Our clients share their experience working with Crocoblock tools. The article is contributed by the OSM agency.
Hello there! In today’s post we would like to show you that everything is possible! …well, at least when it comes to crafting websites. With a little help from Crocoblock’s toolkit, we’ve managed to create a remarkable agency website and to wow our clients with stunning solutions for their business needs.
Before we begin, here’s a quick intro, just so you get a better picture of who we are and how we work. Don’t worry, our intention here isn’t to promote our services, affiliates or similar, but to dare you to get out of your comfort zone and try new things and tools.
For starters, we at OSM, call ourselves a pack. To be more precise: a pack of creative, analytical, and organized individuals who work together to find the best solution for their clients. In order to do so, we needed to stand out from the bunch of competitors out there. We needed to be different, to show our creativity and professionalism at a first glance. That’s why we’ve decided to start with our website.
Let me share more details about our journey.
From Custom Code to a Page Builder
Our first website was created, literally, from scratch. It was a custom coded one-pager that was our business card. We’ve got so many compliments for our creative animations, color scheme, patterns, etc. But, why just brag? You can take a look for yourself:
So, why did we decide to start over again? — Because a creative agency needs to show that it is keeping up with the latest trends. Because a good development team needs to show that they can cope with the new standards when it comes to site functionality. Because our team is expanding fast and we can’t afford to have just a few developers who can edit the site’s content. And most of all — because it is time for new adventures!
In order to make a compromise between all the creative ideas and easy implementation, we’ve decided to say goodbye to custom code and say hello to WordPress. However, there was still an issue on how to bring all of our vision to life, how to enable our custom design solutions. Obviously, the perfect solution was the Elementor & Crocoblock combo.
Plugins that Helped Us to Realize Our Vision
Our team had a bunch of ideas, but with the right set of tools and plugins we’ve managed to implement them all. When you give us lemons, we make lemonade — as we like to say on this matter.
As stated, we’ve started our new journey with Elementor, Elementor PRO — to be more precise. The Hello theme was our first choice, but we’ve managed to fully customize it. To do so, we’ve utilized a set of plugins:
“Croco plugins in combo with ACF are used for achieving dynamic background color and customization of elements of each page. For example, pages in the menu are different colors on each page,” explains our designer.
Plugins we’ve used are: JetElements, JetTabs, JetTricks, and JetEngine.
Create your unique color system. Ours was made from two sets of palettes, “combined to create unlikely combinations that are dynamic, yet manage to retain discernible contrast”.
Our creativity was recognized by the team from Elementor and they’ve listed us in their Elementor Sites of the Month showcase issue for June 2020. Moreover, our site has been nominated by Awwwards, a professional web design and development competition website.
How do you like it?
How to Turn E-Commerce Into Art
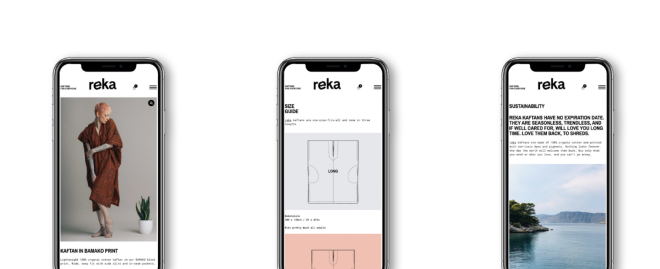
One of our clients, Reka Kaftans, asked us to create an online store that will be complementary to her vision. And that vision is pretty artsy.
“Reka was created for the freak in you. The kaftan is protection & freedom & expression, all at the same time,” says our client. It was quite challenging to create an e-commerce website that is both commercial and appealing to buyers, yet creative and sophisticated, agree?
Well, once again we’ve started with the Elementor’s Hello theme. Reka’s mood board was monochrome with an unexpected splash of bright colors.
Reka doesn’t have a wide range of products, but each one needs to be presented very carefully. For that purpose, we’ve leveraged JetWooBuilder and JetProductGallery. The end result is very satisfying.
However, before the customer even decides to check the shop, he must recognize Reka’s vision, he must be engaged by relevant web design. To sum up, the homepage must be perfect. We are very proud of Reka’s homepage for which we’ve used Crocoblock plugins, once again.
Even if your site’s pages are all complementary to each other, create separate ones for different products or anything else you want to highlight on a website. That way, the information will be more accessible to customers, but it will help Google and other search engines to rank your site faster.

Bottom Line
We are aware that when website building advice comes from a development agency you might question your coding skills. We haven’t mentioned at the beginning, but let’s highlight it here — you don’t need to have any coding experience, any at all, to create stunning websites. The tools you need are available, actually, they are right in front of you — after all, you are reading Crocoblock’s blog ?.



