What do you need to create a fully workable hotel booking website? Frankly speaking, it’s quite a challenge to develop it all alone. For starters, mind the rooms, amenities, and the eye-candy photo gallery. Next, think over the availability calendar and booking forms. Top it off with automated payment solutions and there you have it – a heavy workload to be embraced.
We know it’s a hard nut to crack. That’s why we are here to help you out. Dynamic templates are the latest addition to the Crocoblock product range. They are lightweight, versatile, and, most importantly, pre-coded, which means you get a ready-to-use website template to excel at any given niche.
In this tutorial, we’ll be covering two hotel booking websites at the same time, section by section top to bottom. You’ll spot the slightest differences between Bristol and Foreo and figure out the right fit for your business.
Table of Contents:
Functionality
Wrapper
Building a Header & Footer
Core
Managing Rooms and Services
Creating Site Structure & Single Pages
Implementing the Booking Functionality
Adding a Hotel Room Booking Form
Tuning Search Functionality
Turning Your Pages into Interactive Website
Applying the Visual Effects
How to Get Crocoblock Hotel Booking Template
Bottom Line
Functionality
Foreo and Bristol are pre-designed and pre-coded dynamic templates, whose functionality owes to Crocoblock plugins galore and Elementor. For a deeper insight into the matter, let us highlight every component’s modus operandi and the way it performs for either theme part.
Wrapper
A question: which website has no header or footer? The one that doesn’t exist.
Building a Header & Footer
Luckily, JetBlocks will have you covered. It’s the best choice to develop insightful headers and footers. Looking at Foreo and Bristol, one can say their headers are identical and that’s right. Although there’s a tiny nuance you might not notice at first glance.
Bristol’s header includes Site Logo and Navigation Menu widgets by Crocoblock, as well as the Elementor Icon List widget to contact website owners over the phone.
The same applies to Foreo, except for the fact it contains two header templates:
- the first is on a transparent background (“Header Front”);
- the second is on a white background (“Header Main”).
NOTE:
If you are on the pro-UX design side, check out whether your site header is visible on all webpages. If not, make sure to adjust the background settings.
The footer templates for Bristol and Foreo websites are different. Let’s take a look at Bristol:
Here you’ll spot the Contact Us and Location sections. We’ve used the Elementor Icon List to add a phone number and email address, as well as the Text Editor and Heading widgets to cover the textual part. To the right, there’s a block showing the property on the map, brought into being via Advanced Map, JetElements.
If you hit the Location tab in the nav menu, you’ll be redirected to a page containing nothing but a footer template. Bristol has got two of them, the first-mentioned previously is “Main Footer” and the second is “Location Footer.” The contents are absolutely the same, it’s the layout that’s different.
Now, back to Foreo. Its footer is more functionality-packed:
Except for the Heading and Text Editor widgets, you can see the social links brought in by Icon List. Furthermore, there is a Listing Grid with all the suites enumerated and linked to their single pages. And to make it faster to book from you, we’ve added a “Book Now” button using JetElements.
To recreate the header and footer on your own, you’ll need the JetBlocks, JetElements, and JetThemeCore plugins.
Core
The Foreo and Bristol websites are multi-level structures, marked by complex correlations. They are adapted to the hotel booking niche and, therefore, are supposed to be advertising different room types.
How do you make it all work? Firstly, create as many custom post types as there are rooms to be booked. Secondly, develop a layout to present each room in the best light. Thirdly, interrelate and categorize the posts so they go exactly where you want them to. Meanwhile, it’s vital to output the room details – prices, beds, facilities, etc. – dynamically. A lot of work to do, but no worries: JetEngine is going to cover all that.
Managing Rooms and Services
Foreo and Bristol templates are not that different, that’s why it will be fairly easy to work with JetEngine when picking either of them. Start by creating CPTs and filling out the meta fields.
NOTE:
Take your time to set up the meta fields. All the data must be duly input in the admin panel. If filled out wrong, the room details won’t be displayed properly on its single page.
Since Bristol is a grand hotel template, it’s got 4 main room types:
- Economy Room;
- Standard Room;
- Junior Suite;
- Suite.
Rooms of the same category are identical, which means you’ll have to create a generic custom post type. For Bristol, we’ve carried out Rooms and Services. The first is full-fledged and work-ready, but the second is given more or less for information purposes. Still, you can adjust it to your needs or create a post on your own. New post types you add will be visible in the WordPress admin panel.
Moving on to the meta fields, there are 27 of them for a room single page. If you scroll down, you’ll see a Manage Units toggle. Because Bristol’s rooms are broken down by types, there’s no way we should create a respective single for each room. With Manage Units on, we can assign the number of times a certain room can be booked for the same dates.
Compared to Bristol, Foreo is a B&B (bed and breakfast) with only 10 rooms on offer. All rooms are different, that’s why each one needs a stand-alone custom post type. The generic CPT dubbed “Rooms” can be found in the WP admin panel, as well. In Foreo’s room singles, there are 15 meta fields, which you should fill in manually on the backend.
Next, it’s required to output the parameters from the meta fields on the frontend. That’s when JetEngine’s dynamic widgets come into play.
For the Foreo template, we’ve used the following:
- Headline widget + Dynamic Function tag > “Custom field (Area)” to pull out the information submitted to the meta fields previously;
- Dynamic Field widget;
- Star rating widget;
- Form widget to output the booking form on the frontend. The actual form is created separately, and we’ll cover that later on;
- Dynamic Image widget to showcase corresponding images;
- Dynamic Link widget;
- Advanced Carousel widget to present pictures as a photo gallery.
As to Bristol, it is based on fewer dynamic widgets yet the essentials are similar to the Foreo’s:
- Dynamic Field widget;
- part of the dynamic data is pulled out through the Headline widget + Dynamic Function tag > “Custom field (Area)”;
- Dynamic Image widget to showcase corresponding images;
- Dynamic Link widget.
NOTE:
Please bear in mind that before adding dynamic content in Elementor, you must doublecheck whether the meta fields are filled correctly.
Layouts
Once we’re done with the post types, it’s time to show the Rooms on the Home page. For this purpose, we’re going to create a layout. All you need is JetEngine > Listings and the Listing Grid widget.
For instance, Bristol comes with 6 pre-made listings, which are Rooms, Services, Listing 1, 2, 3, and 4.
Alternatively, Foreo has got 4 listings – Room, Room 2, Room title, Rooms_v2.
Each listing has got a unique layout. But no worries! You’ve got to style one item for each listing “top to bottom,” and the settings will be applied to the remaining items automatically.
Let’s take a detailed look at Bristol’s listings.
Such a layout is achieved thanks to the JetEngine dynamic widgets – Dynamic Link, Dynamic Image, Dynamic Field – and the Heading widget + Dynamic Function tag to display the price.
The next is Listing 3. It can be handy when you want to bring up a certain room type on the frontend with the rest being hidden.
To quickly navigate across the webpage blocks, mouse over the “Edit with Elementor” button. It’ll save you time whenever you’d like to tap into settings.
Also, we’ve got a Services listing that contains “Spa,” “Restaurant,” “Breakfast,” etc.
Speaking about Foreo, it contains 4 listings:
- Room and Room2 for the Home page;
- Rooms_v2 for the Search Results page;
- Room title that goes into the footer.
As soon as you finish one listing grid item, display the listing on the frontend using the Listing Grid widget. Want to know how we made this cool checkerboard-y layout? It’s the Injections. If you choose to Inject alternative listing items in the Listing Grid settings, you’ll manage to add one listing into another. Their layouts will mix forming a new unique look. As to Foreo, here’s how Injections work for it:
Forms
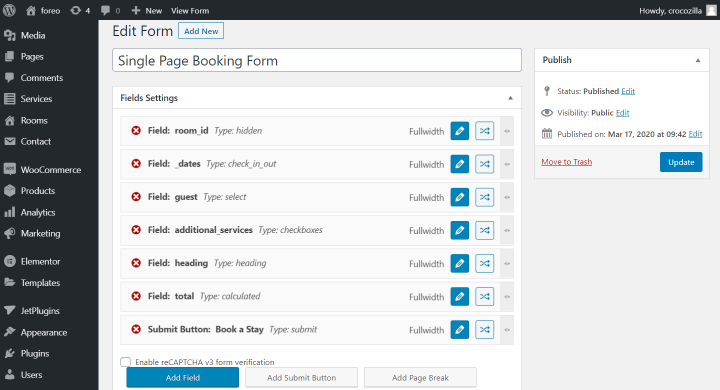
Booking Forms for both Foreo and Bristol were made with JetEngine functionality. The one for Foreo is a bit simplified, yet it contains the essential fields.

The one for Bristol is more complex. You can see the fields galore divided by a page_break field type. It’s made to break the form into logical steps, so it’s more convenient to fill it out.
Why the forms, you ask? They let us output the additional services and calculate their cost based on certain conditions. For instance, they can multiply the cost by the number of guests and days booked if you want so. About the extra beds, the default formula would be “cost multiplied by the number of days booked.” It is even possible to configure the calculation in such a way that the per-night price will reduce depending on the number of booked days (the more days you book, the lower the total will be). Everything is pre-configured for you! But again, feel free to modify the form fields and settings however you need.
Creating Site Structure & Single Pages
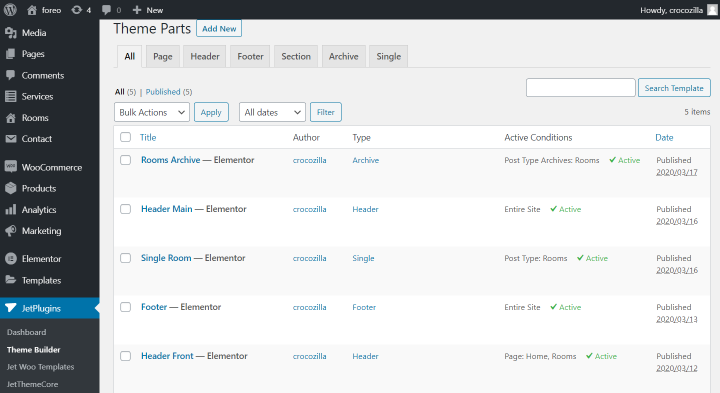
One more pillar plugin for this dynamic template to see the light. Using JetThemeCore, we can build the site structure and create webpage templates. Just like so, you’ll save time on creating a good deal of lookalike single pages. Besides, Theme Core is a splendid tool to replicate the website sections, which can further be applied anywhere you wish. Take Header & Footer, for instance.
To create these, you take the widgets and collate them as desired. Static widgets will look the same anywhere they’re placed. Dynamic widgets will output data differently, depending on the meta fields.
All in all, Bristol contains 5 theme parts: Room single page, Header, Main Footer and Location Footer, Rooms Archive.
Here’s how the Room single is represented on the frontend:
Concerning the Rooms Archive, it’s a layout page that users are redirected to after applying the filters. If you want to create this page on your own, check out this tutorial.
As to Foreo’s theme parts, there are 5 items as well, with two of them dedicated to the header (Header Main and Header Front), one for Footer, Single Rooms, and Rooms Archive.

Implementing the Booking Functionality
Now that we are done with the items to book, let’s talk about the actual booking. Implementing such functionality is not rocket science. Just stock up on the custom post types and use JetBooking.
All you have to do is link the booking system to the desired post type. It’s rather time-saving since you’re not supposed to create separate booking pages.
Both Foreo and Bristol templates are WooCommerce-integrated by default. What does it mean? After the booking form is submitted, the customer is led to the checkout page where it’s possible to choose the payment method. Payment options are not configured, so you’ll have to set them up manually if needed. Don’t need WooCommerce at all? That’s all right. It can be deactivated anytime in the settings section.
All orders are stored in the Bookings and WooCommerce sections in the WP admin panel.
If we take a look at Foreo, we’ll see the exact same functionality with the only difference. The booking form here is placed straight on the single page. Once the customer submits is, he/she will be redirected to the checkout page, as well:
Adding a Hotel Room Booking Form
Previously, we’ve mentioned the way a booking form is added to Foreo. Let’s switch to Bristol now. Unlike Foreo, it’s booking form is not just placed on the room single page – it’s introduced by JetPopup. Stay tuned to learn how to do that yourself.
Step 1. Create a booking form. You’ll need JetEngine and a little patience.
Step 2. Create a pop-up to output the form. For our hotel booking website, we used the Heading and Form widgets; but you can go the extra mile and add whatever you need.
Step 3. Link JetPopup to the pop-up form of yours. To do so, add the Button widget and attach a pop-up to the single page in the Advanced settings.
As a result, you may end up creating something just like this:
Making a form appear via a pop-up is a great way to keep the website lightweight.
Feel welcome to set page breakers to achieve a multi-step booking form, add extra services, and calculate the total cost.
Tuning Search Functionality
Now, it’s the right time to speak about the search routine. To implement the functionality, you’ll be using JetSmartFilters and JetEngine. These two plugins are fully compatible, that’s why it’s a breeze to pull out and display dynamic data in the front. Read here how to create filters.
We haven’t implemented all possible filters for these two hotel booking templates, so feel free to add whatever you’d like.
Foreo and Bristol share the same filtering tool named basic. It contains two filter types:
- Date Range – to search for available dates;
- Select – to indicate the number of guests.
And the Apply button widget to select and apply all filters at once.
Here’s the filtering routine with Bristol:
And that’s how it works for Foreo:
As you can see, they are complete lookalikes with one tiny difference. Bristol has got its filters on the Home page only, whereas Foreo’s filtering tools can be found both on the Home and Rooms pages.
Filters applied, the users will be redirected to the Rooms Catalog page where they can spot the apartments that cater to their needs best.
Turning Your Pages into Interactive Website
We’ve already mentioned JetElements here and there but hey – why not revise its applications? Firstly, whenever you see a button, it’s implemented thanks to the Button widget. Scrolling down to Bristol’s footer, you’ll spot a map carried out with the Advanced Map widget. To present the rooms in the best light, we’ve used the Advanced Carousel widget. Lastly, some of the headings are added thanks to the Headline widget.
That’s what we put to use, but a single glance at JetElements widgets is enough to realize there’s much more to be discovered.
Applying the Visual Effects
Do you know how to add a modern touch to your webpages? We’d suggest the sticky effect. To achieve this, use the Sticky Column widget from JetTricks.
Whoosh! And that’s what Foreo’s room single page looks like:
NOTE:
JetTricks boasts a slew of terrific visual effects for any occasion. Don’t be shy to think differently and decorate a hotel booking website on your own – you have free rein.
How to Get Crocoblock Hotel Booking Template
There are two possible case scenarios to stick to:
- For Crocoblock users
If you’ve already purchased a custom subscription, you can simply upgrade to All-Inclusive. At this point, it is required to pay the difference between your current package and the All-Inclusive set you choose (Yearly or Lifetime valid for One website/Unlimited). But that’s not all! Our All-Inclusive set owners get access to all dynamic templates, not just Foreo and Bristol.
- For Crocoblock newbies
If you’re new to the platform, go to our Pricing page and purchase the All-Inclusive Yearly/Lifetime set. Soon afterward, you’ll be able to use Crocoblock plugins, all Design and Dynamic Templates, as well as Interactive Popup Library.
If you fail to unpack Crocoblock, make sure to watch the Installation Wizard video tutorial.
Bottom Line
That’s it – our virtual tour across Bristol and Foreo is over. Now you know how to create a hotel booking website without hacking up some HTML. We’ve let you behind the curtains explaining the mechanics of every single plugin, and – hopefully – there are no blank spaces left. However, if you do have questions, feel welcome to contact us your way – our customer support superheroes are ready to help you out.
BTW, which is your fave, guys, Bristol or Foreo? Let us know in the comments down below.