How to Set Query Variable in Filters
This tutorial will show you one of the ways of using Query Variable for filter creation using the JetSmartFilters plugin.
Query Variable is one of the features of the filter creation window. It allows you to define the settings even more precisely. This tutorial will reveal the way of using the JetSmartFilters Query Variable along with the Post Relations that can be created using the JetEngine plugin. To show all the steps, let’s create the Select filter.
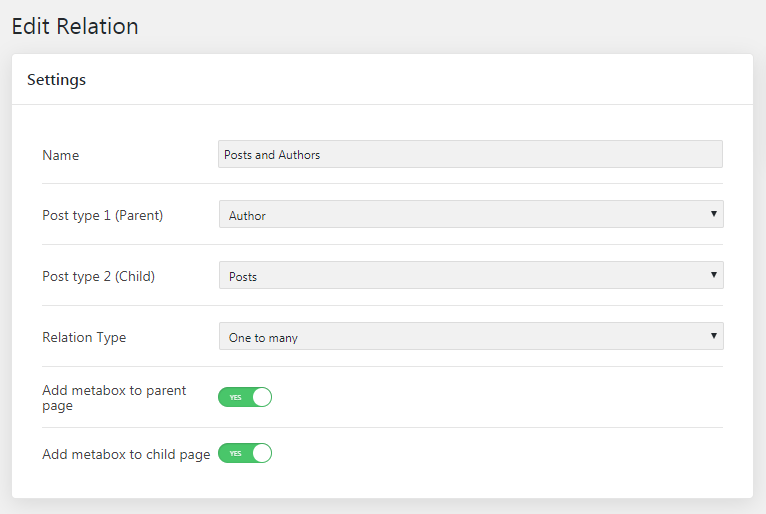
Create Relation
So, before we create a filter, you have to make sure you know how to create the post relations. Let’s assume you have created the relation between the Author Custom Post type and some usual posts.

Open your Author custom post type and assign the specific posts to the particular authors.

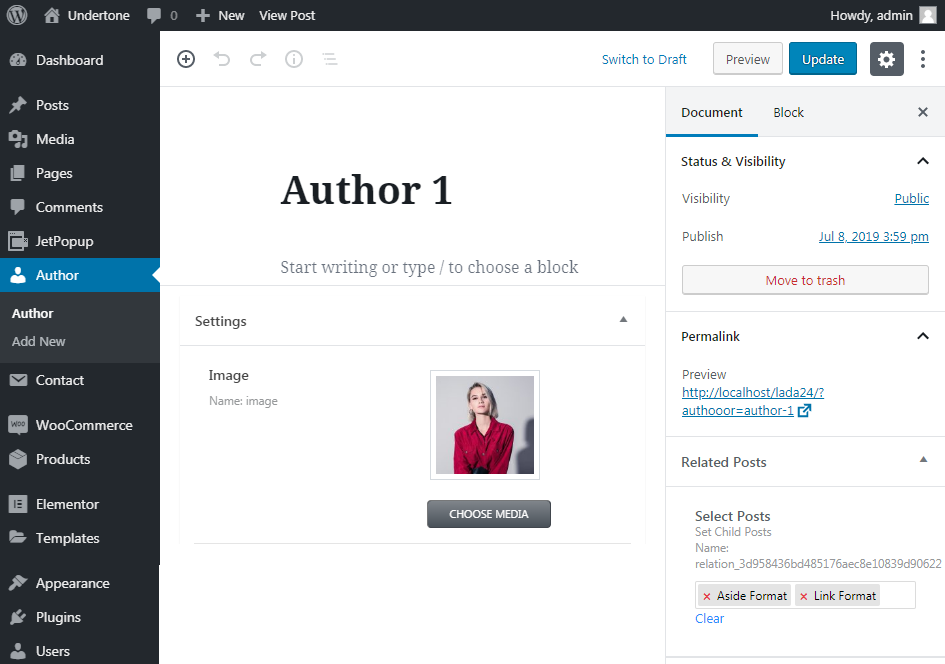
To do so, open one of the custom post types and have a look at the Related Posts section to the right. Start typing the title of the needed posts and see how it appears in the hints.
As soon as you are done, click the “Update” button at the top of the page and repeat the procedure for the rest of the authors.

Create Listing for Child Posts
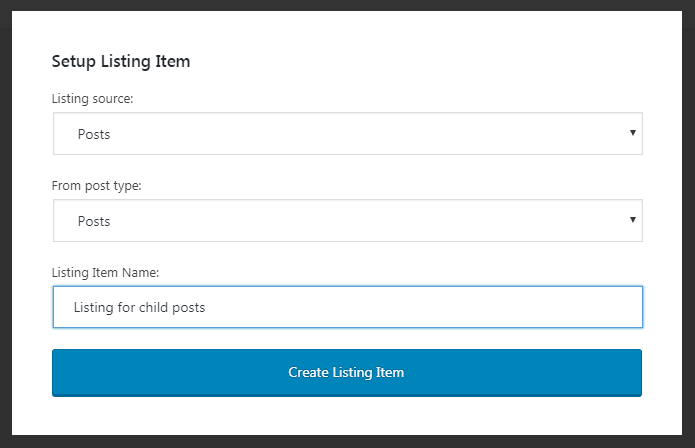
Now you have to create a listing for child posts by moving on to the JetEngine > Listings and clicking the “Add New” button. Let’s give it a name Listing For Child Posts.

In the Elementor builder, add a Dynamic Field widget to pull out a title, then add a Dynamic Image widget to pull out a thumbnail and the last one a Dynamic Meta to pull out the date. Click the “Publish” button.
Create Filter
Go to WordPress Dashboard > Smart Filters and click the “Add New” button. Give this filter a name. In our case, it’s “Select filter with Posts data source” and the Filter Label is “Posts Data Filter”.

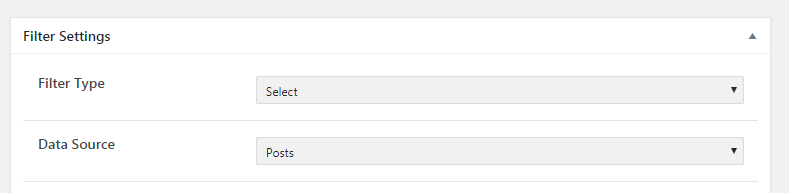
Proceed to the Filter Type dropdown and choose the Select option.

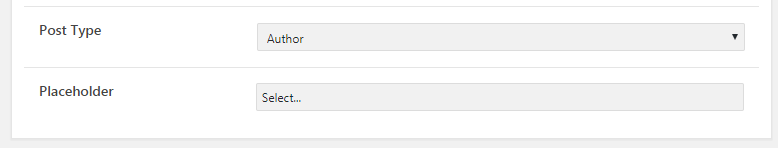
In the Data Source dropdown select the Posts option. The Post Type dropdown provides you with the list of available post types, where you have to choose the parent post type from the relation. In our case, it’s “Author”.

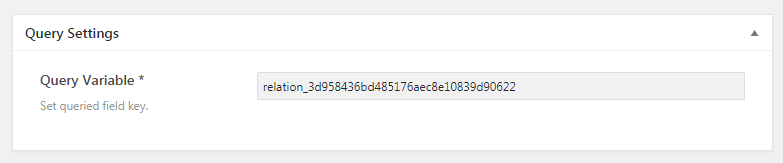
Copy the meta key of the Posts and Authors relation (it could be found in JetEngine > Relations table) and paste it into the Query Variable field of the filter. Click the “Publish” button to save the changes.

Add Filter to Page
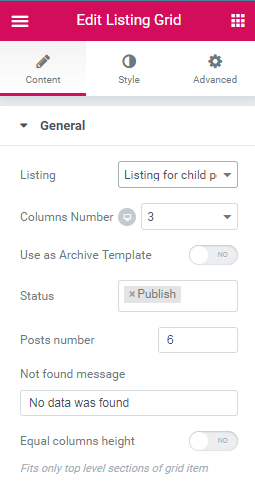
Open the page where you want your filter and listing to be shown at and drop the Listing Grid widget on the page. In the Listing dropdown, you have to select “Listing For Child Posts”.

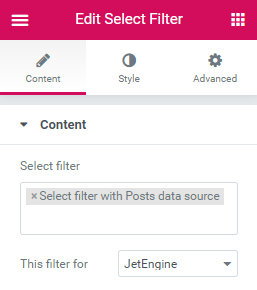
Find the Select Filter widget, drag and drop it to the page. In the Select filter field, you will see a list of select filters you have created. Choose the one which is called “Select filter with Posts data source”.

Navigate to the This filter for dropdown and select the “JetEngine” option. Click the “Publish” button and have a look at how the filter works.
That’s it. You now know one of the ways of using JetSmartFilters Query Variable.