How to Display a Video Using Dynamic Repeater Widget/Block
This tutorial will teach you how to display a video on the WordPress page using the JetEngine Dynamic Repeater functionality.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetEngine plugin installed and activated with Custom Post Type created and several posts added. If you have not done this yet, please follow this tutorial
With the Dynamic Repeater widget of the JetEngine plugin, you can showcase a video from the repeater meta field using special macros. We are going to provide an example based on showing an embedded video of the post included in the Tour custom post type.
Creating a Meta Box
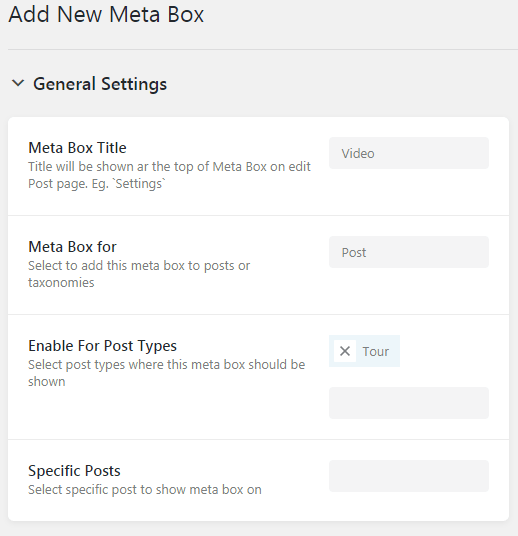
We start with creating the Video meta box, which includes the Presentation repeater meta field. We go to the JetEngine > Meta Boxes block in the WP Dashboard and click the “Add New” option. The settings window will appear right here, where we should define the meta box title, specify the Posts in the Meta Box for field and enable this meta box for the Tour CPT.

Adding the Video Repeater Meta Field
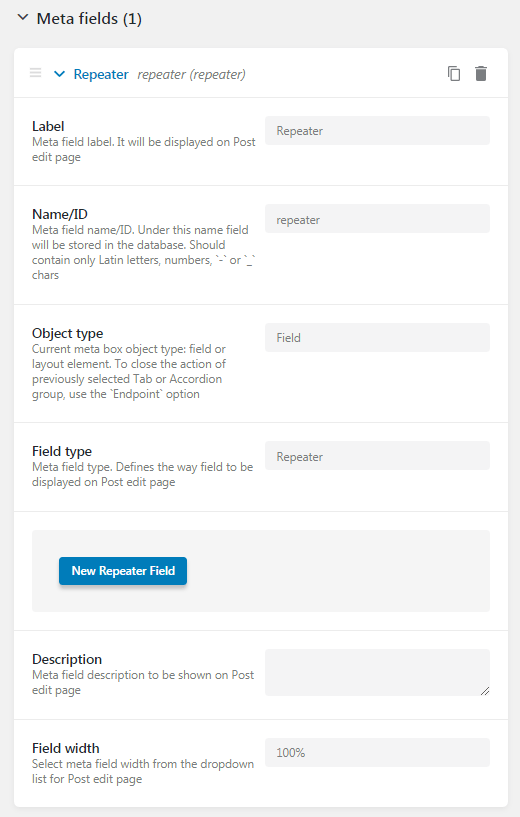
Then, we click the Meta fields tab below and add a new meta field (Presentation) to the Video meta box. In the Field type, we choose the Repeater option. In the shown window we click the “New Repeater Field” button and enrich the Label and Name fields, and also select the Type: Text.

Editing a Custom Post
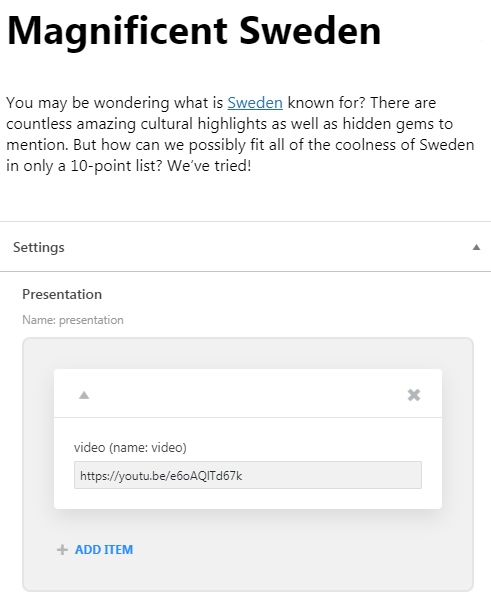
Now we open the Tour CPT in the WP Dashboard and proceed to edit the Magnificent Sweden custom post. In the Video repeater field, we insert the link to the video on YouTube.

Creating a Listing
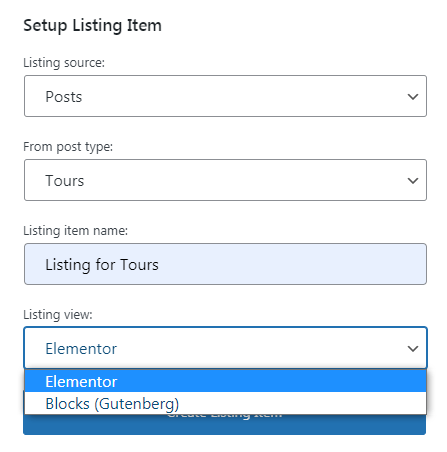
In the next stage, we create a new listing in the JetEngine > Listings block on the WordPress Dashboard. We set the listing settings and call it the “Tour listing.” You can create it either in the Elementor page builder or Gutenberg Editor.

Setting the Dynamic Repeater Widget
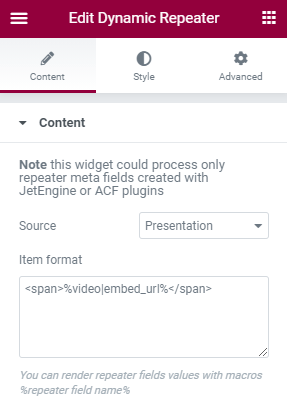
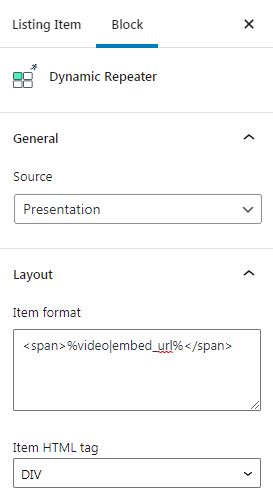
Now we enrich it with the Dynamic Repeater widget (in Elementor) or block (in Gutenberg). In the widget’s settings, we select the Source: Presentation and paste the %video|embed_url% macros in the Item format box, where the “video” is the name of the repeater meta field.
In Elementor:

In Gutenberg:

Using the Listing Grid Widget
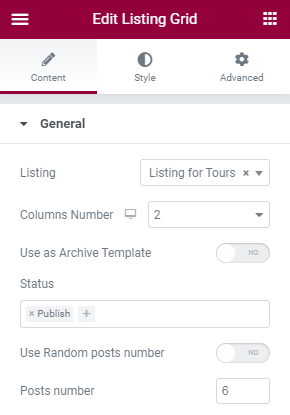
Go to the page, where we want to present a listing. Edit it in the Elementor editor and insert the Listing Grid widget in it. In the Content > General tab of the widget’s settings, we choose the created listing, Tour listing, and apply varied content and style settings.

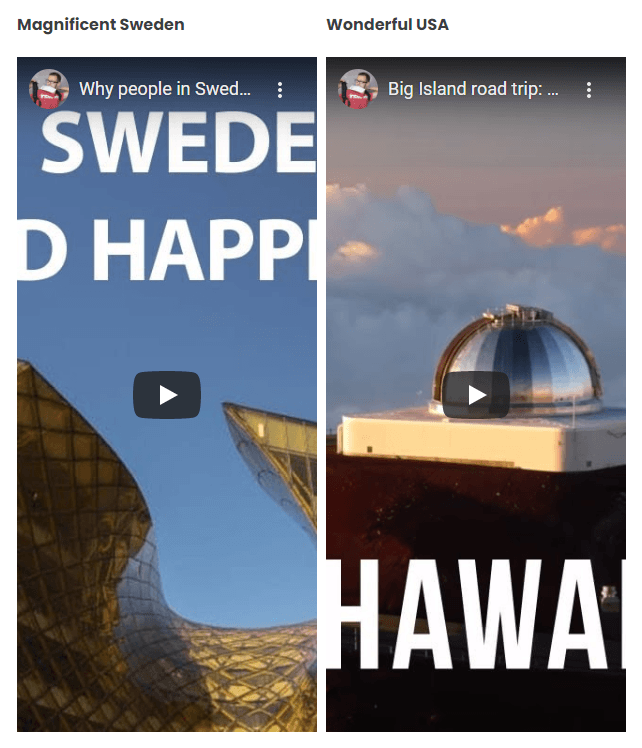
Viewing the Video on the Front End
Let’s view how it looks on the front end.

That’s all. Embed video to the WordPress website using the Dynamic Repeater widget of the JetEngine plugin.