How to Customize the Placeholder Text Shown in the Search Field
Find out how to change and style up the placeholder text of the AJAX Search widget with the help of the JetSearch plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg);
- JetSearch plugin installed and activated.
How to Set the Placeholder Text in Elementor
Open the page where you want to add the JetSearch plugin.

Find the AJAX Search widget and drop it to the page’s canvas.

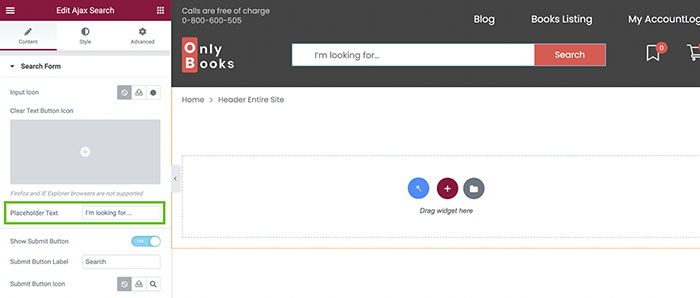
Proceed to the Content tab and unfold the Search Form section.
Here you will be able to change the default placeholder text to whichever you want.

To customize its appearance, you can also add an Input Icon by selecting it from the icon library or uploading an SVG file.
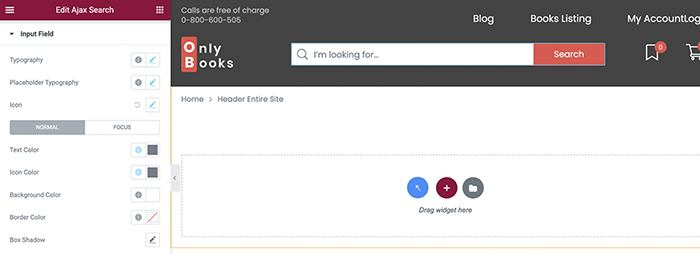
Proceed to the Style tab and unfold the Input Field section to change the font and size of the text.
Make the needed changes and set the color, so it matches your website’s theme.

How to Apply and Style the Search Block in Gutenberg
JetSearch works not only with the Elementor page builder. This plugin allows applying a Search block using Gutenberg as well.
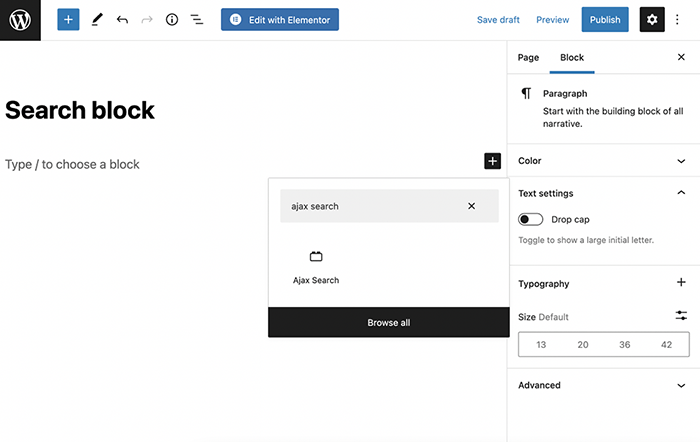
Open the page in the default WordPress editor. Click on the “Add block” button and find the AJAX Search block.

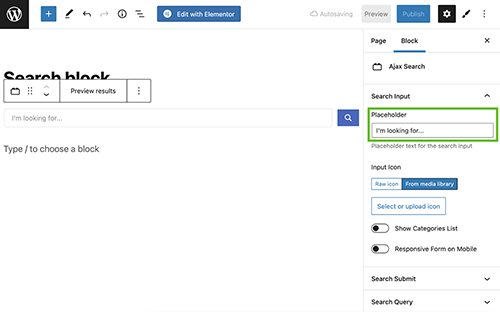
Proceed to the Block tab. Under the Search Input section, you will be able to change the Placeholder text.

Gutenberg editor doesn’t have the styling options. However, you can style the AJAX Search block with the help of the JetStyleManager plugin.
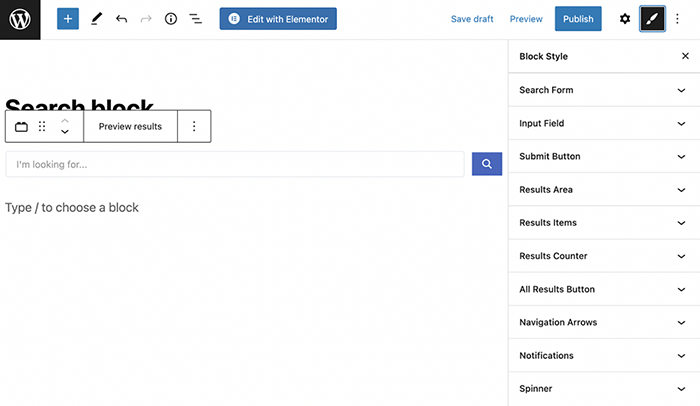
Click on the “Block Style” button in the upper right corner of the editing window.

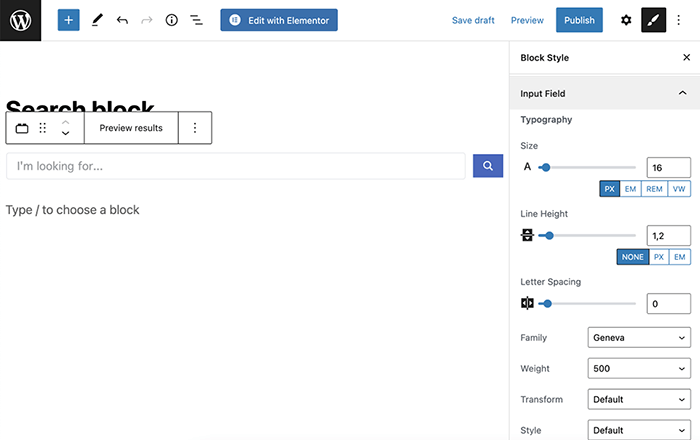
Unfold the Input Field and style up the placeholder text according to your needs.

Now you know how to use and customize the AJAX Search Placeholder text in both Elementor and Gutenberg.