How to set breadcrumbs in Customizer (based on Kava theme)
This tutorial features such option of Kava theme as breadscrumbs. By adding this feature you can increase the usability of your site.
The breadcrumbs are an important part of web page navigation, allowing a user to get to different pages effortlessly. This tutorial will take you through the whole process of adding breadcrumbs to the page via Customizer. Feel free to follow this step-by-step guide in case you’re using the Kava theme.
Adjusting the Breadcrumbs in the Kava Theme
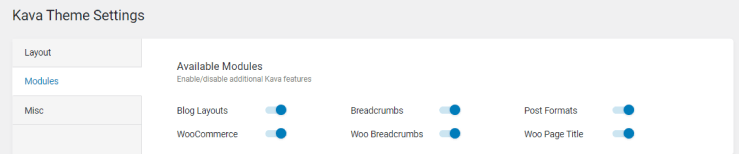
First that you should do if you want to set the breadcrumbs, is to proceed to the Kava theme settings. Here you will be able to adjust the global settings for all pages and posts. The only you need to perform it is to go into WordPress Dashboard > Kava Theme > Modules and toggle on the Breadcrumbs switch.

Breadcrumbs Global Settings in the Customizer
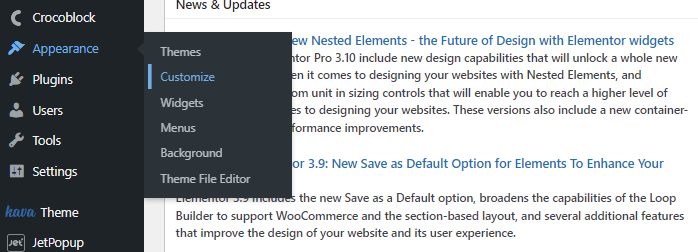
After enabling breadcrumbs in the Kava theme, let’s proceed in the WordPress Dashboard to the Appearance block and click the Customize option to open Customizer.

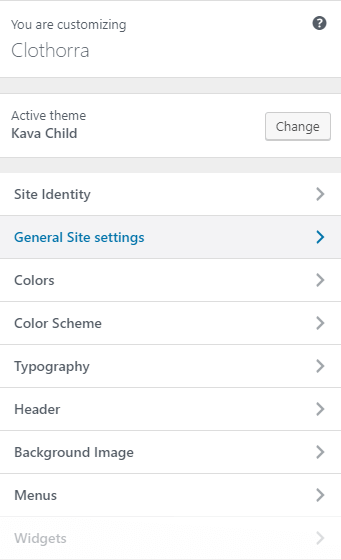
After that, select the General Site Settings tab on the left.

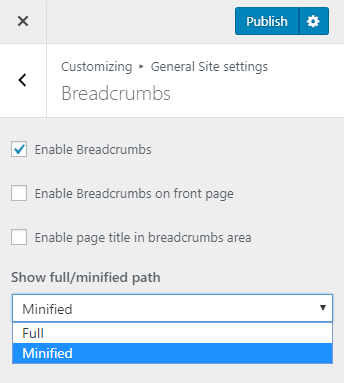
Afterwards, you have to click the Breadcrumbs tab to access the breadcrumbs settings.

There is the Enable Breadcrumbs option in the Breadcrumbs menu. Tick it and the Breadcrumbs will appear on your website, providing a much faster way of navigation.
Here, you may also assign the Breadcrumbs to a different location. Please, pay attention that the breadcrumbs set in Customizer will be applied only to the default header template of the theme. However, in case you’ve got a custom header template active on the site, built with help of JetThemeCore or Elementor Pro, the breadcrumbs won’t show up.
You can tick the Show full / minified breadcrumbs path option to display the Breadcrumbs fully or partially.

Specifying the Breadcrumbs for the Pages
In case you further need to change the breadcrumbs setting for the certain page, you should proceed to in the WordPress Dashboard click Edit button under its title.
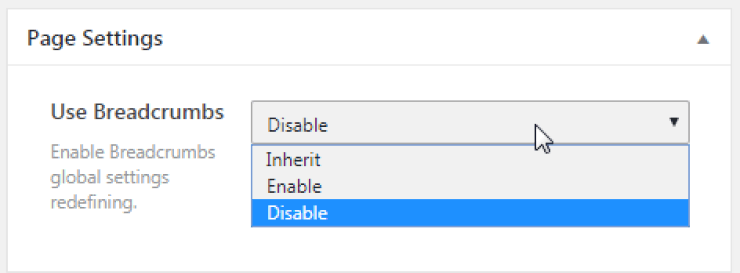
Then below the content area, you will the Page Settings block for the breadcrumbs redefining.
Here you will be able to choose one of the proposed options.
- If you select the Inherit option, then the breadcrumbs will take over the settings from the Customizer
- In case you have disabled the breadcrumbs at all in the Kava theme settings, and at the same time want to show them on the certain page, you need to select the Enable option.
- If you have enabled breadcrumbs appearing in the theme settings, and then want to hide them from the certain page, simply choose the Disable option.

That’s it! Now you can go to your webpage and check out how breadcrumbs work.