How to Add Parallax Effect to a Column
This tutorial presents the process of creating a modern-looking parallax effect using JetTricks functionality.
Add a scrolling feature to the pages applying a cool parallax effect. You will attract visitors’ attention creating a moving effect and an interesting column background applying a parallax option of the plugin.
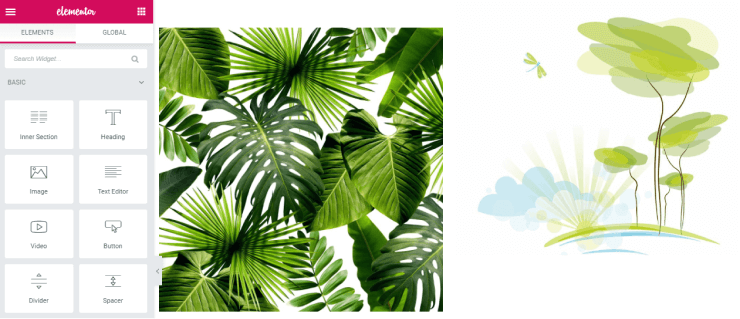
First, open the certain page, where you would like to add parallax effect in Elementor editor and select the section structure.
Then, find appropriate widgets in the left panel and drag them into two columns.

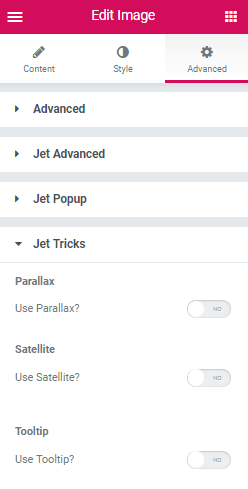
The next step is to click the Edit Widget option of each widget and open Advanced > JetTricks section, where different animation effects are available.

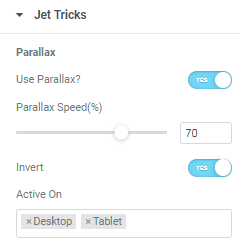
Move the toggle to “Yes” next to the Use Parallax field and right there you will get access to set needed options, such as speed, invert and responsiveness. Set the different speed for the widgets that parallax effect will be visible and enable the Invert option for one of them that they will move in different directions.

Don’t forget to click the Update button to save the changes on the page and go and have a look at eye-catching parallax scrolling.
Make your website stylish and spectacular thanks to JetTricks parallax effect.