How to Highlight Searched Text in the Results Area
Find out how to highlight the text user searches in the AJAX Search results area available with the JetSearch plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg);
- JetSearch plugin installed and activated.
You can make the search even easier for users by following the described steps. Proceed to the page where the AJAX Search block/widget is located. It can be either Gutenberg or Elementor-made page.
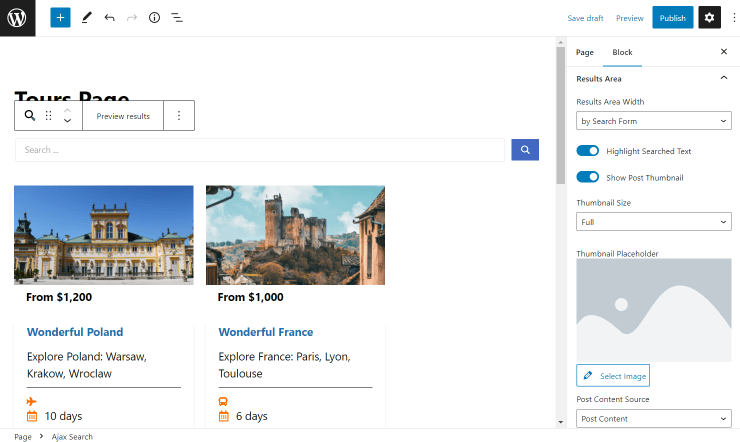
Gutenberg-Edited Page
Once the AJAX Search block is placed on the page, look through the presented settings sections. Move to the Results Area one and enable the Highlight Searched Text toggle.
This one refers to the needed feature. From now on, the searched words will be highlighted in the results area of the AJAX Search.
Press the “Publish/Update” button to save the result. Check the ready page.

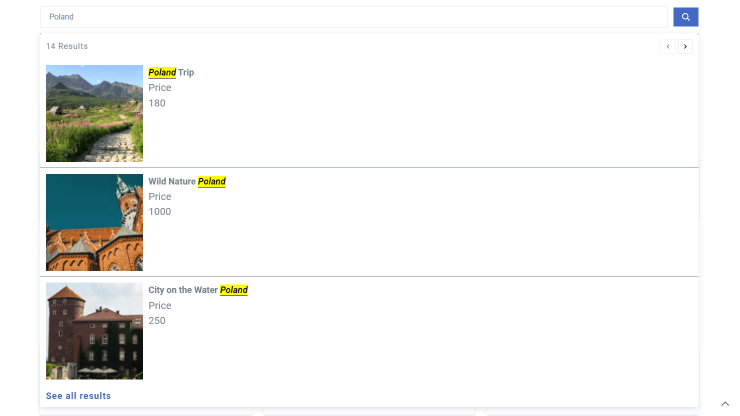
If you enter some text in the search bar, and it turns out that your site has items that contain the searched word, they will be highlighted.

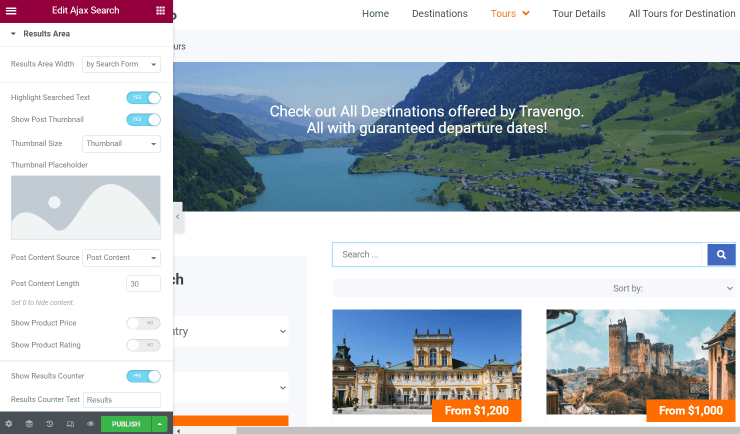
Elementor-Based Page
The same settings are displayed in the AJAX Search widget added to Elementor.
Find the Results Area section to see the Highlight Searched Text switcher. Enable it to gain the desired result.
Pay attention to other needed settings in the Content, Style, and Advanced tabs. And once the desired result is achieved, hit the “Publish/Update” button.

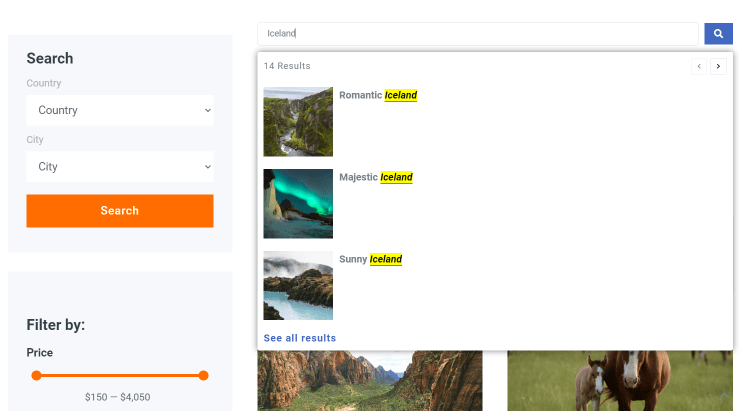
Now, if you open the page on the front end and type in the search request, you can see that the searched content is highlighted.

As you can see, highlighting content in the AJAX Search is pretty simple with the JetSearch plugin.