How to Select the Right Page Template for the Elementor Page Builder
This tutorial aims to show you how to choose the most suitable page template for web pages.
You can easily change the looks of your page by applying different templates to it. From this tutorial, you will find out how to select the right one.
Firstly, let’s take a quick overview of all the available page templates.
Page Templates Overview
- The Default Page template is a template with standard page settings; usually, it’s the one that’s available within your theme.
- The Elementor Canvas Page template removes the Header, Footer, and Sidebars – so that when you apply it to the page you get a blank slate where you can create anything you want.
- The Elementor Full-Width Page template takes the full 100% of the screen’s width and allows building content your own way while keeping the default header and footer from the theme in place.
- The Full-Width Page Content Layout template uses the default page’s width.
- Your Custom template is a template you’ve created manually and have in the theme/your-theme-name/page-templates folder in the .php format. It might be named according to your wishes.
If you don’t have any templates of your own yet, that’s fine, you actually don’t need building them anymore while you’re using Elementor and Crocoblock with the Theme Builder functionality.
How to Сhoose the Page Template
Log into the WordPress Dashboard and proceed to the Pages tab. Select one of the existing pages to set a template.

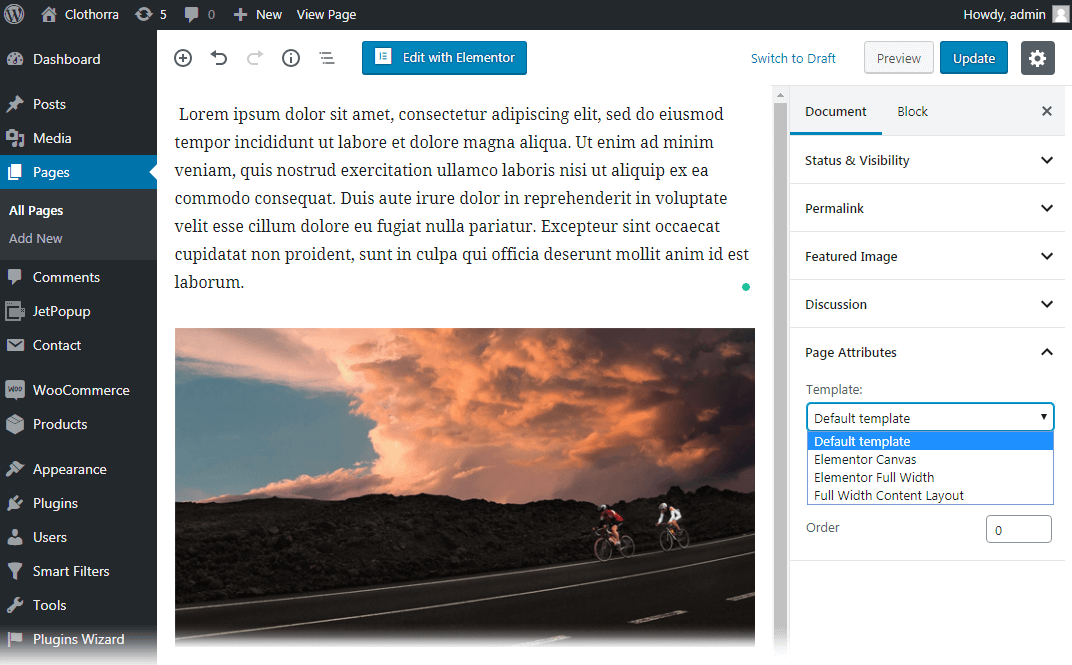
When the editing screen opens, navigate to the Pages Attributes section and select one of the preferable templates from the Template drop-down.
Don’t forget to click the Update button to save the progress.
Now you can set a template for any of your pages.