How to Add Particles Effect to the Section’s Background
Continue reading this tutorial to learn about how to decorate the section’s background with particles effect using JetTricks functionality.
Liven up the sections with attractive animated particles effect easily and quickly. JetTricks plugin provides some really eye-catching visual tricks for attracting visitors’ attention and will make your website’s appearance outstanding and memorable.
Activate the JetTricks plugin and open the page where you would like to animate the section in Elementor editor.
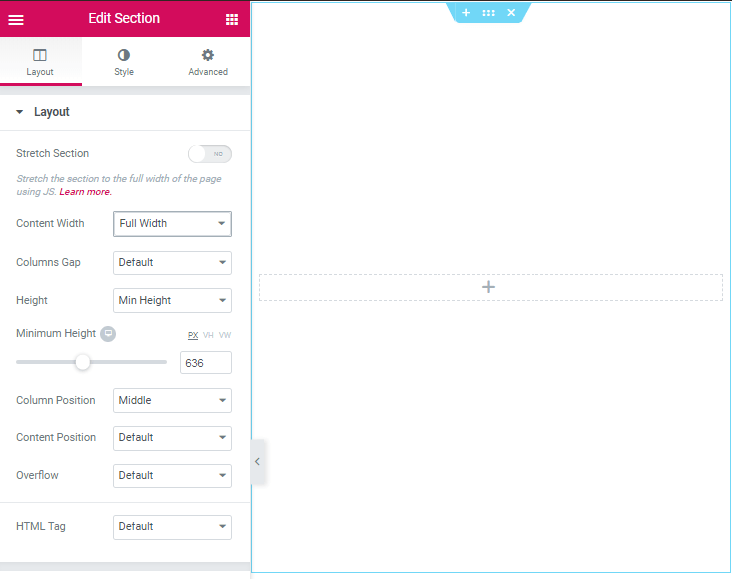
Create a new section and set the needed adjustments in the Content tab on the appeared panel on the left. Make it high enough by choosing Min Height option in the Height field that it will be possible to see the particle pattern which you are going to create.

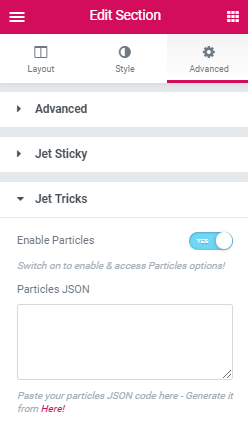
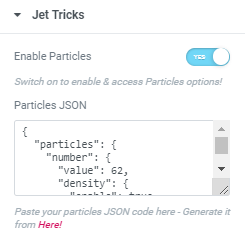
After that, open the Advanced > JetTricks block. Here you need to switch on the Enable Particles option, and you will see the box where the particles JSON code should be pasted.

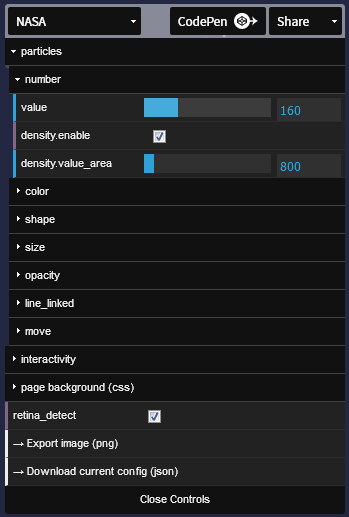
You can generate certain particles JSON code by following the link. Click it, and you will go to a page where you are able to craft your own articles for your website. You can access all the settings on the menu in the top left corner. It is available to define the number, density, shape, color, and size of the particles.

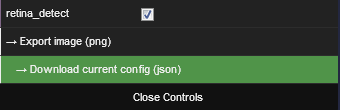
The next thing you need to do is to click the Download current config in .json format and open the file in any text editor.

Then, select all the code, copy it and go back to Elementor editor, where you have created an empty section. As you can guess, all you have to do now is to paste this code in a certain box.

Let’s update the page and have a look at this extra animation effect on your website.
Great! Now you know an easy and quick way to make your website more vivid and engaging using JetTricks functionality.