WooCommerce Shopping Cart Widget Overview
From this tutorial, you will learn how to add a WooCommerce Shopping Cart to the header with the help of the JetBlocks plugin.
JetBlocks in cooperation with the JetThemeCore plugin allows you to add and customize lots of important content, such as the Site Logo or Search bar to the header and footer of the website. A shopping cart is one of the elements you can add if you use the WooCommerce plugin.
The Shopping Cart widget is a useful tool for any online store that makes it easy to show the number of the chosen items and their total price. It can be very convenient for the user to continue viewing the goods on the site and have a constant look at the total price.
In this tutorial, we’ll discuss how to quickly add a WooCommerce Shopping Cart to the header using one of our best plugins – JetBlocks.
Adding the Widget to the Header
First of all, make sure you have JetThemeCore and WooCommerce plugins installed and activated. JetThemeCore allows you to edit the header, and WooCommerce is responsible for the shop functionalities.
Now, navigate to the WordPress Dashboard > Crocoblock > Theme Builder directory and open the Header tab.
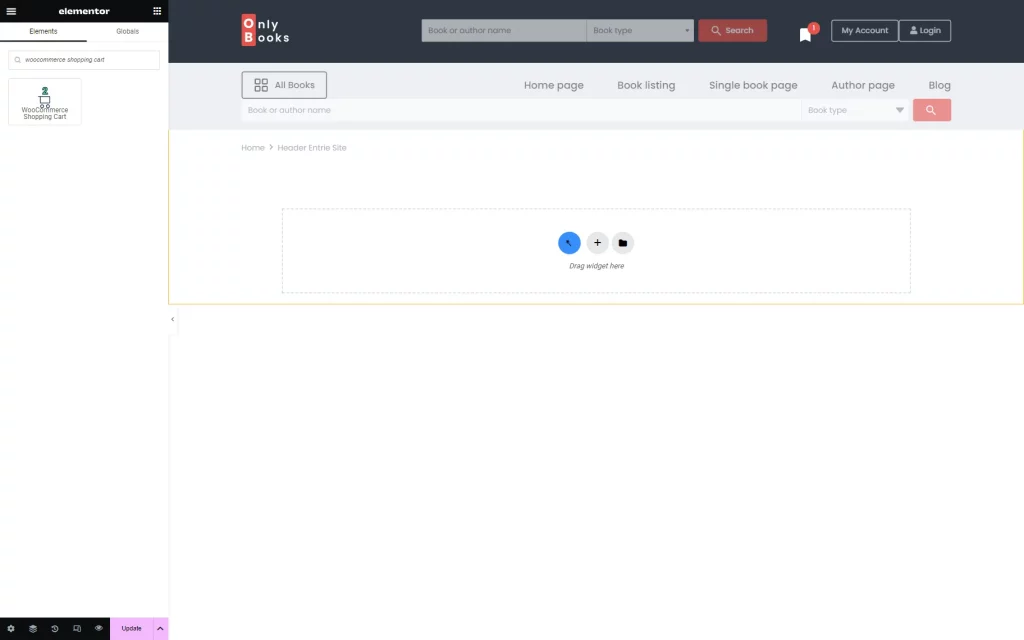
Choose an existing header or click on the “Add New” button. In the left-side menu of the Elementor page builder editing page, find the WooCommerce Shopping Cart widget. Drop it in the section of the header you need.
WooCommerce Shopping Cart Settings
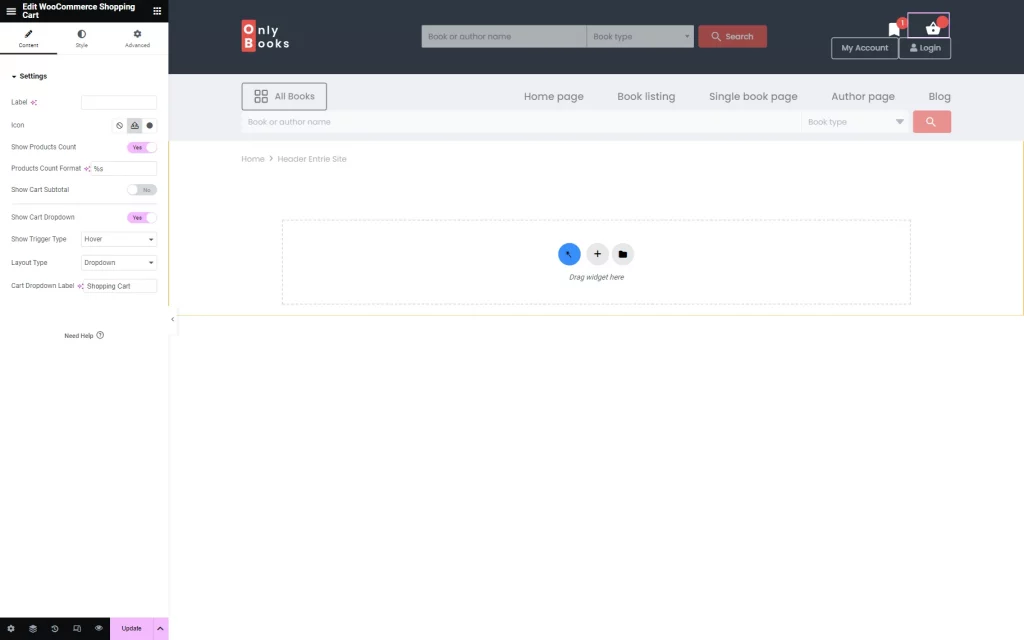
Check and adjust the widget’s Settings tab fields:
- Label — this is the title of the shopping cart that will be visible to users;
- Icon — if you want to add the icon to the label, you can choose it from the Icon Library or upload a custom SVG file;
- Show Products Count — if you enable this toggle, the user will see the number of items he/she added to the cart;
- Products Count Format — you can show not just the number of items but insert that number into a phrase. Type it here and use the %s macro code for the items number;
- Show Cart Subtotal — turn this toggle on if you want to show the total price of all added items to the user;
- Cart Subtotal Format — define the look of the Cart Subtotal number. Use %s macro code for the sum;
- Show Cart Dropdown — if you want to give the user an opportunity to see all the items added to the cart in the drop-down list, enable this toggle;
- Show Trigger Type — the drop-down list can appear on Hover or after a Click on the cart;
- Layout Type — the list of items can appear as a Dropdown or Slide Out from the right side of the screen;
- Cart Dropdown Label — type the text that will be placed on the top of the cart list here.
Lastly, once your Shopping Cart is customized and styled, it’s time to update the page.
That’s it; now you know how to add any changes to the style of the Shopping Cart widget in the header.