How to Display the Vertical Product Images Slider with Thumbnails
This tutorial informs you about the way of showcasing the vertical product images gallery in the slider form with thumbnails.
Displaying the product images in the vertical slider with thumbnails
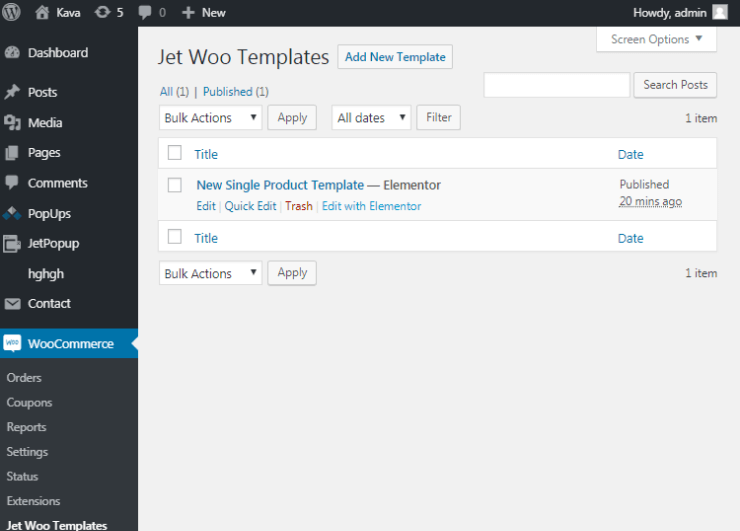
Initially, open the certain JetWooBuilder Single Product template in Elementor editor clicking Edit with Elementor option under the template.

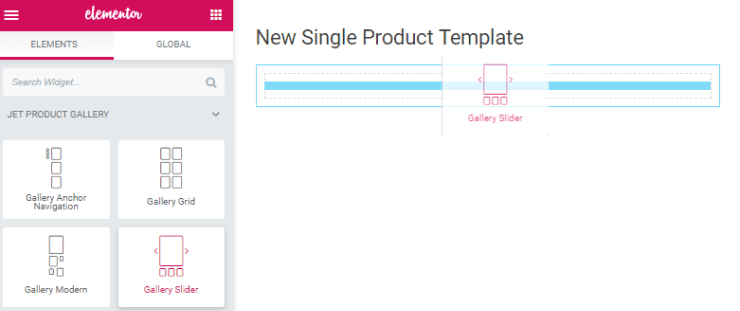
Then, in the widgets panel find JetProductsGallery block and drag the Gallery Slider widget in the appropriate place on the page.

Right there you will see the settings block of the widget with various customizable options in the Content, Style and Advanced tabs.
Settings
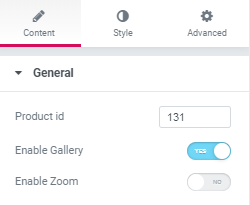
In the Content tab, you need to specify the Product ID, which you want to display, and enable Gallery function.

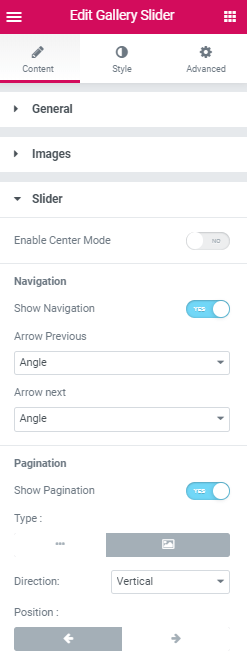
After that, unfold the Slider section and choose Thumbnails type of pagination. Also, select Vertical direction of the product images and define the position of the gallery, either on the right or on the left.

Now click the Update button below of the settings panel to save the changes you made. Moreover, open the Single Product template and see the product images in a stylish slider gallery.
Well done! Now you know to organize product images in the form of a slider gallery using JetProductGallery Gallery widget.