The header and footer templates are the ones that make your website look complete, usually meeting a visitor when he enters the page and helping him navigate through the website. Of course, it’s evident that building a header and footer templates with Elementor is a natural decision since this page builder makes adding content and styling it up a lot easier.
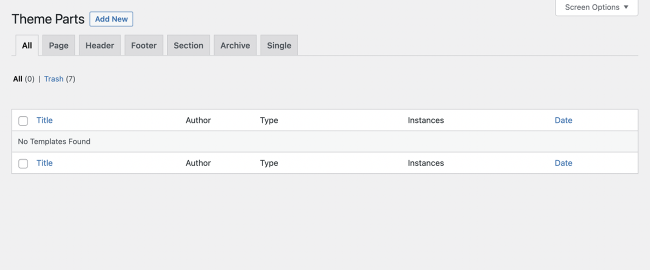
To add a new header template to your website with JetThemeCore you’d naturally navigate to Crocoblock > Theme Templates. Once you’re on the Theme Parts page, click on the Add New button to add a new template.

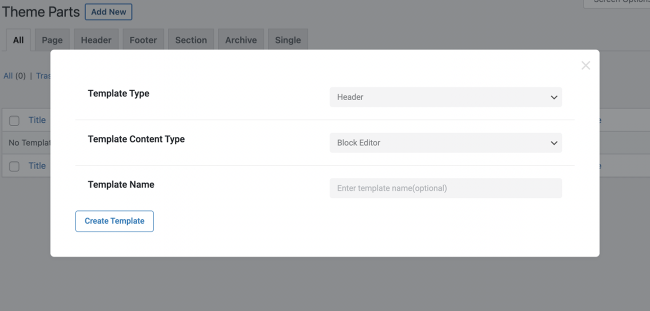
Then you fill in the form that allows you to choose the type of template you’d be creating, and define its name.

Then you just build a header or footer template the way you normally do, dragging and dropping the widgets into place.
Finally, when the template satisfies you, publish the template and go back to the Theme Parts page.
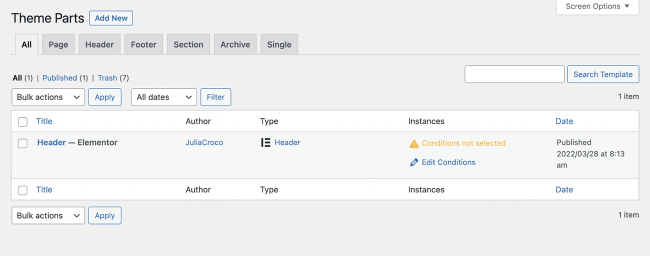
You will see the ‘Conditions not selected’ message next to the created header. To set the conditions up click Edit Conditions.

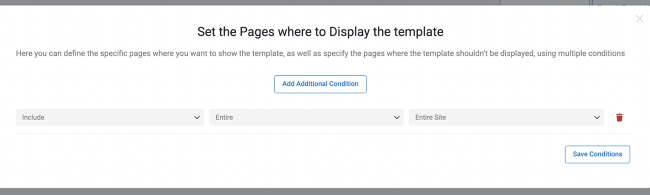
Then in the following pop-up window hit the Add Condition button to define on which pages the header or footer template is supposed to appear (e.g., Entire site condition allows displaying a header on all pages of the website at once).

Once this is done, you navigate to your website’s frontend, but… whoa. Where is the header you’ve just built? If you’re seeing a default header template instead of the one you’ve created, then most likely your theme doesn’t allow the template you’ve created to replace the one that is set in it.
NOTE:
JetThemeCore is fully compatible with such themes as Kava, Ocean WP, Astra, Generate Press and Hello Theme.
So, what should we do to let the header and footer templates from JetThemeCore work with the theme that doesn’t support custom headers and footers? Here’s the step-by-step guide on the example of the Colibri WP theme.
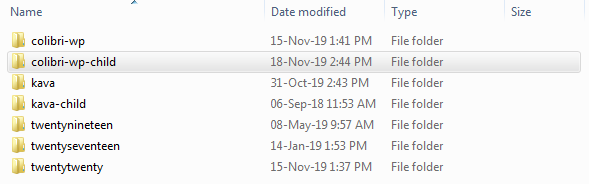
Go to the cPanel or FTP client to check if you’ve got a child theme for the theme that’s active on your site. In our case, we do not have a child theme for Colibri WP. It means that if we make any changes in the PHP files, they will be lost in case there is a theme update.
To create a child theme, we go to the Plugins screen and look for any third-party plugin which can do this. Our choice is Child Theme Generator. Install and activate it.
Go to Settings > Child-Theme Gen and create a child theme for the theme you have.

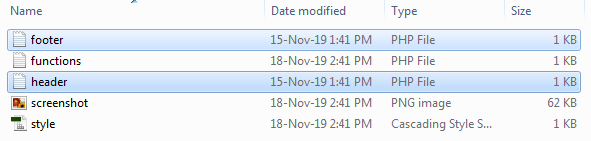
Now, go to the folder with parent theme, copy the header and footer PHP files and paste them into the child theme folder.

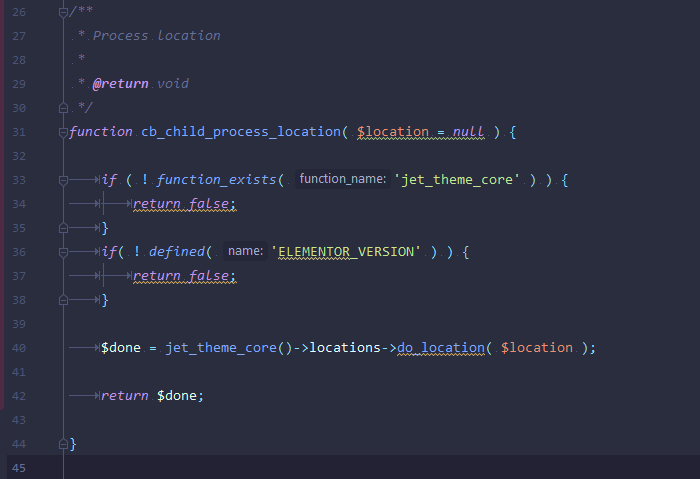
Open the functions PHP file in the child theme and add a piece of code that is the same for any theme you have. This piece of code goes through the templates for locations created with the help of JetThemeCore.

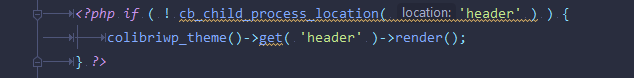
When it comes to a header and a footer, there are no snippets that are universal and apply to every theme. To find out the appropriate conditions, contact the developers of the theme you have for help. What you have to do next is to go to the header PHP file in the child theme and add a snippet of code there. It says that if there is no header created in JetThemeCore, then the default one must be visible. However, if there is a custom one built with JetThemeCore, then it is preferred over the default one.

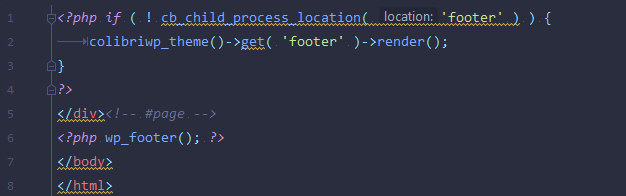
The final step is to go to the footer PHP file in the child theme and add a snippet of code there as well. It defines which footer will be displayed on the website.

Let’s check if the conditions are working now. Navigate to your website’s frontend, make sure no cache is applied and the child theme is currently active on your site. The header and footer templates are in place, as you can see.
Now you can easily create more header and footer templates, assign them to the needed pages, or edit the ones you’ve already got.



