How to Integrate JetThemeCore Single and Archive Pages with Any Theme (Legacy)
From this tutorial, you will find out how to integrate templates made with the JetThemeCore plugin with any theme that you are using.
Let’s take a closer look on how to perform the safe integration of these templates into the Child Theme.
How to Make a Child Theme From Any Other One
You are definitely using the theme for the workflow on WordPress. The theme might be downloaded from the WordPress theme repository or, as you might be a user of Crocoblock and Elementor, the Hello Theme or the theme which suits Crocoblock the most – Kava one.
You might want to make some tweaks inside the theme to make it more powerful, more attractive, in a few words closer to the one you need for your work.
And one more advice in cooperating with the Child theme. You should leave the parent theme installed and not activated. Activate the Child theme only. In this association, the Child theme will be safe and protected from any accidents.
For the most popular themes, as
- Kava, (Crocoblock’s one for the better integration with the plugins),
- OceanWP,
- Astra,
- GeneratePress,
- Hello Theme
We have the ready-made decision in the form of the Crocoblock Wizard plugin. It helps to create Child Theme automatically for all mentioned themes.

In case you have one of them, check please, if you have the Child one. If still not, the best way to get it will be generating with the help of the Crocoblock Wizard – the tutorial is stored in the Knowledge Base.
If, you are using the Crocoblock Wizard to create the Child theme, make sure it has the special featured mark which defines that it was definitely created with this plugin.
Another case is when you already have the Child theme, but the templates are still not designated. It means only one thing – the theme wasn’t created with Crocoblock.
If so, we will do some of the connections described below.
How to Set Connections for Integrating Templates in the Child Theme
Preparation
Now we will dive deeper into the default WordPress theme and let it be the Twenty Nineteen theme.
With the help of a third-party plugin make the child theme from the existing parent one. We have used the Child Theme Generator and you can use any of the available ones.

Integrating templates in the Child theme
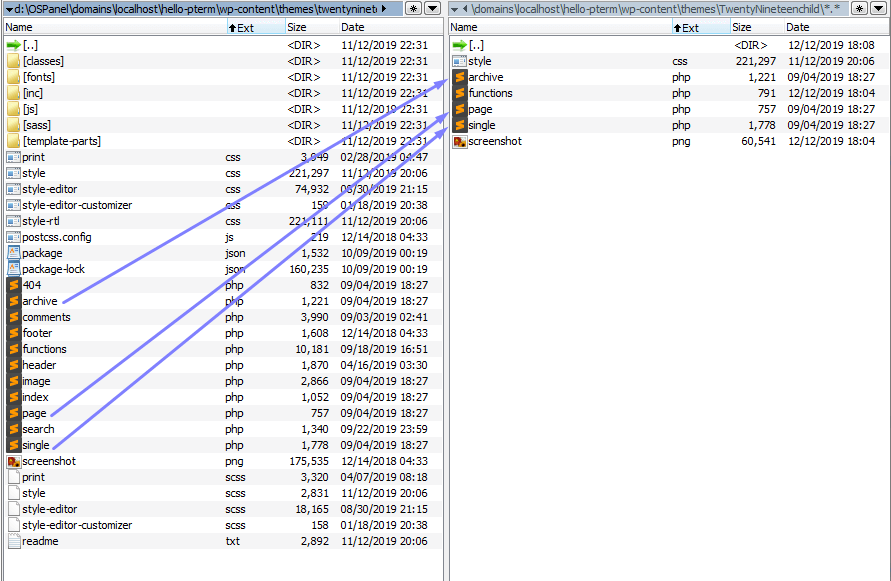
Moving the files to the Child theme directory
First of all, you need to move the main files from the parent theme folder to the child one. These files are fundamental to overlay the templates. Which exact files will we need are:
- archive.php which is responsible for the archive templates;
- single.php which defines the single posts;
- page.php which is on charge of the pages.

Adding the code to the functions.php file
After the actions of the first order are done, now it’s high time to open the functions.php file in the Child theme and add the next code which contains a link.
Wrapping the code around the condition
Then, open the archive.php file in the Child Theme and wrap a piece of code between the get_header(); and get_footer(); around the condition. The code is available after clicking the link.
The same we need to perform with the single.php and page.php files, but we need to wrap them around the next condition which is presented here in the code.
Now it would be easy to integrate JetThemeCore single and archive pages with any theme that you are running your website.