Even though there is a huge variety of WordPress themes available, both free and premium, you might still not find the perfect theme for your website. It could be that you need something with a very particular design and feature set, or you may haven’t come across one that appeals to you.
In this case, you can either continue searching for the perfect theme or settle for a multi-purpose theme and try to make it work. Alternatively, you could create a WordPress theme of your own.
Yes, that might seem daunting.
Without some experience with WordPress, it may not be the best choice. However, if you are familiar with the CMS and have some programming knowledge, consider using a WordPress framework to craft your website’s ideal theme.
In this article, I’ll discuss the idea of WordPress theme frameworks – what they are, how they differ from WordPress themes, and their benefits and drawbacks. Afterward, I’ll provide some popular frameworks you can use to create the perfect WordPress theme. Let’s begin.
What Are WordPress Theme Frameworks?
A WordPress theme framework is a collection of files to create WordPress themes. It serves as the basis for making a new WordPress theme, supplying the necessary functions and design elements, as well as standards and customization options, to construct a unique theme.
Without knowing, you might have used a WordPress theme built with a theme framework. Companies like StudioPress and Themify often build a theme framework first, then create multiple themes based on the same framework with slight modifications.
Developers who create themes using an existing framework benefit from the decreased effort required to get a theme up and running. Plus, they have a solid foundation for publishing new themes with minor changes easily. Using a theme framework eliminates the need to start from the ground up when building a WordPress theme.
What’s the Difference Between WordPress Themes and WordPress Theme Frameworks?
A WordPress theme is a ready-made template for creating a website, while a WordPress theme framework is designed for developing WordPress themes. WordPress themes come pre-built and require no extra effort to use, although many website owners opt to customize the look of the theme to match the design of their site.
WordPress theme frameworks are less developed on the front end than completed themes. Their purpose is to help you create a theme, not to be used as-is. Therefore, frameworks provide a more extensive code library for greater customization of functions, as well as tools to build the themes. WordPress themes usually don’t have these features.
Pros and Cons of Using WordPress Theme Frameworks
You might wonder why a developer would use a theme framework instead of crafting a theme from the ground up. Let’s look at the points for and against using a WordPress theme framework.
Pros:
- Quicker development – WordPress theme frameworks make it easier to build a final product by taking care of the essential code so that developers can focus on customizations. This reduces development time and, depending on the framework, coding may not be necessary.
- Adherence to best practices – WordPress theme frameworks built according to WordPress coding standards are faster, more secure, more mobile-friendly, and better built.
- Secure updates – theme frameworks receive frequent updates for bug fixes, security patches, new features, etc. Child themes receive the same updates, with customizations preserved – no unexpected losses.
- Support – popular WordPress theme frameworks have large communities with discussions and, with premium frameworks, dedicated support. This saves time and speeds up development.
Cons:
- Skills and knowledge required – creating a WordPress theme takes more time, effort, and knowledge than simply using a pre-made theme. It usually involves knowledge of HTML, CSS, JavaScript, and PHP. Additionally, you need to dedicate time to understanding the chosen framework. WordPress theme frameworks are often not suitable for web development novices.
- Cost – paid WordPress theme frameworks are easier to use and more powerful. Some require one-time payments, while others charge a recurring fee for support and updates. Free frameworks exist but may be harder to learn and lack some features.
6 Best WordPress Theme Frameworks
I researched many of the top WordPress theme frameworks and narrowed them down to six of the best. No matter your needs, one of these frameworks is sure to meet them.
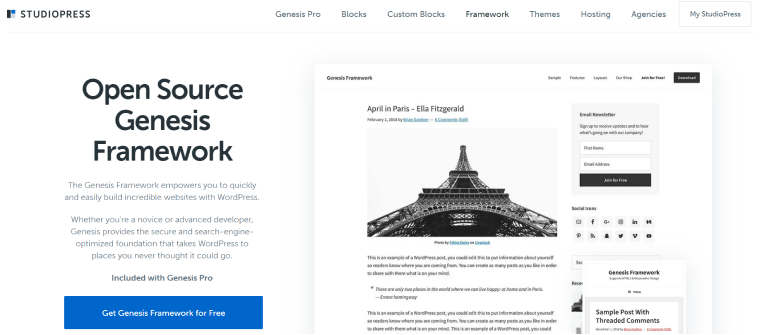
Genesis Framework
🏆 Best for experienced developers who value security and speed.

Genesis Framework is a well-known WordPress theme framework applauded for its speed, security, and SEO-friendly features. It provides numerous attractive child themes, customizable colors, elements, widgets, and custom code. Also, the documentation and community support are excellent. Nevertheless, styling options are limited, and complex customization requires expert coding, making it unsuitable for beginner users.
Pricing: Free.
Key features:
- Large community of designers and developers who already use Genesis to build their sites.
- Works well with WooCommerce.
- Mobile responsive.
- Works with the Gutenberg block editor.
Pros:
- Clean code, resulting in fast performance.
- Extremely secure.
- Well-supported.
Cons:
- Steep learning curve.
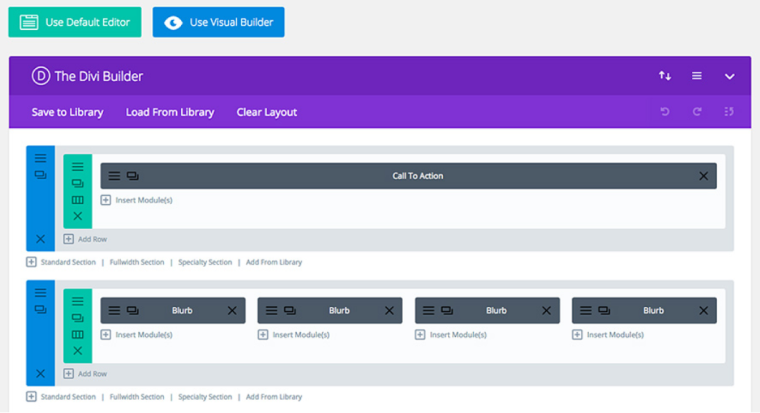
Divi
🏆 Best for beginners who want a user-friendly visual framework.

Divi by Elegant Themes offers a comprehensive WordPress website design solution. It provides over 40 design elements, 800 layout options, and weekly assets such as photos, illustrations, and animations. You can create any website with it, from landing pages to large eCommerce stores using WooCommerce modules.
The advanced code editor features syntax highlighting, color labels, auto-complete, and a code library, plus you can save custom sections and elements to the Divi Library. Responsive editing makes sure your edits and effects appear correctly across all devices. For assistance, customer support is available 24/7, and there’s a forum, Facebook community, and blog with helpful resources.
Pricing:
- $89 per year.
- $249 lifetime.
Key features:
- Complete design control over every aspect of your website from the ground up.
- Built-in marketing features such as pop-ups, split testing, and social media promotion.
- The wealth of visual design options makes it quicker and easier to create awesome-looking websites.
- Advanced code editing, including syntax highlighting, error reporting, and auto-complete.
- Add custom CSS code to any page element.
Pros:
- The user interface is intuitive
- Comes with many visual design features built in.
- The code editor has a clean design.
Cons:
- You may find the sheer number of features to be overwhelming.
- Divi’s custom shortcode cannot be used with other page builders.
Cherry Framework
🏆 Best for developers wanting a free WordPress framework that’s extendable.

Cherry Framework is an open-source theme framework built on the latest version of Bootstrap, providing fully responsive websites and plugin development. It features a modular system that allows simultaneous usage on multiple projects and Cherry shortcodes for adding content/elements without coding. Templates and widgets are also available. The dashboard may be a bit clunky and cluttered, and the framework is free, but demo themes require payment. Dedicated support is not available. However, you can ask the community forum.
Pricing: Free.
Key features:
- You can use it to build plugins as well as themes.
- Thorough documentation.
- Anyone can contribute to the source code on GitHub.
- Modular structure, with the ability to extend the core of the framework with your own modules.
Pros:
- Open-source.
- More than 300 child theme selections.
- Extendable.
Cons:
- Steep learning curve.
- No priority support is available.
Themify
🏆 Best for designers who want an easy-to-use framework with many features.
Themify is a renowned WordPress theme and plugin provider with over 100,000 active users. It offers an intuitive page builder, design elements such as parallax animation and video backgrounds, 42 child themes, and Photoshop files for customizing. However, there’s no in-built option to adjust the width of a specific page or style the footer and header, although you can do that with CSS code.
Pricing:
- $59 per year for a single theme.
- $89 per year for 42 themes with Photoshop files and various plugins and add-ons.
- $249 for lifetime access.
Key features:
- Drag and drop page builder.
- Styling panel lets you control almost every detail of your theme without writing code.
- Widgets with flexible functionality.
- Comes with proprietary shortcodes.
Pros:
- Intuitive page builder with many design elements.
- Supports WordPress multi-site.
- Comes with various pre-made sections and templates.
Cons:
- Missing some features like the ability to adjust the width of specific pages.
- No header and footer options.
Gantry Framework
🏆 Best for non-technical users wanting a free WordPress framework.

Gantry Framework is a great free WordPress theme framework with an intuitive visual editor and a mega menu feature. It also has a particle system that supports third-party widgets. However, it lacks parallax animation and the ability to set a background image for specific elements and doesn’t have built-in support for WooCommerce. Despite this, it’s still worth considering with its active community and comprehensive documentation.
Pricing: Free.
Key features:
- Responsive grid layout system.
- Cross-platform support developed for Joomla, WordPress, and Grav.
- Uses Twig for easy creation of dynamic themes.
- It can be customized in an infinite number of ways.
- Particles system makes it easy to configure content blocks.
- Drag and drop layout manager.
Pros:
- Open-source.
- Highly extendible and versatile.
- Doesn’t require any coding experience.
- Well-established community.
- Comprehensive documentation.
Cons:
- Missing some features, such as parallax animation.
- No built-in WooCommerce support.
Zoom Framework
🏆 Best for beginners and experts wanting a user-friendly premium WordPress theme framework.

WPZoom offers a wide selection of themes built on the secure and SEO-optimized Zoom theme framework. These themes provide users with customizability options, shortcodes for faster development, and translation-ready features for improved accessibility. Unfortunately, the Live Editor doesn’t come with drag-and-drop functionality, but it can be paired with popular page builders such as Elementor, Visual Composer, and Beaver Builder.
Pricing:
- $99 per year for all themes on three sites.
- $139 per year for all themes and plugins on five sites.
- $179 per year for all themes and plugins on unlimited sites.
Key features:
- Intuitive and easy-to-use theme options panel – no coding required.
- 1-click demo content install – quickly get started with your new theme.
- Truly responsive – looks great on all devices.
Pros:
- Easy to install and customize.
- Multilingual support.
Cons:
- No drag and drop function.
FAQ
A WordPress theme framework is a set of files used to create themes with functions, design elements, standards, and customization options. Companies such as StudioPress and Themify build a framework first, then make several themes based on that framework with minor alterations. This reduces the amount of effort needed and eliminates the need to start from scratch.
WordPress themes are pre-made, requiring no extra work to use, but can be customized. Theme frameworks are for developing themes, providing extensive code libraries and tools to build them.
Summary
For many people, creating a new WordPress website will be as simple as choosing a great-looking WordPress theme. But others may want to create something unique, which is where WordPress theme frameworks can be very useful, offering a more comprehensive range of options and customizations.
To recap, here are the six best WordPress theme frameworks:
- Genesis Framework – for experienced developers who value security and speed.
- Divi – for beginners who want a user-friendly visual framework.
- Cherry Framework – for developers wanting a free WordPress framework that’s extendable.
- Themify – for designers who want an easy-to-use framework with many features.
- Gantry Framework – for non-technical users wanting a free WordPress framework.
- Zoom Framework – for beginners and experts wanting a user-friendly premium WordPress theme framework.