Smart Posts Tiles Widget Overview
Study how to showcase your WordPress posts in the form of tiles by means of Smart Posts Tiles widget for Elementor developed by Crocoblock.
The Smart Posts Tiles Widget is one of the six widgets for Elementor from the JetBlog plugin. The plugin supports different types of posts (custom query, CPT, and archive templates) to customize video playlists, pagination, navigation, texts, and post lists.
This plugin’s Smart Posts Tiles widget proposes nine layout variations, customizes height, width, and data displayed on the posts, manages carousel options to show slides, supports custom queries, works with custom posts and archive templates, and more.
Activation of the Smart Posts Tiles Widget
Activate this widget to use it
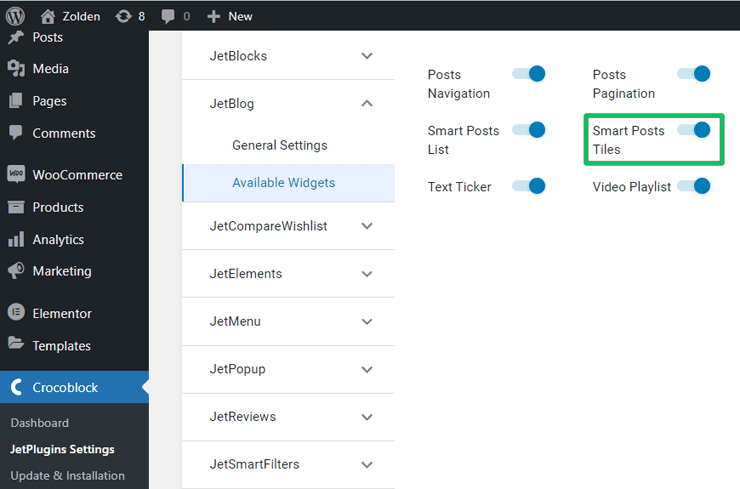
To do this, log into your WordPress dashboard, navigate to the Crocoblock plugins and find the JetBlog plugin. Toggle on the Smart Posts Tiles widget to activate it.

Create a page where you want to add the tile of the posts
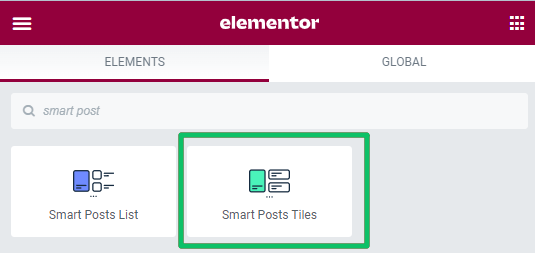
Then find the Smart Posts Tiles widget and place it on the page or add it to one of your pages.

Arranging Posts in the Tiles Layout
Smart Posts Tiles widget settings
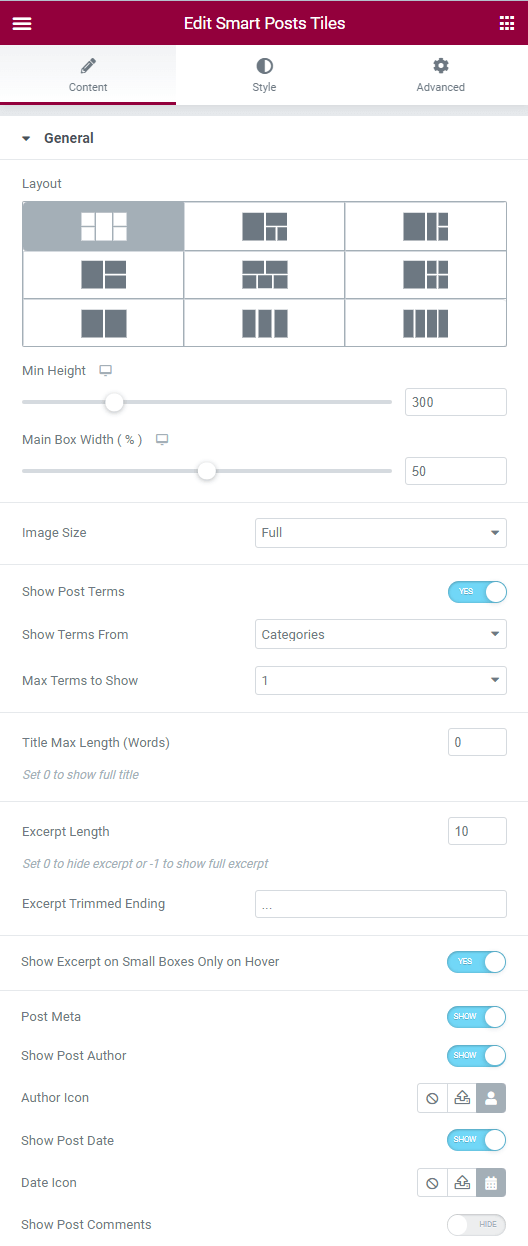
This widget has three groups of settings: General, Query & Controls, and Custom Fields settings.
Proceed to the General settings section in Elementor and scroll it down. This section has 13 settings.

Settings to customize the size and mutual position of the posts
The first four settings are intended to customize the size and mutual position of the posts. To display many posts, use this plugin’s Pagination widget.

The settings are:
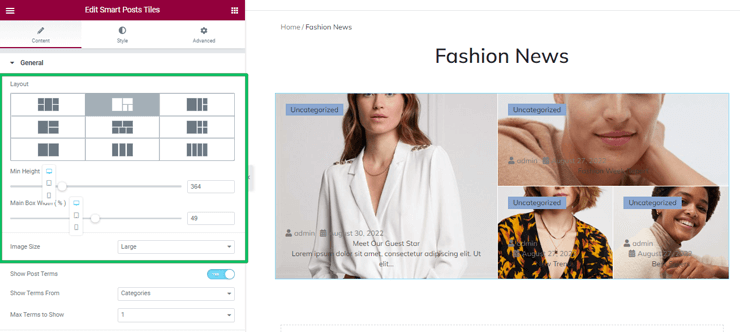
- Layout allows you to choose a suitable design for posts from nine possible tile layouts to place posts in one, two, and three rows. The default posts will be displayed and arranged according to the first layout. Note that you can select custom posts as well.
- Min Height and Main Box Width are the fields and toggles to specify the minimum height and maximal width of the posts in the layout in pixels for different devices (responsive settings).
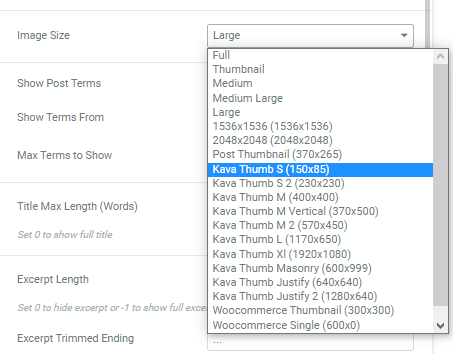
- Image Size is the drop-down menu to choose the output image quality of the post from eight standard sizes: full, thumbnail, medium, large, ten Kava Sizes, and three WooCommerce sizes, etc.

Setting the post source
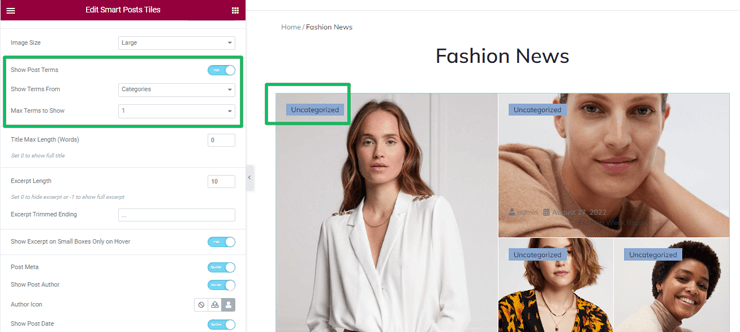
The Show Post Terms toggle, if enabled, turns on the following settings to show category names as a badge or in another way after styling:
- Show Terms From is the drop-down menu to choose the source of terms from categories, tags, formats, etc.
- Max Terms to Show is the drop-down menu to choose how many terms to show one, two, three, four, or many.

Setting the post data displaying
These General settings focus on displaying information associated with the post.

They are:
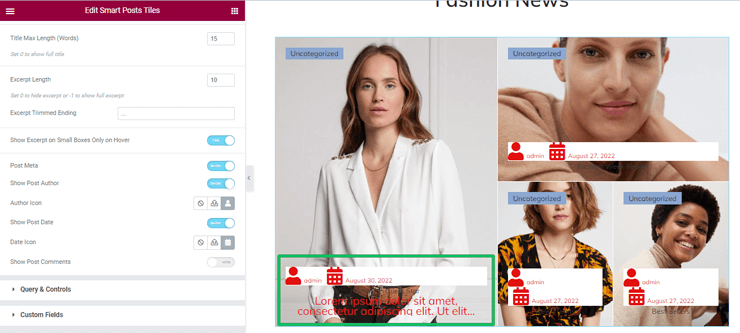
- Title Max Length (Words) is the field to type the maximum number of words displayed; setting zero shows the full title.
- Excerpt Length is the field to type the max number of excerpt words; setting zero hides the excerpt, and setting minus one shows the entire length.
- Excerpt Trimmed Ending is the field to type the signs showing the post end instead of the “…” (ellipsis) set by default.
- Show Excerpt on Small Boxes Only on Hover toggles the showing excerpt on boxes on hover: if there are small elements, the content is shown on the hover.
- The Post Meta toggle, if enabled, allows showing or not the specified metadata as Show Post Author, Show Post Date, and Show Post Comments. Users can add specific icons from the media library or upload SVG files to show the appropriate data if these toggles are enabled.
Query & Controls
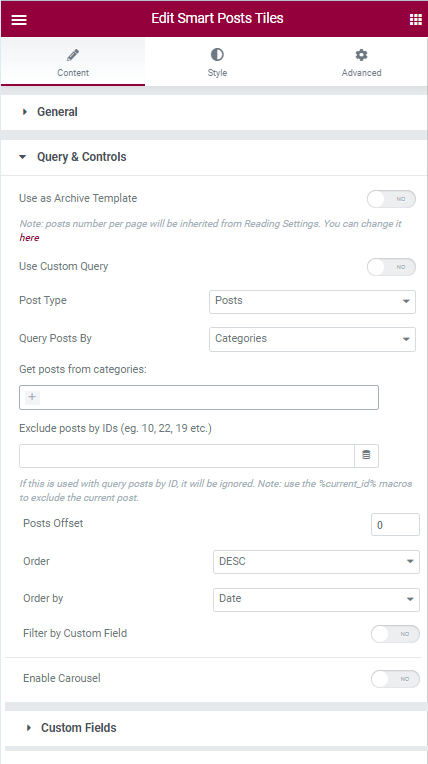
Query & Controls is the following Smart Posts Tiles Widget’s group of settings. These settings focus on the sources to be displayed.

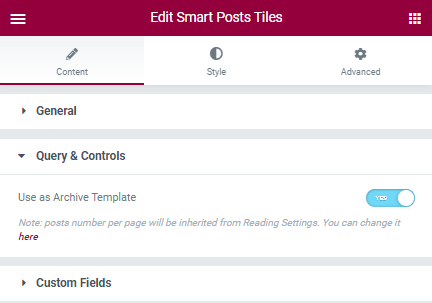
Using an Archive template
Use as Archive Template toggle allows using categories for archive posts if enabled.
The setting works only for Archive Templates developed by the JetThemeCore plugin.
If enabled, this toggle turns off other settings of this section.

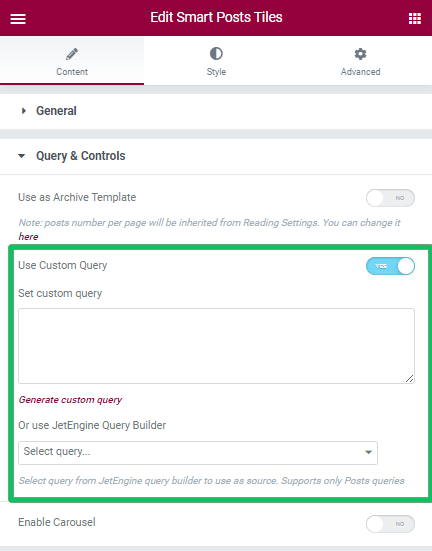
Using a custom query
Use Custom Query toggle, if enabled, allows creating custom queries using the WordPress Query Generator. This tutorial explains How to use WP Query Generator using the JetBlog plugin.

The Use JetEngine Query Builder drop-down menu allows users to add dynamics to their widget and select the query from the JetEngine query builder to use advanced queries as a source.
Read more about How to Use Query Builder to build queries using the JetEngine plugin.
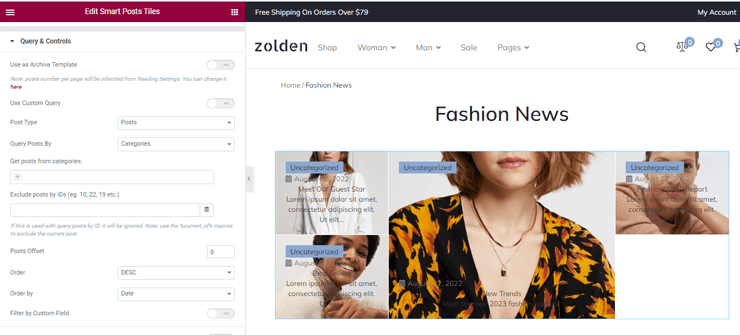
Choosing a post type
If the Use Custom Query toggle is disabled, the following settings are available:

- Post Type drop-down menu to choose the post type to be displayed from Posts, Pages, Mega Menu Items, Templates, Filters, Theme Parts, CPTs etc.
- Query Post By is the drop-down menu for choosing the source of posts from the All, Categories, Tags, and IDs.
- Get posts from categories is the drop-down menu to specify one or some categories to display.
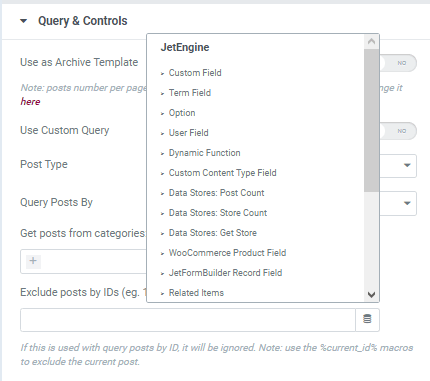
- Exclude posts by IDs is a field to exclude posts by ID or macros. JetEngine allows excluding dynamic fields and functions via clicking on the Dynamic tag.

- Posts Offset field to type the number of the starting post (according to the admin panel) to display posts from the first one or skip some posts and display them from the next one.
- Order and Order by are the drop-down menus to select the ascending or descending order of the displayed posts ordered by date, author, ID, number of comments, etc.
- If enabled, Filter by Custom Field turns on the possibility to type the custom field key and value to the Custom Field Key and Custom Field Value fields to display posts containing the value of the field specified in these settings.

Carousel usage
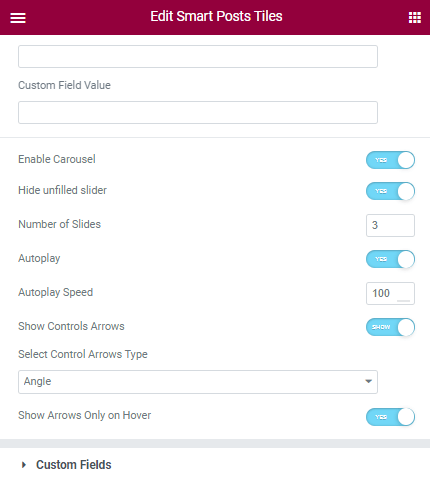
The Enable Carousel toggle, if enabled, turns on the carousel mode by the following settings:

- Hide unfilled slider toggle, if enabled, means that the widget can not be shown if there are not enough posts for the slider.
- Number of Slides field to type the number of slides to be displayed.
- Autoplay field to type or select auto slide speed settings.
- Show controls arrows toggle, if enabled, allows Select Control Arrows Type from the drop-down menu (i.e., Angle, Chevron, Angle Double, etc.)
- Show Arrows Only on Hover toggle turns on/off the possibility to show arrows only on hover.
This tutorial details How to create the post carousel with Smart Posts Tiles widget by JetBlog.
Custom Fields
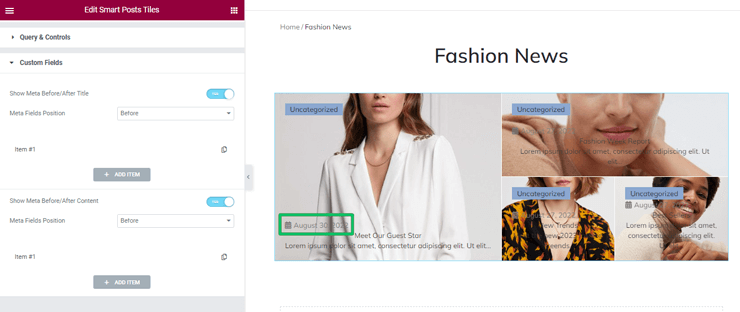
Custom Fields are the last Content settings. These settings allow showing metadata before and after the title of the post. Since the JetBlog plugin is fully compatible with the JetEngine plugin, users can select any field of the custom post type.
Read this tutorial to learn How to display the content from meta fields in Smart Posts List and Posts Tiles widgets.
The settings to show the order (Before/After) of the custom fields displayed are:
- Show Meta Before/After Title toggle activates the Meta Field Position drop-down menu.
- Show Meta Before/After Content toggle if enabled activates the Meta Field Position drop-down menu.

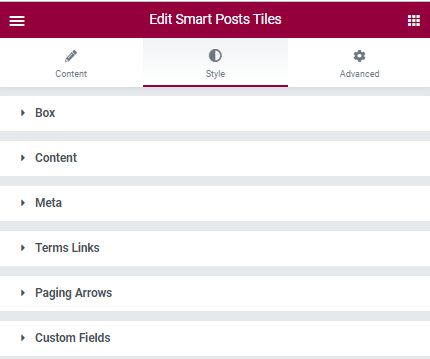
Style Tab
The Style settings customize the design options of Box, Content, Meta, Terms Links, Paging Arrows, and Custom Fields.

Box settings
These settings refer to such options of the posts boxes as:
- Gap Between Boxes (toggle and field to type a distance between posts in pixels);
- Padding fields for different devices (responsive);
- Border Type (drop-down menu with six border types);
- Width fields for different devices (responsive);
- Color, Border Radius fields for different devices (responsive);
- Box Shadow, Box Overlay, and Box Overlay.

Content settings
These settings customize both the main post and the rest posts. In particular, Title and Text (Color, Color Gover, Typography, Margin, and Alignment for different devices).

Meta settings
These settings control:
- Meta Icon Size and Meta Icon Gap (toggle and the field to type the size in pixels);
- Background Color, Text Color, Typography, Padding, and Margin fields for different devices (responsive);
- Alignment (responsive);
- Meta Divider, Divider Gap (toggle and the field to type the size in pixels).

Terms Links settings
These settings refer to terms links as:
- Color, Text Color, Typography, Text Decoration, Border Radius toggles and the fields to type the size in pixels);
- Border Type (drop-down menu);
- Padding and Margin fields for different devices (responsive);
- Alignment (responsive).

Paging Arrows settings
These settings manage:
- Arrows Style to choose from the drop-down menu;
- Prev and Next Arrow Position are the drop-down menus of Vertical and Horizontal Positions, Top and Left Indent toggles and the fields to type the size in pixels to be displayed on different devices.
Custom Fields
These settings make stylish such options of Custom Fields as:
- Meta Styles Before/After Title allows choosing the Background Color from the standard sets or customizing colors;
- Meta Label manages Color, Typography, Display Meta Label and Value (drop-down menu), Horizontal Gap Between Label and Value fields;
- Meta Value allows to specify Color, Typography of the metadata on the posts;
- Margin/Padding/Border Radius toggles and the fields to type the size in pixels to be displayed on different devices);
- Alignment of the custom fields has three possible positions: Left, Right, and Middle.
That’s all about how to use the Smart Posts Tiles widget from JetBlog to tile the posts (posts and CPTs) in the list layout and showcase this layout stylishly.