How to Create Instagram Access Token
Learn how to obtain an Instagram access token to display Instagram photos dynamically on your WordPress website using the Instagram widget of the JetElements plugin for Elementor.
Before you start, check the tutorial requirements:
- Elementor (Free version) installed and activated
- JetElements plugin installed and activated
- Meta for Developers and Instagram Professional (Business) accounts created
General Features
The Instagram Access Token is a typesetting of characters unique to users’ accounts, allowing other applications to access Instagram content. Without a token, websites cannot connect with the Instagram servers. The token furnishes a secure way for a website to ask Instagram permission to enter the user’s profile.
Since the Instagram policy restricts displaying images from third-party accounts, users should get an Instagram Access Token and paste it into the JetElements settings to prove they are owners of the content and display images and other content on the site.
Obtain an Instagram Access Token
Add a new app
Log in to your Meta for Developers account.
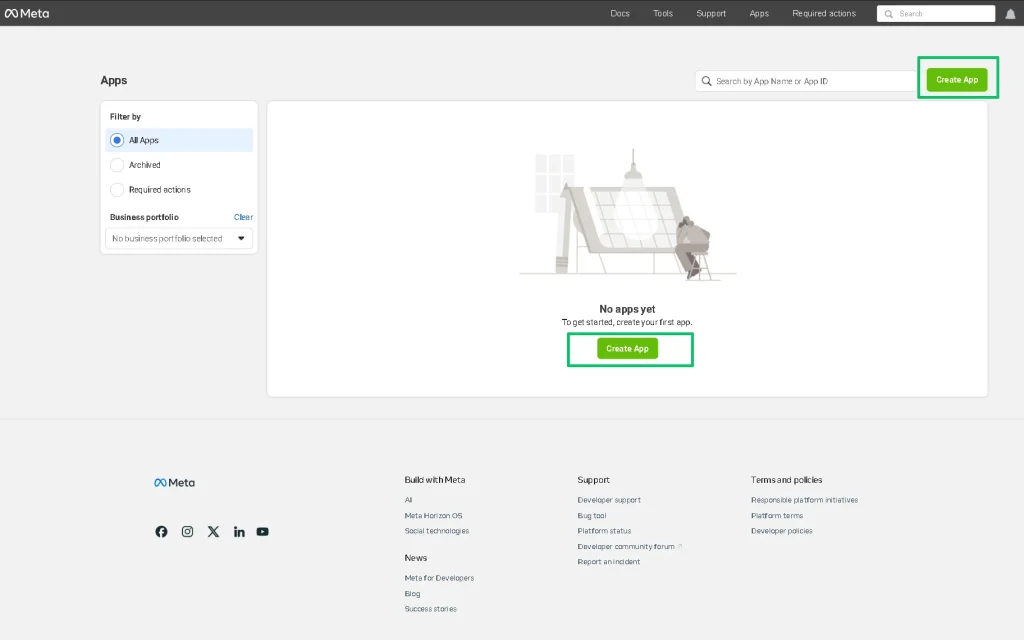
The “Create App” button will appear in the center of the dashboard (if you have not created any app yet). Press the “Create App” button.
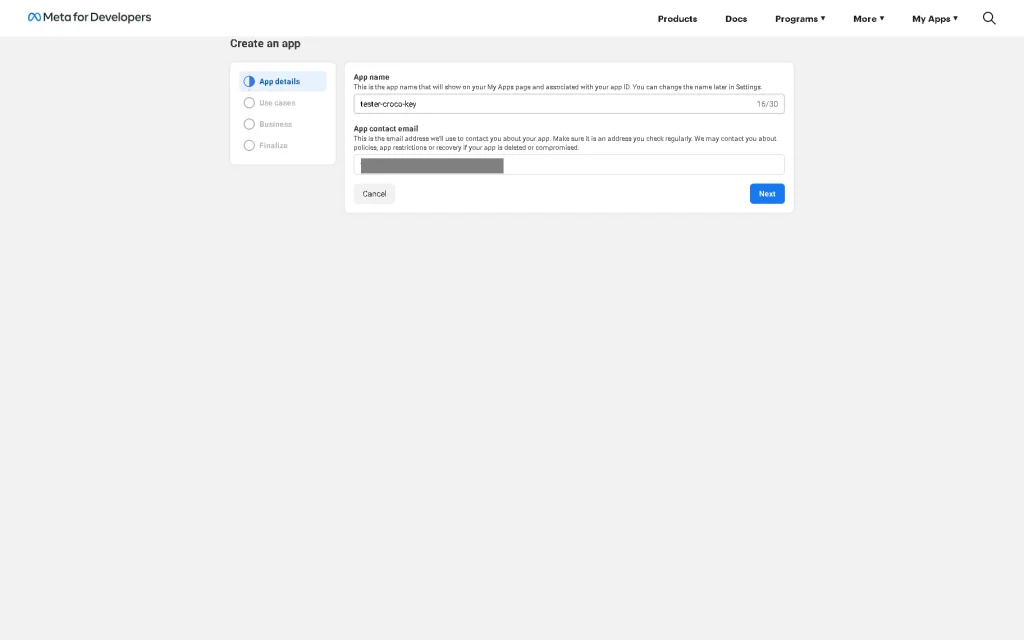
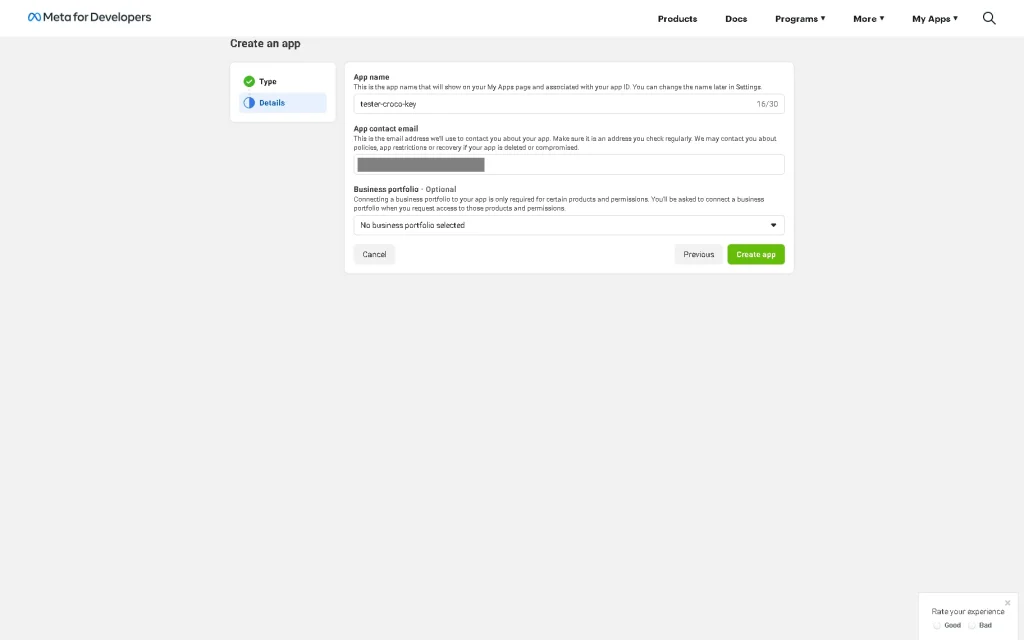
After that, the Create an app window will appear. Here, fill out the App name field (the “tester-croco-key” text, in this case) and the App contact email field.
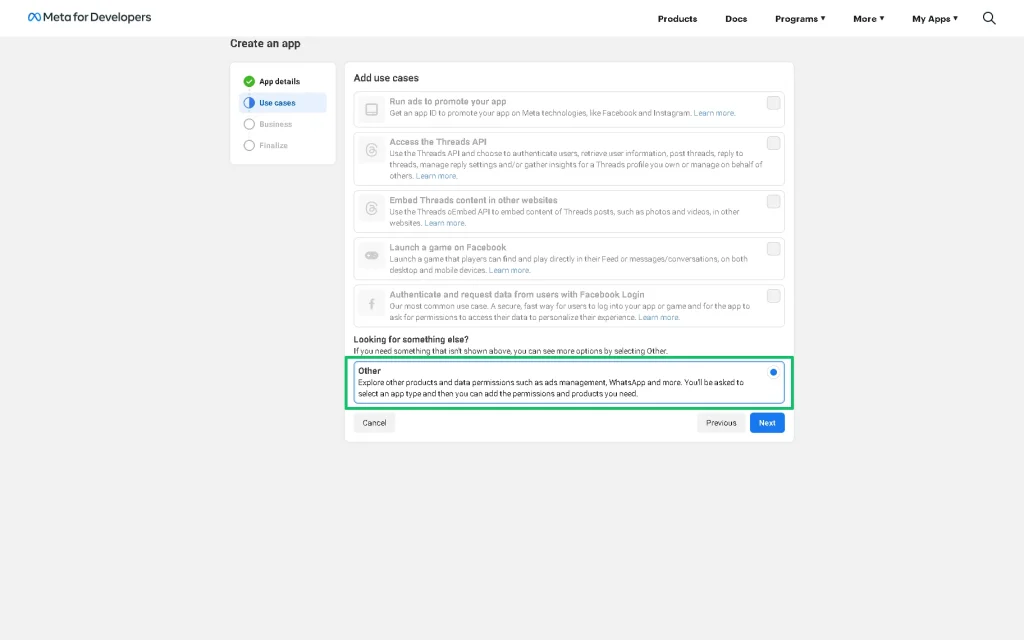
Select the “Other” option in the Add use cases section. Press the “Next” button.
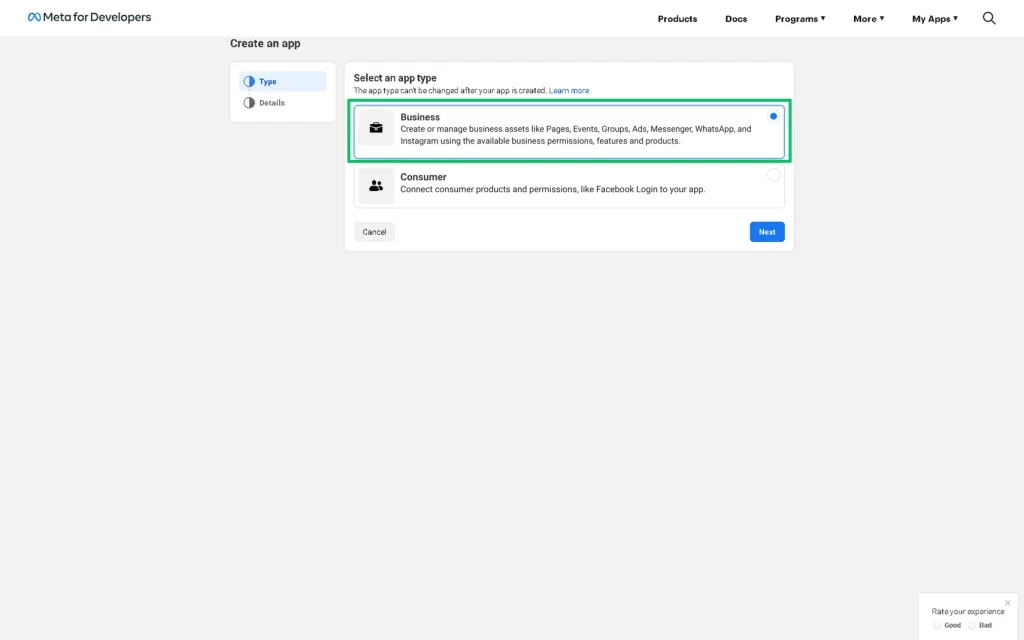
Select the “Business” option in the Select an app type section. Press the “Next” button.
Then, the Create an App window will appear, with the automatically filled-out App name and App contact email fields.
If needed, fill out the Business portfolio field.
Press the “Create app” button.
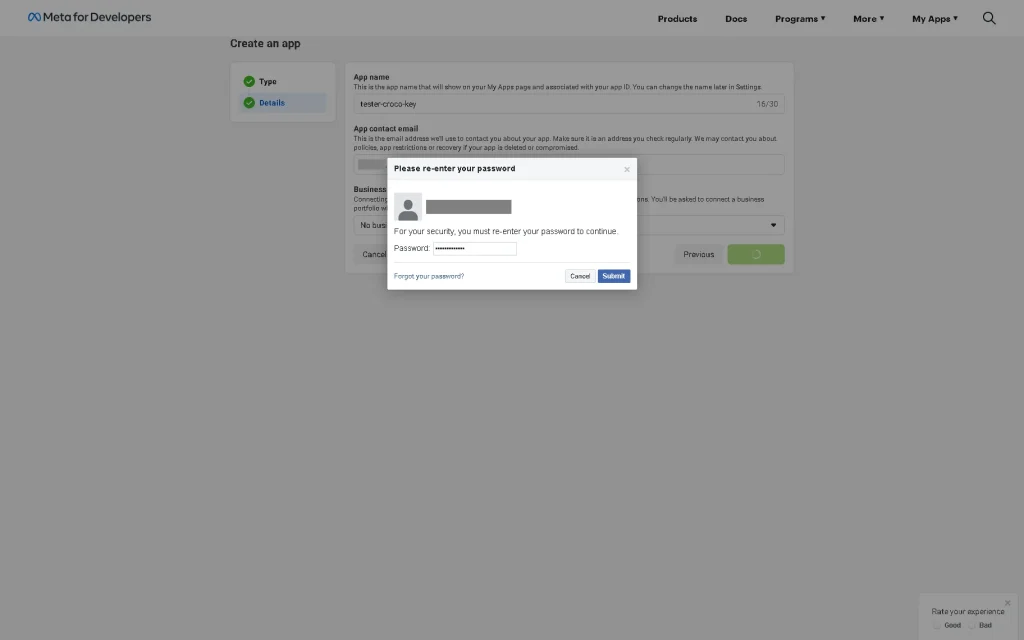
Re-enter your password and press the “Submit” button.
Configure app settings
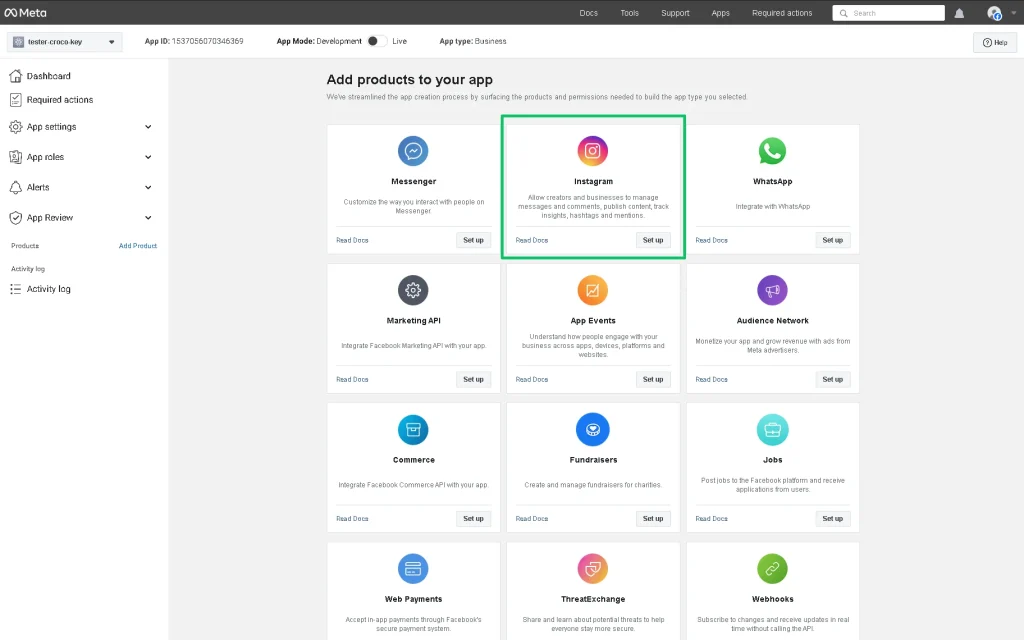
After creating the new app, you will be redirected to a page offering to add a product and continue the setup.
Select the “Instagram” option and press the “Set up” button below this option.
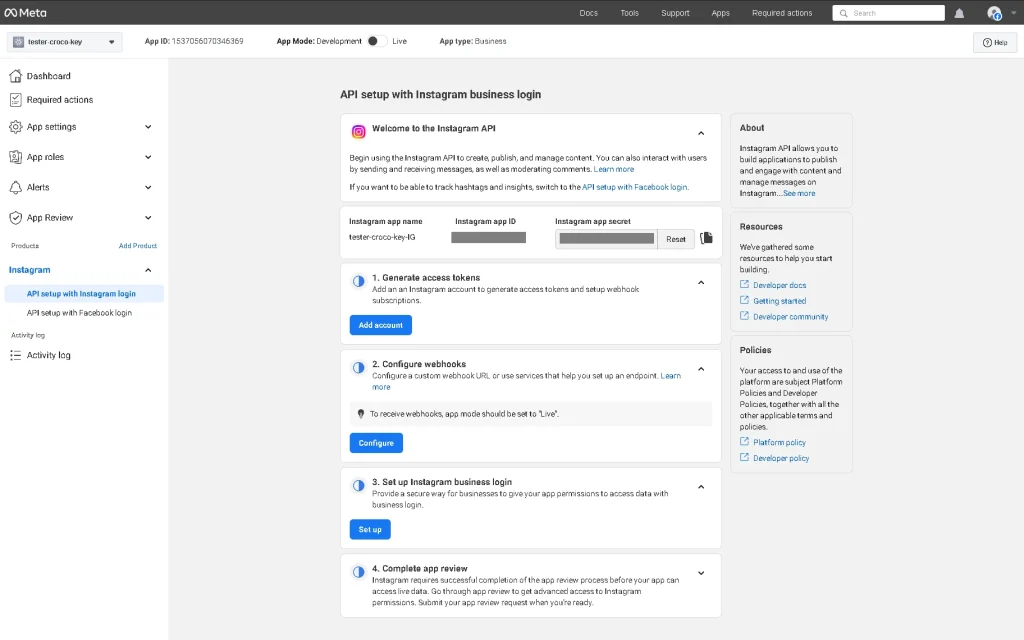
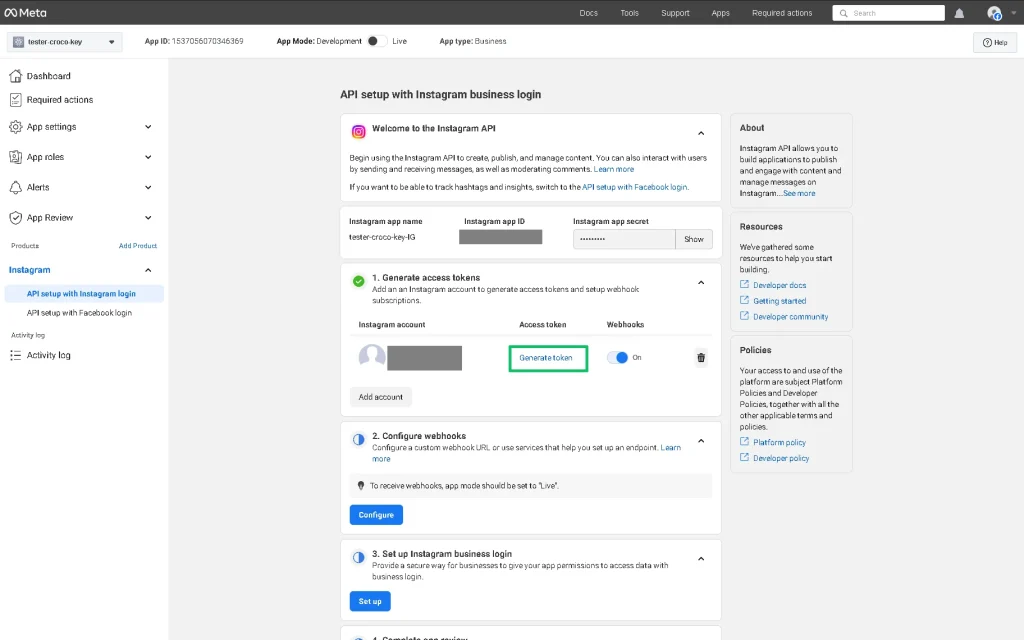
Then, the API setup with Instagram business login page will appear. Here, the Instagram app name field will show the app’s name users added previously. Also, the Instagram app ID and Instagram app secret fields will be filled automatically.
In the next step, press the “Add account” button in the Generate access tokens section.
After adding the needed account, this block will be unrolled. There, press the “Generate token” link.
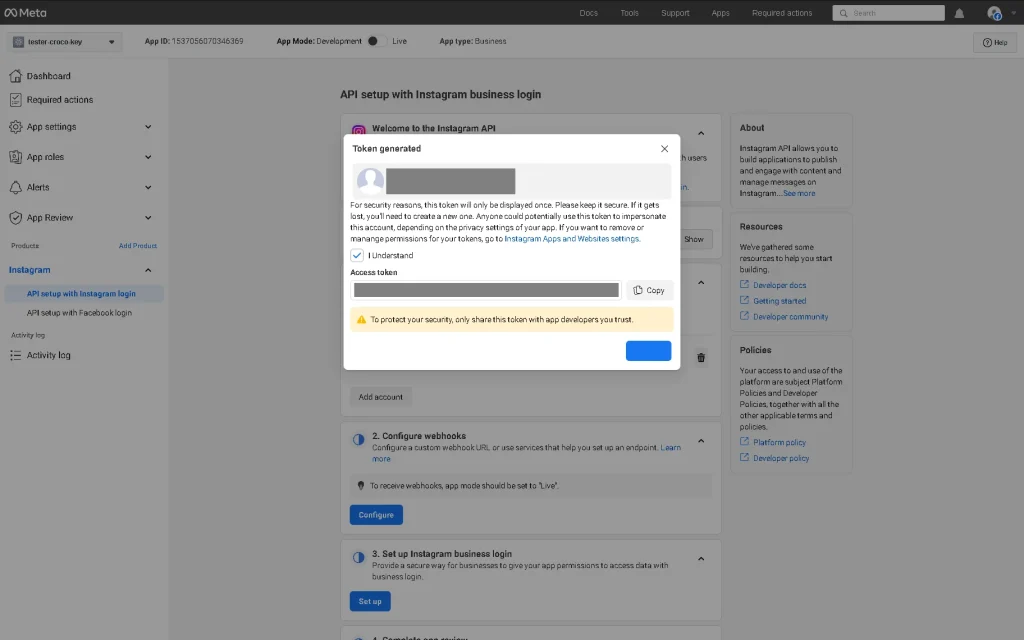
Finally, the generated token will be shown in the Access token field of the Token generated pop-up.
Tick the “I Understand” option and copy the token.
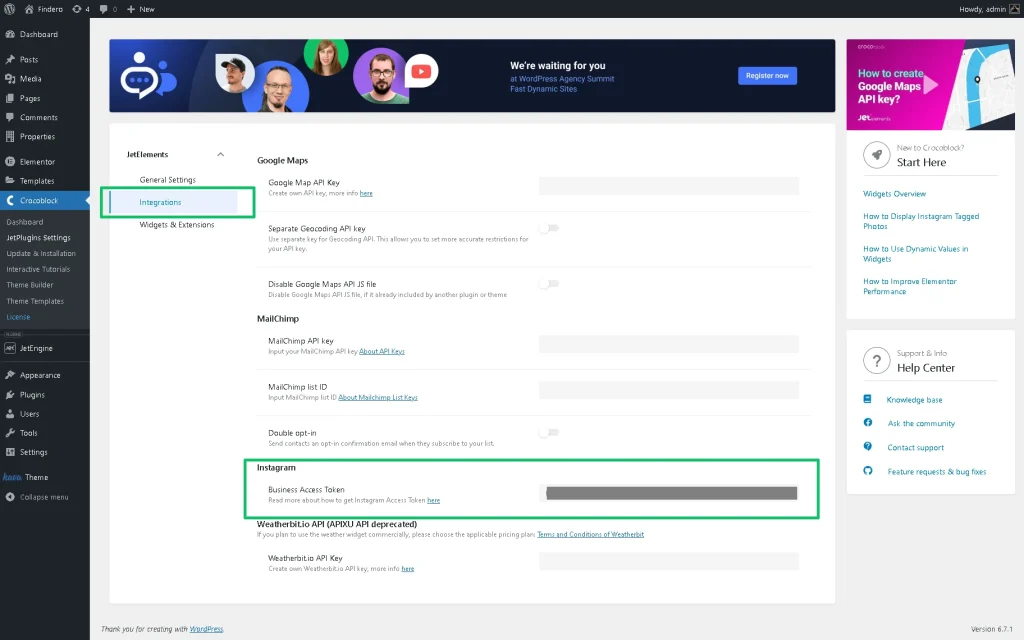
Add the Access Token to the Plugin Settings
Add the Instagram Photos to a Page/Post
Open your Instagram account and create posts with photos.
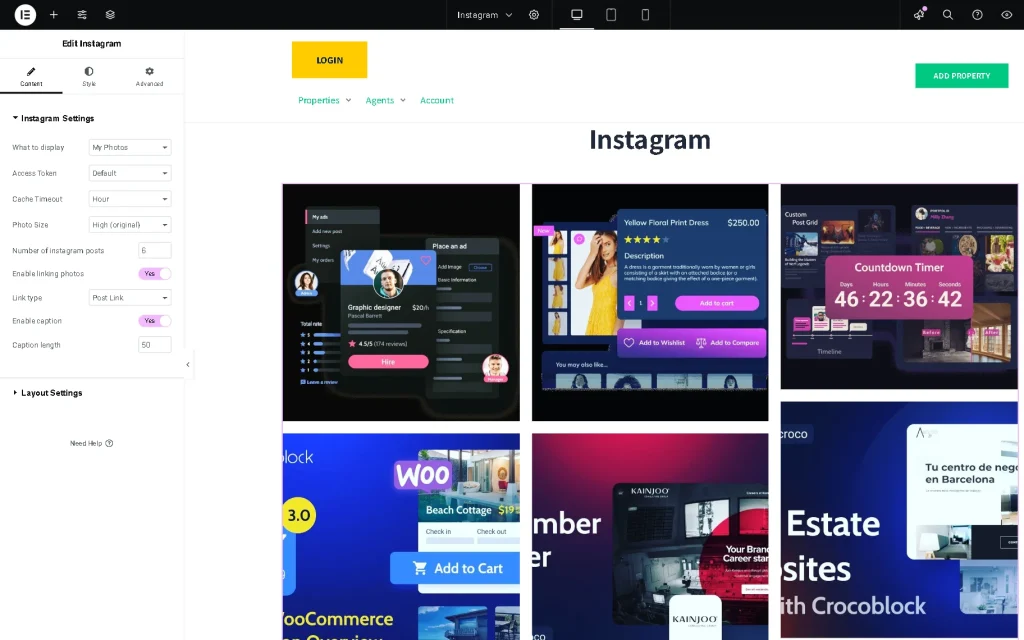
Return to your site and create a page or post. Find the Instagram widget and drag and drop it to the page/post.
Unroll the Instagram Settings tab of the widget and select the My Photos option from the What to display drop-down menu.
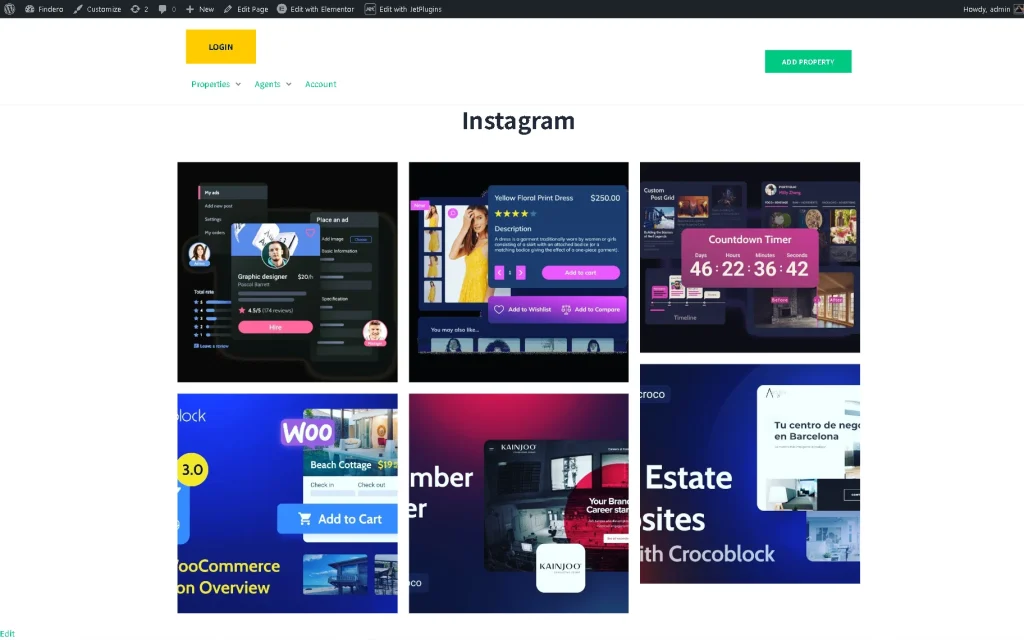
Publish the page/post so you can watch the photos on the front end.
That’s all about creating an Instagram access token to display Instagram photos dynamically on your WordPress site using the Instagram widget of the JetElements plugin for Elementor.