Magic button library overview
In this overview, we’ll uncover what templates we can access through the Magic Button library and how to find the needed pre-designed item.
Crocoblock subscription provides free access to the library with pages, sections, headers, and footers. It comes with the JetThemeCore plugin and is called Magic Button library, helping you build any pages and fill them up with all kinds of content in a few clicks.
Magic Button Templates
In order to access the templates provided by Crocoblock you should open the page with Elementor.
Here you’ll see the Magic Button on the left from the Add New Section option. Click it to access the library in order to import a pre-designed section from it to the page you’re editing.

After you’ve clicked Magic Button, you’ll see a new window with a top bar, a left-hand menu, and the items listed. An important thing you should know is that the Magic Button contains only the section and page templates built with Elementor. So, it doesn’t include the default blog layouts of the Kava theme. So let’s explore the sections!
Pages
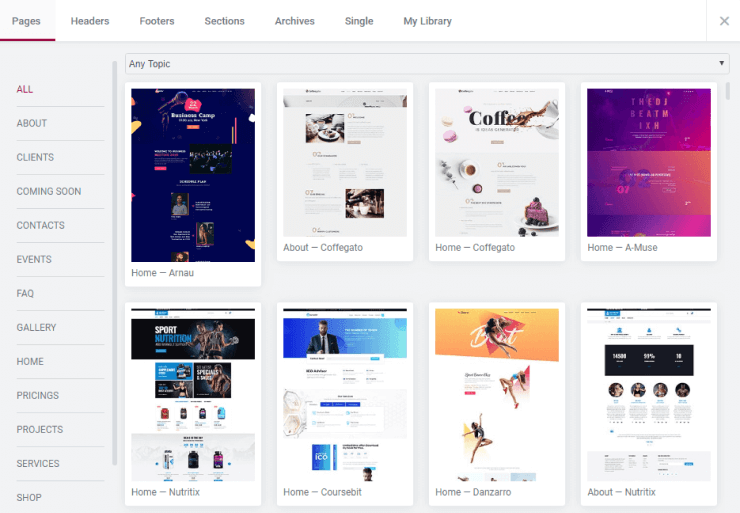
By default, the first thing you’ll see are the pages, which you can filter by types using the left sidebar. Also, you can just scroll down and view all the pages available for importing.
In order to add the pre-styled page template to your site’s page, you should hover over it and click Insert.

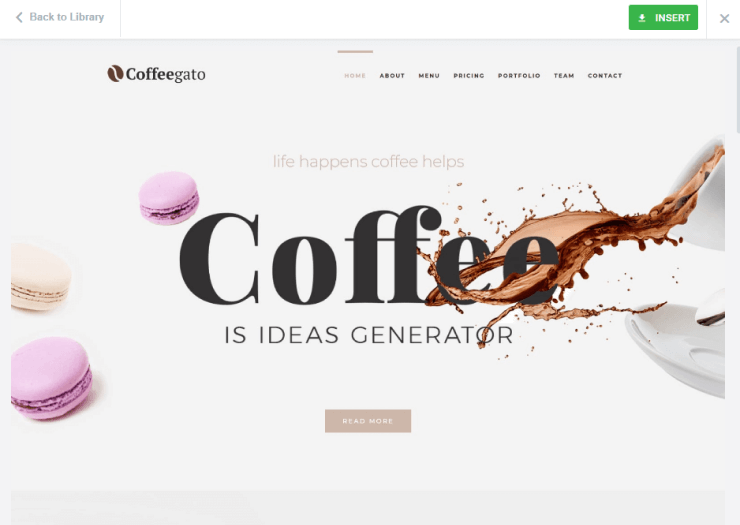
Additionally, you can click on the zoom icon and switch to the preview mode. After this, you can click Insert button at the top right or click Back to the Library in order to continue your searching.

Headers
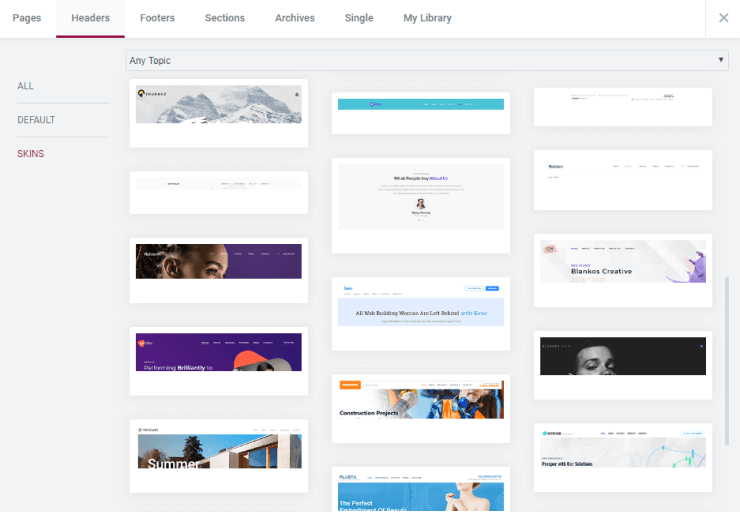
Here you can choose one of the default Kava header templates or find a suitable header from the skins templates. As with the pages, you can zoom any header and insert the needed header template to the page.

Footers
Similar templates are available in the footers block. The process has something in common with the string beads. You combine pre-made elements and add your own content later on.

Archives
Right here, you can choose a layout for archive that will fit your needs. It can be showcasing the posts using a listing or grid layout. The appearance and styles are fully customizable as well.

Single
This section is under development for now. Over the course of time, we will add templates for single posts. Just stick out a bit longer, and it will become available.
My Library
In this tab, you can view any templates that you’ve created and saved for further usage. Also, here you’ll see the templates you’ve got in case the demo content was imported. For instance, if you have installed one of the skins, you’ll see Header and Footer templates in the list.

So this was a brief overview of the Magic Button stuff. Hope this helps you get familiar with all the Magic Button features.