How to Save and Access the Pre-Designed Section Templates
In this tutorial, we will teach you how to access the pre-designed section templates and save the section templates you’ve created in the library with the help of the JetThemeCore plugin.
Accessing the Pre-Designed Sections
Open the page you want to edit with Elementor page builder.
After that, click Magic Button to open the pre-designed sections.
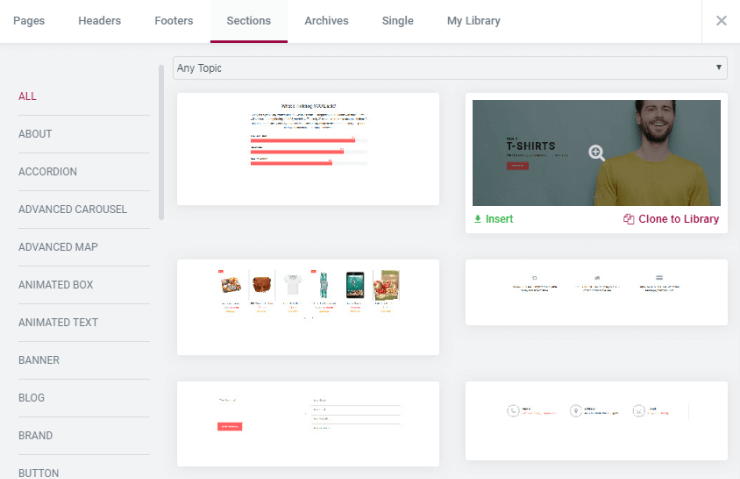
Open the Sections tab, and you will see the left-hand menu where the ready-to-use section templates are stored.

You can preview each of them if you wish in order to select the best one.
Then, click the Insert button to upload the section you’ve chosen to the page.
How to Save the Section’s Template in the Library
If you want to save the section in a library to access it quickly next time, you just need to click the Clone to Library button, and it will be saved in the My Library tab.
Actually, that’s pretty much it! Now you can add as many ready-to-use templates as you wish.