How to Filter the Publications by Date Field Data Source
Having read this tutorial, you will understand how to filter your posts and pages by date with the help of the JetSmartFilters plugin.
JetSmartFilters is a plugin, which has different types of filters. The Date Range Filter widget provides an easy way to filter the posts or products using the date they were added, or filter the events by the event date when it’s supposed to take place.
Let’s find out how to filter the publications by date.
Set up Date of Publication
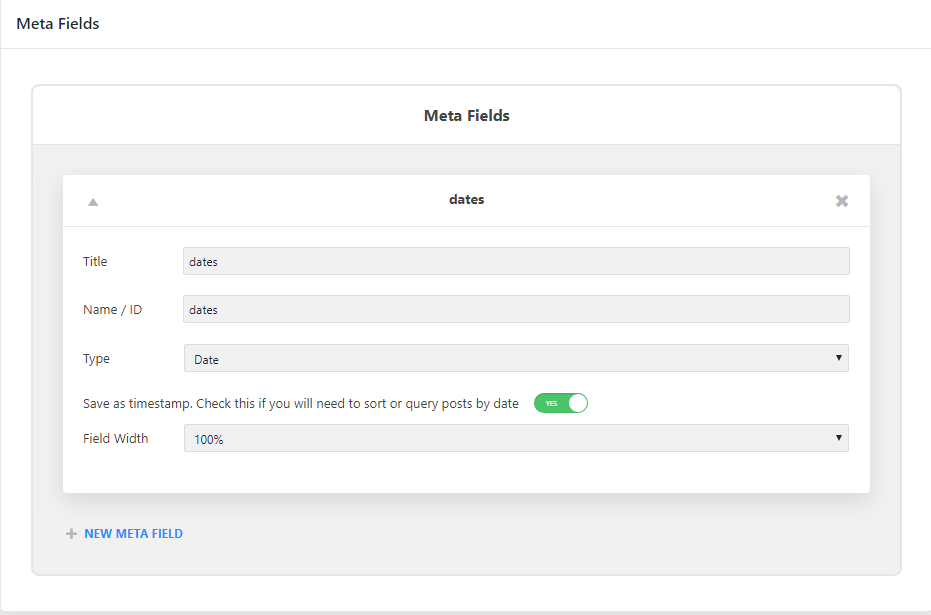
Your date can be a date of a post or it can be a custom date from the Meta Field Date Type. In this way, if you want to display posts and sort them by a custom date, don’t forget to check that you have added an appropriate field in the JetEngine > Listing Grid > Meta Boxes.

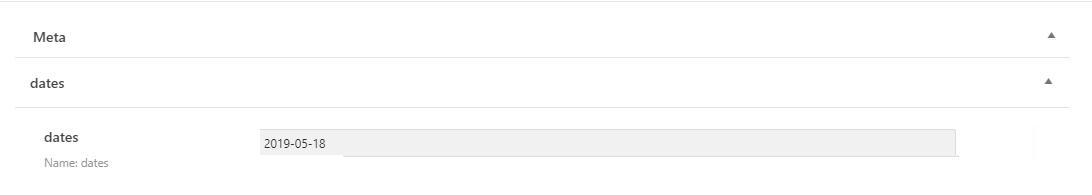
Then, you should insert an appropriate date for each post in this field.

Create Date Range Filter
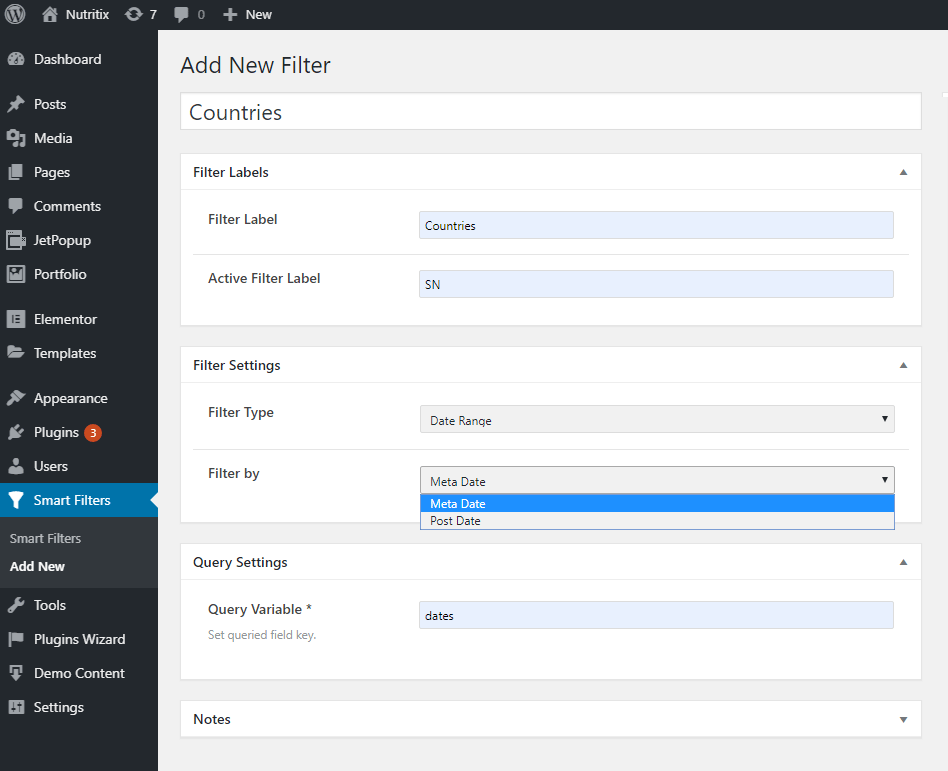
You need to go to the Smart Filters block at your Dashboard and click “Add New” button.

Here you should add the name of a filter, inscribe the Filter Label, select the Filter Type. In our case, it’s the Date Range Filter. Then, you filter your posts by Meta Date or Post Date. If you filter by Meta Date it’s very important to specify Custom Field Key, which will display the values from the repeating posts fields.
Add Date Range Filter
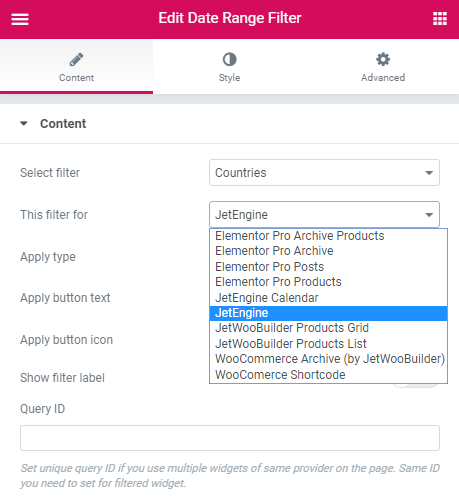
Now you can go to the Elementor editor. You should remember that there should be two widgets on your page: Listing Grid and Date Range Filter.
When you add the Date Range Filter, you should select an appropriate filter type. Then, don’t forget to choose for which widget you want to apply this filter type.

In Apply Type you select when the form for a range appears: in AJAX or after reloading of the page. You may inscribe your own button text or leave the same. It’s also one more feature: you may display a filter label if you need it.
Now you can click the “Preview” button to see what you have.

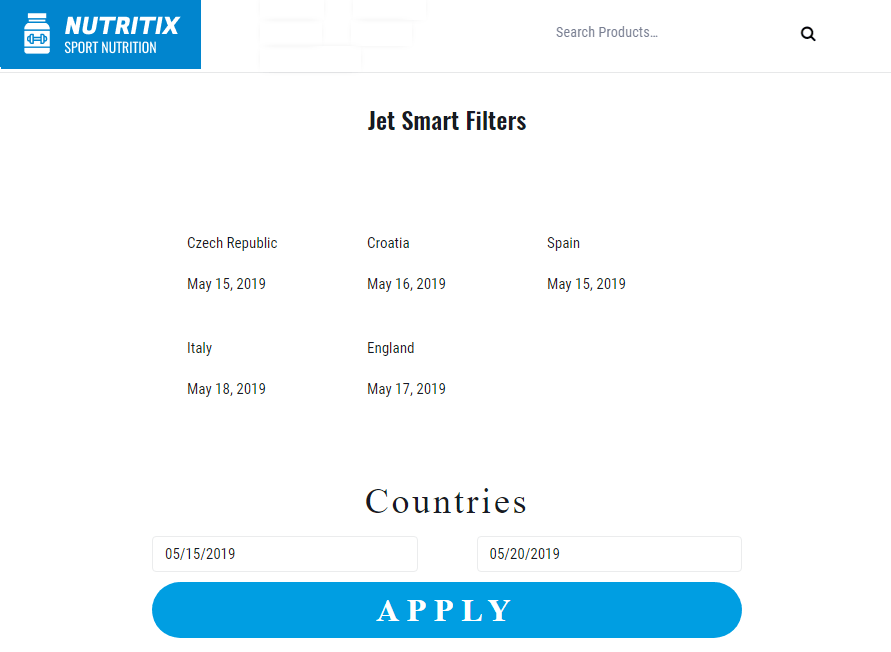
Let’s try to filter your posts by date. You should inscribe dates to filter your posts.

So, here we are. Hope, this tutorial will be useful for you.