AJAX Search Results Area Overview
Read about the AJAX Search Area for Elementor and Gutenberg and apply different settings to make your site more customizable and usable.
The AJAX Search Results Area is this widget’s third group of settings. It aims to customize the search results appearance, in particular, the results area dimensions and texts, to show or exclude some results, and how to navigate in results. Keep in mind that the search results are not case-sensitive.
Besides, users can add this widget/block to every place on the site. Read more about How to Add AJAX Search to the Website Header.
AJAX Search Results Area in Elementor Widgets
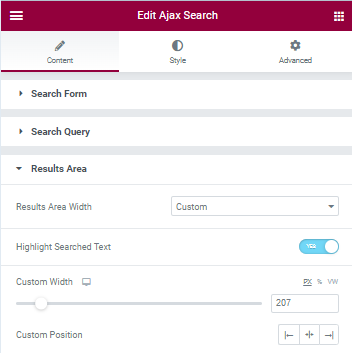
Enter a page you need to add the AJAX Search widget. Add this widget and find the AJAX Search Results Area section to customize its settings. This section has 18 customizable settings:
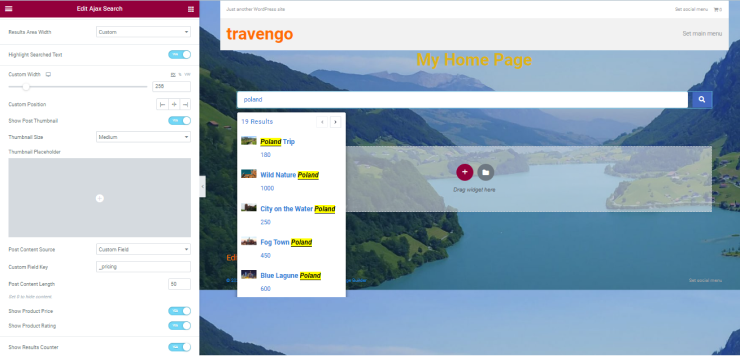
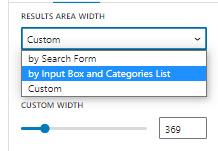
- Results Area Width is a drop-down menu with three possible options: by Search Form, by Input Box and Categories List, and Custom. If specified, the Custom setting turns on the field to type the results area width in pixels and results alignment.

This setting narrows the search results areas for web design reasons because the results search area is full screen by default (if the Search Form option is enabled).

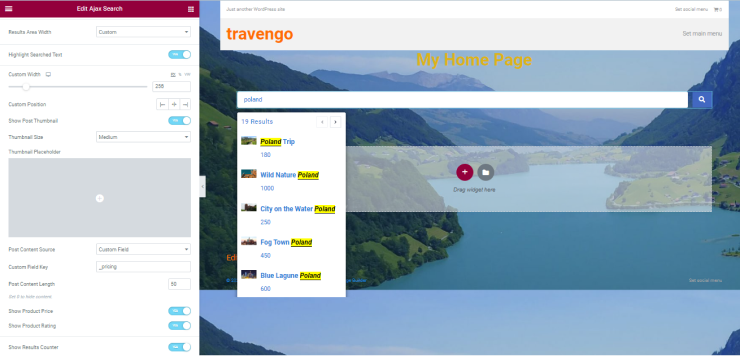
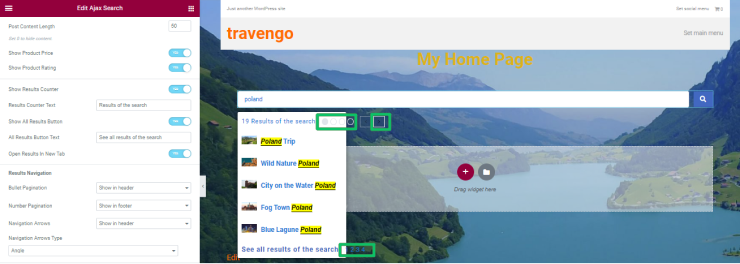
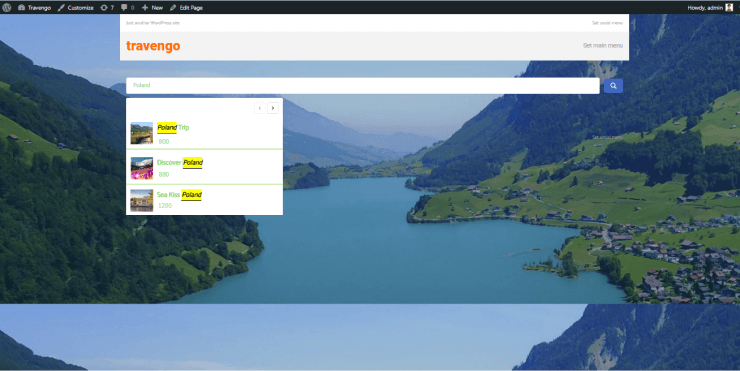
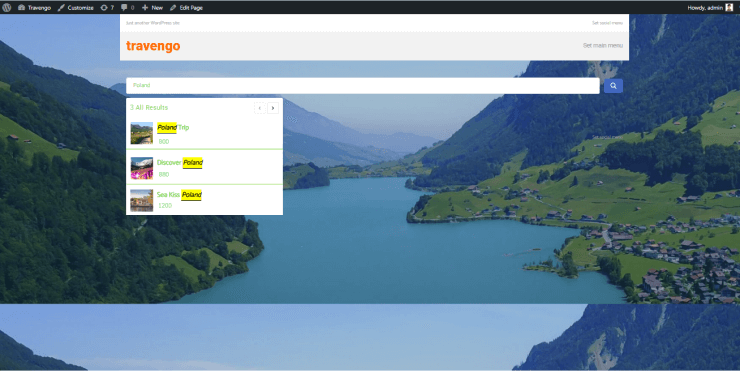
Highlight Searched Text toggle to highlight the searched text (i.e., the searched text “Poland” is highlighted in yellow in the image above).

This tutorial teaches you How to Highlight Searched Text in the Results Area.
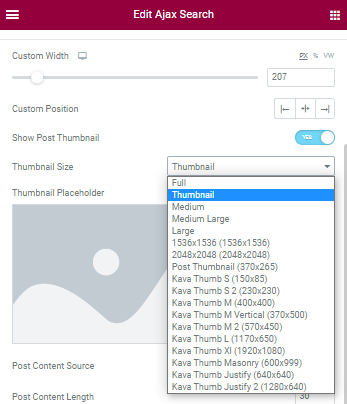
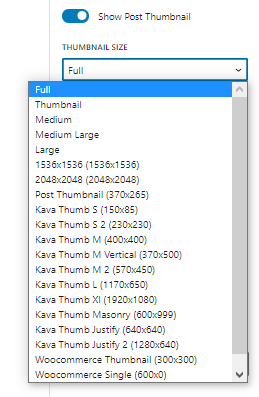
- Show Post Thumbnail toggle, if enabled, allows including/excluding the thumbnails of the posts. Besides, this toggle turns on the following settings:
- Thumbnail Size is the drop-down menu to specify the thumbnail size. The image above shows the thumbnails of the default sizes included in the search results.
- Thumbnail Placeholder allows one to upload or choose a file from the library.

The below settings refer to the content.

They are:
- Post Content Source is a drop-down menu with three options to narrow the search area: Post Content, Post Excerpt, and Custom Field.
- Post Content Length is a field to type a text with the length (in pixels) of search results to be displayed. The zero in this field means the absence of the content to be displayed.
- Show Product Price toggle to show or not the product price.
- Show Product Rating toggle to show or not the product rating.
The toggles Show Product Price and Show Product Rating are must-haves for the e-shops to show prices and the product’s rating. Read more on How to Customize the Content Shown in the Search Results in this tutorial.
But due to the features of this website’s design (i.e., the pricing is a custom field of the Tour CPT), to show the prices select the option Custom Field in the drop-down menu Post Content Source and specify its name (_pricing) in the Custom Field Key field.

The following five toggles/fields manage the search result generalized settings:
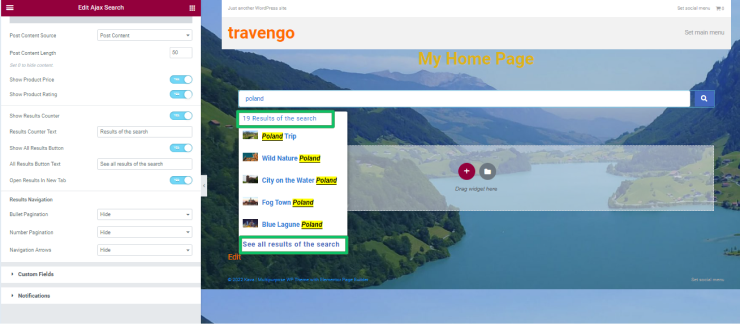
- Show Results Counter to show or not the total number of the matched results. If enabled, it turns on the Result Counter Text field to type the text to display (i.e., the “Results of the search” text in the image below).
- Show All Results Button toggle turns on the All Results Button Text field to type the text to be displayed near the appropriate button (i.e., the “See all results of the search” text in the image below).
- Open Results in New Tab toggle to show or not the results on a new page.

The Results Navigation section has the drop-down menus: Bullet Pagination, Number Pagination, and Navigation Arrows. They have the same options for showing the appropriate elements in the header, footer, or result area:

Read more How to Set Pagination and Navigation for the Search Results in this tutorial.
Turning on these settings customizes the search results area to make it contribute to the website’s design.

AJAX Search Results Area in Gutenberg Blocks
To customize the Ajax Search Results Area, place the Ajax Search block on this page. The Ajax Search Results Area is the third section of this block, which has 18 settings:
- Results Area Width is a drop-down menu to choose one of three options to specify the width of the result area. They are: by Search Form (full-screen width), by Input Box and Categories List (full-screen width), and Custom.

If enabled, the Custom option turns on the toggle to specify the custom width of the search area.

- Highlight Searched Text toggle, if enabled, makes the searched text highlighted as the image above shows.

- Show Post Thumbnail toggle, if enabled, allows one to choose dimensions for thumbnails from the list of the drop-down menu Thumbnail Size.

- Thumbnail Placeholder makes it possible to select an image from the library or to download a custom image for the thumbnail.

Follow this tutorial to find out How to Customize the Placeholder Text Shown in the Search Field.
The following settings cover the issues of the content used for search. The Post Content Source drop-down menu has three options: Post Content, Post Excerpt, and Custom Field.

This tutorial explains more How to Specify the Source in AJAX Search.
Users can specify the width of the search area field by typing the text into the Post Content-Length field for all these options.

But the Custom Field option, if enabled, turns on the Custom Field Key field to specify a field from a CPT for search. For example, set the _pricing as a custom field of the Tour CPT to display the pricing information.

This website design features that the pricing is a custom field of the Tour CPT and the search area results look as follows.

Read more about How to Manage Custom Fields in AJAX Search in Gutenberg and Elementor.
But if the pricing is not a custom field, users can display the pricing and other settings by the following three toggles:

- Show Product Price toggles the displaying or not the product prices in the search results area.
- Show Product Rating toggles the displaying or not the product prices in the results area.
- Show Results Counter toggles the displaying or not the product prices in the results area.
Additionally, to customize the general displaying of results, there are the following fields and toggles:

- Results Counter Text field is the field to type the text to be displayed in the results area;
- Show All Results Button toggle turns on the possibility to enter the text into the All Results Button Text field to be displayed on the button of the search results area;
- Open Results in New Tab toggle turns on the possibility of seeing the search results on a new page.
The last section is the Results Navigation section. This section has three drop-down menus to choose the place of the Bullet Pagination, Number Pagination, and Navigation Arrows. All these settings have the same options in their drop-down menu: to Show in header, Show in Footer, and Show in Header and Footer.

The last drop-down menu is the Navigation Arrows Type menu to choose one of the views of the arrows to navigate the search results.

All these settings contribute to the website’s design and usability.

Now you know how to customize the AJAX Search Results Area in Elementor and Gutenberg.