Have you ever wondered how to highlight your page search appearance among other search results? Here rich snippets come into the game. After reading this article, you’ll understand what rich snippets and their types are and how to add structured data to a WordPress page. I also want to check a few websites made with Crocoblock plugins to find any rich snippets available.
Table of Contents
- What Are Rich Snippets?
- How to Add Rich Snippets to a WordPress Website?
- How to Check Your Rich Snippets?
- Review Rich Snippets: Top 3 Use Cases Checked
- Wrap-up & FAQ
📚 Read also: WordPress on-page SEO checklist
What Are Rich Snippets?
Before I dive into rich snippets, it’s crucial to understand structured data or schema markup.
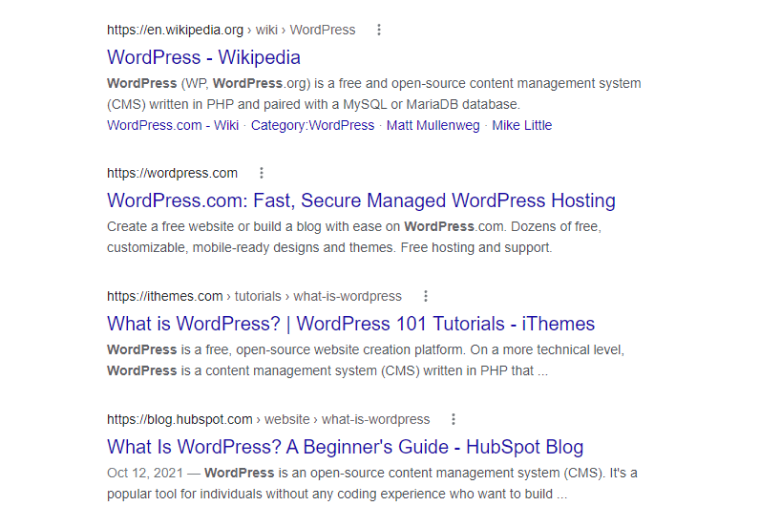
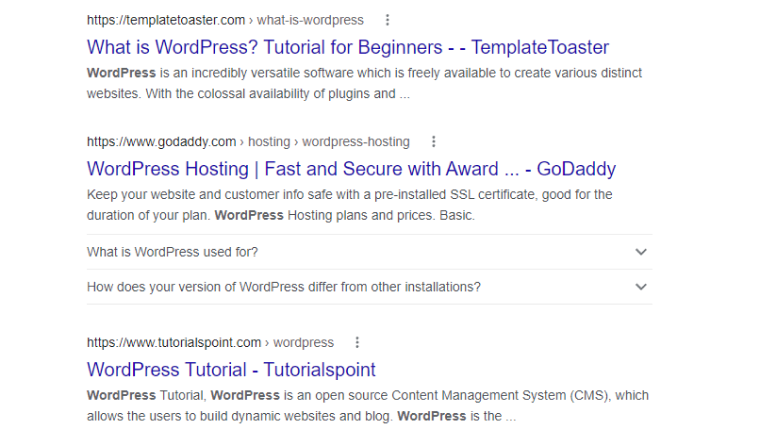
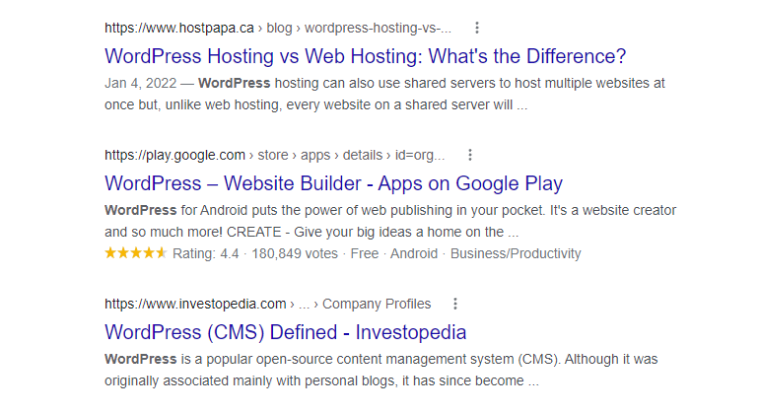
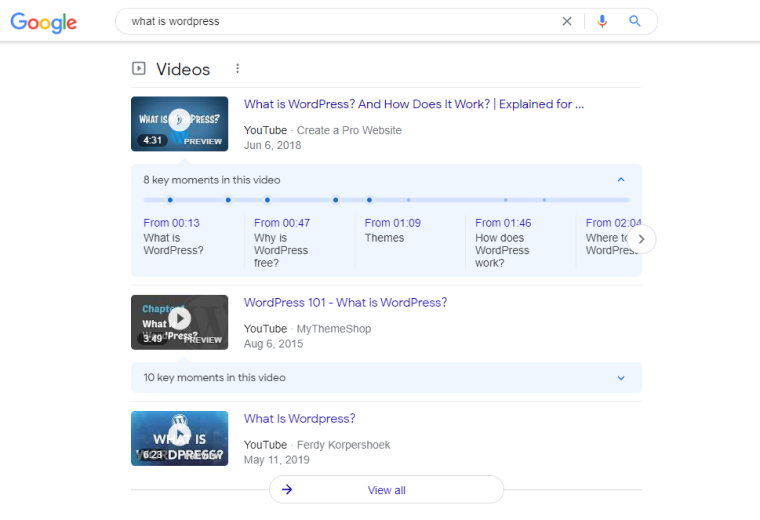
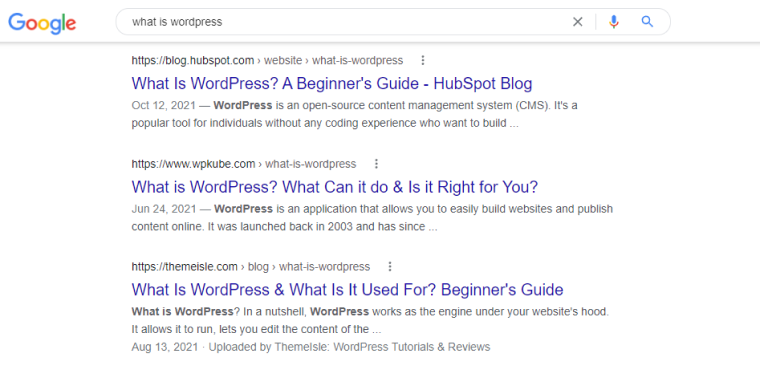
Simply, structured data is the context of your page the search engine sees. It helps Google to understand what is on your page. For example, after searching in Google “What is WordPress,” I see such search results with structured data (website domain, title, article introduction, breadcrumbs, etc.).

To create structured data, we need to use schema markup. It’s a specific code the website owner uses to mark the information on the website page. To get started with using schema vocabulary, you can follow this guide.
As a result, schema markup generates rich snippets, which generally supplement your page search result.
There are tons of resources about why rich snippets are so important for WordPress websites, so I don’t want to duplicate them. In a few words, rich snippets help to highlight your website page among other search results.
NOTE
As Google wants to bring the best search result to the user, there are no guarantees your structured data will be shown. It depends on many factors: domain quality, location, device, etc.
Rich snippet types
More than 30 structured data types can be shown as a rich snippet in the search engine.
Here are a few examples:
- FAQ

- Review (including rating, price)

- Video

- Breadcrumbs

Schema markup examples
There are several structured data formats like JSON-LD, Microdata, RDFa, but Google recommends using JSON-LD. So, let’s have a look at schema markup example:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@id": "https://blog.hubspot.com/website/what-is-wordpress#article",
"@type": "NewsArticle",
"headline": "What Is WordPress? A Beginner's Guide",
"image": [
"https://cdn2.hubspot.net/hubfs/53/what-is-WordPress-2.jpg"
],
"datePublished": "2021-10-12T11:00:00+0000",
"dateModified": "2022-02-02T18:46:42+0000"
}
</script>
And here is what schema markup looks like using WordPress SEO plugin:
<!-- This site is optimized with the Schema plugin v1.7.9.3 - https://schema.press -->
<script type="application/ld+json">{
"@context":"https:\/\/schema.org\/",
"@type":"BlogPosting",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https:\/\/themeisle.com\/blog\/what-is-wordpress\/"},
"url":"https:\/\/themeisle.com\/blog\/what-is-wordpress\/",
"headline":"What Is WordPress & What Is It Used For? Beginner's Guide",
"datePublished":"2018-12-11T13:01:19+02:00",
"dateModified":"2021-08-13T11:43:12+03:00",
"publisher":{"@type":"Organization","@id":"https:\/\/themeisle.com\/blog\/#organization","name":"ThemeIsle Blog",
</script>
How to Add Rich Snippets To a WordPress Website?
You can create rich snippets using one of these methods:
- With the help of the WordPress rich snippet/SEO plugin;
- Manually; for this, build the needed structured data with Google Markup Helper, then pass the code to the post via WordPress HTML block;
- With the Data Highlighter tool;
- With JavaScript (custom or Google Tag Manager).
NOTE
If you are a beginner and have no clue about structured data, but still want to find out, I highly recommend finishing this quick course from Google.
Hence, the easiest way to add structured data to the WordPress site is to use the WordPress SEO plugin.
How to Check Your Rich Snippets?
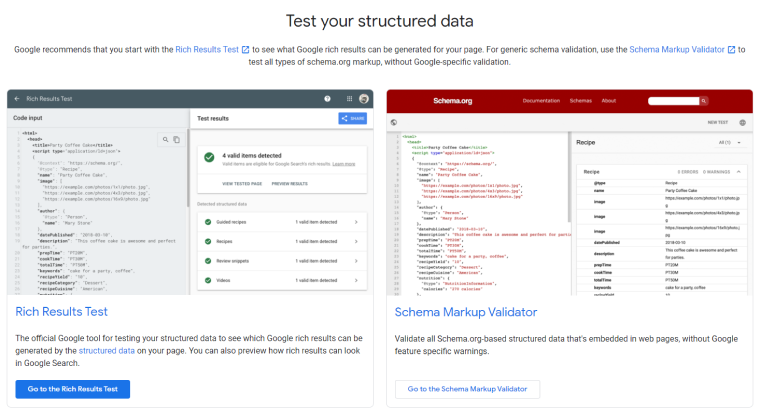
You can validate your WordPress page for rich snippets via the Structured Data tool by Google.

However, you’ll find two options on the testing page:
- If you’ve already added the schema markup to your page or post, just check the URL via the Rich Results Test.
NOTE
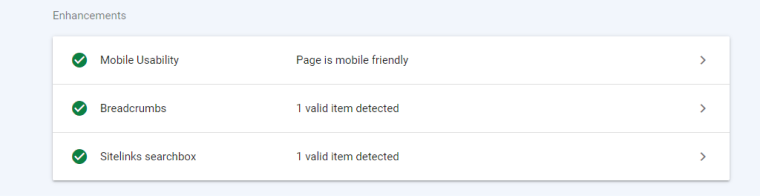
In case you have already set up Google Search Console account, you can also check the rich snippets in the Enhancements tab or via inserting the page link in the search tab.

- If you just want to check your Schema Markup code, proceed to the validator.
Review Rich Snippets: Top 3 Use Cases Checked
Rich Snippets Test can show us:
- How many valid rich snippets were detected?
- Details about the last crawl and whether it was successful or not.
- Detected structured data. You can check each item to see how the search result can appear and detect warnings or errors.
After learning more about structured data and rich snippets, I want to look at some websites built with Crocoblock to check their rich results.
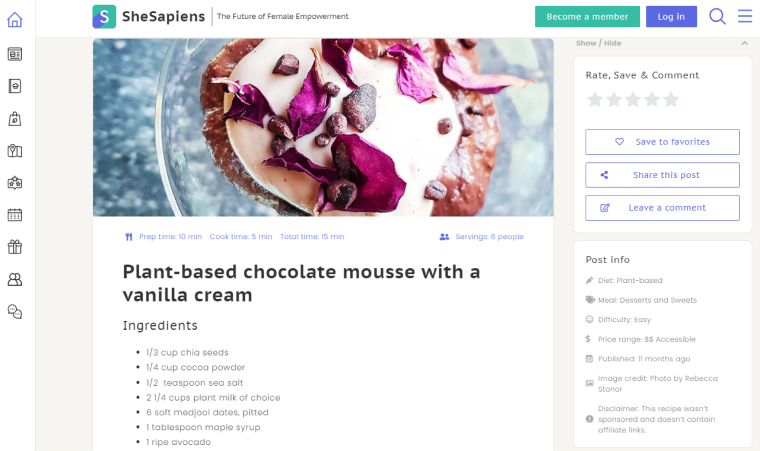
#1 SheSapiens
SheSapiens website is the community for female empowerment. The website looks clean and structured. I liked the community idea and their recipe pages.

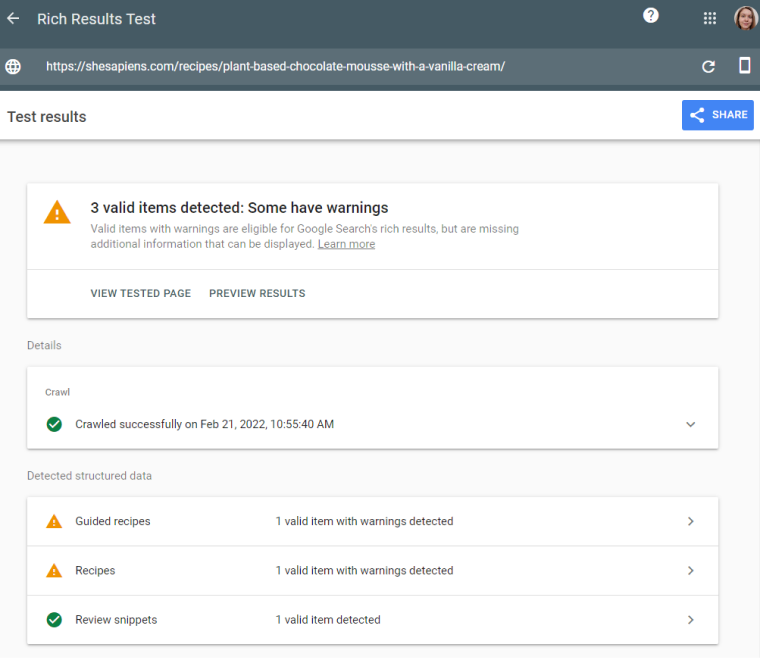
So, I’ve decided to check via Rich Results Test on the following page. And, we can see three valid rich items (warnings are just for optional fields, such as video): guided recipes, recipes, and review snippets.

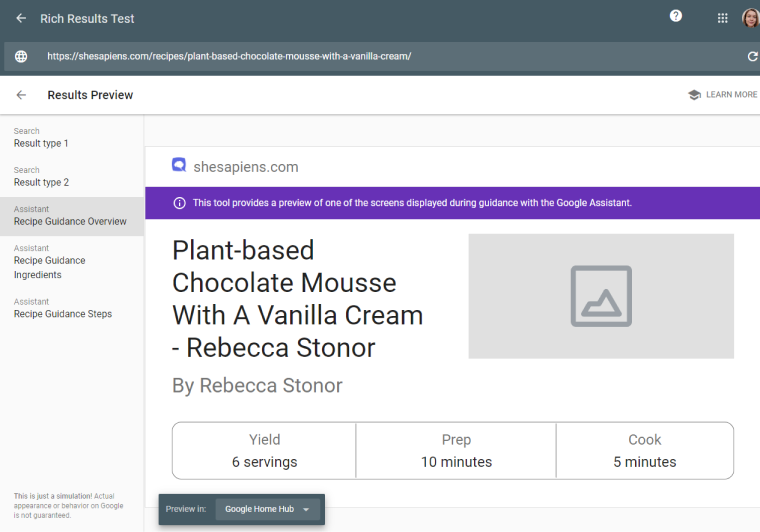
You can preview and check each item via this tool. It helps to see how Google can show the snippet or your page on the results page (but it’s not guaranteed, of course).

As you see, the recipe guidance can be shown as the card with the recipe name, author, and some information about preparation. Also, this page can be displayed with a list of ingredients and steps.
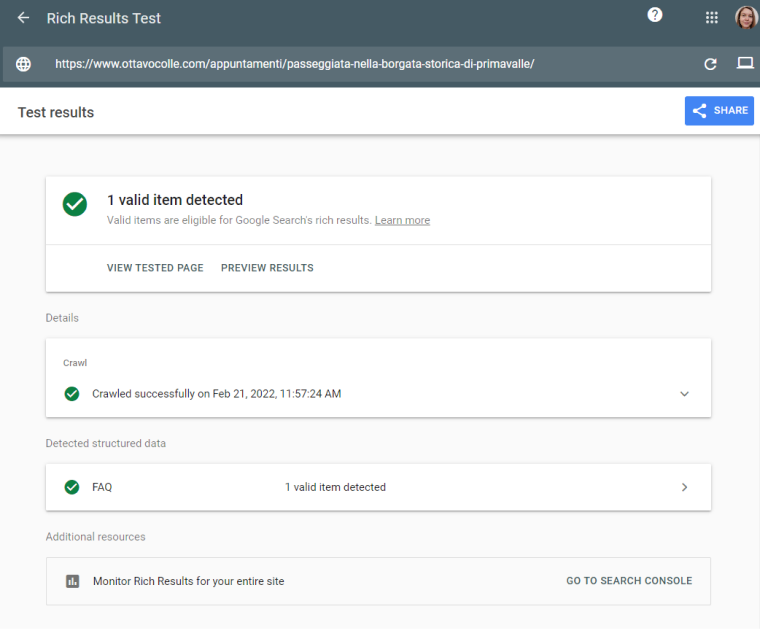
#2 Ottavo Colle
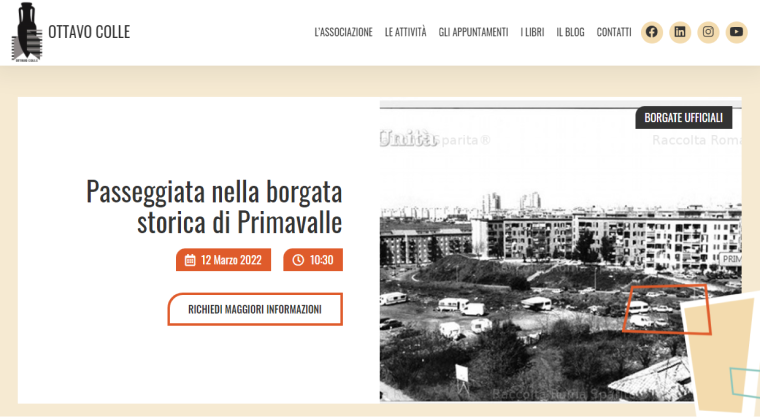
Ottavo Colle is about urban education by organizing local routes. The website has amazing event pages, for example:

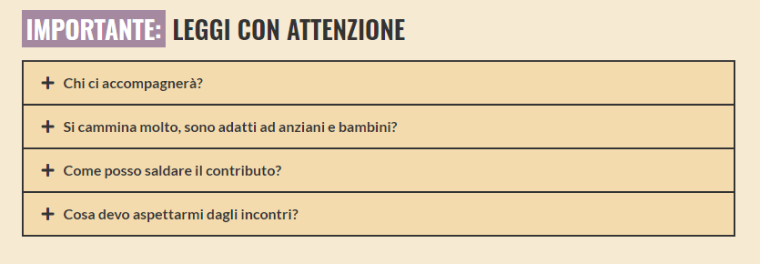
The page has frequently asked questions, which is one of the rich snippets types.

After checking the page via Rich Snippet Test, we can see that Google detected this item and marked it as FAQ structured data.

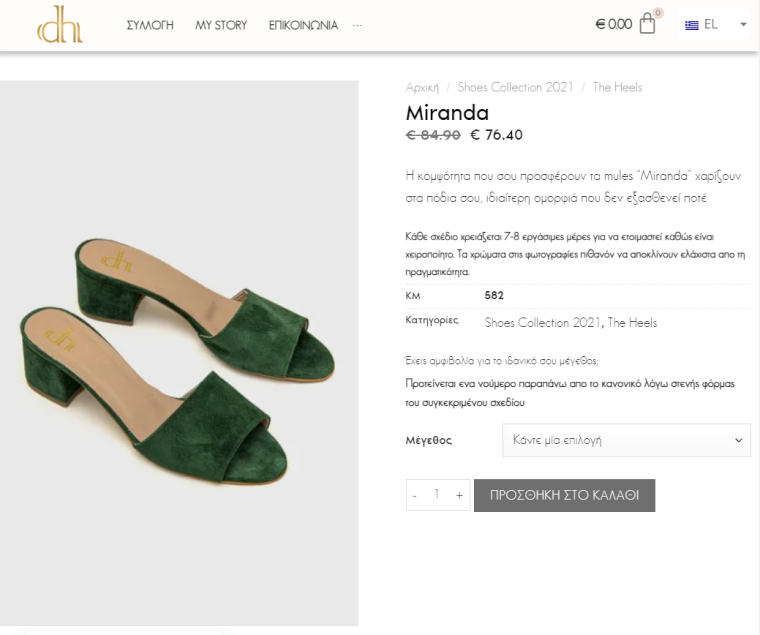
#3 DiasHandmade
DiasHandmade is a handmade shoes and accessories store.

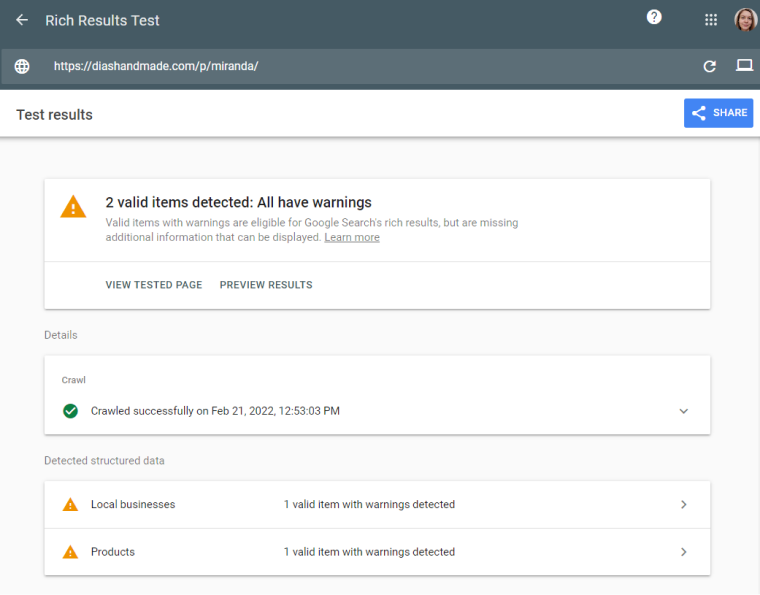
Meanwhile, the website has product pages, which should be marked as “Products” snippets. So, let’s check this out.

As we see, there are two detected structured data: local businesses and products.
Local businesses snippet is shown because the page has an in-built schema with location, open hours, address details:
{"@context":"https://schema.org","@graph":[{
"@type":"Place",
"@id":"https://diashandmade.com/#place",
"address":{"@type":"PostalAddress","streetAddress":"Mithimna","addressRegion":"Lesvos","postalCode":"81108","addressCountry":"Greece"}},{
"@type":["ShoeStore","Organization"],
"@id":"https://diashandmade.com/#organization",
"name":"Dia's Handmade",
"url":"https://diashandmade.com",
"openingHours":["Monday,Tuesday,Wednesday,Thursday,Friday,Saturday,Sunday 09:00-17:00"],
"location":{"@id":"https://diashandmade.com/#place"}
NOTE
In some cases, “warnings” are just recommendation and option fields, so it’s okay to see them in your structured data.
The Products snippet has products details with the price, in-stock status, naming, etc.
Wrap-up & FAQ
Undoubtedly, rich snippets can help your page stand out from the “search crowd” and show the user useful points about your blog page, product page, etc. As you can see, the simplest way to set up structured data is via the WordPress plugin. It allows generating the schema markup for your website without writing the code.
By the way, don’t hesitate to validate your rich snippets results to check if there are no errors or Google recommendations.
A rich snippet is a way to highlight search appearance results using schema markup.
Simply, it’s how Google structures the information, marking it using schema code. Such as videos, articles, FAQs, products, etc.
Rich snippets, structured data, and schema markup are the whole of Google search appearance. I mean, schema markup is a way to let Google know what type of content you have on your page with the set of codes. Schema markup defines a structured data type so that your users can see rich snippets on the search results page.



