How to Create a Sticky Column
This tutorial is dedicated to creating a sticky column with the JetTricks plugin. Keep reading to learn how to use the sticky option.
Sticky Column is a pretty useful functionality that comes with the JetTricks plugin that allows making the column “sticky” when you scroll the section. You can use the Sticky Column option to capture certain content, leaving it within the viewer’s line of sight while he’s exploring other sections of a block.
This tutorial will help you to create a sticky column using the JetTricks plugin. So let’s walk through this process.
Creating a Sticky Column
First of all, navigate to the Page that you want to enrich with a sticky column and click Edit with Elementor button to proceed.
Then, create New Section and fill it with the content you need.
Settings
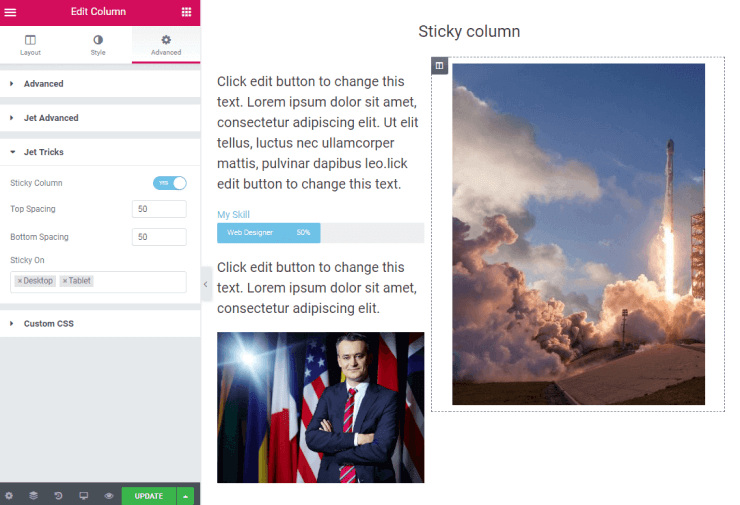
After that, click on Edit Column > Advanced Section > JetTricks section. Here you can see a Sticky Column option, and you have to toggle it to “yes”.

Also, you can customize Top Spacing and Bottom Spacing according to your needs and choose on which devices this effect is gonna be applied.
Finally, click the Publish button and jump to the Preview to enjoy the results.
Now your Sticky Column is ready. Hoping you’re already enjoying the results!