The latest WordPress 5.9 release has brought a number of alluring changes, primarily the much-anticipated WordPress full site editing (FSE). This feature seems to be the real game-changer in building and using themes.
Specifically, WordPress 5.9 “Joséphine” was released on January 25, 2022, and significantly expanded the role of the block editor. You can edit almost any part of your WordPress website from now on.
FSE implies the following features: block themes, template editing, site blocks, and global styles. And it sounds like virtually limitless possibilities for Gutenberg and WordPress and a serious bid for making the visual builders a bit worried.
🙃Kidding.
We don’t know yet. However, WordPress full site editing looks very promising. Allowing theme experiments, WordPress shifts the bias in favor of the Gutenberg editor.
Well, it will be exciting to see the events unfold. In the meantime, let’s figure out what FSE is and what it brings.
Table of Contents
- The Essence of the Full Site Editing
- Hidden Changes in the Latest WordPress Release
- What Does It Mean for Developers?
- Last Thoughts
- FAQ
The Essence of the Full Site Editing
In short, full site editing is a bunch of WordPress features, focusing on using blocks to build the entire website instead of only the content area, and styling those blocks, as well.
Let’s remember:
Block is a pre-coded content element you can add to the editing area and design the content layout. You can add blocks for paragraphs, media, lists, etc.
Before any WordPress website was divided into two big parts and required more, let’s say, fuss. You used WordPress Customizer to deal with the global elements and resorted to WordPress editor to design a content area.
With the latest WordPress release, you will be able to take advantage of new blocks and block templates, enjoy an improved experience with reusable blocks, and use new settings to fine-tune your site.
Let’s remember:
Template is a layout for various website’s parts, like footer, header, etc.
If you feel confused about the difference between the template and theme, check our article.
A quick view of the FSE concepts:
- Uniform interface for creating, editing, and previewing templates for posts and pages.
- Full-page layout templates together with site header, footer, and content area.
- Specific template parts or structural blocks you can reuse inside any template (the so-called “reusable blocks”).
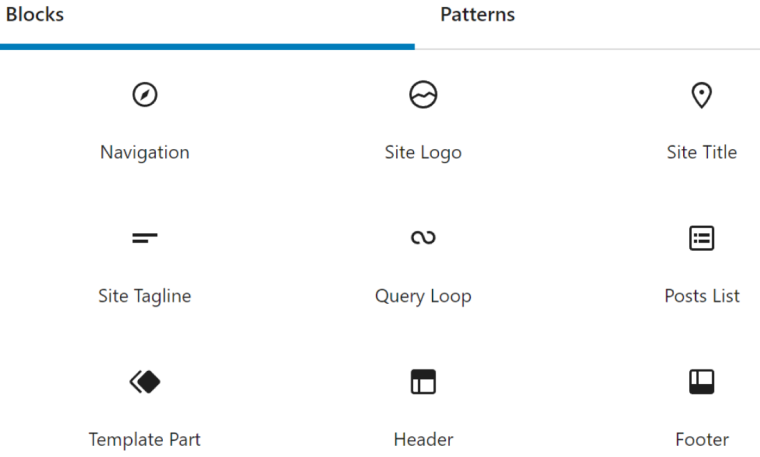
- New blocks for creating site logo, site title, tagline, menu, sidebar.
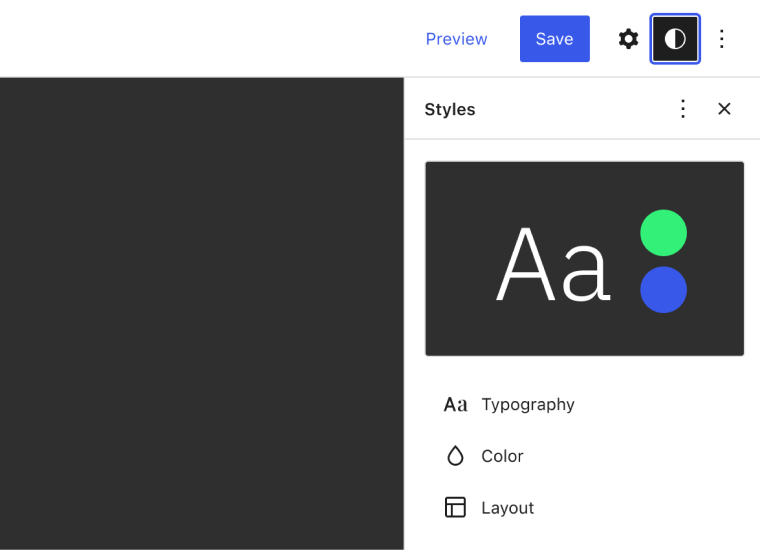
- A Styles interface to choose and apply default styles both for the whole site and separate blocks.
- A theme config file containing default styles and settings (theme.json).
Along with implementing full site editing (FSE), WordPress continues improving WordPress websites’ performance.
Now let’s dive into details about specific FSE features.
Blocks and templates for building a website
The latest WordPress release brings us closer to full site editing by including new blocks and block templates for the site title, logo, sidebar, etc. The new block template directory allows you to find block templates that you can install, similar to how you use the plugin and theme catalog to install themes and plugins. The editor also makes block template suggestions based on the block you are working with.
Reusable blocks enhancements
The reusable blocks allow you to style and customize a specific block and reuse it with the same settings on your site. In WordPress 5.9, you will be prompted to name the reusable block during creation.
The reusable blocks also support change history, making it easier to retract changes.
Block-based themes
As you might have guessed by the title, block-based themes are themes designed with the block editor in mind. They also include specific styles for different blocks. The beauty of block themes is that they allow you to edit every part of your website, going beyond the page and post layouts.
Until now, templates have been written on PHP. With the transition to full site editing, block themes define default templates and parts of templates that are static HTML files rather than PHP files. The full template includes the content area and various parts, such as footer.html or header.html. Other templates can reuse these parts of the template.

However, because parts of the template, such as headers and footers, are static HTML files, editing them will mean that you need to overwrite them. It is why you can create and edit templates and template parts as custom post types.
Also, using block themes means you don’t have to switch between WordPress content editor and Customizer. Instead, you will manage everything in one place. It will simplify the editing and configuration of the site and make it easier for your customers to work with the site.
At the moment of writing, there are not many block themes in the official repository. Yet, it does not mean that non-block-based themes will cease to work overnight. They will continue working, and many users can still rely on visual builders and plugins to create pages, manage and add content to their website.
The world of blocks is the future direction of WordPress, which means that you should begin to create your own themes based on blocks.
With this in mind, the question arises: do visual builders have a place in a block-based world?
Template editor
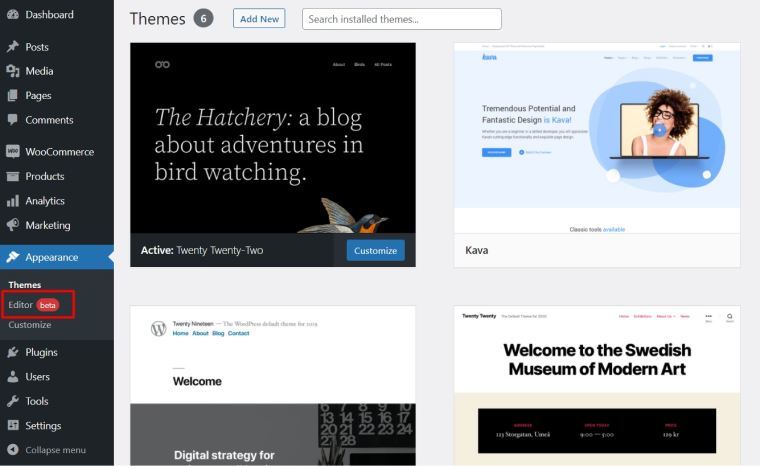
The template editor is an FSE tool that allows creating and editing custom templates without leaving the post editing area. So, you can create reusable templates on a block basis that your customers can apply on each page. To access the feature, you need to opt for a classic or block theme — Twenty Nineteen, Twenty Twenty, Twenty Twenty-One, or Twenty Twenty-Two, introduced in WordPress 5.9.

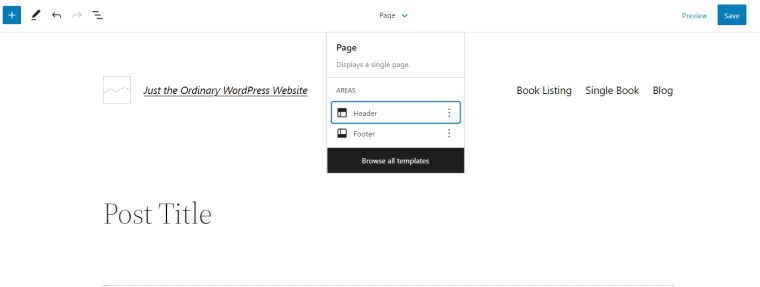
When you press the “Editor” button in the Appearance tab, you get the following options:

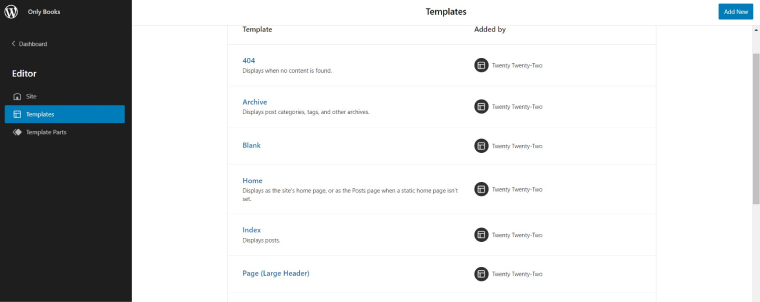
If you click on “Browse all templates,” you’ll see the templates you can edit, and add your own ones:

A new template editor allows you to manipulate various types of pages in the uniform interface without some third-party addons. For instance, you can build a custom layout for a homepage or landing page, design blog pages avoiding some standard arrangement, etc. Also, you can easily build an About or Contact page, add a Search page, and design a custom 404 page.
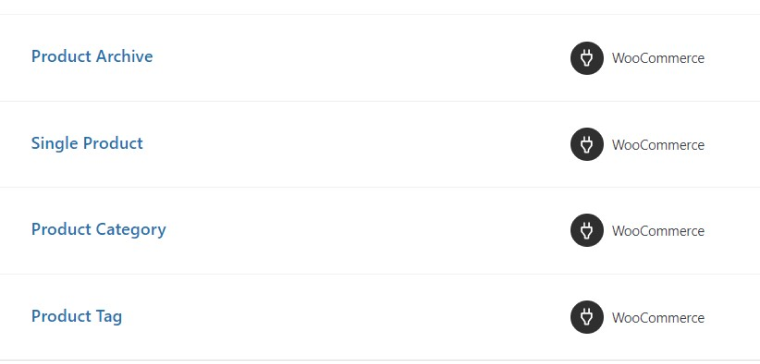
Also, if you connect the WooCommerce plugin, you’ll be able to create and edit the Woo-tailored templates:


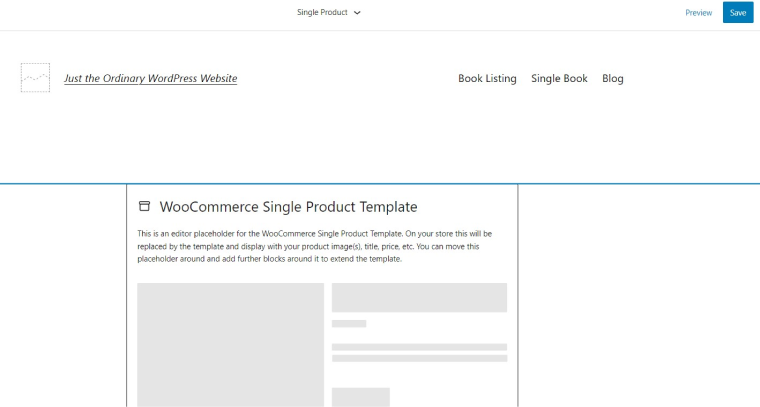
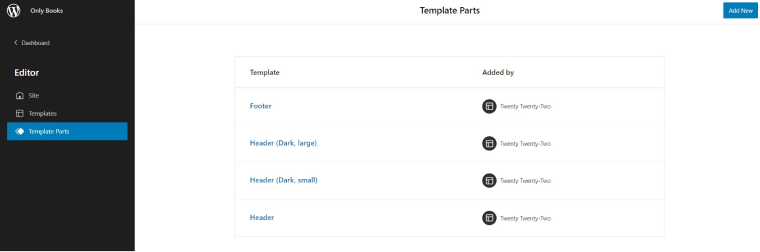
In Template Editing Mode, you can create templates, applying existing blocks (including new FSE ones — Site Title, Site Tagline, Login/out, etc.). The website parts, like the header and footer, are available for editing right here too.

The new template editor is also the interface to change global styles settings, including colors, fonts, and custom design. These style settings and the ability to edit templates are located on the backend, and the interface is similar to the familiar WordPress editor.
By default, blocks come with their own styles to enable basic support without having to make any changes. However, if you don’t want to use the default style, you can customize or override these styles.
What I also want to say is that Template Editor rocks: it allows anybody to arrange the themes without code, and this is huge!
Block customization and global styles

Until now, if you wanted to make changes to your theme styles, you had to use WordPress Customizer. And if you’re a developer, you had to use Customizer to make style changes possible for your customers.
The Global Styles interface within a theme changes the approach to styling. From now on, you can apply colors and layouts from a simple graphical interface whenever you want to make changes to blocks or your core site design. Simply put, the styles from Customizer can be applied globally to the necessary website parts and blocks in one place.
Yet, note that as an FSE feature, Global Styles can only be applied to those themes and blocks that support the relevant functionality.
In addition, existing blocks will include new design tools and enhancements such as more color selection and typography, spacing options, drag-and-drop for skin backgrounds, and more. These changes will allow you to embed PDF files in a File block, and you will have more options for converting blocks.
In the future, if you develop your own themes, you will need to take these changes into account and make sure that your customers can edit styles in the same place.
Theme.json application
As I mentioned before, themes will now use theme.json to manage and customize style settings, including layout configuration, block support, colors, and more. Thus, any plugins that have logic associated with styles must use the API to retrieve theme.json files. For example, if a plugin can apply a dark theme, it must use theme.json to set the option to display text in light colors.
This change aims to solve one of the biggest problems the theme developers faced. It means dealing with conflicts that arise when considering the core, theme, user styles, and possible block styles. Theme.json mitigates the problem by reducing the amount of CSS that the browser has to output. It solves specificity issues and provides users with information about the current style in UI controls. It sounds a bit complicated but try to think of this as the first step to creating a place where you can combine basic, custom, and themes style settings.
Hidden Changes in the Latest WordPress Release
In addition to the changes described above, there are a few small developer-oriented changes that you already could find in WordPress 5.8. These include, but are not limited to:
- WordPress discontinues support for Internet Explorer 11.
- More consistency in output wp_get_document_title ().
- Image format support WebP.
- Use the new image_editor_output_format filter trap to change the file format used for image sub-dimensions.
For more information, please refer to the official WordPress blog post detailing the changes.
What Does It Mean for Developers?
If you are a WordPress developer, you may want to first learn about the developer-specific changes and learn about new filter features and hooks.
However, it doesn’t mean that you should ignore other changes. In particular, you might want to look under the hood and understand all the subtleties of how full site editing works. It includes:
- Review the new configuration file needed to create both classic and block themes.
- Record all new hooks and filter functions and study the WordPress Codex to understand how they work and how to use them in themes, blocks, and plugins.
- Learn new template files to understand what WordPress is looking for first in terms of templates hierarchy.
- Learn about the WordPress API and block template API to create your own block templates that you can use in themes and plugins.
- Set up a dedicated middleware or local installation so you can test all changes before you submit them live to your clients’ sites.
Last Thoughts
The key takeaways of everything I told you before about full site editing:
- FSE deliberately provides a single interface for creating and editing global and page elements;
- it offers more flexibility in designing and building website’s layouts;
- you have the possibility to make global and page-specific changes within a uniform editing area;
- FSE strives at providing a single WordPress workflow;
- you won’t waste time for endless switching between Customizer and WordPress editor.
Thus, the concept of blocks becomes a primary tool for building a complete WordPress website.
Also, you can join the WordPress FSE Outreach Program to get early updates and experience the new version beforehand. There you can leave comments and share some suggestions on FSE performance.
Last but not least: some parting words. Before installing WordPress 5.9 and digging into FSE, don’t forget to conduct beta testing of everything. An intermediate site or local installation of WordPress is the ideal way to test new features. It will allow you to effectively update your customers’ sites and prepare for any changes that may require more attention.
I hope this article gave you an idea of what you can expect from the recent WordPress release and full site editing in particular. As WordPress continues to add new features and improve existing ones, it is essential to understand the direction in which it is moving and stay updated.
Good luck with FSE😉
FAQ
FSE is a WordPress concept, implying building the whole website with blocks. It enables you to edit various parts of your website, using a uniform interface and omitting application of third-party plugins.
Template Editor is a FSE feature that allows you to design and edit templates for a page or post using blocks.
A WordPress block theme is a theme consisting of templates composed entirely of blocks. It means that apart from posts and pages, you can edit various site areas, like sidebar, site title, header, and footer.
Reusable blocks are a convenient way to save time and avoid duplicating the content each time. Add the content into the reusable blocks:
Step 1. Find the necessary block.
Step 2. Tap on the three dots you see in the toolbar.
Step 3. Press the “Add to Reusable blocks” button and give it a name.
Step 4. Click the “Publish” and “Save” buttons.