Elementor is the most popular but not the fastest page builder. Not only the users might notice that but also Google when ranking the website according to Core Web Vitals. In this article, we’ll find out why it happens and what you can do to speed up your Elementor website.
Table of Contents
- Why Elementor Website Is Running Slow: Reasons and How to Detect Them
- How to Speed Up Elementor: 16 Tips
- FAQ
- Takeaway
Why Elementor Website Is Running Slow: Reasons and How to Detect Them
There are few topics that evoke such an emotional response from website developers as speed. And when it comes to discussing Elementor, many discussions look like a meeting of the medieval Inquisition, ready to burn it at the stake. 😅
So, let’s answer two main questions here:
- Is Elementor not the fastest builder and slower than, let’s say, Gutenberg?
Yes. - Does it mean that fast websites based on Elementor cannot exist, and it’s not possible to achieve a Google PageSpeed score of 90+?
No.
So, when creating a site using Elementor, you enjoy the builder’s convenience, the variety of tools, etc., but you should keep in mind that this convenience comes with a price, which is optimization required for Elementor websites. Also, you should be mindful when choosing this builder for your website and not go over the top with features and, most importantly, with extra add-ons that become a reason for poor performance in so many cases.
Why Elementor requires optimization
The reason for this is the fact that Elementor is… well, a builder where you can drag and drop widgets, immediately see the results, and add Google fonts, animations, etc. To make it work, Elementor adds additional HTML, CSS, and JavaScript. Also, it comes with external fonts, icons, and other libraries that create HTTP requests.
So, shall I still use Elementor?
To make a long story short, if you want the Elementor’s features, you will have to invest time (and money) in optimizing it. At the same time, you can spend more time (and money to pay the developer) on creating a website based on Gutenberg. It all depends on your project, goal, source of traffic, and so on.
At this point, I can’t help but share my all-time favorite video on this topic:
Detecting the reasons why your website is slowing down
Before throwing yourself into the battle for optimization, it’s great to check what slows down the website overall.
Slow plugins
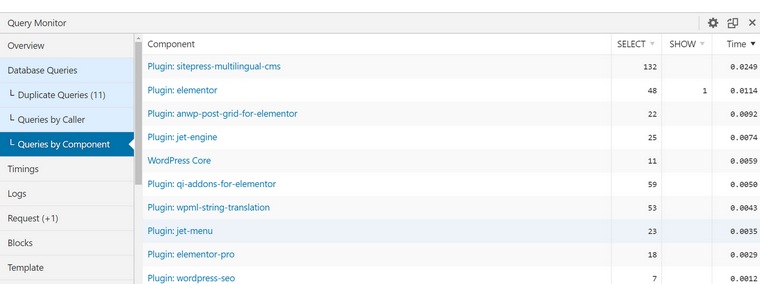
To detect slow plugins (which are often Elementor add-ons), I recommend using a few tools, in particular, the Query Monitor plugin with its Database Queries tab, where the “Time” column shows which plugin is time-consuming.

Also, the Coverage tab in the Drawer section of Chrome DevTools can reveal a lot of interesting insights.
TTFB and hosting settings
TTFB (Time To First Byte) stands for the time between the moment the request has been made and the moment the first content arrives. It’s basically a server response time. TTFB influences Core Web Vital metrics a lot. According to the Google recommendations, it should be less than 200 ms, and you can check it using Chrome DevTools in the Network tab.
If your TTFB is long, it’s time to think about a new hosting provider.
📚 Read more about optimizing main thread work.
There are a lot of managed hostings that offer services specifically for WordPress, and many of them do a great job. But there’s one thing to consider: if you use plugins that rely on AJAX, such as filters, it’s better to have full control over your caching settings, and some managed hostings don’t do it, just running out-of-the-box tools.
📚 Read also: What Type of Web Hosting Do You Need?
Memory limit and CPU
Elementor requires a minimum of 256 MB of WP memory and 768 MB for the best performance. Check the settings and limits of your hosting, and set it in the wp-config.php file using this line:
define( 'WP_MEMORY_LIMIT', '768M' );Also, monitor your CPU usage; if it’s constantly peaking, you should definitely consider increasing it. Actually, the best option for dynamic Elementor sites is NOT to use shared hosting. The reason is CPU limits, and if another hosting client from the same server overuses it, it will slow down your website performance as well.
How to Speed Up Elementor: 16 Tips
Proper Elementor settings for better optimization
First and foremost, after the Elementor installation, go to Settings and select what will be better for you.
- General tab – select the post types for which you want to use Elementor. If you know that you will never use it for editing certain CPTs, switch off the Elementor support for them.
- Advanced tab – the “External file” option is recommended for the CSS Print Method. Regarding the fonts, it’s strongly recommended to store them locally and switch off the Google fonts support. But if you need such fonts, select the “swap” method for their load.
Speaking about Font Awesome 4 support, of course, it’s not a good idea because it’s one more external library and a lot of HTTP requests, which we definitely don’t need. - Features tab – there are a lot of settings here, and most of them are somehow connected to optimization. You can see that the “Default” value will be there for most of the features after installation. So, activate those you need and deactivate the things you don’t use.
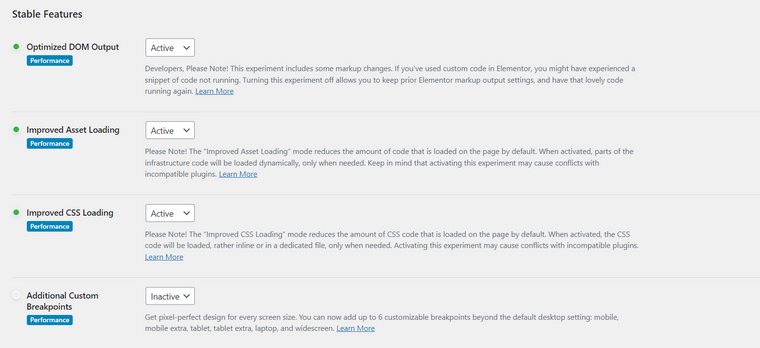
For example, you will see the Optimization section for DOM output, asset loading, etc. Let’s look at some of them:
Optimized DOM Output. This feature helps to reduce the number of div wrappers and avoid excessive DOM size. The only problem is that it changes a markup, so it works great with the new sites (if you make it active before creating the first page with Elementor), but it most probably will cause problems if switched on the existing site.
Improve Asset Loading. When it is switched on, unused scripts are not loaded. Improved CSS Loading reduces the amount of CSS code loaded on the page by default.
Flexbox, I guess, doesn’t need an introduction, as it’s been a long-awaited feature. It’s a basis for Loops, Grids, Nested elements, etc. Also, it offers better performance and flexibility. But pay attention that if you create your blocks using Flexbox containers and then switch them off, all the content disappears, while Containers will stay intact if you switch on Flexbox containers.

Features like Notes, Page Transitions, and other frills are not necessary, so don’t forget to deactivate them.
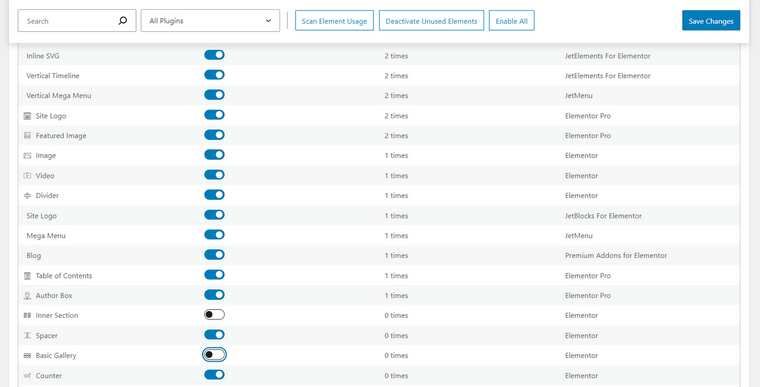
Element Manager
Since the release of version 3.18, they have added this great feature to Elementor. It shows you all the widgets available, not only by Elementor but belonging to other plugins as well. The amazing thing is that you can see how many times they’ve been used, so you can’t occasionally deactivate elements that are already used somewhere in a layout.
Also, it’s a good idea to choose from the very beginning which widgets you will use and which not, and deactivate the latter.

NOTE
You can switch off unused Crocoblock widgets here or in Crocoblock > JetPlugins Settings by clicking on a Widget tab of each plugin.
Local fonts and icons
The best scenario is to load fonts and icons locally and preload them above the fold (using optimization plugins). Open Elementor > Custom Fonts and add the font files of those you will use on your website. Then, in Elementor > Settings > General, deactivate default fonts and Google fonts in Elementor > Settings > Advanced tab.
The same goes for icons; add the icons you will use in Elementor > Custom icons. Now, you can deactivate Font Awesome.
To deactivate Eicons, the Elementor native icons, add this script to functions.php:
add_action( 'wp_enqueue_scripts', 'disable_eicons', 11 );
function disable_eicons() {
wp_dequeue_style( 'elementor-icons' );
wp_deregister_style( 'elementor-icons' );
}Layout optimization
Elementor layouts are built of certain components: sections/containers, columns (if you use sections), and widgets. The more elements you have on the page, the more requests are created. So, there are some guidelines to follow for improving the loading speed of the page:
- Reduce the number of sections, columns, containers, and widgets when possible.
- If you need to place, e.g., an image and a text, it’s better to use an “image + text” widget instead of a combination of two widgets (an image and a text).
- Use global styles for fonts and colors instead of setting them individually for every widget.
- Some elements’ positioning and other properties can be quite easily modified with the help of custom CSS, so you can assign an ID or class name to the widget (it’s available in a free version of Elementor as well) instead of doing it using several sections or widgets and aligning them.
- Use lazy load for videos; the feature is available in the widget’s settings.
Let’s talk in more detail about reducing the number of columns and sections.
Optimizing a website made with Sections
As of 2024, most of the developers switched to Flexbox containers. However, there are often tasks to optimize sites made earlier, using sections and columns, and these tips are for such cases.
In older versions of Elementor, we had to create a dedicated column for each widget if several widgets were to be placed in a row. Things changed with the Elementor 2.5 update, but some people still use the old method. Also, the Flexbox alignment was introduced in that release, which also helps to improve page loading speed.
For example, you need to place an image, a text block, and a button in a row (side by side). Create a section with one column, and add all the required widgets (image, text, button). By default, they will appear one below the other. Now, it’s time to edit the widget’s properties and place those objects inline. For each widget, go to the Advanced tab. Select the Width property and set it to “Inline (auto).” Here, you can also adjust a vertical alignment for your widgets. Now, your widgets are placed in a row (side by side).
To distribute them properly on the row, go to the parent column’s settings to the Layout tab and set the Horizontal Alignment to what works best for your design (using the Flexbox alignment settings). The same can be done with the Vertical Alignment.
The same logic can be applied when you need to place widgets properly as a column, one below the other.
Header and footer optimization
Many developers overlook the power of a light header, as it’s above the fold and extremely important for speed metrics. Remember that Elementor adds extra styles to blocks. So, to put it simply: do your best to build everything that is located in the above-the-fold section using pure HTML and CSS rather than relying on widgets generated by a builder.
Also, if you use JetMenu with JetEngine Listings, create them in the new Timber/Twig view for JetEngine or at least Gutenberg.
Footers, sidebars, and other global elements used on many pages should follow the same logic, but the Header is the most critical here because it can slow down the whole page load.
Optimization plugins and their settings
Optimization and caching plugins are a must-have for Elementor-based sites. There is a lot to choose from, and we even made our list here. My recent discovery was a free one with ridiculously minimal settings – WP Meteor because it’s really able to improve a slow site dramatically.
Flying Press and Perfmatters (not a caching plugin, but a great un-bloating asset) are really appreciated in the WordPress community, and you can find the latter’s functionality in free plugins like Flying Scripts.
The main job such plugins do is minifying CSS and JavaScript files, deferring or delaying JavaScript execution, and, of course, caching. But don’t forget to put exclusions, or part of the website functionality might stop working.
Limiting Elementor add-ons
Carefully test and check the functionality of Elementor add-ons before installing them. Choose those that won’t bloat your site and also have all the tools you will really use. When it comes to designer add-ons, don’t go overboard with them. It would be best not to install the whole plugin for the sake of using only a couple of widgets they offer. Besides, they might conflict with one another unless they are created by the same developer.

10 more essential optimization tips
- Optimize images. Use WebP format.
- Lazy load images (except for the first contentful image or viewport).
- Use CDNs for images and other content delivery.
- Store Gtag and GA scripts locally. This plugin can help.
- Limit revisions and autosaves to reduce calls to the database and CPU usage. You can do it using plugins or this code (add it to wp-config.php):
define( 'AUTOSAVE_INTERVAL', 120 ); // Autosave every 120 seconds(default is 60)
define( 'WP_POST_REVISIONS' , 10 ); // Save maximum 10 revisions per post- Clean the database from time to time. The Advanced Database Cleaner is a great tool for it.
- Enable page and object caching.
- Don’t use too many plugins.
- Keep PHP, WordPress, and plugins updated.
- Enable GZIP compression on Apache servers. Most of the optimization plugins have this functionality. You can also use this code and add it to the .htaccess file:
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
<files *.html>
SetOutputFilter DEFLATE
</files>FAQ
Yes and no. Elementor itself doesn’t slow down your site. It’s rather due to the way it’s used: the number of external libraries you let it use, the structure of the page, and the number of nested containers, unoptimized styling, images, heavy animations, etc. Because it’s a visual builder, it adds extra HTML, CSS, and scripts to pages; that’s why it requires optimization and good hosting. When optimized, it can show great page speed results.
Each tool has its own pros and cons. Also, each project has its specificities that affect the choice of the builder. But if you know you will have to use many heavy plugins except for Elementor, consider choosing Gutenberg because it’s fast out of the box.
Elementor is a very easy-to-use builder, so many beginners who know too little about optimization principles create sites with it without following these actual principles. For example, they can add a lot of heavy add-ons, huge images, external libraries, animations, etc. This all leads to slow sites and a bad reputation for the tools they are made with.
Takeaway
Understanding the strong and weak points of Elementor is very helpful when it comes to its optimization and, overall, choosing a builder for the next project. There are general rules for speeding up any WordPress site and some specific ones, and this article was mostly about the latter. You are very welcome to add your tips and insights in the comments below.