If you explain so clearly that nobody can misunderstand, somebody will. I dare to propose a corollary to this Murphy’s law: Asking clarifying questions is crucial. In web design, as in any creative project, misunderstanding between a customer and a designer can lead to longer project duration and a website with many “crutches” and “patches.”
Through trial and error, many designers understand why a website design questionnaire is a must-have. But googling “questionnaire template” gives way too wordy explanations.
Most guides boil down to asking as many questions as possible. But the problem is that such a format is too dull, and clients may close these questionnaires. Therefore, I want to clarify how to create a universal and straightforward website design questionnaire to help web designers collect only relevant information from their clients.
Table of Contents
- What Is a Web Design Questionnaire?
- List of Questions
- Types of Website Design Questionnaires
- Available Formats
- Creating Website Design Questionaire with JetFormBuilder Free Plugin
- Questionnaire Development: Best Practices
- FAQ
- Conclusions
What Is a Web Design Questionnaire?
A web design client questionnaire is survey web developers use to gain information describing the client’s vision of the site and the client’s desired results. It is a client-designer interaction tool effective for marketing and management purposes and a double-edged sword that filters unsuitable designers and clients.
Web design questionnaires have the following benefits.
For designers:
- time-saving by identifying the main theses, helpful information, clients’ needs, and preferable designs;
- simplified assessment of the scope of work, timing, cost, etc.;
- decreasing the number of edits and possible disputes;
- comparison of the intended designs to competitors and identifying business weaknesses.
For clients:
- time-saving by discussing details beforehand;
- ability to judge the design and technological capabilities of the developer’s studio;
- acquiring a fresh look at business and, therefore, new ideas;
- guarantee that the final result will meet the expectations.
List of Questions
The standard web design questionnaires can contain dozens of questions to collect information about the client company and its vision of the project. I grouped the crucial questions that you must ask your clients into seven blocks and explained the purpose of each of them below.
1.Information about the company and its products/services:
- contact information, including name, address, phone, e-mail, social networks, and specific services it uses;
- distinctive design elements because different products/services envisage particular design features (i.e., eco-friendly products – green color);
- branding style to know the branding elements of the company.
Traditionally, official sites or social network accounts present data about the company, so make it possible to upload a file or provide the link to this data.
2. Purpose of the site (i.e., informative, advertising, a landing page):
- What is the purpose of the website? – to understand the concept of the site you will develop;
- What are the business tasks? – to develop a structure and functionality tentatively;
- Do you have a previously developed site that needs a redesign, or do you want to build a new one? – to estimate the project’s specifications and scope of work;
- What features do you want on the site? – to understand which site elements matter the most to the client;
- What metrics will evaluate the site’s success? – to know what web analytics tools are necessary and to understand what additional features the site might need.
3. Target audience:
- What is your target audience (age, location, gender, education, occupation, etc.)? – to establish better communication with the target audience through design features, tone of voice, and user experience;
- What keywords will your audience use to find your site? – to make the website SEO-friendly and to know the positioning of text blocks.
Use Google Analytics to get the current data on the actual target audience.
4. Preferable design:
- Add a few links to referenced sites – to know what features are the best and to adopt the best ideas;
- Show your preference in web design (i.e., forms, cards, social media buttons, call buttons, online order/e-commerce, search, portfolio/gallery, price tables, forum, tutorials, etc.) – to understand what styles the client likes, provide examples of features that might be hard to describe, and propose websites design samples;
- What do you like about the referenced site? – to know what design elements (colors, images, and fonts) to use on the website and suggest the grounded terms for every stage and the site as a whole.
Use the bulleted lists for the clients to mark the needed design elements. Use images as much as possible to show the design element (i.e., forms, buttons, etc.) and their possible modifications.
5. Competitors:
- Specify a few key competitors and include links to their sites – to learn the main trends and techniques used in the site’s development and decide whether to use similar elements or develop a radically opposite design. Learning about the competition is vital for offering your client a competitive advantage.
6. Deadlines:
- What are the deadlines for developing the site? – to determine if the client’s needs can be met by the deadline and provide a timeline to show what element development meets the deadline and what elements you can add later.
Present approximated terms to develop different site elements.
7. Budget:
- What is the budget? – to know if the budget is realistic and can meet this project’s goals.
Every web design project should be clear and realistic. You should know what needs to be done, when, and how much it will cost. A website questionnaire is the best way to hit this goal.
Available Formats
With traditional word processing programs like Microsoft Word and Pages, you can create simple tabs, type questions and attach your company’s logo. Then you can save documents as PDF forms and email them to the prospects.
If you decide to create PDF questionnaire templates, remember to leave enough space between questions for responses. Another thing to consider is styling your form. Word processing software doesn’t offer many stylistic options, so the main goal must be choosing font styles and colors to match your brand.
Check out the best examples of WordPress and PDF web designers’ documents, including client questionnaires by WPTuts.
Filling in online questionnaires is more convenient, but they’re not as simple to create as they need specific tools and experience from web designers. Clients can directly access such online forms on the web agency’s website and submit them with one click of a button.
There are many ways to build such forms. Google Forms is a friendly and free solution for building simple surveys. For making complicated questionnaires with multiple customization options, you can choose paid survey platforms such as SurveyMonkey, SurveyGizmo, SurveyTown, Typeform, or Paperform.
But if your agency uses a WordPress website, you have even better options because you can build and implement query forms using form-building plugins.
Creating Website Design Questionaire with JetFormBuilder Free Plugin
JetFormBuilder is our free WordPress plugin allowing for building all forms by dragging and dropping blocks. After its activation, you can stack various form fields on top or next to each other, restrict the information the users can input, and provide multiple choices or examples for their answers.
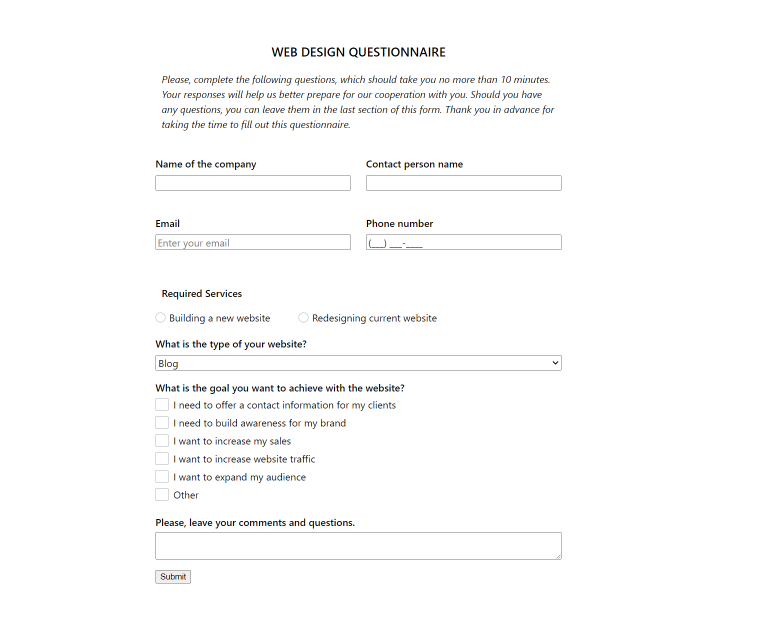
It took me less than an hour to build a short web design questionnaire covering contact information and basic client intentions about the project. Such a survey can be used to categorize prospective customers and prepare for a more comprehensive communication based on the acquired answers.

NOTE:
Feel free to download the ready-made form and import to your WordPress dashboard.
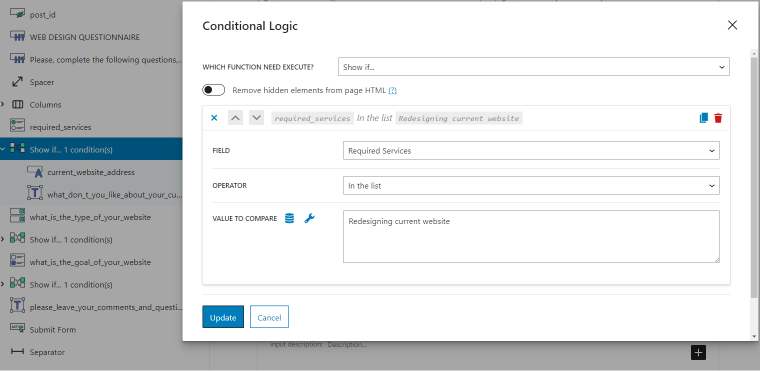
One of the great functionalities I used for building the questionnaire is conditional logic. With its help, I could hide certain questions and entire groups of questions if they were irrelevant to the client, which I could figure out based on previous answers.

In my case, I programmed the block of questions about the current client’s site to be visible if the client selects Redesigning current website to answer the Required services question. It’s straightforward and only takes a few clicks. These questions are unnecessary for a customer who doesn’t require such services and only make the questionnaire look massive for no reason.
I also used this feature to suggest the clients can come up with their own answer if they didn’t find the right option from the drop-down menu. The difference from a simple empty text field is that I suggested what kind of answers I expect to receive.
By the way, I used another free Crocoblock WordPress tool JetStyleManager to style up the layout a bit and create a uniform typography for the form.
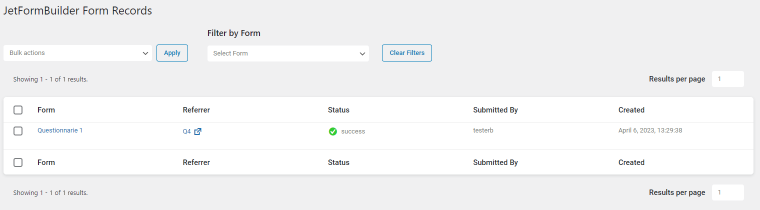
Finally, you can choose and combine an array of post-submit actions, including sending an email, registering a user, and redirecting to a checkout page. For my questionnaire, I selected Save Form Record. After attaching a form to a web page, the results from all submitted forms are visible in JetFormBuilder > Form Records sections.

Questionnaire Development: Best Practices
Unfortunately, good ideas often stumble over implementation, even if you discuss as much as possible at the initial stage.
I find the following tips and tricks to be helpful for website design questionnaire development:
- Do not annoy clients with many questions and place the most important questions first because clients can quickly close a lengthy questionnaire.
- Start the questionnaire with opening sentences to clarify the goal of the questionnaire and specify the approximate time they take to answer.
- Use the best examples from your portfolio or collections, such as websites built with Elementor and Crocoblock.
- Use neutral language and short, clear sentences.
- If the questionnaire is long, show a progress bar.
FAQ
There are no requirements, but the main thing is the client’s convenience and the completeness of the information received.
There is no strict structure, but a comprehensive web design client questionnaire must include questions about important factors, such as brand personality, target audience, and client’s budget.
Yes, you can use any service, in particular, mentioned above.
Designers will create a client’s price list with all the necessary work to develop your site.
The clients are not always ready to fill out the questionnaires independently. In this case, you can meet with them or call them to fill out the questionnaire together. If there are difficulties, ask the clients for the contact details of the trustees to discuss all issues with them.
Conclusions
The best ideas start with well-defined goals. The specific needs and restrictions do not limit your fantasy but give the general vision of the future design. Ask the right questions, but do not make the questionnaire too long and tedious.
When creating a web design questionnaire, you should ponder the questions and their presentation. Thus, your questionnaire could turn out exciting and picturesque. It should be another hook to attract clients’ attention and start a long-term cooperation.



