How to Display One Post for Several Dates with Calendar Widget
This tutorial will help you in displaying one post for multiple days using the JetEngine plugin in Elementor.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetEngine plugin installed and activated with date meta fields added to the post type.
JetEngine Calendar widget allows showing a single post on several dates. It is a useful feature to showcase different prolonged events, such as workshops, conferences, meetings, camps, or tours from their start date to the end in a calendar table using the Calendar widget.
We are going to present you with a step-by-step guide, which is based on the example of the travel tour, which lasts 8 days.
Setting Custom Meta Fields
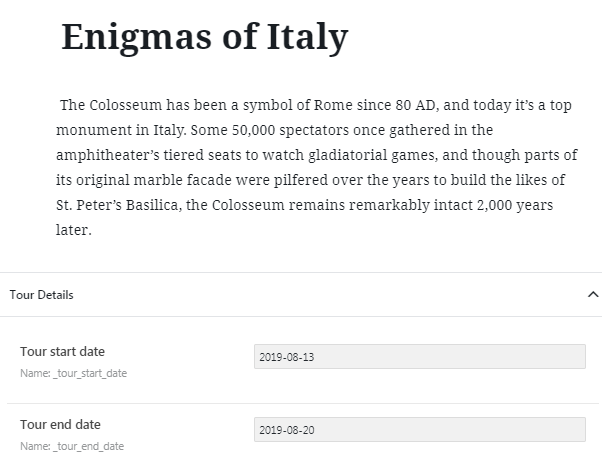
First of all, we select the certain start and end dates of the “Enigmas of Italy” tour in the custom meta fields.

Creating Listing
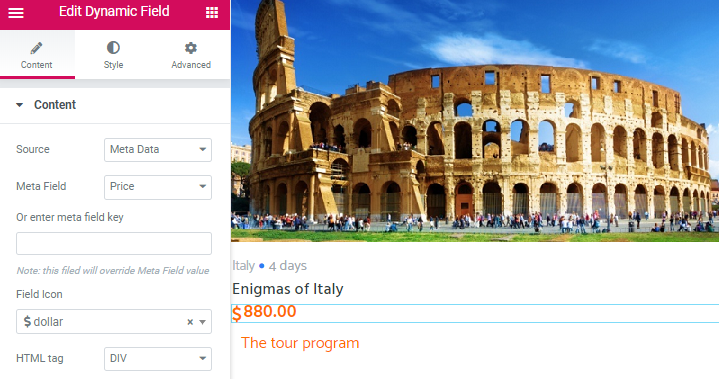
Then, create the Tours listing with detailed information about the tour with the help of JetEngine dynamic widgets.

Displaying Listing via Calendar Widget
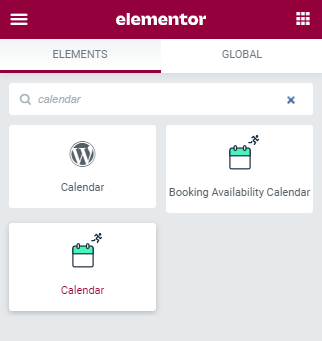
Now we go to the page where we would like to add a calendar and drop the Calendar widget in a certain place on the page.

Customizing Widget
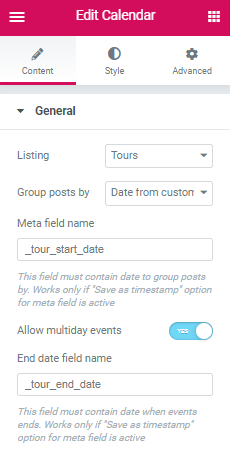
In the Content > General block of the widget’s settings, select the created Tours listing and the Date from the custom field option in the Groups posts by line. In the Meta field name field, paste the name of the custom field with the start date of the tour. Then, it is necessary to enable the Allow multiday events option and insert the end date of the tour below.

Viewing Calendar on Page
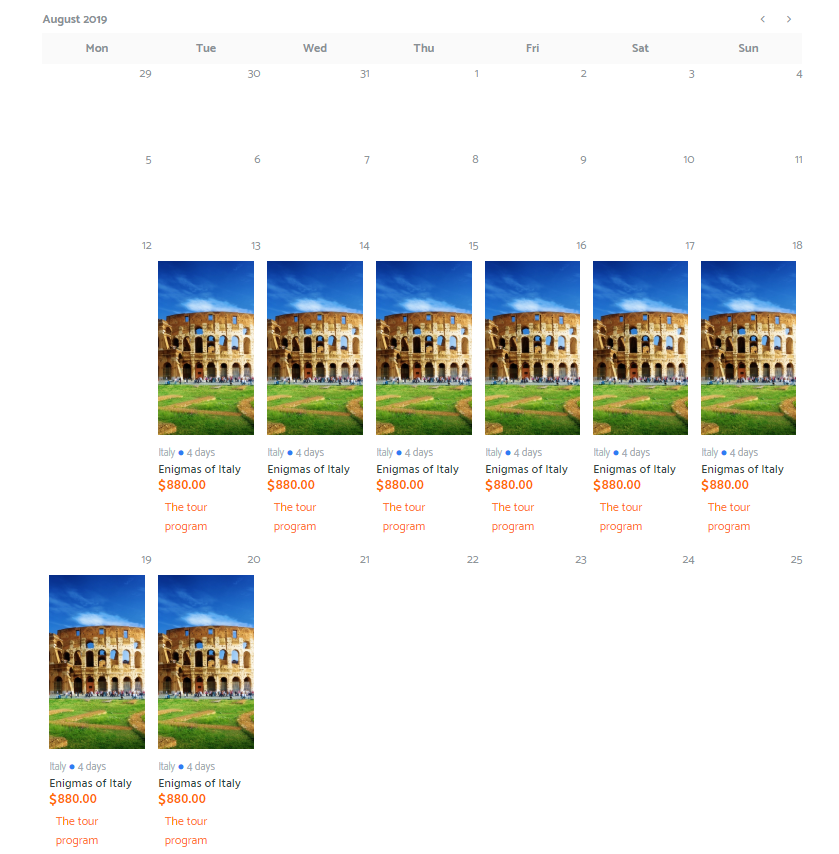
Save the changes and view the calendar on the page. Now you can see the whole period of the “Enigmas of Italy” tour day by day.

Display one post for some dates in a calendar table using JetEngine functionality.