How to Use Dynamic Values in Widgets
From this tutorial, you will learn how to use repeater meta fields created with the help of JetEngine to add dynamic content to the pages via JetElements widgets.
Tutorial requirements:
- JetElements and JetEngine plugins installed and activated;
- Free Dynamic data addon installed and activated;
- Elementor Page Builder free version.
With the help of the JetEngine plugin, you will be able to display dynamic content using JetElements widgets, such as Advanced Carousel, Images Layout, Portfolio, Price List, Slider, Testimonials, and Timeline (Horizontal and Vertical).
Make sure you have installed the free Dynamic Data addon, and let’s get started.

We will show how to deal with the Dynamic Settings block that appears after installing the Dynamic data addon. In this tutorial, we’ll do this on the example of the Slider widget.
Creating a Meta Field with the JetEngine Plugin
1 Step — Create a meta box
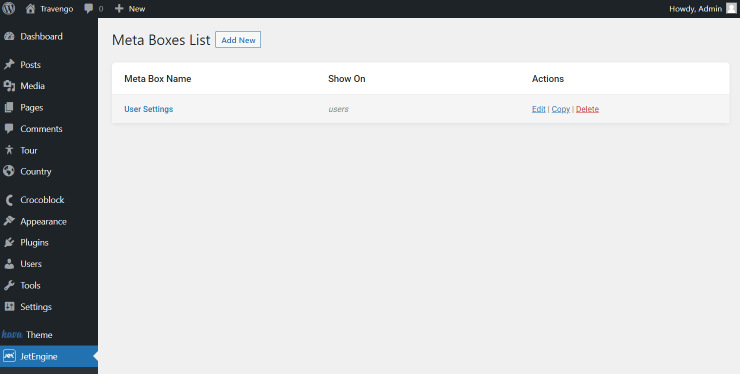
The first thing you need to do is create a meta box in the WordPress Dashboard > JetEngine > Meta Boxes section. Click the “Add New” button, and the settings window will appear right away.

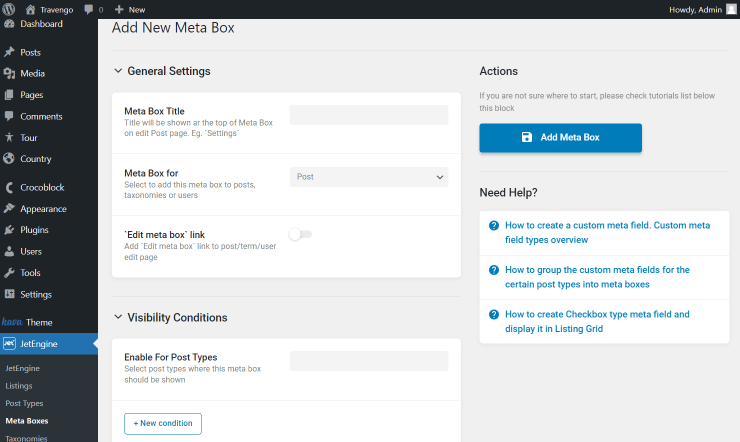
In the General block, you need to determine the title of the meta box and choose the Post or Taxonomy type for which you want to adjust the meta box. If you have selected the Post type, you should specify the appropriate post type (in our case, it’s the Tour post type).

2 Step — Create a meta field
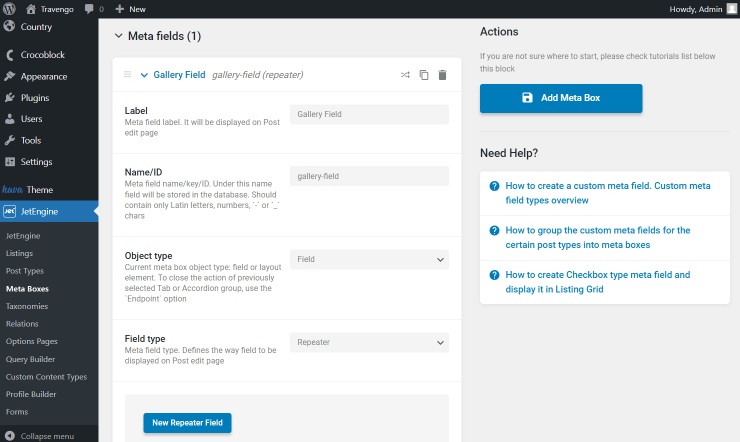
The Meta Fields block allows the creation of meta fields with a repeater. We create the gallery meta field and fill in the Label and Name/ID bars. We also pick the “Field” option and select the “Repeater” Field type.
Press the “New Repeater Field” button to add the field for completing.

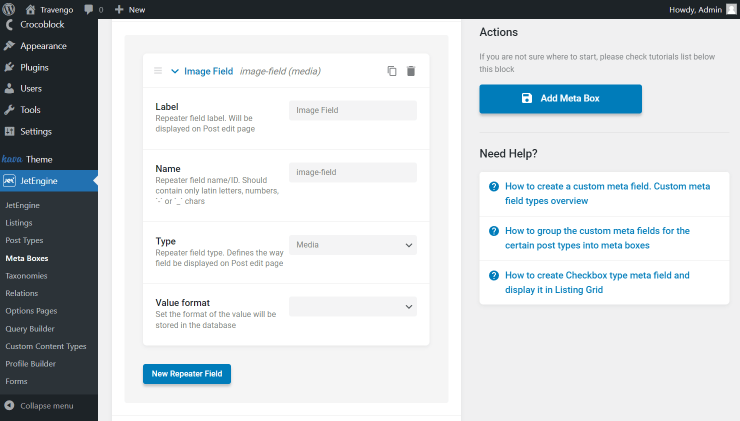
After that, the section appears where we can add a media repeater field. To do so, fill in the Label and Name. Then find the “Media” option in the Type drop-down menu.
Also, you can specify the Value format or leave it empty to store the image in the default ID format.
Click the “New Repeater Field” every time you need to add one more field to the repeater.

For instance, we add one more Text Field for image description.
If you have any problems – go through our repeater field usage tutorial.
Click the “Add Meta Box” button on the right when everything is set.
Customizing the CPT Item
We open the Tour section (our CPT) in the WordPress Dashboard. We are going to add gallery images to each of the CPT items. Click the “Edit” button under the product.

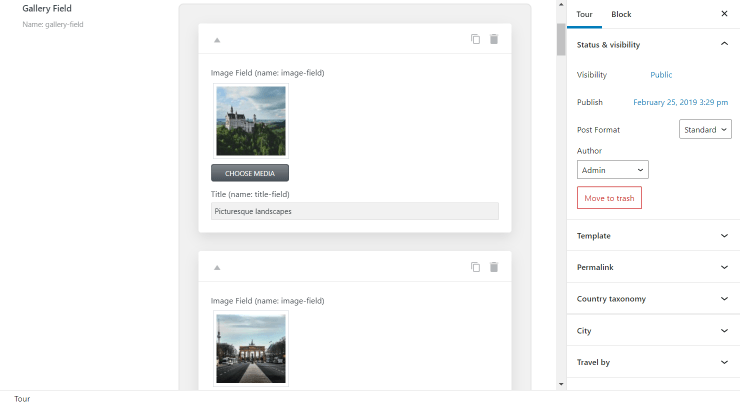
Here we can see the created meta box with a repeater field, where we can add media files.
Add the needed amount of items and update the post.

Displaying Dynamic Content via JetElements Slider Widget
There are two ways to display the dynamic information from the repeater fields on the page. The simplest one is to open the page, where you will showcase the content using dynamic values and drag the needed widget to the appropriate section. But there is also a way to do that with the help of templates. We will present to you the second way.
1 Step — Create a Single page template
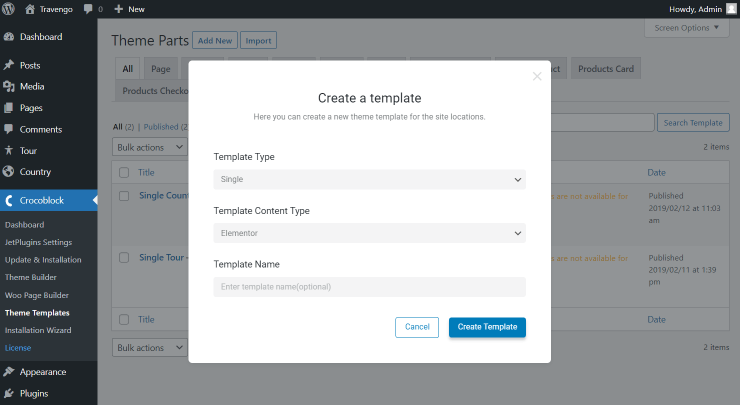
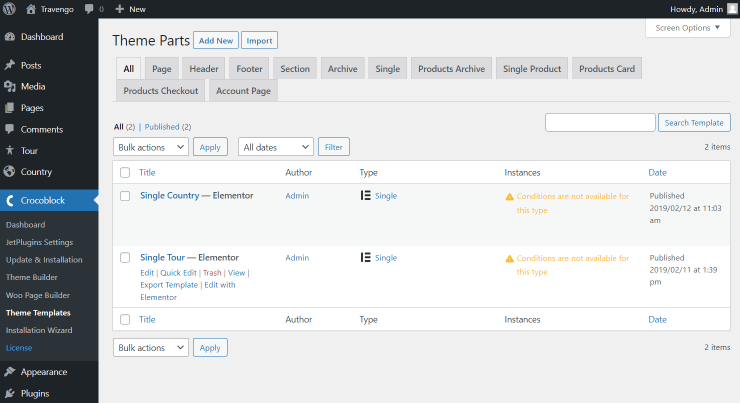
Go to the WordPress Dashboard > Crocoblock > Theme Templates section. Here we click the “Add New” button and create a Single page template in the Elementor page builder.

Or press the “Edit/Edit with Elementor” button next to the item over which you hover the mouse cursor.

2 Step — Add Slider widget
Find the Slider widget or any other that supports Dynamic data addon (Advanced Carousel, Images Layout, Portfolio, Price List, Testimonials, and Timeline) and place it on the page.
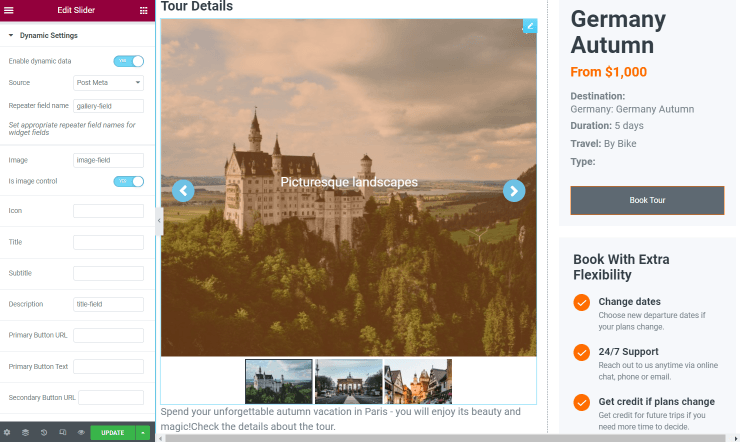
Open the settings of the widget and unfold the Dynamic Settings tab. We need to move the toggle near the Enable dynamic data option and specify the Repeater field name as we have set it before in the Name/ID field of the repeater meta field.
Set the Image repeater field with the media meta field’s Name/ID, and also, in the following fields, you can specify the other IDs if you have added some before.
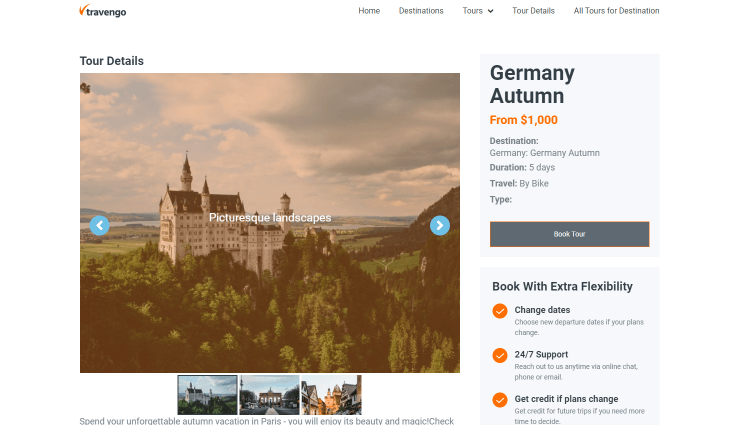
Don’t forget to click the “Update” button below and go ahead to view the product gallery in the slider form on the front end.

As you can see, everything is displayed correctly on the front end.

From now on, you know how to use JetElements and JetEngine to display dynamic content from the repeater fields.