How to Use Hidden and Calculated Field Types
This tutorial describes the process and interprets the details of using Hidden and Calculated field types of JetEngine Forms functionality to use them in your values calculations by means of formulas.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetEngine plugin installed and activated
Hidden and Calculated Field types
Let’s clear up what the Hidden field type means. In fact, the name speaks for itself. You may add value to this field that won’t be visible on the front but can be used for calculations.
Calculated fields help you to use formulas. Using it, you can make any calculations using math formulas based on macros and display the result on the front end. The values for the formulas you can take either from meta fields created previously for your custom post or from the fields filled on the front end by users.
Using Hidden and Calculated Field Types
Let’s consider an example of using these fields. We’ll create a short Form for a product purchase.
Adding hidden field
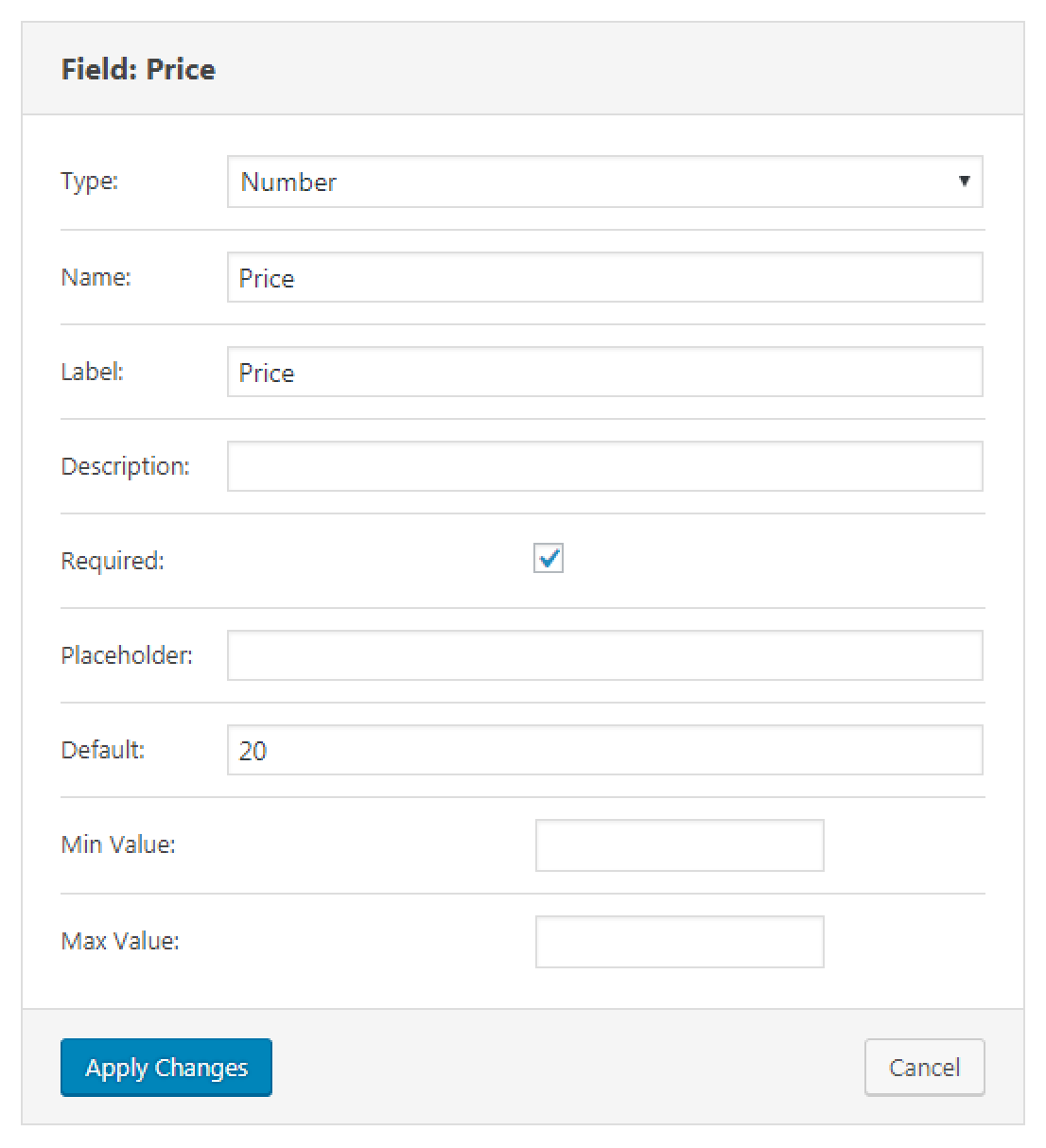
First of all, create fields to display the product’s Price:

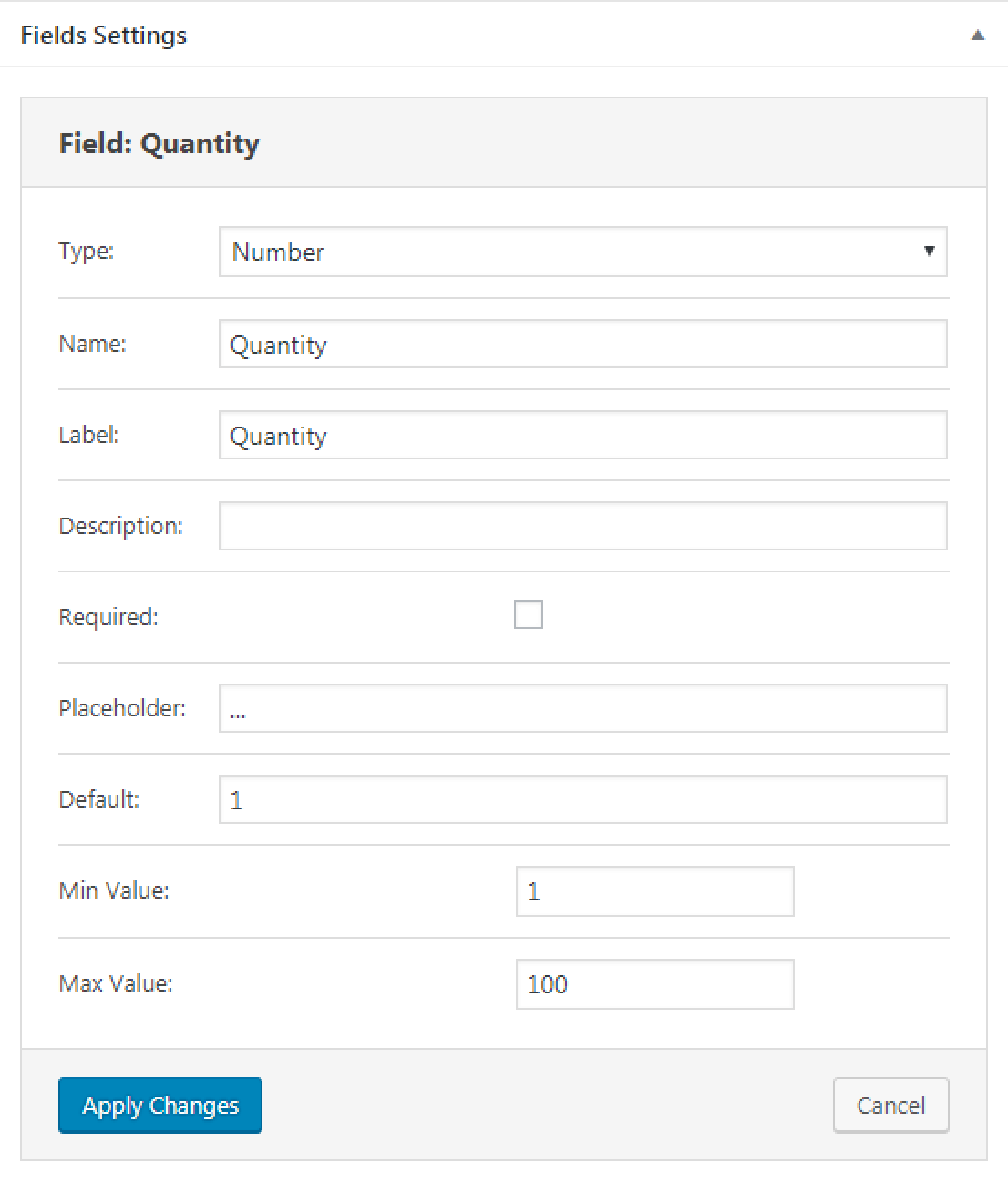
and Quantity:

Now, it is time for the Hidden field. In this tutorial, we’ll create a field for Tax, which further will be added to the final price so that on the front end, visitors won’t see the Tax field separately, but its value will be considered in the formula calculating the Total Price.
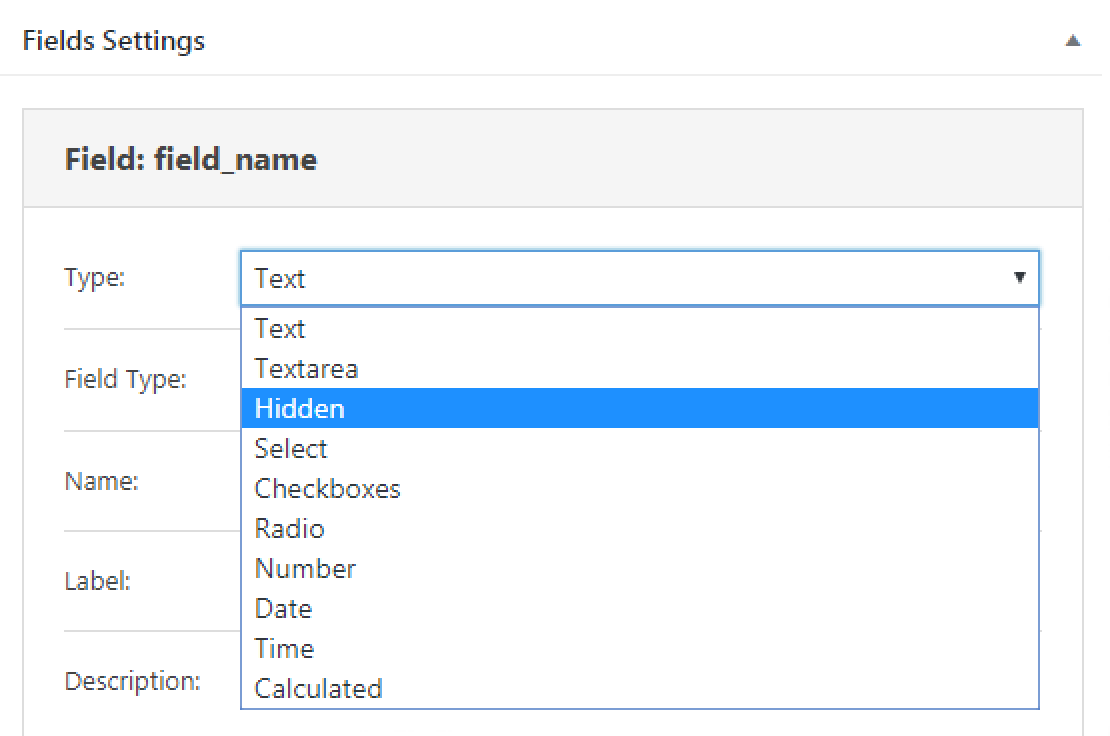
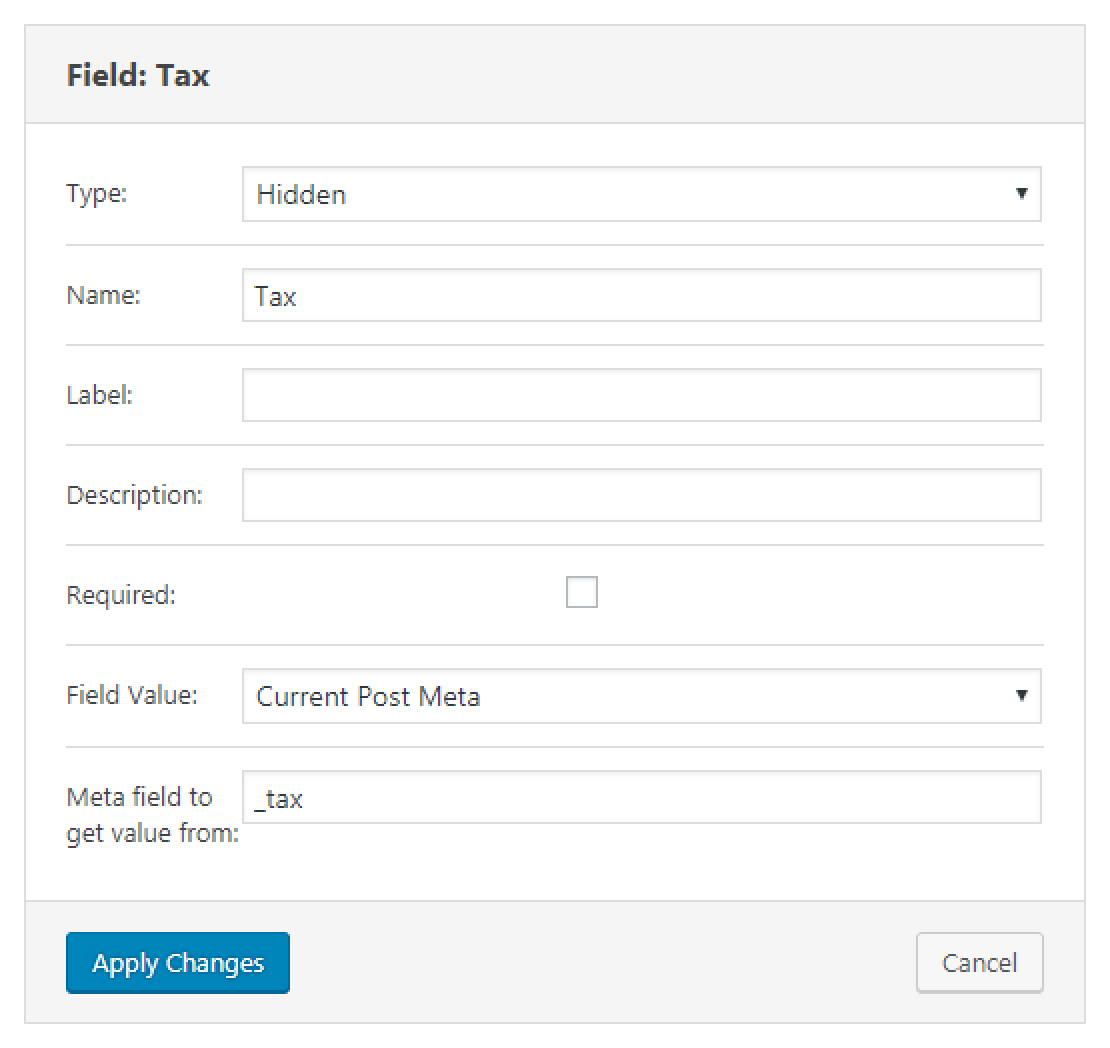
Create a new field and select Hidden from the dropdown list in the Type:

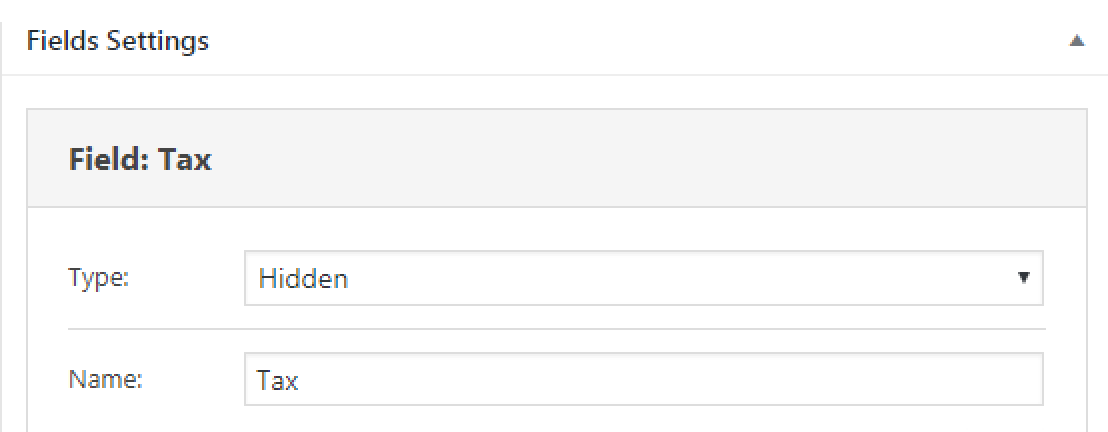
and input Name value:

Next, in the Field Value, select Current Post Meta and input meta field name ID:

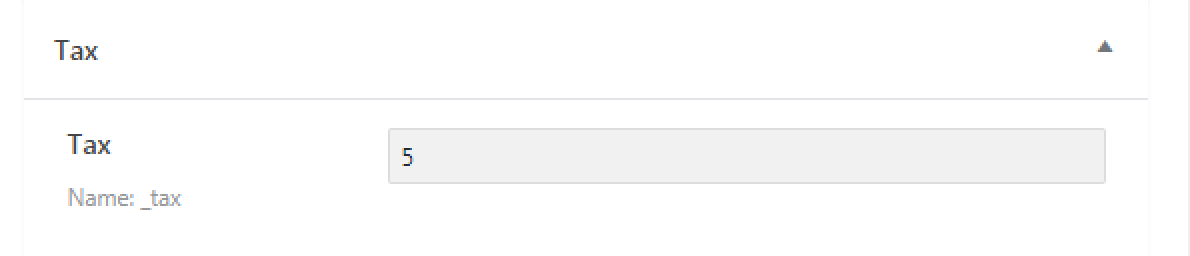
This value stands for pulling data from your Custom Post Type meta field. Let’s see where it can be located:

Adding calculated field
Now, let’s create a Calculated field and see how the Hidden field can be used there. We assume this field’s purpose is to calculate the total price of the product, including tax. Create a new field and select its type as Calculated, and input a name for it.

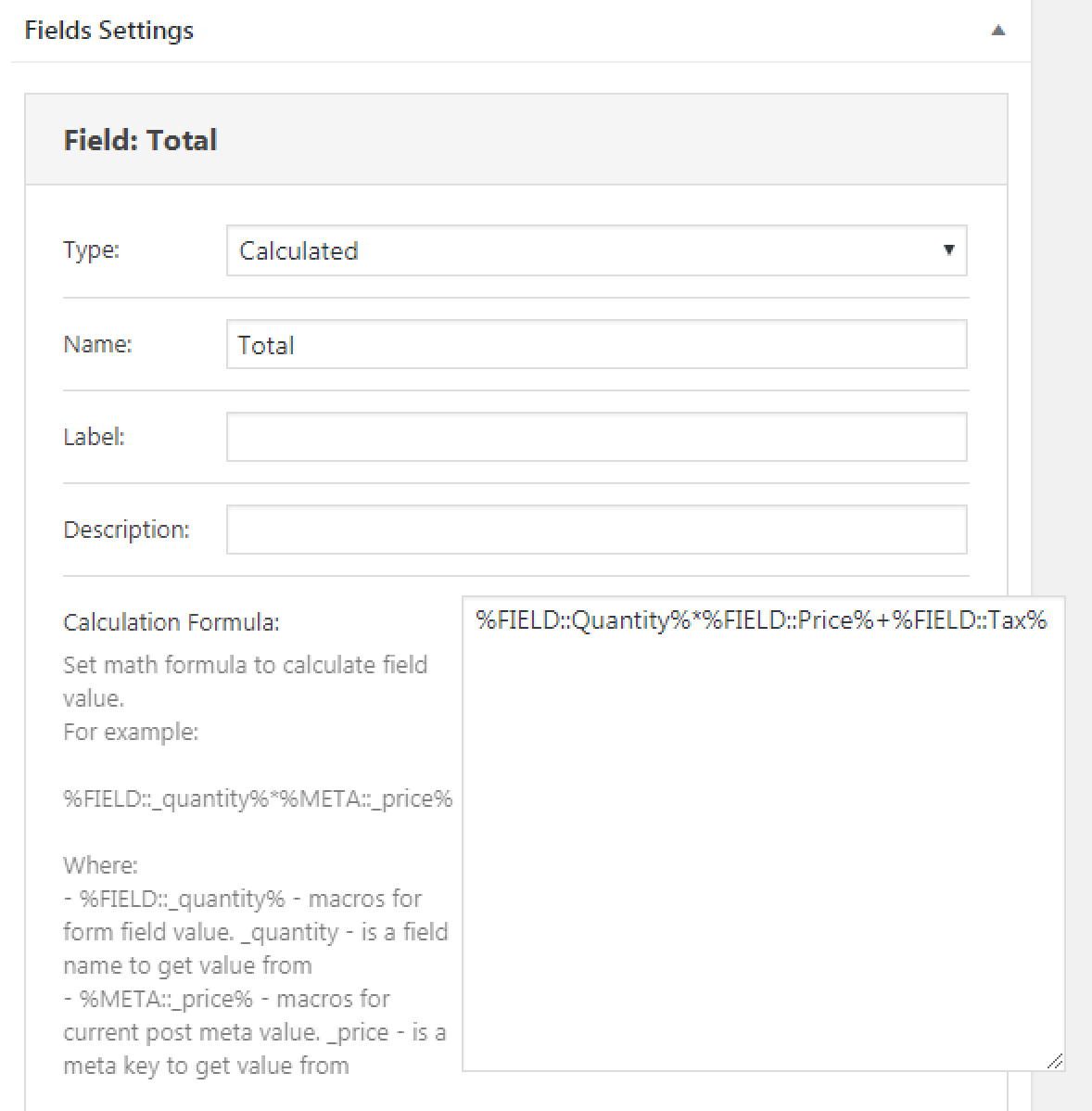
In the Calculation Formula field, you need to input a math formula, which will further calculate the product’s total price depending on the quantity a visitor selects. Plus, we need it to consider tax and summarize the final price accordingly.

In this particular case for our tutorial, our Calculation Formula consists of Product Quantity multiplied by the Product Price plus Tax:
%FIELD::Quantity%*%FIELD::Price%+%FIELD::Tax%where %FIELD::Tax% is a Hidden field type.
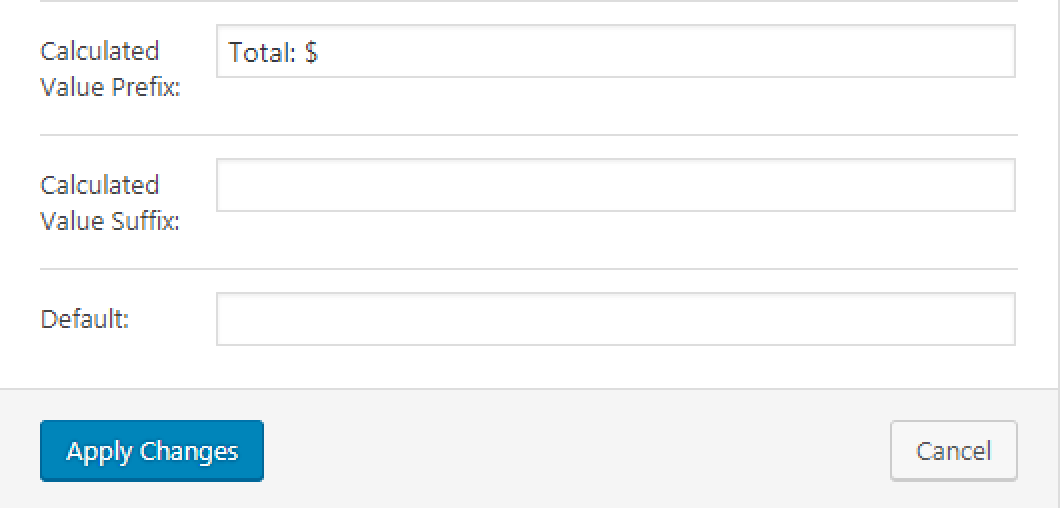
Add Calculated Value Prefix, which will be displayed on the frontend, and click the “Apply Changes” button:

When your Form is ready, click the “Publish” button:

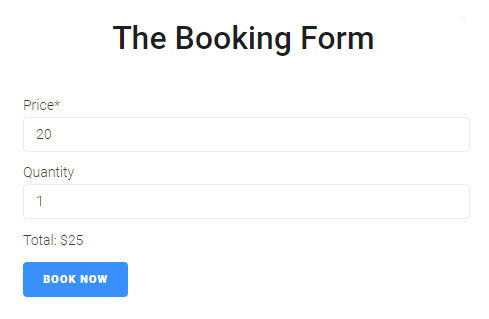
Let’s see how it works on the front:

Price and Quantity fields are visible, and the Tax field is not; however, in the Total calculation formula, its value is considered.
If we describe it as a math formula:
20 (Price) * 1 (Quantity) + 5 (Tax (hidden field)) = 25
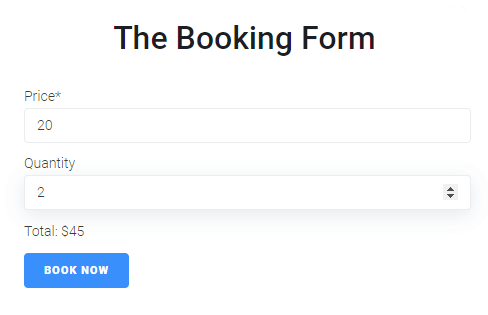
If a visitor changes Quantity, the formula still calculates the Total Price considering tax value:

That’s all. Now you know how to use Hidden and Calculated field types to create formulas based on the values from the form fields.