Portfolio Widget Overview
Discover the process of creating and customizing a portfolio using the Portfolio widget from the JetElements plugin.
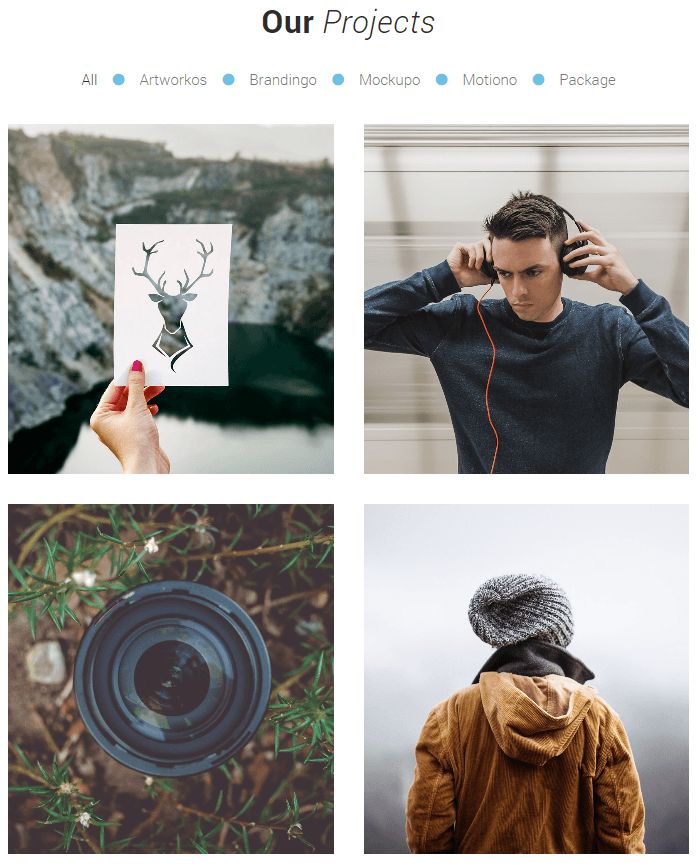
The Portfolio widget of the JetElements plugin will be helpful if you need to showcase your creative works. It’s perfect for displaying photos for photographers, models, estate agents, designers, artists, architects, etc.

Add the Portfolio Widget to the Page
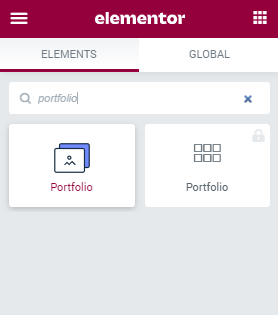
Go you your website’s dashboard and find the page where you would like to place a portfolio block. Open it with the Elementor page builder, find the Portfolio widget, and drop it into a new section.

Add the Images
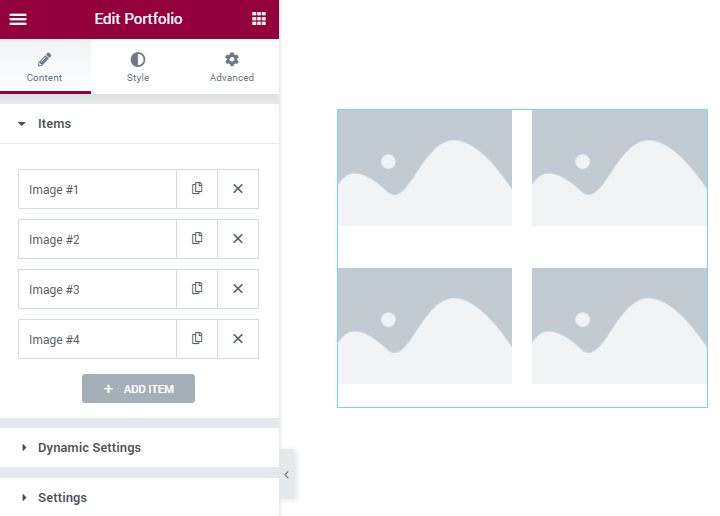
Proceed to the Content tab of the left-side menu and open the Items section. Every item here represents one picture in the portfolio. You can add as many items as you need by clicking the “Add Item” button.

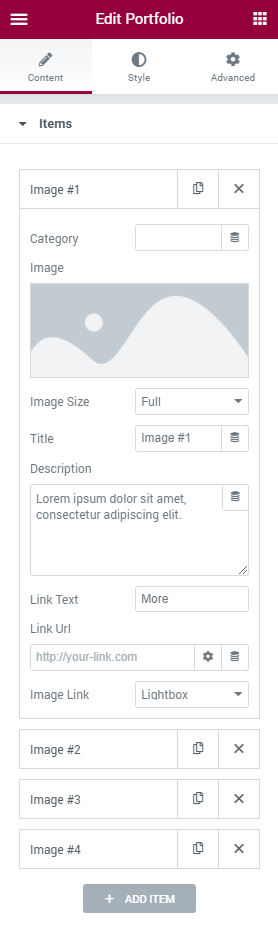
To upload an image and add some additional features, click on the item. Let’s take a look at the settings here.
- Category. This field helps you to categorize the images. The name of the category you type into this field will be displayed at the top of the portfolio. Once you click any category, the photos are filtered, and only the ones related to the selected category are shown;
- Image. Here you can upload the picture to show in your portfolio. You will also be able to choose Image Size;
- Title, Description. In these fields, you define the title and the description. Depending on what Preset will be chosen in the Settings section, this text will be shown over the picture on hover or under it;
- Link Text, Link URL. If you want to add a button to the portfolio item, you can add the text on the button and a link to these fields. The button will appear only when you add the link;
- Image Link. In this drop-down menu, you choose how the link will be opened – in the lightbox or on a separate page.

Portfolio Widget Settings Overview
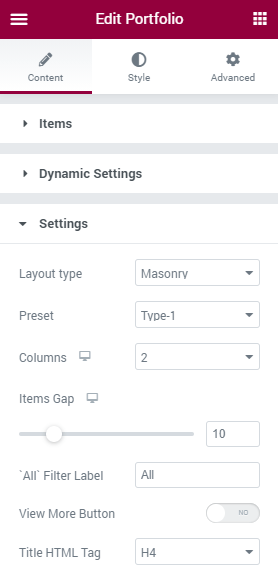
Now navigate to the Settings section. Here you can define the general look of the portfolio grid.
- Layout type. This is the way the items will be placed in the grid. Masonry is a layout where all the pictures have the same width, and their height is changed proportionally. In the Grid layout, all images have the same width and height. If you choose the Justify layout, the pictures will be unified by their height, and the width will be changed proportionally. And the List will place all the images in a list, one under another;
- Preset. In this drop-down menu, you choose where the content will be placed. In Type-1 the title, description, and button overlay half of the picture on hover. In Type-2 all the data is placed under the picture. If you choose Type-3, only the zoom icon will be shown on the overlay. And in Type-4 the text information and the button overlays the whole picture on hover;
- Columns. In this drop-down, you can select the number of columns from 1 to 6;
- Items Gap. You can change the gap between items with the help of the slider and by typing the value into the field;
- “All” Filter Label. The categories you create in the items section are placed at the top of the portfolio and can be used to filter the items. There is also an All filter that shows all the items. In this field, you can rename it;
- View More Button. If your portfolio has a large number of pictures in it, it could be convenient to hide them in the unfold and show them only when the user clicks the “Show More” button. This toggle adds such a button when enabled;
- Title HTML Tag. here you can set the size of the Title, from H2 to H6.

Finally, navigate to the Style tab, where you can style up the filters, the content, the More button, etc. When you finish the customization, don’t forget to click the “Update” button and save the changes.
Now you know how to create a portfolio in order to showcase your work with a powerful Portfolio JetElements widget.