Single Rating Widget Overview
This tutorial explains how to customize the products’ rating using the Single Rating widget of the JetWooBuilder plugin for Elementor.
The Single Rating widget is one of the 64+ widgets of the JetWooBuilder plugin, which works with the WooCommerce plugin. The widget adds the rating and styles the rating sign appearance. The Single Rating widget works with dynamic fields and displays ratings created by the JetEngine, JetReviews, JetSmartFilter plugins, and more.
The Single Rating widget is available for single product templates. This tutorial explains How to Create a Single Product Page Template.
Activation of the Single Rating Widget
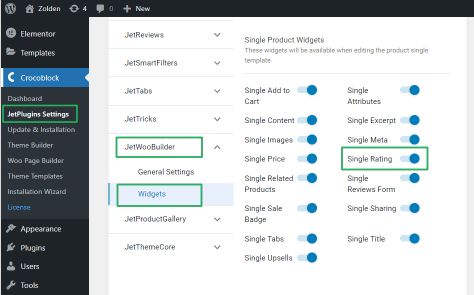
Navigate to the Crocoblock > JetPlugins Settings > JetWooBuilder of the WordPress Dashboard. Unroll the Widgets tab and scroll down to the Single Product Widget block. Move the appropriate toggle to activate the widget.

Adding the Single Rating Widget
Users can add this widget to the single product templates. Open a page in the Elementor page builder. Find the widget’s icon and drag and drop it on the page.
Settings of the Single Rating Widget
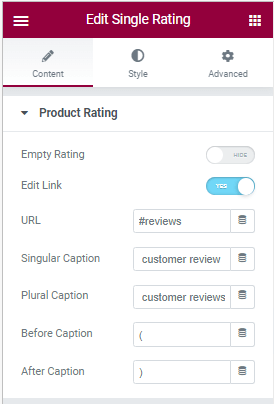
The Product Rating tab of the Single Rating widget has the following settings:

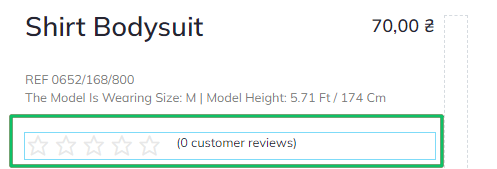
- Empty Rating toggle, if enabled, shows an empty rating field;

- Edit Link toggle if enabled, allows editing the link referring to the product;
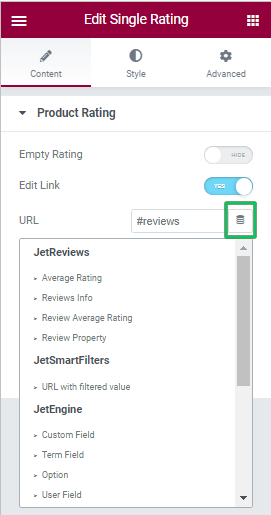
- URL field allows selecting a custom field to display rating data. Press the dynamic tag icon to select the option to display, i.e., the JetEngine, JetReviews, and JetSmartFilter plugins. Read the tutorial Dynamic Tags Overview to know how yo use the Dynamic Tags.

- Singular Caption and Plural Caption fields allow typing a text or selecting it from custom fields to show the legend (inscription) explaining the rating data (customer review and customer reviews by default);
- Before Caption and After Caption fields allow typing a sign before and after the legend text (the opening and closing brackets by default); click the dynamic tag icon to select the caption sign from custom fields.
Style Settings
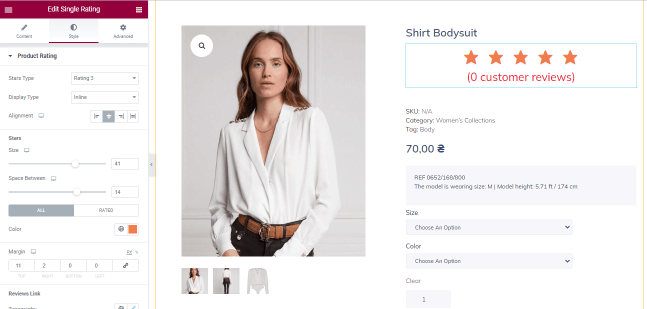
These settings focus on the rating appearance; partially, users can select the start appearance from the Stars Type drop-down menu (select from the 14 rating types), select the mutual position of the stars and text from the Display Type menu (Block, Inline, Block Reverse, Inline Reverse), align them by clicking the appropriate button from the Alignment menu); customize Stars, Reviews Link, (Size, Space Between, Color, Margin, Typography, and more).

That’s all about the Single Rating widget’s settings.