Vertical Timeline Widget Overview
This tutorial explains what steps you have to take in order to add the Vertical Timeline widget to your website's page using the JetElements plugin.
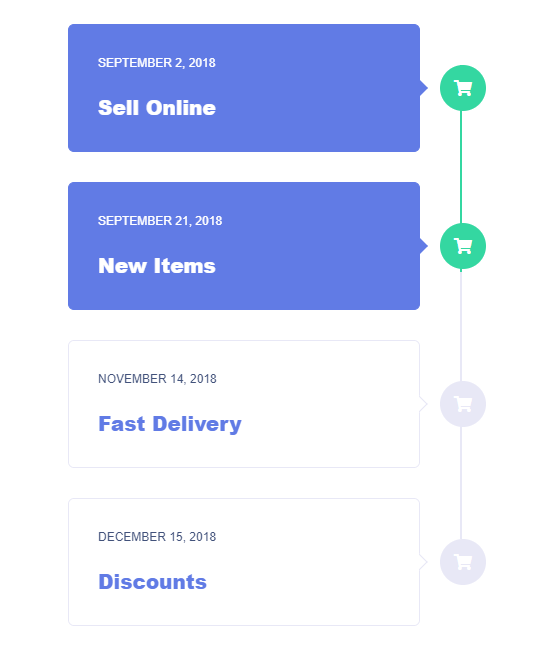
The Vertical Timeline widget is a great option for creating attractive timelines for projects, roadmaps, and upcoming and ongoing events. It shows what phases are already in the past, what is in progress now, and what is supposed to be finished in the future.
From this tutorial, you will learn how to create an accurate project timeline with the help of the JetElements Vertical Timeline widget. Let’s commence!
1 Step — Enable Vertical Timeline widget
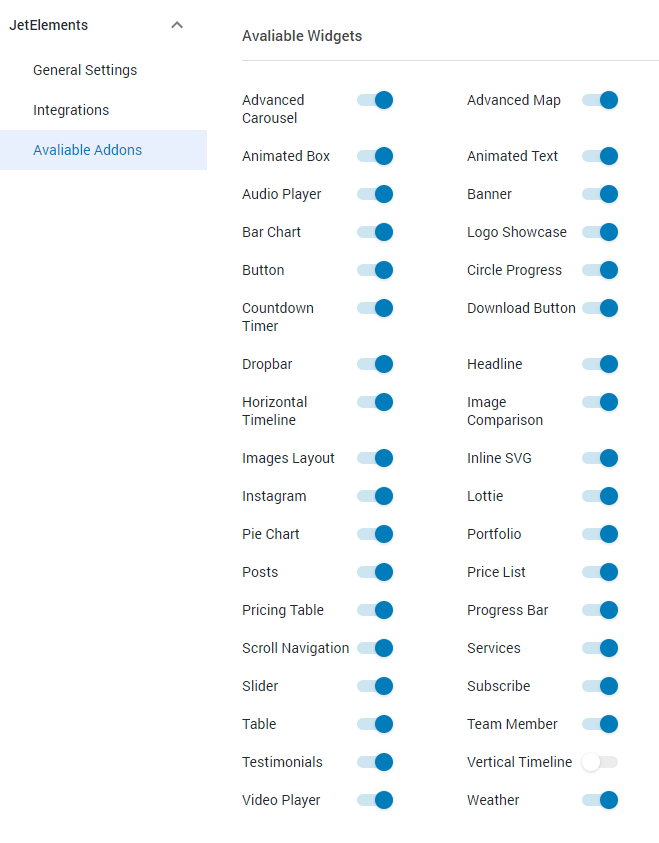
First of all, make sure that you’ve activated the Vertical Timeline widget. You can check it by navigating to the Crocoblock > JetPlugins Settings > JetElements Settings > Available Widgets.

2 Step — Add the widget to the page
Open any page or post to which you want to add your timeline and drag-n-drop the Vertical Timeline widget to the needed section.

You’ll start with a basic style preset, and this is pretty great because you’ve already got a design to work with, so you don’t have to create stuff from scratch.
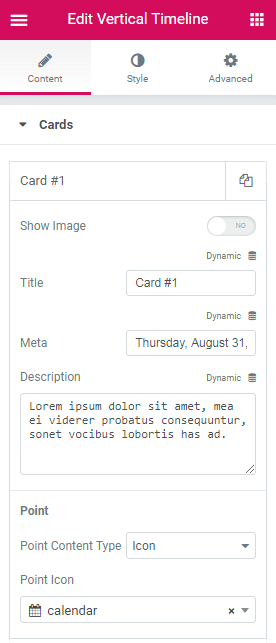
Let’s have a look at the cards in the Content tab. Here goes the number of items that you can add to your timeline. You can add as many items as you need. Inside every item, you’re able to add an Image, change the Title of your card, add Meta and Description.
Also, every card has a point, so you can choose an icon that will be displayed in it or a text.

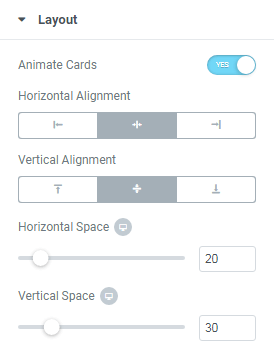
Now, let’s move on to the Layout tab. First off, you can animate cards, so they will appear on your page with an animation effect. There’s also an option to choose between horizontal and vertical alignment.

The next step here is the Style settings section, where you can change the appearance of your timeline according to your preferences and needs.

So, this is actually all you need to do to create a timeline for your project or any event. Click on the “Publish” button and preview the results!
Now you know how to create a project timeline with the JetElements Vertical Timeline widget. This is quite easy to do, but the result is amazing. Hope this tutorial was useful and you’ll enjoy the result!