How to Export and Import Menu Styles to Apply Predesigned Stylization
This tutorial uncovers the way of importing and exporting JetMenu styles. Apply a preferable style to another project and optimize the website creation process.
When you start working with the JetMenu plugin, you create a unique design, so you might want to use it on different projects.
It is possible to save and repeatedly use the menu-style templates. Just use JetMenu Export and Import options.
Also, you can easily import the style settings used on JetMenu live demo website from the dummy-data folder located in wp-content/plugins/jet-menu.
Now let’s learn how to export JetMenu styles.
Exporting JetMenu Style Settings
Let’s assume you have already set the style of the menu according to your needs. You can export the styles to use them again in other projects.
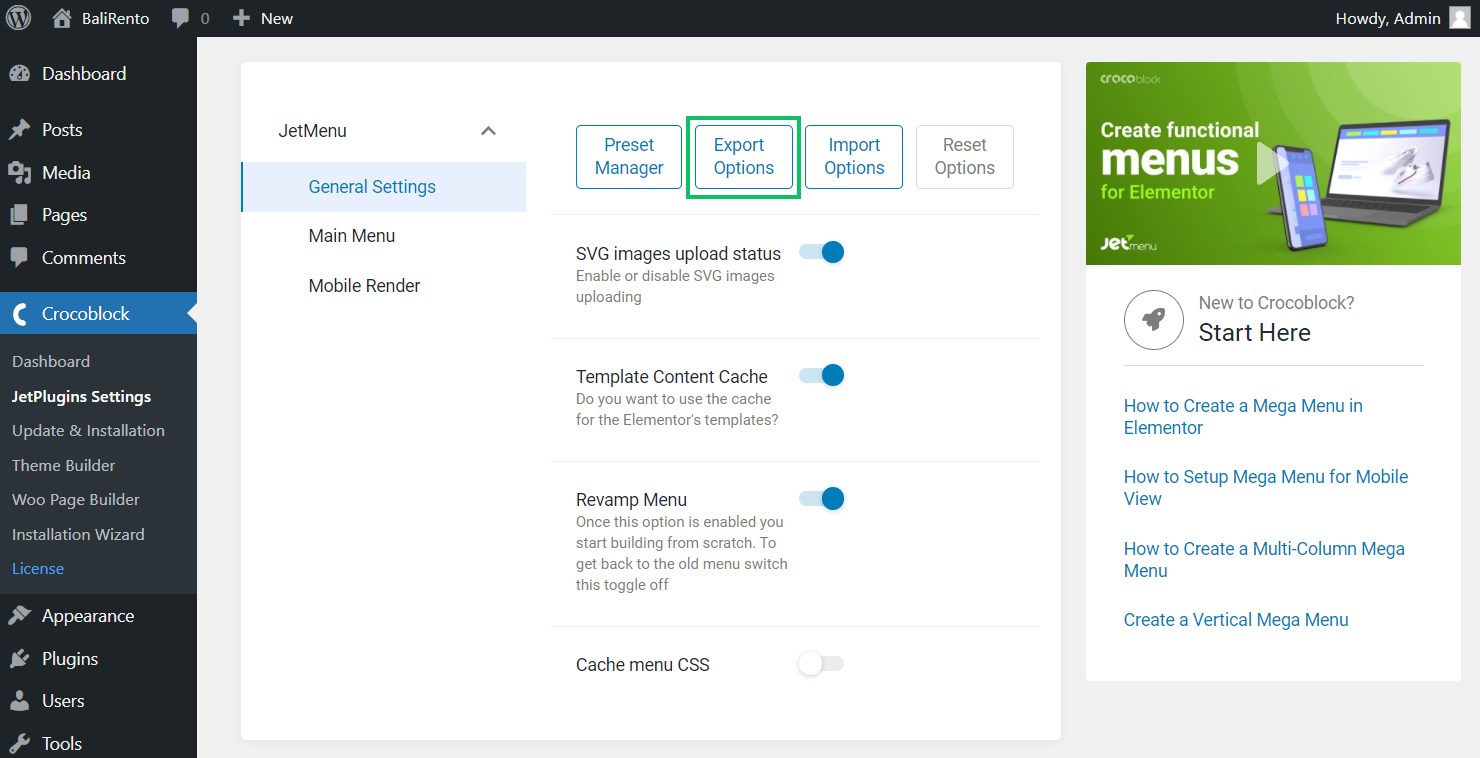
Firstly, head to Crocoblock > JetPlugins Settings. Open the JetMenu tab.
Click the “Export” button to export the current style you already have on the website.

When exported, the file will be stored on the hard drive in the default Downloads folder.
You can easily track the saved styles file by its name, it will be called jet-menu-options.json, and you’ll see the date of export right after its name.
Importing JetMenu Style Settings
If you want to import JetMenu styles to the new site, you can easily do it using the previously saved .json file. To do it, you’ll need to accomplish the following steps.
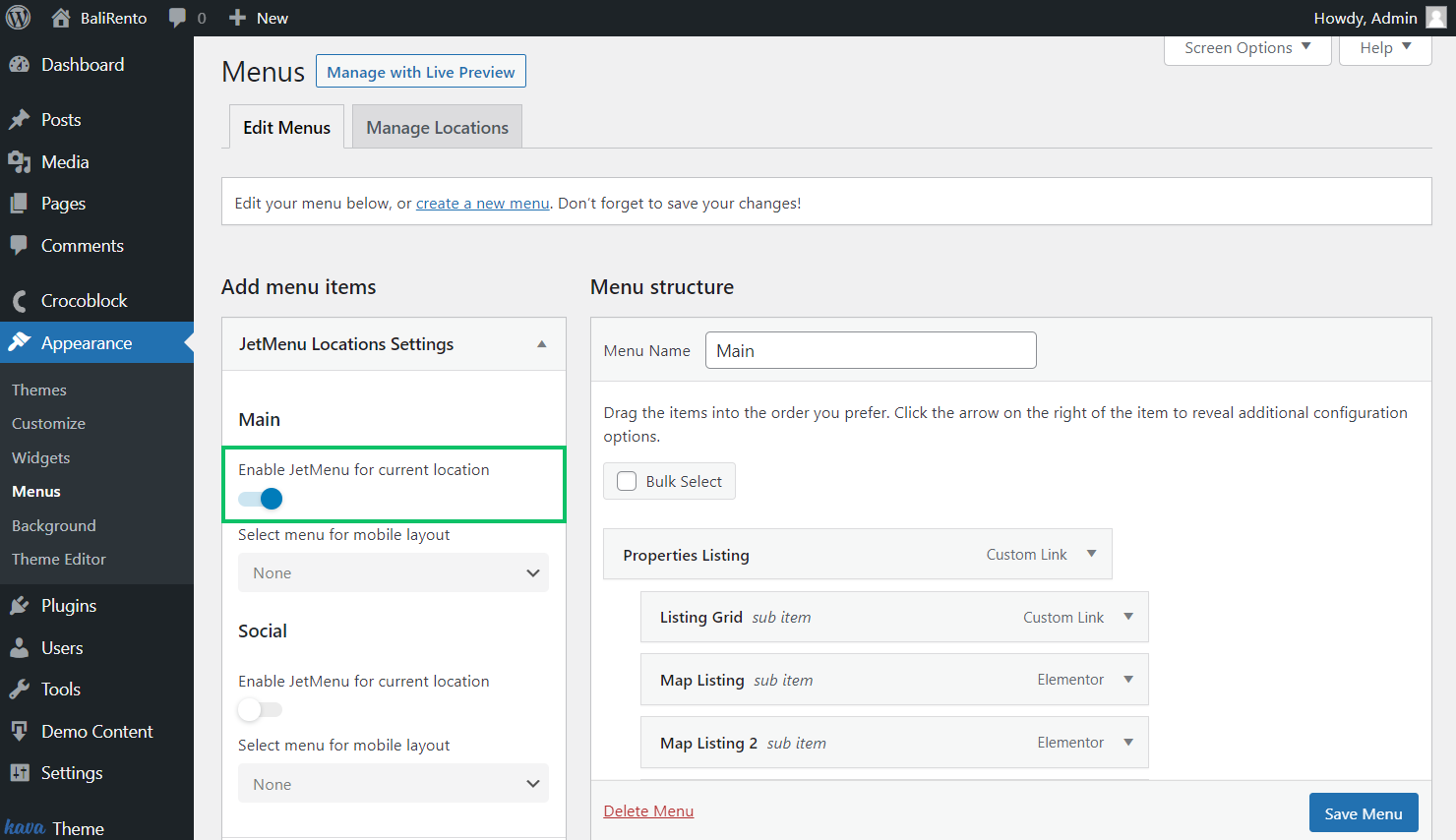
Open WordPress Dashboard and navigate to Appearance > Menus. Here, turn on the Enable JetMenu for current location option to apply JetMenu styles to the website’s menu. Then click the “SaveMenu” button to save the changes.

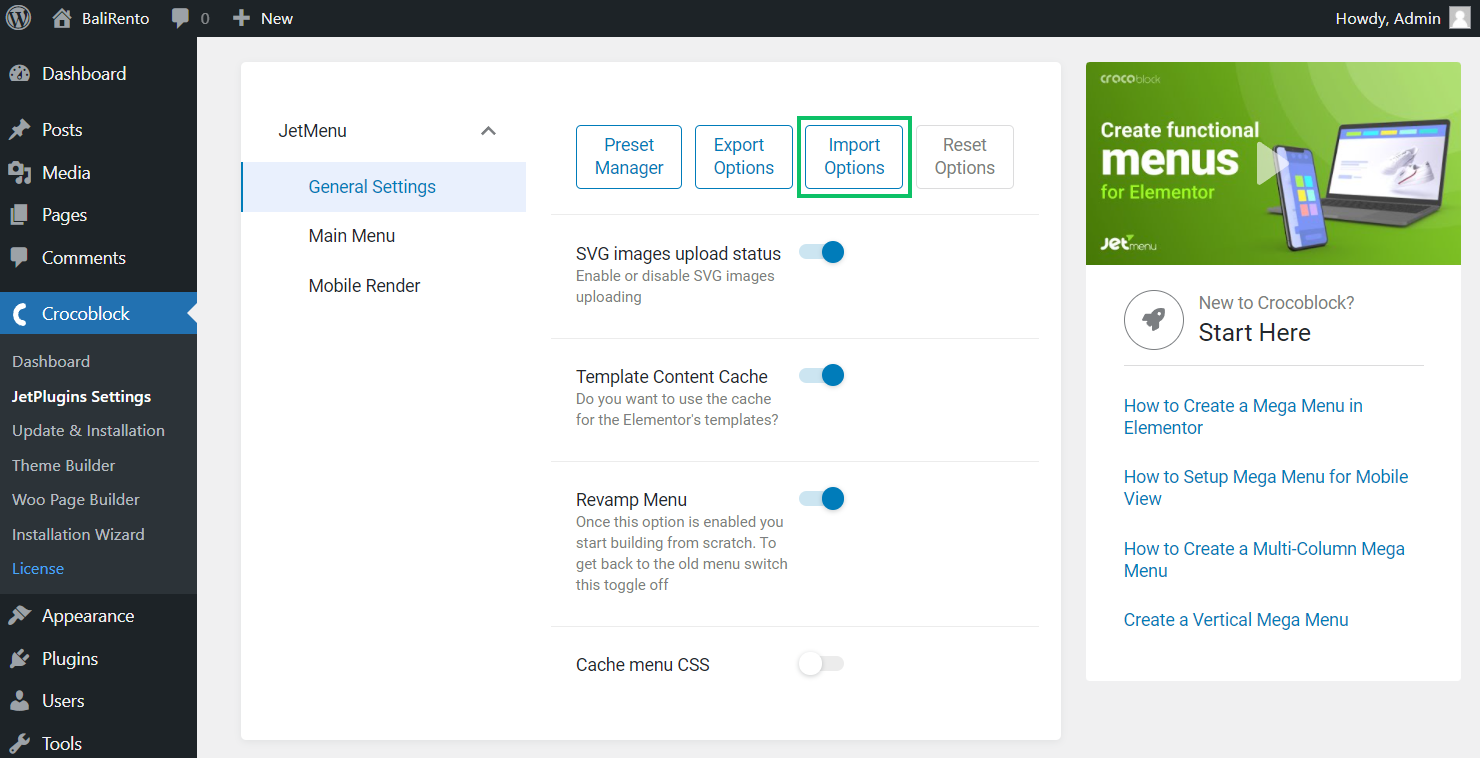
Proceed to the Crocoblock > JetPlugins Settings section, open the JetMenu tab, and click the “Import Options” button to the right from Export.

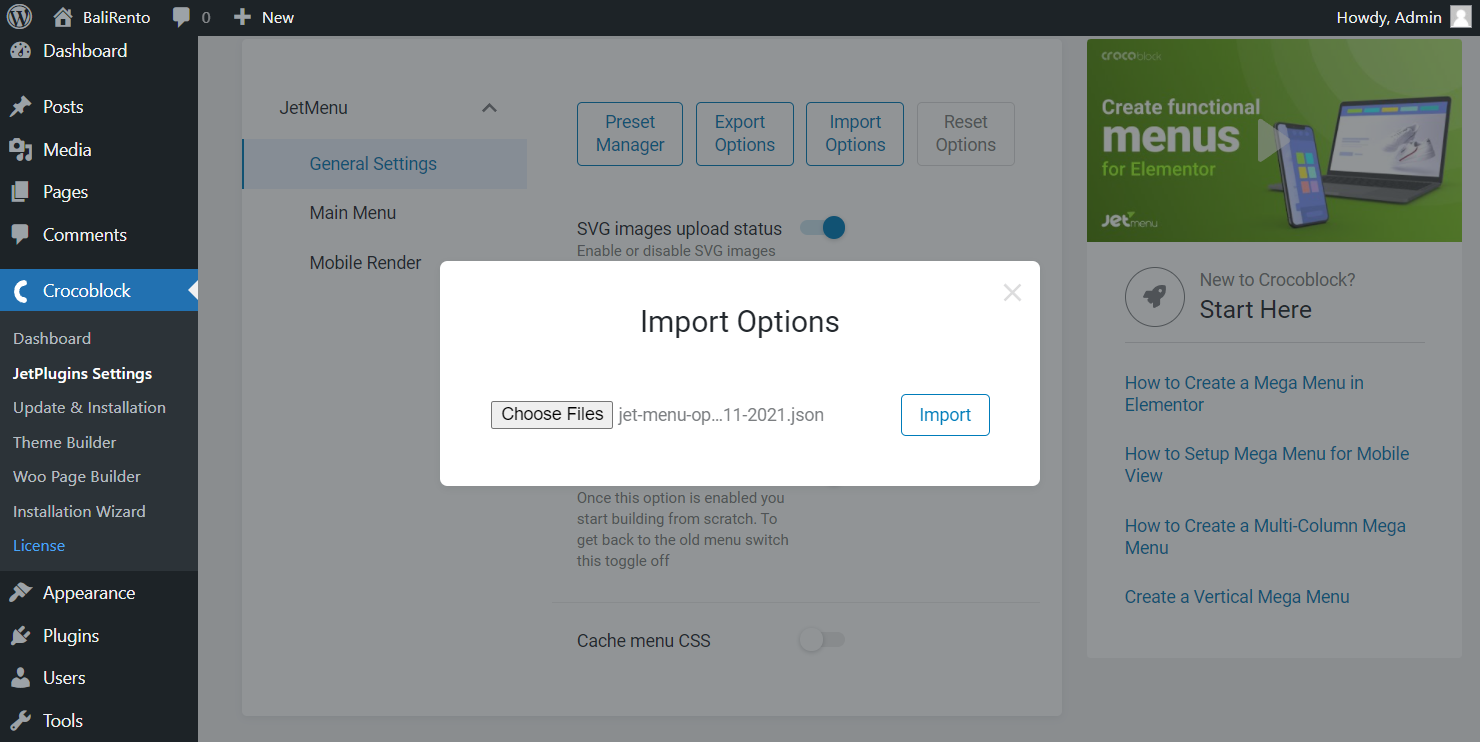
Click the “Choose Files” button and look for the .json file with the style settings you’ve previously saved on the hard drive. Then hit the “Import” button. After that, you’ll see the notice informing you that the options were successfully imported.

After that, you can open the website to view them.
Now you know how to import and export JetMenu styles.