Compare Best
Mega Menu Plugins
JetMenu by Crocoblock
Clever Mega Menu
Ubermenu
Max Mega Menu
WP Mega Menu
| JetMenu |
| $29 - $79 | $25 | Free, $29 - $99 | $29 - $79 |
Coding skills needed Preferred coding proficiency level | None | None | requires certain coding skills | None | None |
|---|
Horizontal menu Get the menu to be spread out horizontally
from left to right or vice versa. | |||||
|---|---|---|---|---|---|
Vertical menu Align the menu vertically so it goes from top
to bottom. | |||||
Hamburger menu A three-line icon that opens to reveal a
navigation menu once you click on it. | |||||
Submenu A menu that appears in another menu, often
identified by the arrow next to its name. | |||||
Secondary menu Allows displaying a second menu bar on the
same page and working with both menus simultaneously. | |||||
Desktop-independent mobile menu Create a mobile mega menu, whose look and feel
is totally different from its desktop version. |
Tabs Organize the content inside the menu into tabs
and place them above, below, or left/right of the content panels. | |||||
|---|---|---|---|---|---|
Columns Break up the menu items into columns and
organize the content inside them. |
Grid  | |||||
|---|---|---|---|---|---|
Masonry  | |||||
Slider  | |||||
Equal height columns Make all mega menu content boxes the same
height. |
Images  | |||||
|---|---|---|---|---|---|
Icons (SVG) | |||||
Descriptions  | |||||
Product categories  | |||||
Banners  | |||||
Videos  | |||||
Audios  | |||||
Portfolios  | |||||
Contact details  | |||||
Socials  | |||||
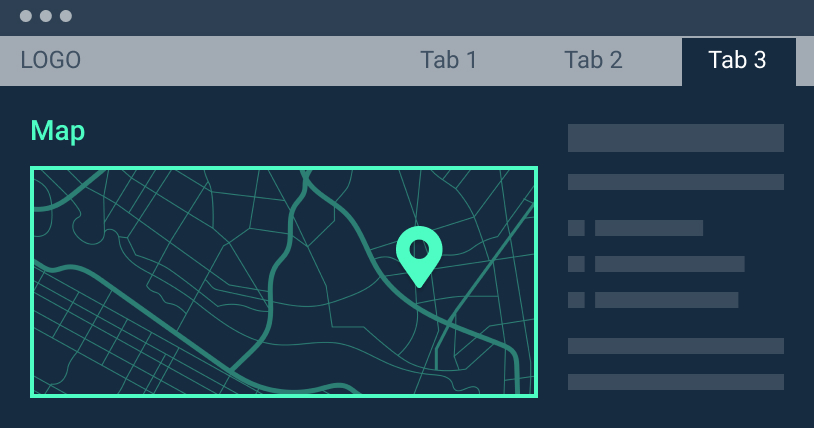
Maps  | |||||
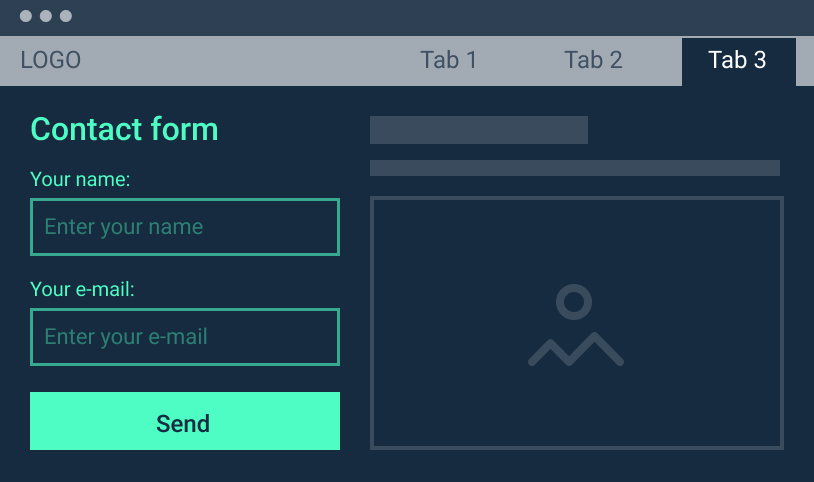
Contact forms  | |||||
Templates Insert any Elementor template into any part of
your mega menu to achieve a mixed layout. | |||||
Widgets Add any Elementor widget to display the needed
content within your mega menu. |
Generate items from post or term content Pull the data from the specified source and
display them using the set style and content settings. | |||||
|---|---|---|---|---|---|
Arrange content by authors, date, tags,
categories, etc. Create custom queries for displaying the
dynamic posts feed. |
Change the menu items Showcase dissimilar menu items on desktop and
mobile devices. | |||||
|---|---|---|---|---|---|
Submenu close button on touch screens By adding this feature, you’ll let users with
a touch screen to close the submenu. | |||||
Independently placeable responsive toggle The ability to place the menu toggle in any
part of the screen. | |||||
Hide items for different screen sizes Hide certain menu items at different viewport
sizes to ensure the best user experience. | |||||
Custom breakpoints Set responsive menus based on existing or custom Elementor breakpoints |
Header area Add any Elementor widget to display logos,
banners, social media icons, contacts, etc. in the header. | |||||
|---|---|---|---|---|---|
Breadcrumbs area Add breadcrumbs to help your visitors easily
navigate the multilevel menu. | |||||
Footer area Pin the templates with Elementor widgets below
the mega menu. |
Slide-out Covers your content by sliding from the left
or right border. | |||||
|---|---|---|---|---|---|
Dropdown Covers the page within the edges of the menu
container. | |||||
Push Shifts the website content down in proportion
to your menu height. |
| Fade |
|---|
| Fade | |||||
|---|---|---|---|---|---|
| Move Up | |||||
| Move Down | |||||
| Move Left | |||||
| Move Right |
| Slide-in | |||||
|---|---|---|---|---|---|
| Dropdown |
Background Set different background colors for menu
items. | |||||
|---|---|---|---|---|---|
Box shadow Opt for it to make the mega menu more visible
on the page. | |||||
Border Style the outer borders for the main menu bar
and the inner ones for submenus. | |||||
Typography Adjust the font size and style. | |||||
Placing Adjust the padding for top, right, left, and
bottom sides of the menu section. | |||||
Icons Place corresponding icons to any menu item. | |||||
Badges Add custom badges to any menu item. | |||||
Drop-down arrows Choose a style and color for drop-down
arrows. | |||||
Animation Select the animation effect for submenu
tabs. |
Preset manager Saves and keeps all the style settings, which
can be later used for multiple menus. | |||||
|---|---|---|---|---|---|
Export & Import options Save the custom menu settings that you can
export and apply to any website. | |||||
Reset Rolls the style settings back to default. |
AJAX loading Allows you to load the data for the mega
content without page refresh. | No info | ||||
|---|---|---|---|---|---|
Custom multi-level dropdown menu Apply any styles from the mega menu style
options. | |||||
Custom menus for different pages Display different menus for different pages on
the same website. | yes, with a paid plugin | yes, only through coding | |||
Sticky Menu * Make the nav menu always visible to site
visitors even when they scroll up and down the page. | yes, with JetBlocks > | yes, with a paid plugin | |||
Add Shopping Cart icon * Add a corresponding icon for immediate access
to the shopping cart. | yes, with JetBlocks > | ||||
Add Registration form * The opportunity to query a sign-up form right
from the menu bar. | yes, with JetBlocks > | ||||
Add Auth Links * Let users sign in by clicking the link in the
navigation bar. | yes, with JetBlocks > | ||||
Add Login form * Embed a login form in the mega menu bar. | yes, with JetBlocks > | ||||
Change Site Logo * The ability to change the site logo in the
mega menu section. | yes, with JetBlocks > | ||||
Add Breadcrumbs * Help your visitors find the focus and navigate
the multilevel menu quickly. | yes, with JetBlocks > |
*All these elements can be sourced from a third party (WooCommerce, Elementor Pro, etc.) and embedded through Elementor editor or shortcodes.
Our table compares the five largest products in the Mega Menu niche: Clever Mega Menu, Ubermenu, Max Mega Menu, WP Mega Menu, and JetMenu.
It is immediately striking that the price of all products is practically the same and simultaneously quite democratic – from $25 to $29.
It might seem that all plugins for creating Mega Menu provide approximately the same functionality. And in general, it is. However, if you look closely, you will get a little more for the same money in some cases.
For example, horizontal, vertical, and submenus are among all plugins' features, but not all provide more advanced ones, such as the Hamburger menu, Secondary menu, and Desktop-independent mobile menu. Only JetMenu provides the complete set.
Regarding the types of content you can add, here, all plugins' capabilities are almost equal. By choosing any of them, you can use every conceivable type of content in the mega menu. The only exception is Ubermenu that does not yet support audio and video formats.
I would also like to draw your attention to the Mobile Menu. All plugins support basic functions like an opportunity to change the menu items, but the additional bonuses differ for each product. For example, only JetMenu allows you to customize the Breadcrumbs and Footer area, and also it is the only plugin that can shift the website content down in proportion to your menu height.
When choosing a plugin, pay attention to the functionality for building a site and the managing options too. For example, if you want to display different menus for different pages on the same website and not pay for another extension, JetMenu is also the only solution here to choose. Why is this cool? This gives you maximum control over the content and optimizes the site loading.