How to Add a Counter to the Dynamic Repeater Widget
This tutorial outlines what a counter option is in the Dynamic Repeater widget and shows how to adjust it easily.
Backend Preparations
Beforehand you need to create your Custom Post Type and meta boxes, with the help of which you will fill in the information in custom posts.
In our case, let it be Team CPT, in which we add the team members and enrich them with the information using meta fields. You may build any structure and use as many meta fields as you need.
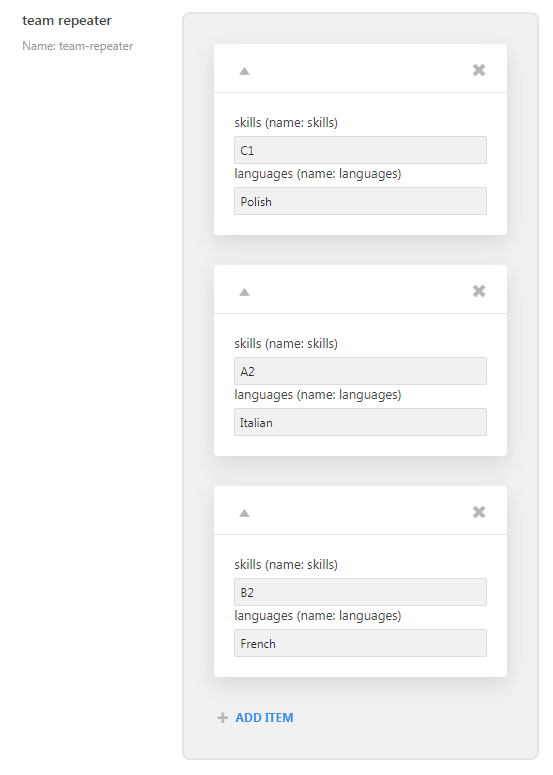
Adding a Repeater Meta Field
To learn the entire process of creating a repeater meta field, check this tutorial.
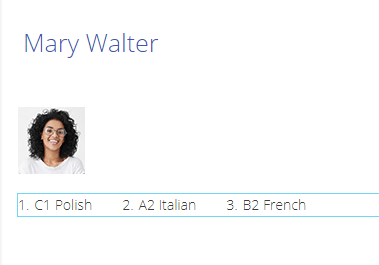
For this tutorial we used textual fields and here’s what we’ve got:

Listing Template Creation
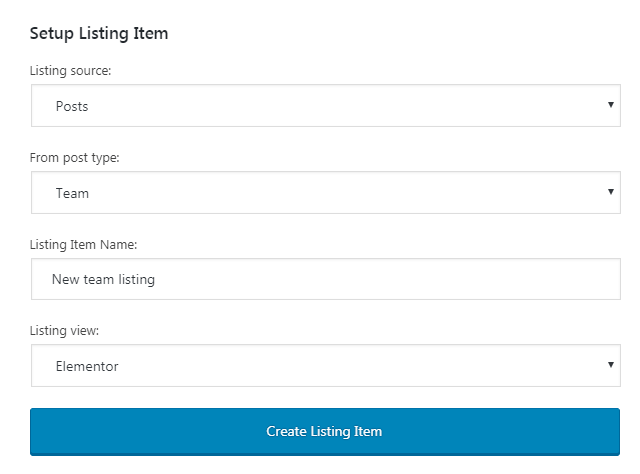
Adding a new listing item
A detailed guide on how to create a listing template from scratch can be found here.
So, you need to navigate to JetEngine > Listings> Add new option. Then fulfill appropriate fields and create a new listing.

Building listing layout
Once the listing is created, and Conditions are set, you need to create its layout using Dynamic widgets. Check these tutorials to know how to do it.
Dynamic Repeater Widget Set Up
We’ll take a closer look at how to adjust the Dynamic Repeater widget to overview the counter option properly.
Adding dynamic repeater widget
Now you need to drag and drop the Dynamic Repeater widget to the Elementor page:

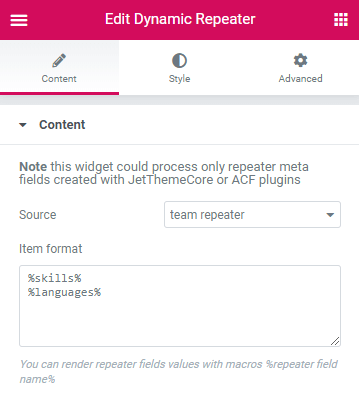
In the widget’s Content block, select the repeater you’ve made in the Source field and fulfill the Item format block with appropriate repeater name IDs:

To make sure you’re doing everything correct, follow this tutorial:
Enabling counter option
We’ve reached the essence of our tutorial.
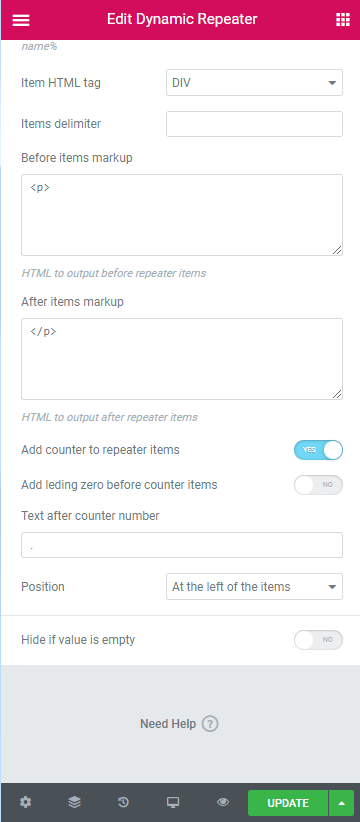
Scroll down a bit, and in the Content block, find the Add counter to repeater items toggle. Enable it:

As you can see, here you may adjust it:
- add leading zero before counter items;
- add text after counter number;
- change the position of the counter.
Here’s how it works:

Styling up the counter
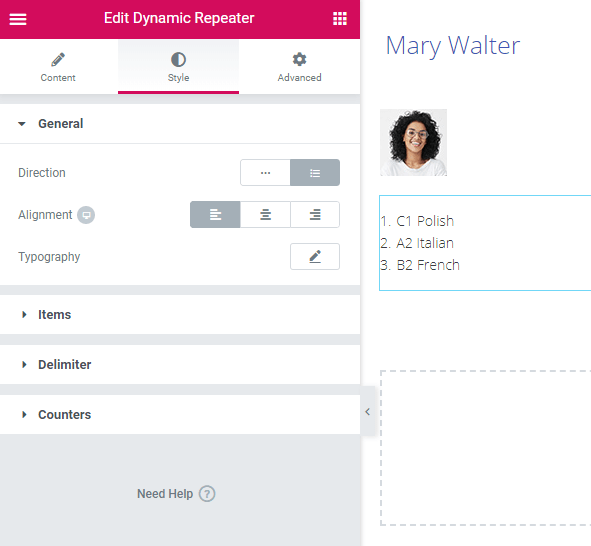
Now we can change the appearance of Dynamic Repeater and counter. Switch to Style tab and in General accordion block change the direction, for instance:

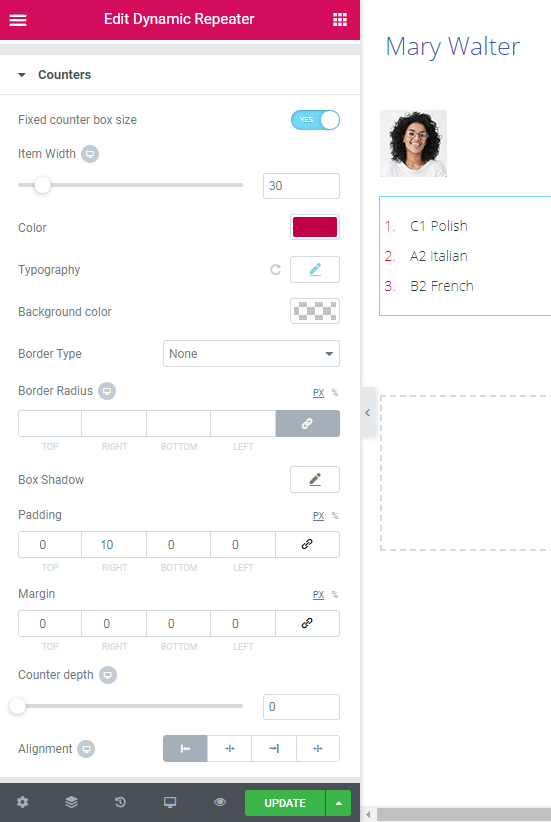
Then, open a Counter accordion block and see the variety of settings you can use. Play around with them to get the best result:

That’s all! Easy enough, isn’t it?