Kava Theme Customizer Overview
This tutorial uncovers Kava theme features which you can adjust in Customizer. Keep reading this tutorial to overview the Customizer inside of the Kava theme.
Customizer is a built-in editor available within your theme, that helps you perform plenty of website-transforming tasks, using a very simple interface. The Kava theme has lots of customization options, and its customizer stays on guard of your site managing capabilities. It is very convenient to use, and while working with it you see all the changes as if applied on a live desktop, tablet or mobile without actually applying them.
How to access Customizer
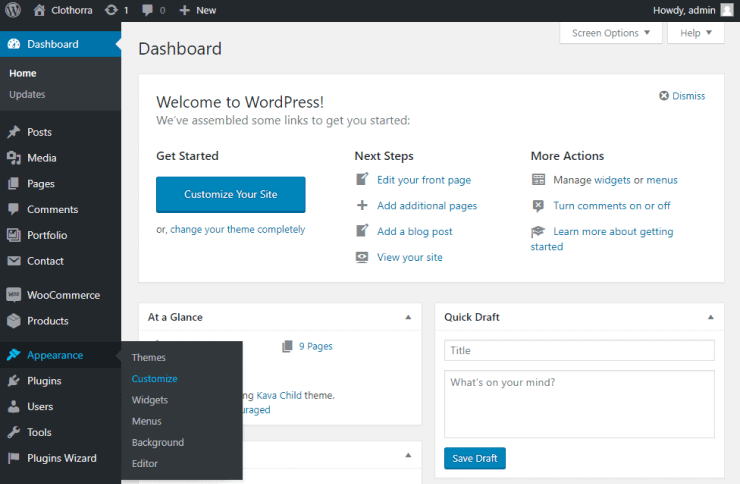
Firstly, log in to the WordPress Dashboard and navigate to the Appearance > Customize section. You’ll be immediately taken to the theme’s Customizer.

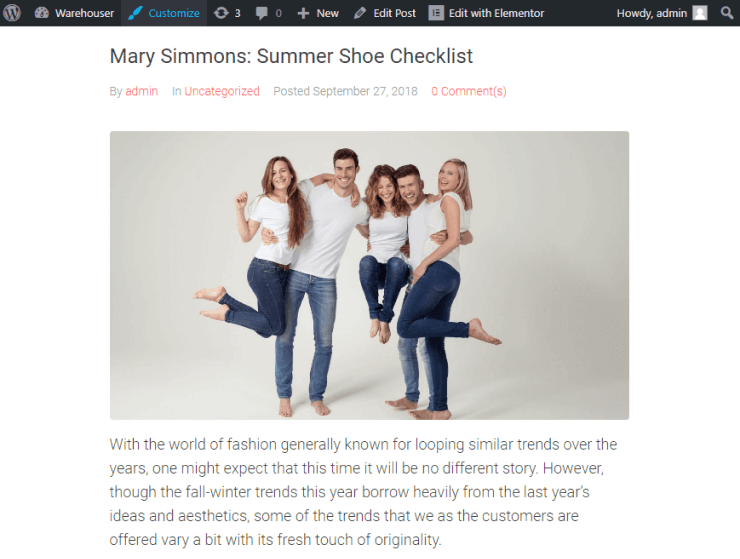
Another way to access customizer right from your website’s frontend is to open the page you want to edit (e.g., your website’s blog page) and then click the Customize option located on the top panel.

Customization of the basic website’s appearance settings
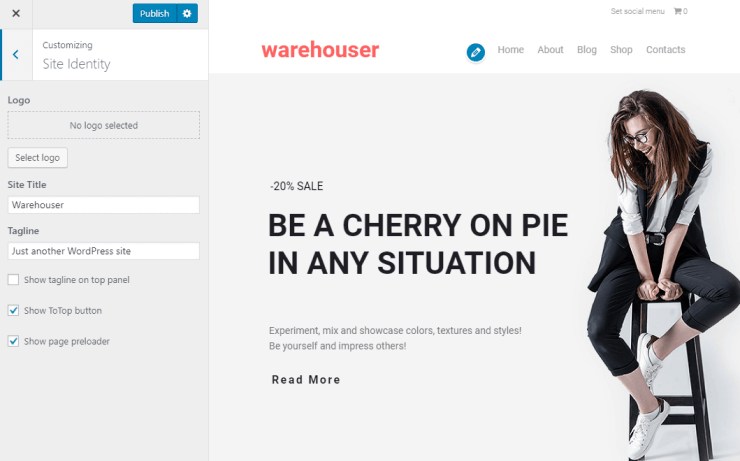
Site Identity
Here you can select a logo of your site, change the title and tagline. In this section, you can choose whether you need to use Show tagline on the top panel, Show ToTop button, Show page preloader options, and then tick them to enable the ones needed.

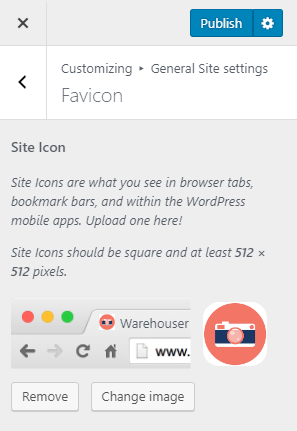
General Site Settings
Here you can set a Favicon which will represent your site and will adorn the tab of the site in your browser.

Also, you can enable or disable Breadcrumbs, choose the area where breadcrumbs are to be placed and select the breadcrumbs path (full or minified).
In this block, you can as well choose whether to show Social links in header and footer.
Moreover, you can change Page layout and choose how the container should be shown – full width or boxed, and select a sidebar width.
Color, background and typography customization
Colors
Here you can set up the body background color of the template. It is fun to hold the mouse button and drag to various colors and see the site view immediately.
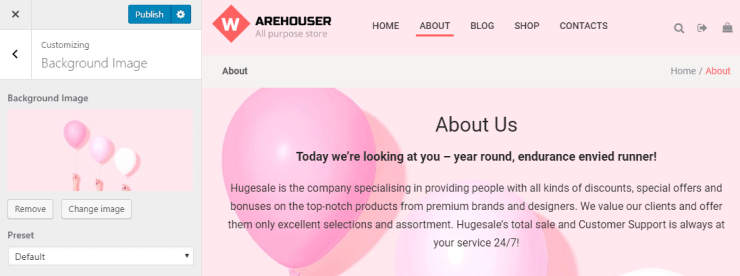
Background Image
This feature provides an opportunity to set a background image to the body template.

Color scheme
This feature allows you to configure the elements color scheme on your site: here you can set the color of accents, text, links, and headings. You can play with colors and change your site’s style, relying on your aesthetic sense.
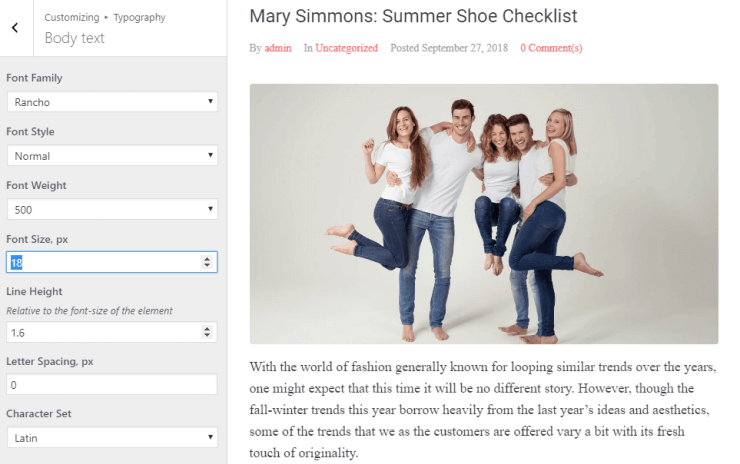
Typography
Here you can configure any typographical element of your site: the body text, H1-H6 headings, logo text, menu, breadcrumbs, and buttons fonts.
There are a lot of fonts to choose from. Additionally, you can set the typography properties, such as font style, weight, and size, etc.

Default Header and Footer customization
In case you stick to using the default header and footer provided by Kava theme rather than the header and footer templates available in the JetThemeCore plugin library, Customizer is the right place to manage them.
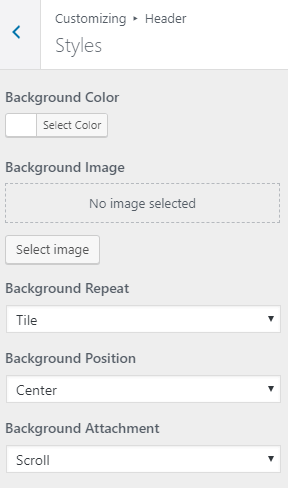
Header & Footer

Here you can set a background color to use for your header, or set the background image.
Also, you can specify the background image properties, such as background-repeat, position, and attachment. Furthermore, you can enable a top panel and set a background color for it.

Please, pay attention, that Kava theme is meant to be used with Elementor page builder, so it doesn’t provide as many stylization settings for headers and footers as other WordPress themes do.
However, with the JetThemeCore plugin provided in Crocoblock subscription, you become able to build any header and footer templates using Elementor and any widgets you need.
Menus customization
With Customizer, you can create, manage and delete the menus on your website, set them to different locations, reorder the menu items, and even manage the submenus.
The options are very similar to the ones provided in the WordPress Dashboard, in the Appearance > Menus block, however, using Customizer, you can always see the menu on the frontend and check how it would actually look on your site.
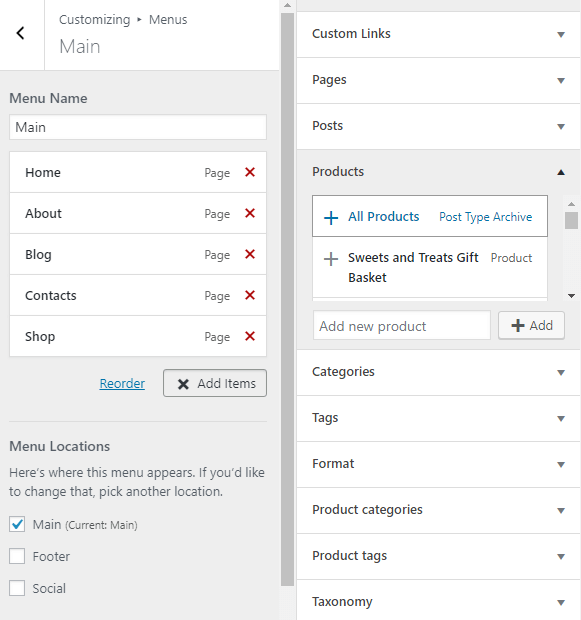
Menus
Here you can change the settings of your current menu or create a new one. Feel free to add a new item to the existing menu or delete the item, rename it, or reorder the items if needed.

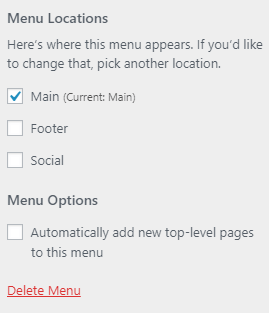
Also, you can choose the location of the menu. It can be placed inside the header, or you can display it in the footer, or in the social area.

If you don`t need the menu and want to create a new one – you can delete it in this section.
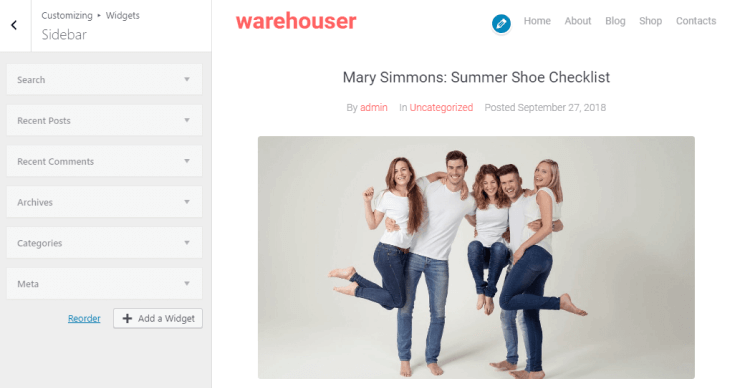
Widgets
Kava theme has 2 widget areas: the first one is called Sidebar and you can view it on the Blog page.

The second one is a sidebar that is shown only on the Shop page template. Feel free to navigate to the pages on your site while using the Customizer to view and edit the widgets displayed inside these widget areas.
Consider creating a sidebar using the columns structure right on Elementor editor’s page instead of using a sidebar from Kava theme in case you’re using Elementor for building your website’s pages, including the Blog and Single Post pages.
Home Page & Blog Page Customization
In this block, you can easily set your custom homepage or blog posts page instead of the default ones.
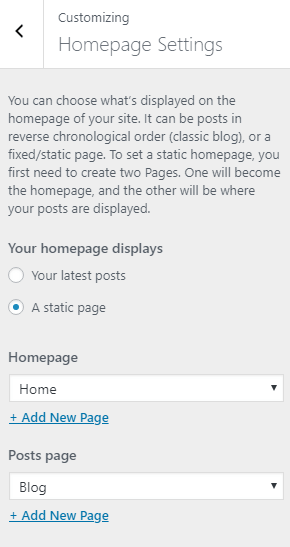
Homepage settings
Here you can set the homepage to use on your site. The homepage can display a static page or your latest posts on the Archive page.

Tick the needed option to display a static page or your latest posts on your homepage.
- If you’ve selected A static page option, you can now set the page you want to become your homepage from the Homepage dropdown. The same should be done regarding the Posts page.
- If you want your homepage to display your latest posts, you should tick Your latest posts option.
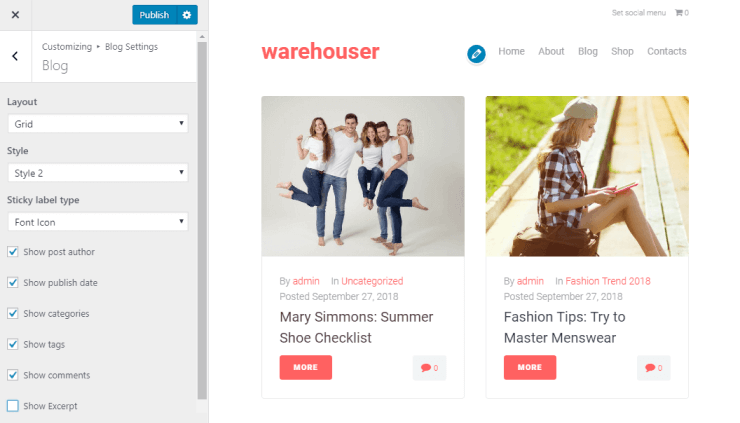
After that, you can go back to the Customizer and here access Blog settings, where you can easily change the blog page’s layout, style, define if there should be a sidebar, etc.

WooCommerce
In case you have WooCommerce products on your site, there are special settings for the Shop page and product pages in the Customizer.
Make sure to open the Shop page in order to access its customization settings in the Customizer.
Here you can:
- set a store notice;
- customize the product catalog;
- change the width of product images and thumbnails.
Additionally, the Checkout option will let you change the appearance of the WooCommerce checkout.
Additional CSS
This section allows you to add custom CSS and instantly see how your changes affect your site. The live preview allows you to work quickly without the need to refresh the page.
Hope this tutorial is going to help you customize Kava theme.