwhelming experience for users, leading to higher completion rates and improved data quality.
With the Gravity Forms one question at a time approach, users focus solely on the current question, reducing cognitive load and creating a more comfortable experience compared to facing a wall of form fields.
Benefits of conversational forms include:
- reduced form abandonment;
- more personalized user experiences;
- higher quality responses;
- improved mobile experience;
- enhanced engagement through interactive elements.
Gravity Forms Conversational Forms Add-On
Gravity Forms has long been a leading WordPress form plugin, and their Conversational Forms Add-On extends this functionality into the conversational interface space. Released as part of their ecosystem of add-ons, this feature transforms standard form layouts into interactive, conversational experiences.
Key features:
- presents Gravity Forms one question at a time in an intuitive, chat-like interface;
- works with existing Gravity Forms;
- shows users how far they’ve progressed;
- creates dynamic conversations based on previous answers;
- smooth animations between questions;
- allows users to save progress and return later.
Pricing: The add-on is available with Gravity Forms’ Basic license and higher. Pricing starts at approximately $59 per year for the Basic license, with Pro ($159 per year) and Elite ($259 per year) options for more extensive features and multi-site usage.
Integration options:
- major CRMs (Salesforce, HubSpot);
- payment processors (PayPal, Stripe);
- email marketing tools (Mailchimp, Constant Contact);
- WordPress ecosystem plugins.
JetFormBuilder Conversational Forms
JetFormBuilder quickly gained popularity due to its lightweight approach and compatibility with Gutenberg. Conversational forms are not something JetFormBuilder can do out of the box, though building one is quite easy even for beginners.
Building a conversational form with JetFormBuilder requires some customization, so you might want to make use of Elementor or JetStyleManager plugin, which aids in styling WordPress websites powered by the Block editor.
Key features:
- built for the WordPress Block editor;
- easily divide forms into conversational steps;
- drag-and-drop interface for form creation;
- wide range of field options;
- pull in custom field data from WordPress;
- forward and backward navigation;
- branching conversations with conditional logic.
Pricing: JetFormBuilder is a free plugin that offers fundamental form functionality. Premium plans begin at approximately $49 per year for a single site, with options for multiple sites and agency usage available at prices up to $129 per year.
Integration options: JetFormBuilder integrates well with:
- Crocoblock WordPress plugins;
- various WordPress plugins;
- CRM and email marketing tools (HubSpot, Mailchimp, Moosend);
- WooCommerce for eCommerce functionality;
- popular payment gateways (PayPal, Stripe).
Head-to-Head Comparison
Now, let’s compare these two while building and customizing a conversational form.
Ease of setup
Gravity Forms
Gravity Forms requires more initial setup but offers a wizard-like interface to guide you through the process of creating forms that present one question at a time. While it has a steeper learning curve, the Gravity Forms one question at a time feature provides more detailed control over the user’s journey.
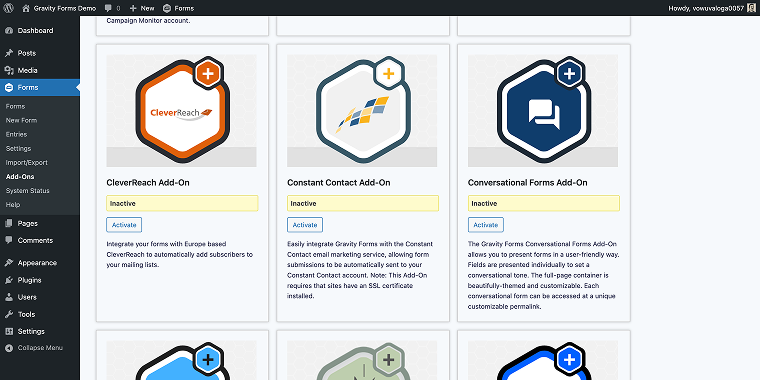
After you’ve selected and paid for the licence, installed, and activated the Gravity Forms plugin, go to WordPress Dashboard > Forms > Add-Ons and activate the Conversational Forms Add-On.

Then, you need to create a form from scratch or use one of the pre-made forms as a basis; I’ll use the pre-made Donation Form. Now let’s open the form to transform it into a conversational one.

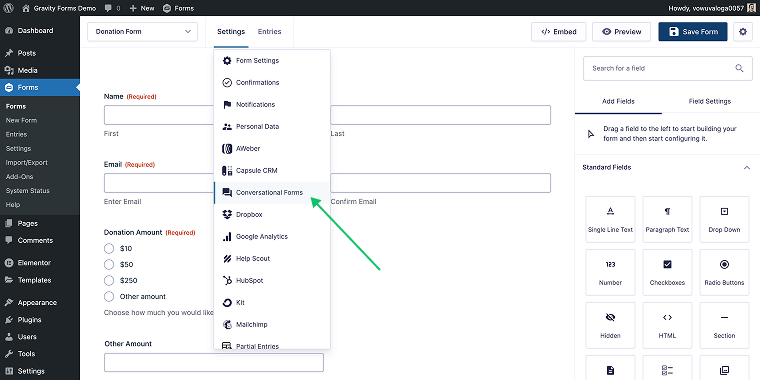
In the form editor, hover over the “Settings” button, and click on the “Conversational Forms” option.

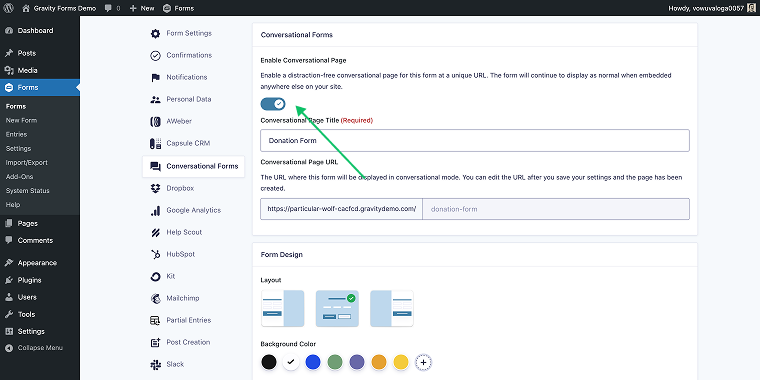
On the next step, you need to enable the toggle under the Enable Conversational Page section.

In the Conversational Page URL section, you’ll find the link to the conversational version of your form. In Gravity Forms, when you enable conversational mode for the form, it will be accessible in two versions via different URLs:
- a standard version where fields are arranged one beneath the other, and you can add this form to any page on your website;
- a conversational version is accessed through a different URL that you can modify in the section mentioned above.
When you’re done altering the settings, click “Save Settings.”
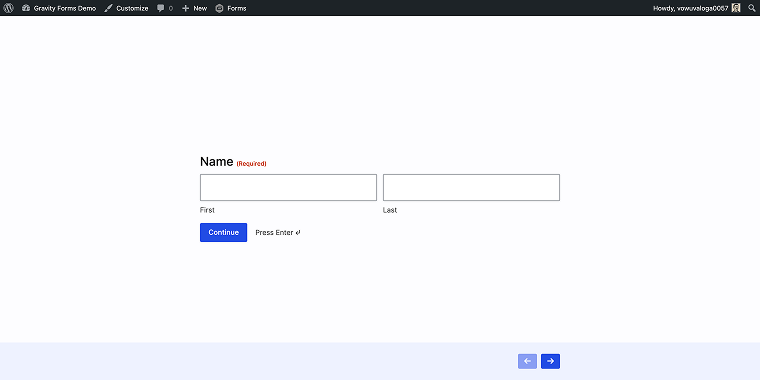
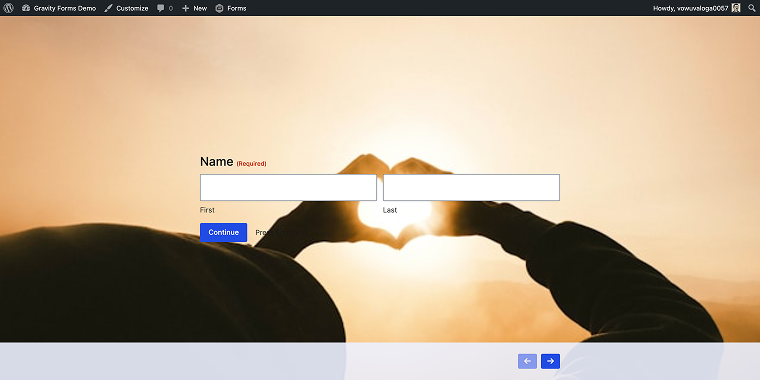
As for enabling the conversational mode, that’s it. If you follow the preview link, you’ll see that your form is already “conversational,” displaying one or two fields at a time.

JetFormBuilder
JetFormBuilder offers a more intuitive drag-and-drop interface within the Block editor. Usually, it’s much easier for beginners to understand quickly. To install JetFormBuilder, go to WordPress Dashboard > Plugins > Add Plugins, and type “JetFormBuilder” into the search field (since the core plugin is free, it’s available at the WordPress.org repository).
After installing and activating the plugin, a new section, JetFormBuilder, will appear in your dashboard – go there.

From the start, you have three options for creating a form:
- build one from scratch;
- import a ready-made form template;
- write a text prompt, and AI will generate all the necessary fields (I’ll use this option), saving you some time.
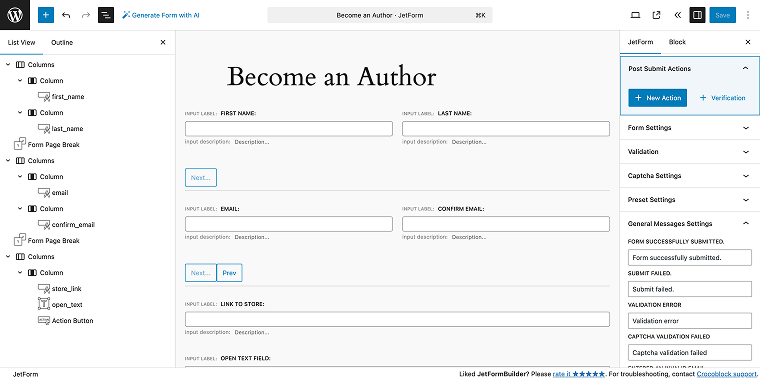
I’ve asked AI to create a form using the following prompt: “Become an author form with first name, last name, email, email confirmation, link to a store, open text field, and action button fields.” And this is what I received.

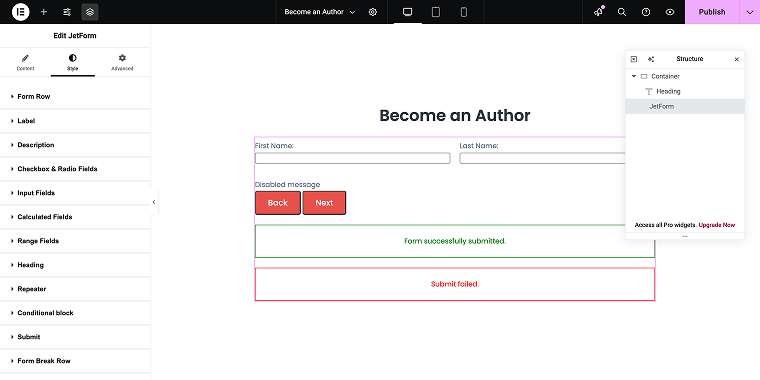
Now I’ll rearrange these fields into columns and will divide them into steps using the Form Page Break field.

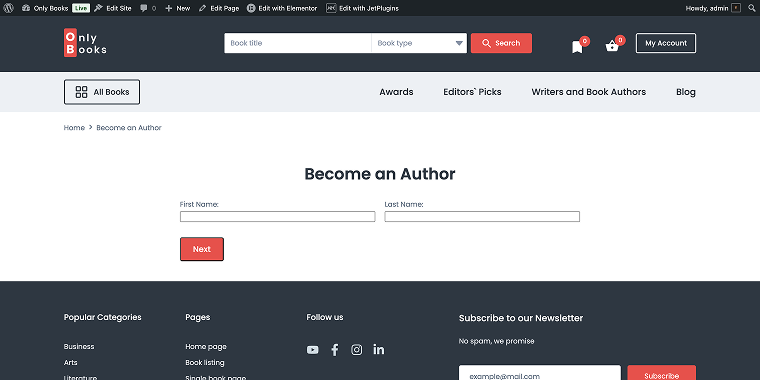
The form layout is ready, and in the next section, I’ll finalize the form’s look so it has a more conversational appearance.

Design flexibility
Gravity Forms
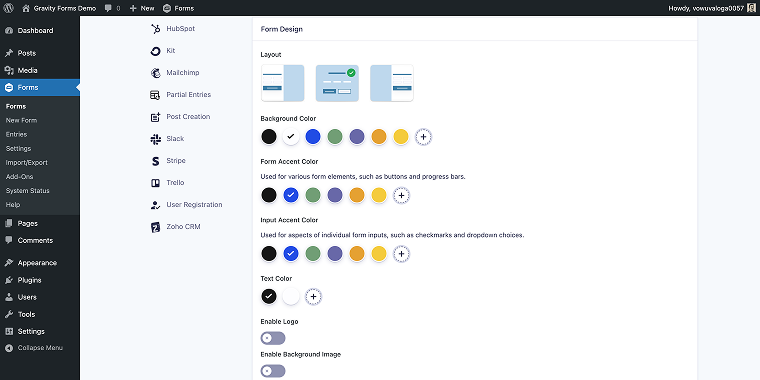
Gravity Forms offers a basic set of styling options. As I showed in the previous step, when you enable the conversational mode, you get access to a minor set of design options.
The toggle enables form settings that allow you to change the looks of certain design elements, including the welcome screen, background image, buttons, footer, and logo.

If you’re planning on building something extraordinary, you will have a hard time with that, though you might give some accent to the form via custom background images.

As for the regular version of the form, you might opt for third-party plugins like Ultimate Addons for Elementor, which includes a Gravity Forms widget. Feel free to explore this customization tutorial.
JetFormBuilder
Even though JetFormBuilder utilizes Gutenberg blocks for form fields, the form itself can be heavily customized with Elementor. First of all, you need to open the target page in the Elementor editor, find the JetForm widget, and add it to your page. In the JetForm widget settings (Content tab), you need to select your form in the Choose Form field.

After adding the form, go to the Style tab and adjust the appearance of the form to align with your design aesthetics, just like any other design element.

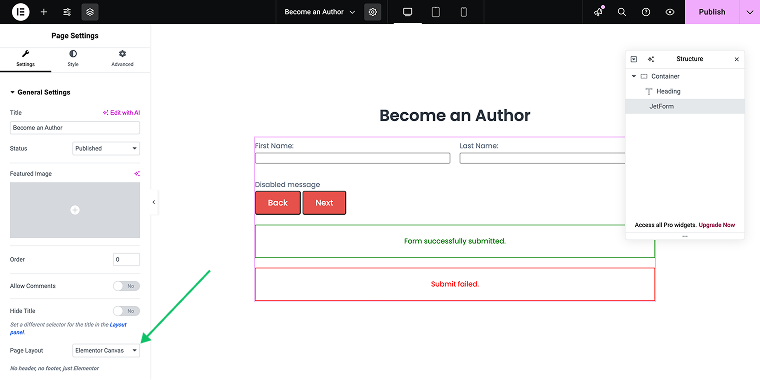
To maintain conversational form aesthetics, we can go to the page settings (clicking on the “cogwheel” icon), and in the field Page Layout, enable the “Elementor Canvas” type.

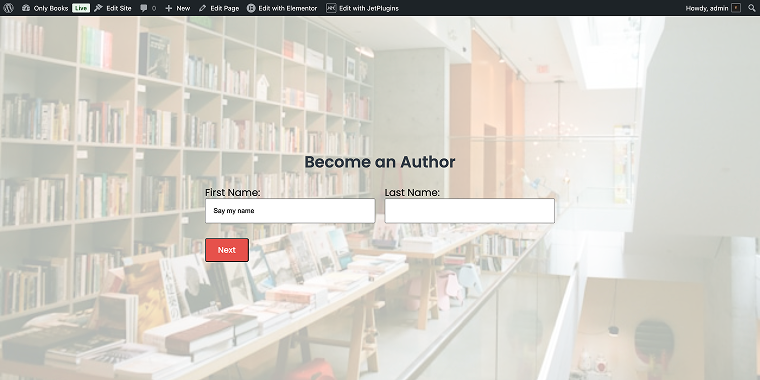
And that’s how we can get the cleanest possible look of the conversational form built with JetFormBuilder.

Analytics and reporting
Gravity Forms
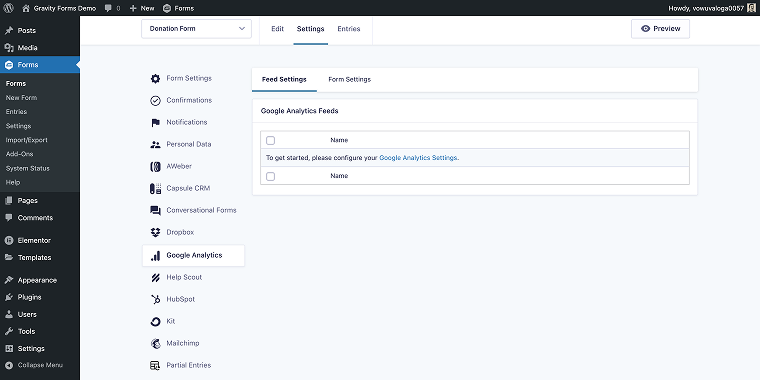
Gravity Forms offers a comprehensive set of reporting tools that can be integrated: Google Analytics, Help Scout, HubSpot, Kit, Mailchimp, and others.

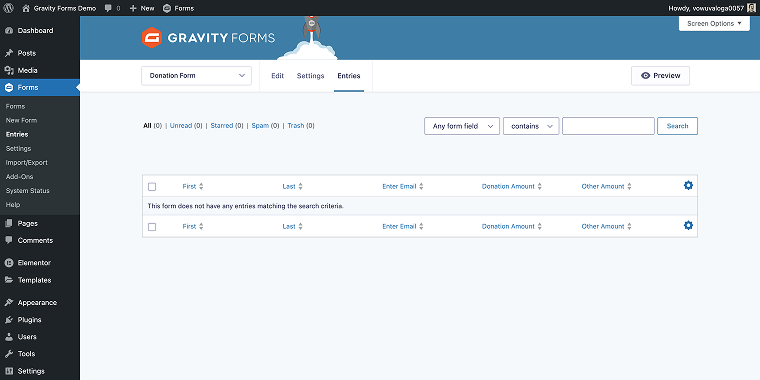
Apart from that, the plugin has a traditional section with the replies collected through the form fields.

JetFormBuilder
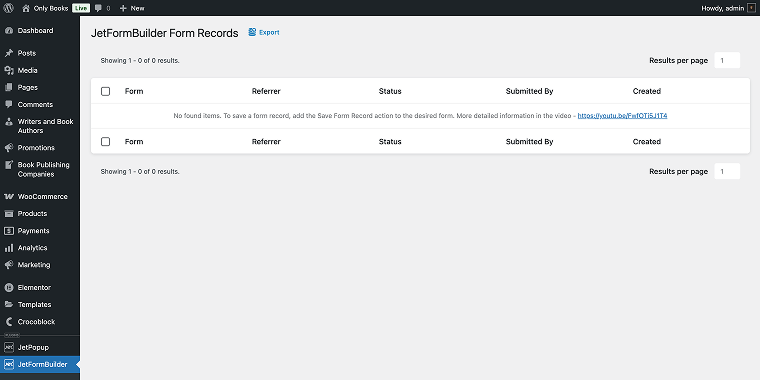
JetFormBuilder’s reporting capabilities are not as extensive as those of Gravity Forms. To be able to collect form entries, you need to add the Save Form Record action.

If you need other types of reporting, you might opt for the HubSpot add-on or third-party solutions.
Personal Opinion on Both Solutions
Having worked with both plugins, I can say that Gravity Forms provides better out-of-the-box conversational functionality, yet it has a higher price point and a steeper learning curve.
JetFormBuilder offers greater design flexibility and integrates seamlessly with Elementor; however, creating truly conversational forms requires more manual setup. For beginners or those prioritizing design customization, I recommend JetFormBuilder, while businesses needing advanced functionality with minimal setup should choose Gravity Forms.
However, if budget isn’t a concern and you need a dedicated conversational form solution immediately, Gravity Forms is the better choice; at the same time, JetFormBuilder offers excellent value if you’re willing to invest some time in configuration.
FAQ
Conversational forms display one question at a time in a chat-like interface, significantly reducing cognitive load for users. Unlike traditional forms that present all fields simultaneously, this approach feels more personalized and less overwhelming. The Gravity Forms one question at a time functionality creates an engaging experience that leads to higher completion rates, improves data quality, and reduces form abandonment, which is particularly beneficial for mobile users.
Yes, Gravity Forms’ conversational interface offers limited customization options. You can adjust colors, fonts, and animations to match your brand identity. The form display can be tailored with custom CSS classes, allowing you to create a unique experience that seamlessly integrates with your website design.
With Gravity Forms, customize the welcome screen, background images, buttons, and logo through the conversational mode settings. JetFormBuilder offers greater design flexibility when paired with Elementor or JetStyleManager; just use the Elementor Canvas page layout for the cleanest conversational experience.
Conclusion
Both Gravity Forms and JetFormBuilder provide compelling conversational form solutions, but they cater to different needs:
- Gravity Forms provides a more comprehensive and feature-rich solution, offering extensive integration options and customization capabilities. It is ideal for businesses that require advanced functionality and are willing to invest in a premium solution.
- JetFormBuilder provides a more accessible, lightweight solution that integrates seamlessly with the WordPress block editor. It’s ideal for those who prioritize simplicity, speed, and Gutenberg compatibility.
The right choice ultimately depends on your specific requirements, technical expertise, and budget. Both solutions can greatly improve user engagement by turning traditional forms into interactive, conversational experiences that users genuinely enjoy completing.
Consider your project’s unique needs, the complexity of your forms, and your integration requirements when making a decision. Whether you choose to implement conversational forms on any platform, it will likely lead to higher completion rates and greater user satisfaction compared to traditional form layouts.