How to Use WooCommerce Featured Products Widget
Get to know how to showcase WooCommerce Featured Products using the JetElements plugin.
The WooCommerce Featured Products widget is a perfect tool for displaying featured products on your website’s page in the most attractive way. You can showcase products in the easily manageable form and sort them using custom order.
From this tutorial, you will know how to add a WooCommerce Featured Products widget to your website’s page built with Elementor in a few clicks. Let’s commence!
1 Step — Mark the featured products
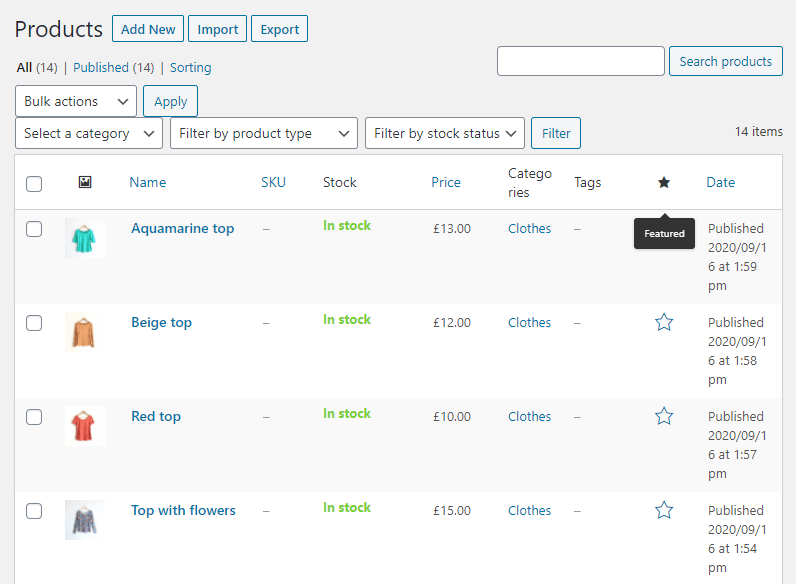
First of all, open your WordPress Dashboard and navigate to the Products > All Products. Then, choose products that you want to rate as featured and click on the star to make the product featured. As you can see, that is really very easy to do.

2 Step — Add the widget to the page
After that, open the needed page and drag-n-drop the WooCommerce Featured Products widget to the section where you want to place it.

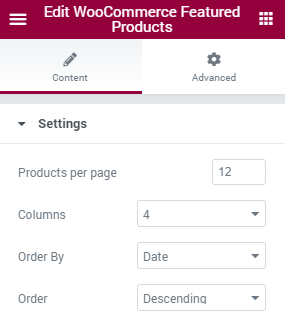
In the Content settings block, you’re able to set the number of Products per page and choose the number of columns. Also, you can Order products by different criteria, such as ID, Author, Title, etc.
What is more, there’s an option to choose Descending or Ascending Order for products.

After everything is well-tuned, click on the “Publish” button and preview the result.
Good job! Now you know how to add featured products to your website with the help of WooCommerce Featured Products widget and make your online shop even more stylish.