How to Add Lіstings to a Mega Menu
This tutorial explains how to create complex Mega Menu items to provide easy access to different content on the WordPress website. Display Listing Grid in the menu using the JetEngine Listing Item feature.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetMenu plugin installed and activated
- JetEngine plugin installed and activated
- WooCommerce plugin installed and activated
Create a Listing Template
As we want to present the content in Mega Menu items attractively, we will use a Listing template to customize the layout.
In this case, the idea is to create a Mega Menu item with the Tabs widget in which Woocommerce products are displayed separately by product categories.
Therefore, let us create a Listing template for Woocommerce products. You can also create a Listing for other post types according to your needs.
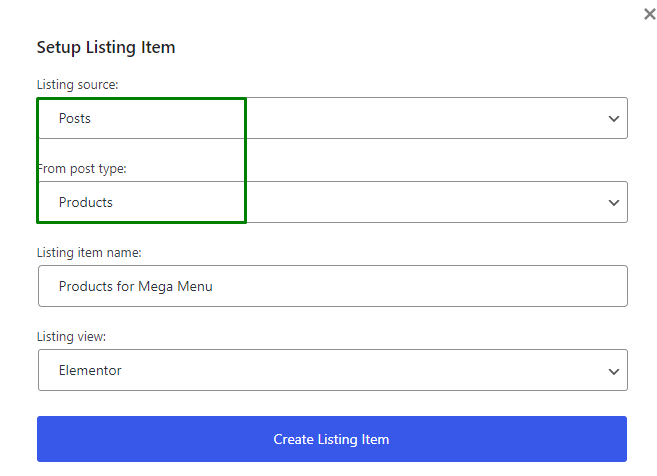
Go to JetEngine > Listings and click the “Add New” button. Select “Posts” as the Listing source and “Products” as the post type, type the Listing item name, and pick the “Elementor” Listing view. Then, hit the “Create Listing Item” button.

In the Listing template, you can add dynamic widgets like Dynamic Field, Dynamic Link, Dynamic Terms, etc.
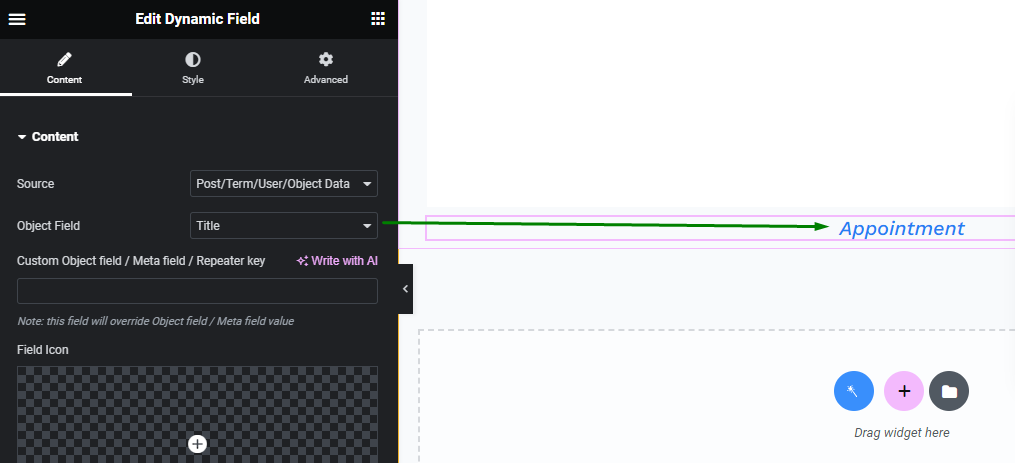
We added the Dynamic Field widget to output the title. Pick the “Post/Term/User/Object Data” Source and “Title” Object Field.

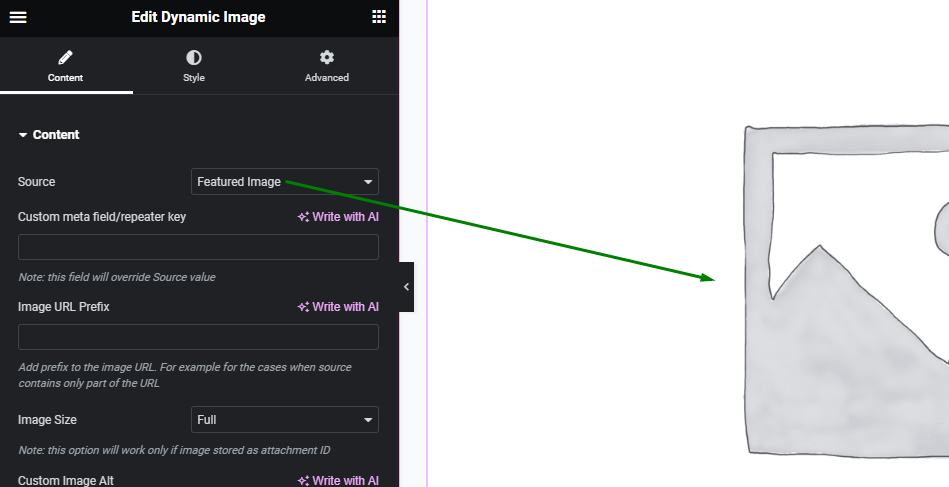
We added the Dynamic Image widget to show the product image. Select the “Featured Image” Source.

Feel free to add other widgets and style the content to create the needed layout.
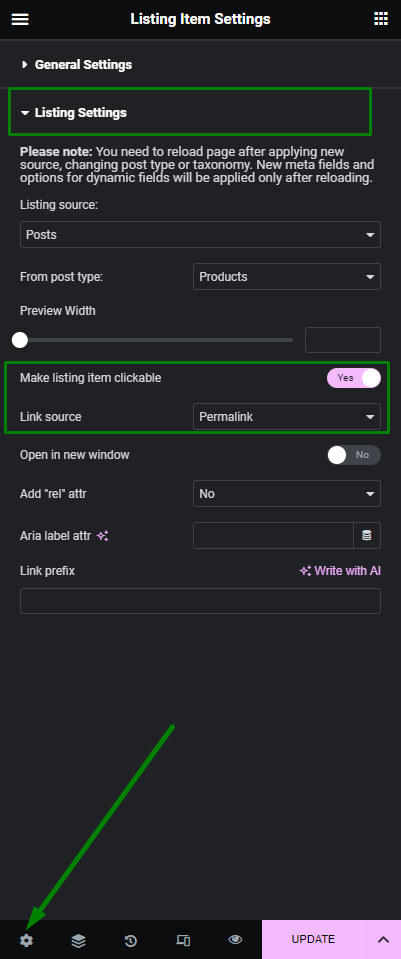
We also suggest setting the Listing Item to be clickable to make the products accessible by click. For that, hit the gear-shaped icon on the left-upper corner, unfold the Listing Settings tab and enable the Make listing item clickable toggle.

The Listing template can be saved now. For that, press the “Update” button.
Create Custom Queries for Products by Categories
We need to create two custom queries using the JetEngine Query Builder feature. One custom query is for Products, and the other is for automatically getting a list of product categories to add each category as a separate tab.
Custom query for Products
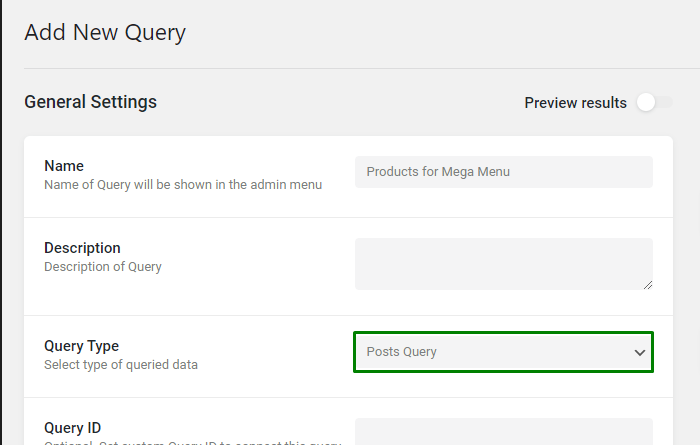
Go to JetEngine > Query Builder and push the “Add New” button. Type the Name and select the “Posts Query” Type.

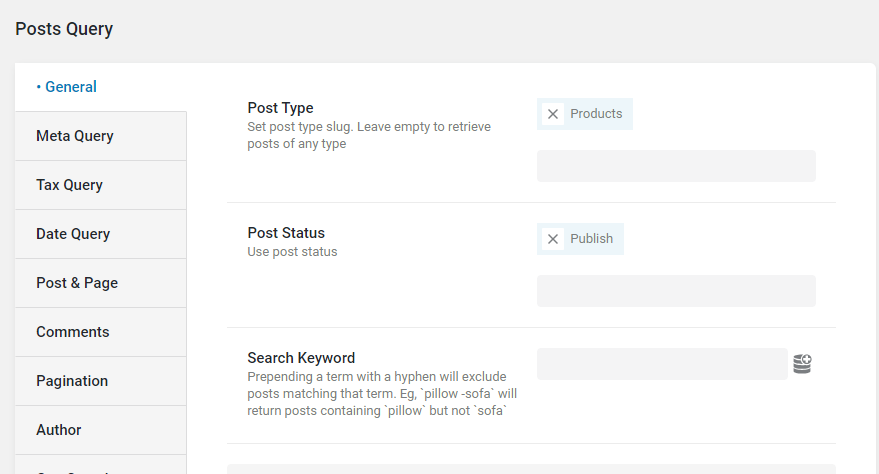
Add “Product”s as the Post Type, and set the Post Status to “Publish.”

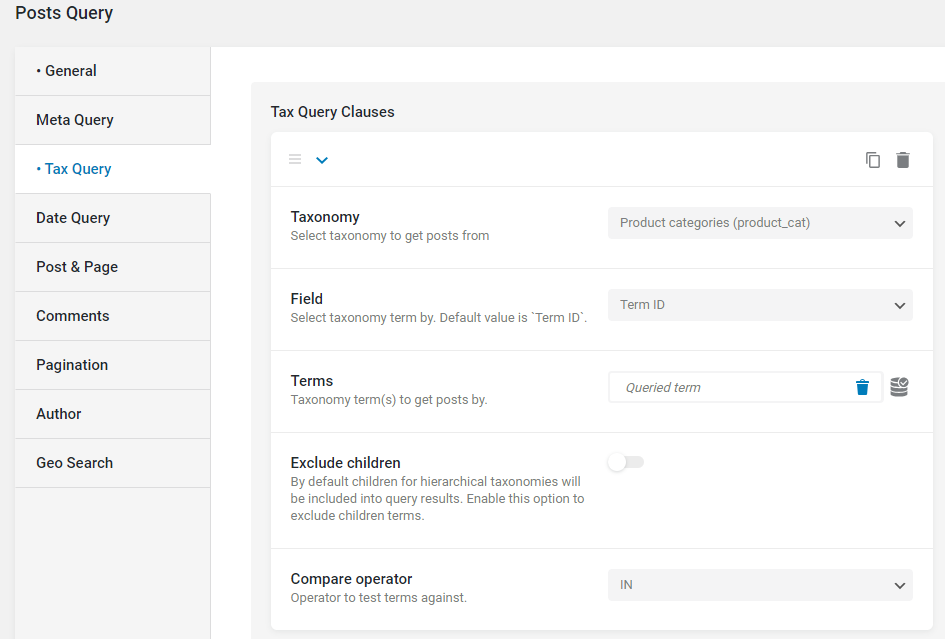
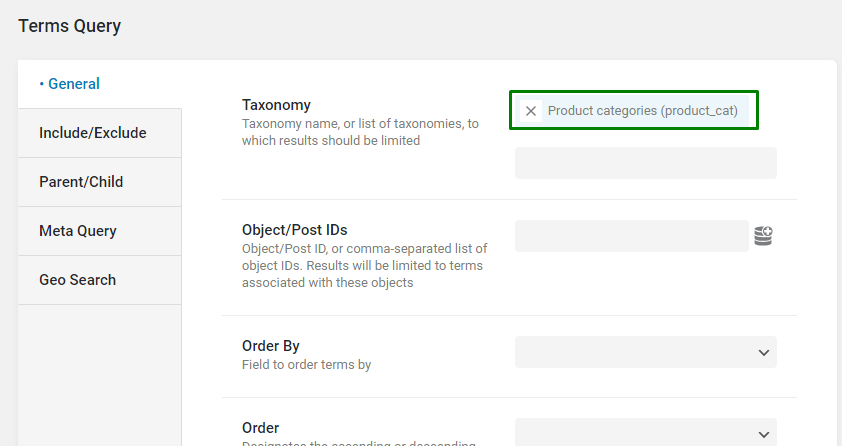
Proceed to the Tax Query tab and hit the “Add new” button to add a new clause. Select the “Product categories (product_cat)” Taxonomy and “Term ID” Field. Hit the coin-stack-shaped icon and add the “Queried term” macro in the Terms field. Pick the “IN” Compare operator.
This clause will allow showing products according to the category in each tab.
Now, you can save the query by hitting the “Add/Update Query” button.

Custom query for product categories
Now we can add another custom query for terms.
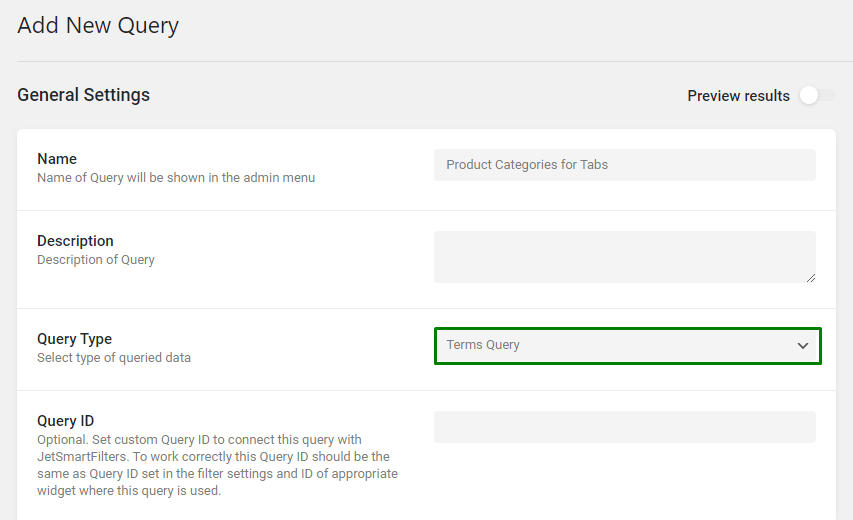
Return to the JetEngine > Query Builder tab and push the “Add New” button again. Type the Name and select the “Terms Query” Type.

Select the “Product categories (product_cat)” option in the Taxonomy field. You can also add other settings to this query to define which particular categories you want to be displayed in Tabs. After that, click the “Add/ Update Query” button.

Create a Template with Listing Grid
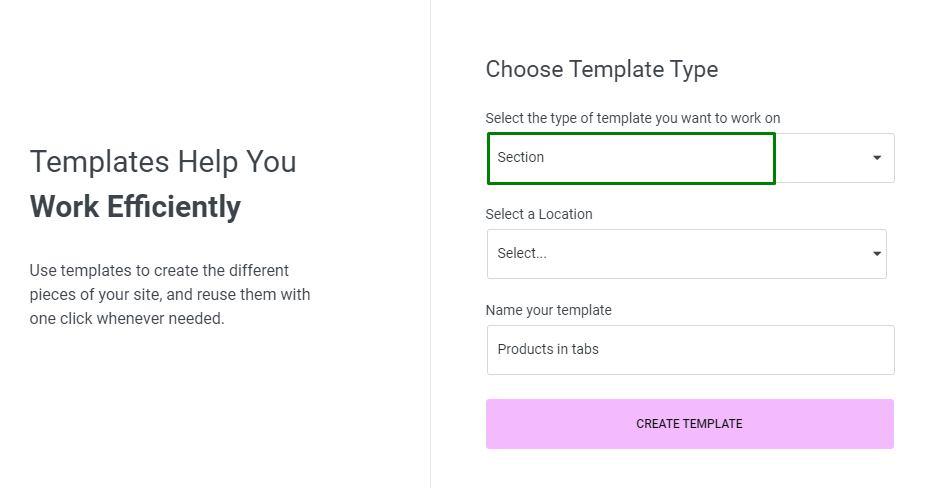
Go to the Elementor > Templates > Add New tab, select the “Section” template type, enter the name, and press the “Create Template” button.

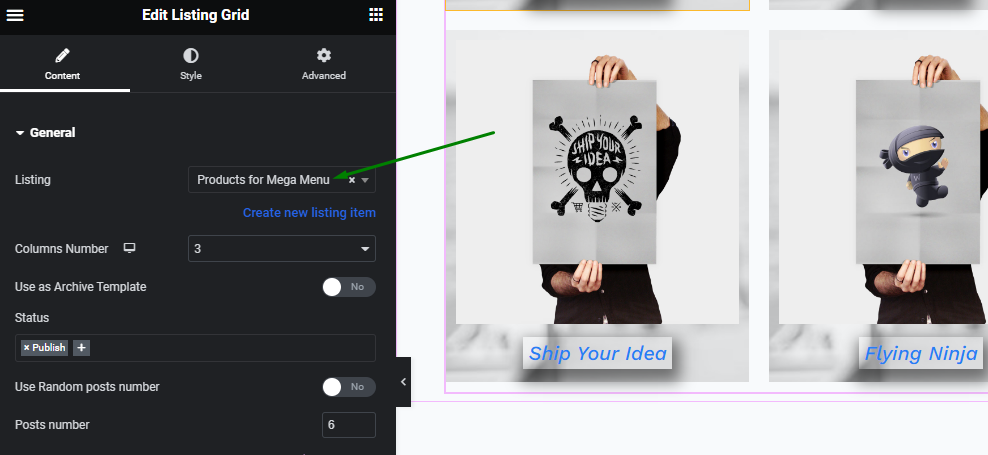
Add the Listing Grid widget in the editor and select a Listing template you created for Products.

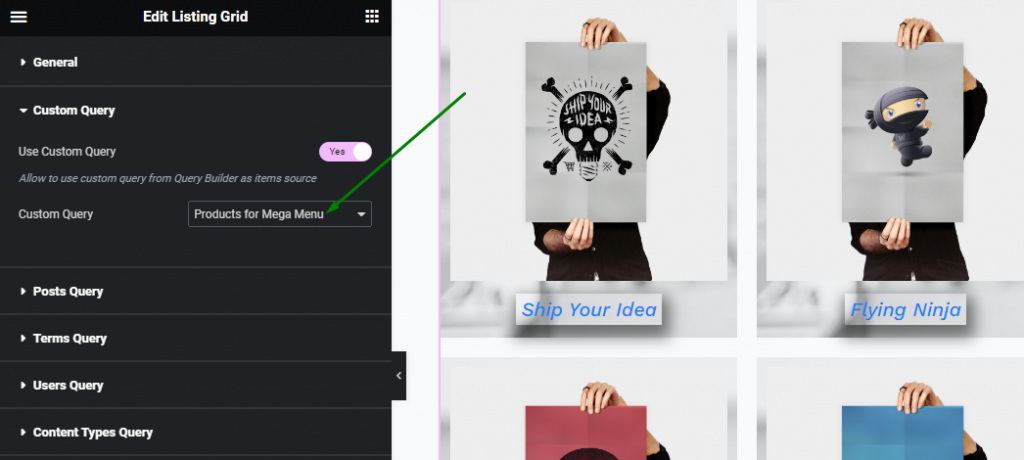
Then apply a custom query for Products created earlier.

Hit the “Update” button to save the template.
Create a WordPress Menu
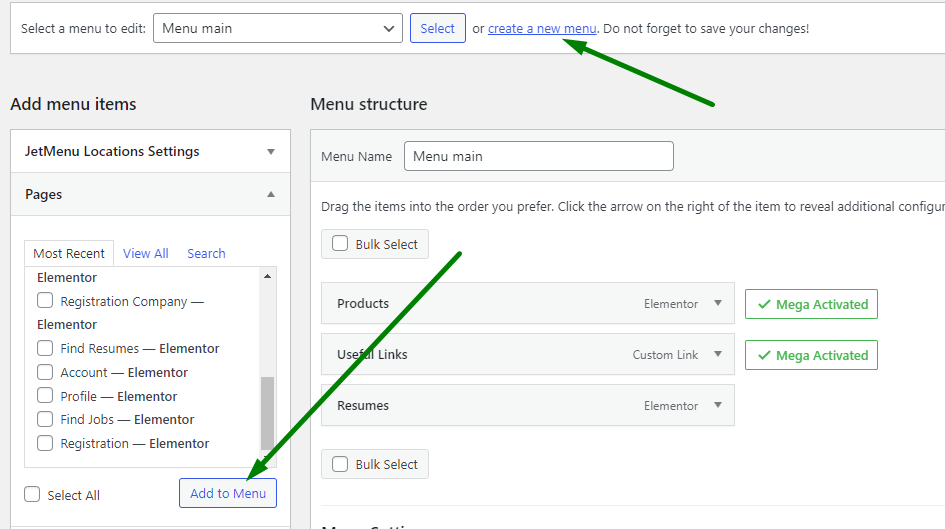
Go to Appearance > Menus, and hit the “create a new menu” link. Or you can use an existing menu to add Mega Menu items to it.

Create Mega Menu Items
To add a Mega Menu to a menu item, click the “Setting” button.

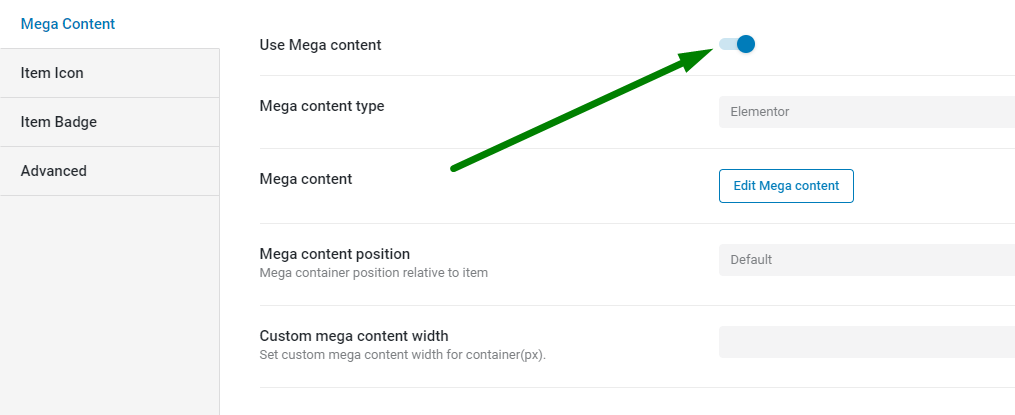
Then enable the Use Mega content toggle. Pick the suitable editor (“Block editor” or “Elementor”), and click the “Edit Mega content” button.

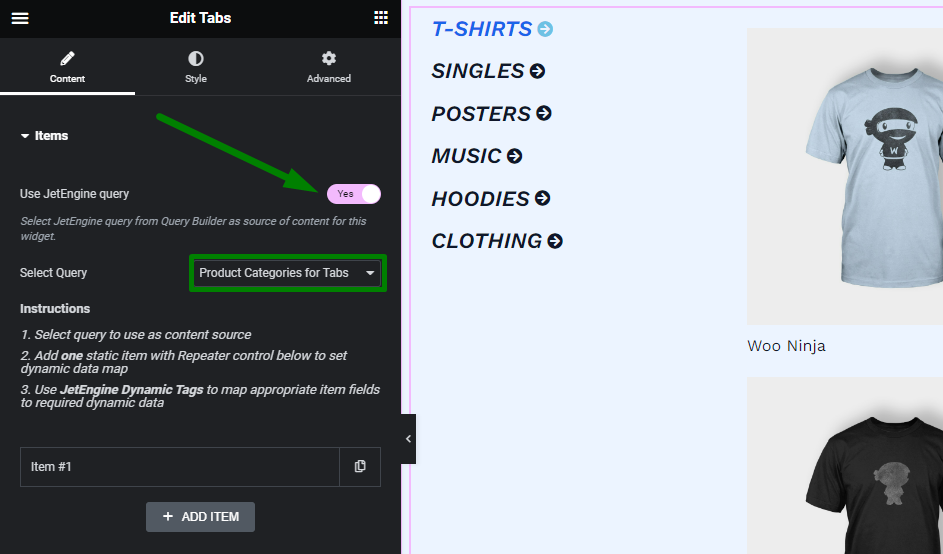
In the editor, you need to add the Tabs widget and enable the Use JetEngine query toggle.
After that, select the custom query for the product categories created earlier.

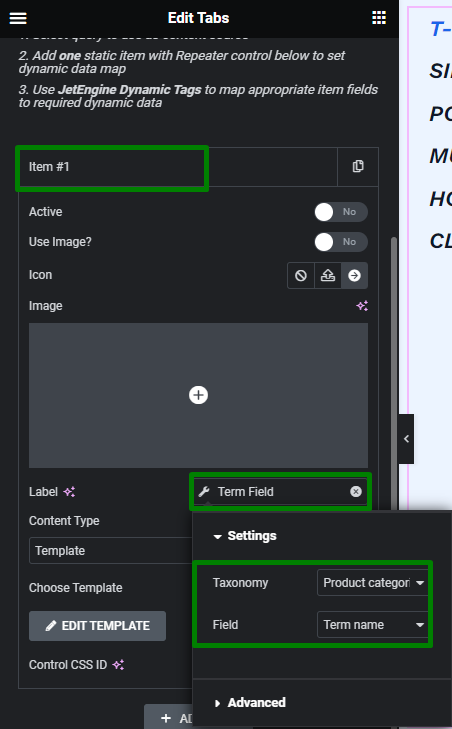
We need to keep only one Item, which is Item #1. Other items can be removed.
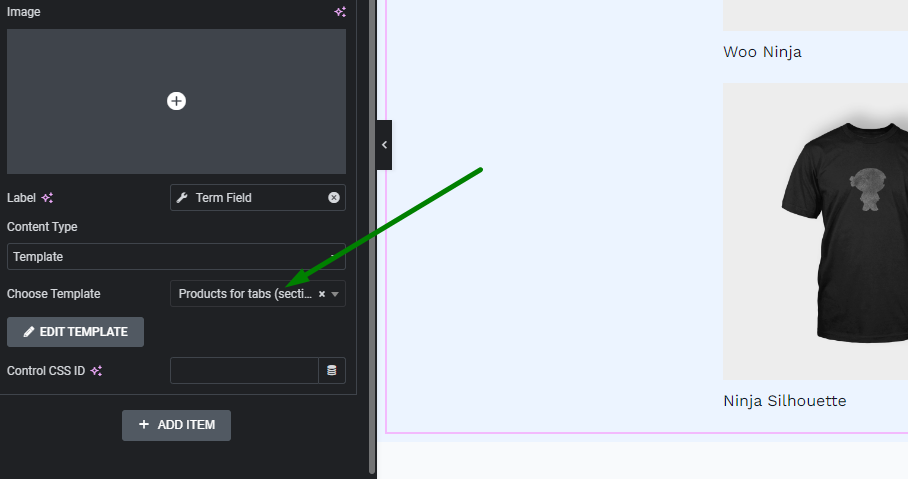
As the Label, we selected the Term Field macro. In the Settings tab, we picked the “Product categories” Taxonomy and “Term name” Field.

Next, in the Choose Template field, we added the recently created Elementor template with the Listing Grid widget.

The Mega Menu item is completed. Feel free to add any other widgets to the Mega Menu item.
We used the same approach with the Listings in the Mega Menu template to create other Mega Menu items.
Let’s see the result on the front end.
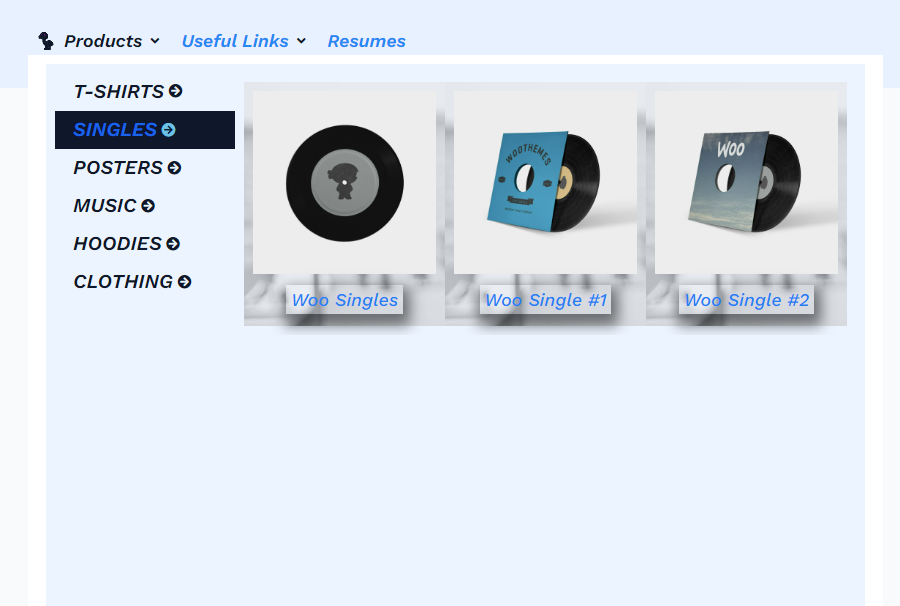
Check Results on the Front End
You can see the menu item has the Listing Grid applied.

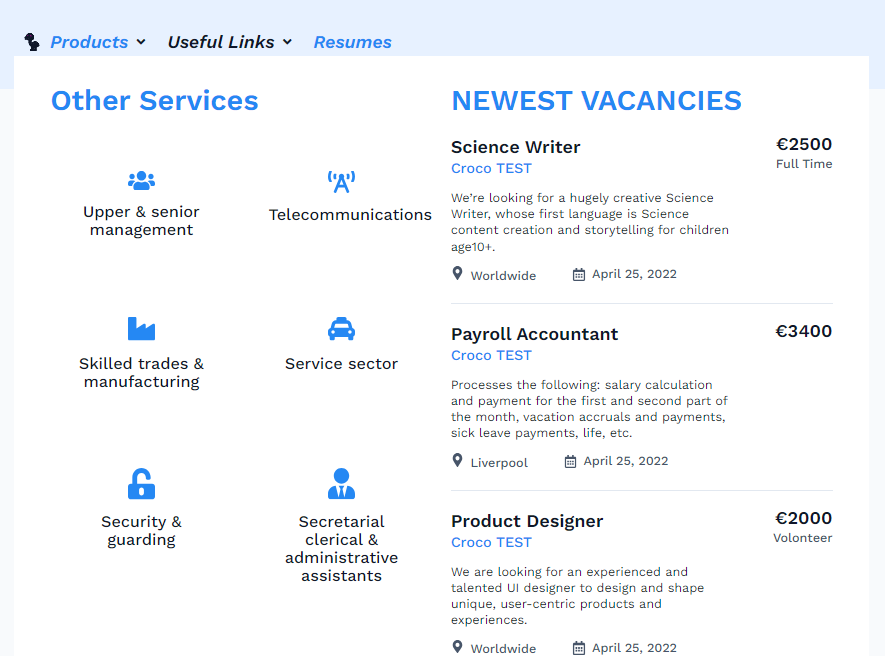
If we click another Mega Menu item, another Mega Menu template with Listing appears.

This is it. Now you know how to create advanced Mega Menu items with JetEngine Listing templates.