Hamburger Panel Widget Overview
Read how to use the JetBlock Hamburger Panel widget to manage icons, toggles, and display templates.
The JetBlocks Hamburger Panel widget is one of the nine widgets of the JetBlocks plugin for Elementor focusing on header/footer building. The Hamburger Panel widget manages the appearance of icons, borders, toggle, and more; allows usage templates to display, customizes the panel elements for different devices, etc.
Activation of the Hamburger Panel Widget
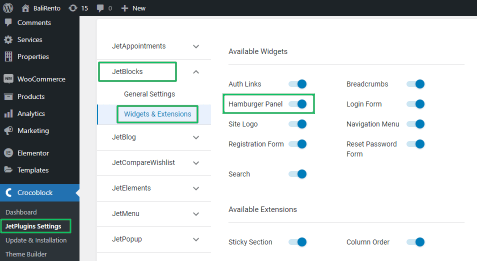
Navigate to the Crocoblock > JetPlugins Settings > JetBlocks of the WordPress Dashboard. Unroll the Widgets tab and move the Hamburger Panel toggle to activate the widget.

Adding the Hamburger Panel Widget
Users can add this widget to page templates.
The tutorial explains How to display any template within a hamburger panel.
Open the page template in the Elementor page builder. Find the widget’s icon and drag and drop it on the page.
Settings of the Hamburger Panel Widget
Content settings
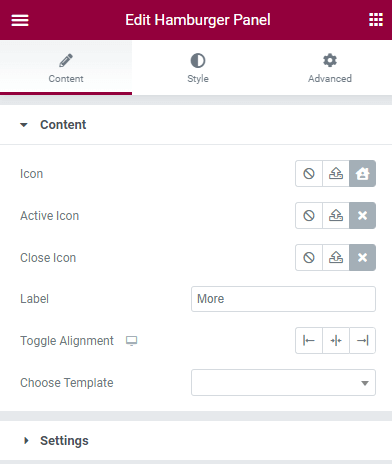
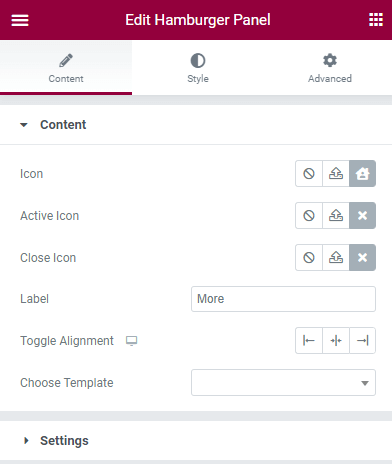
Unroll the Content tab of the Content settings to customize the icon and template settings:

Customization Panel Icons
- Icon tab allows choosing an icon (by uploading SVG files or choosing from the library) to show the hamburger panel icon;
- Active Icon and Close Icon allows choosing the icons (by uploading SVG files or choosing from the library) of the active and close hamburger panel;
- Label field to type the text displayed on the panel instead of the More text by default;
- Toggle Alignment allows placing the panel for different devices;
Custom template usage
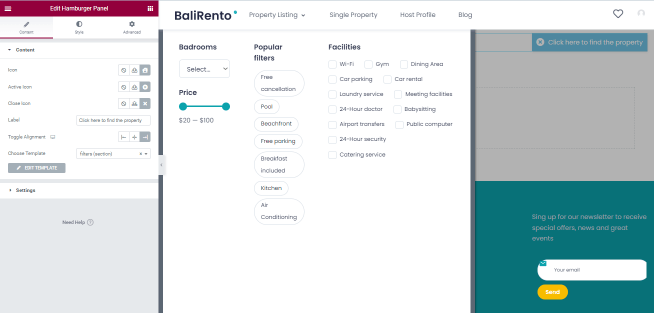
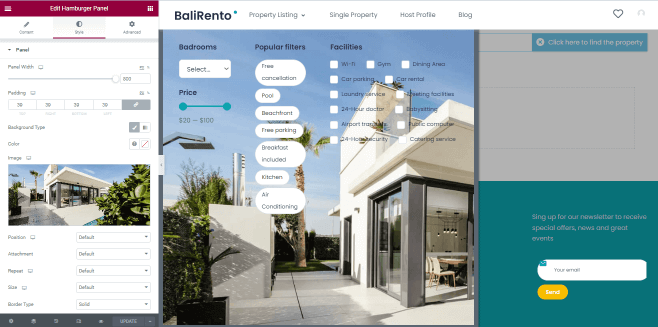
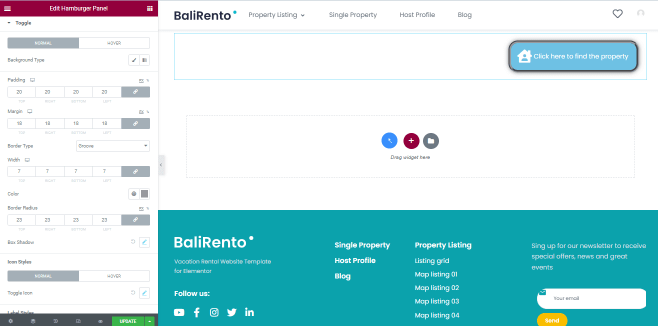
- Choose Template drop-down menu allows choosing a template for the panel (i.e., here, the filters template was applied, and the built hamburger panel allows filtering). The panel displays this template after clicking the panel’s button (here, the “Click here to find the property” button on the page).

Customization of Content Settings
The Settings tab of the Content settings manages the following:

- The Position drop-down menu of the widget allows choosing the position of the panel from the Right or Left;
- Effect drop-down menu allows applying the Slide, Fade, or Zoom effect to the panel;
- The z-Index field allows typing a hamburger panel position referring to the vertical axis;
- Use Ajax Loading for Template toggle, if enabled, applies the Ajax loading for the panel’s template and turns on the Use Cache for Template toggle to use or not the cache.
Style settings
The Style tab has the Panel and Toggle settings.
Styling of Panel settings
- Panel settings manage the Panel Width (in pixels and percentages for different devices), Padding (four fields to type the paddings in pixels and percentages for other devices), Background Type drop-down menu (the Classic and Gradient options), Color, Image, Position menu (for other devices), Attachment menu (for other devices), Repeat menu (for other devices), Size (for other devices), Border (Type, Width, Color, Radius, Box Shadow), Cover, Close Button, and Loader Styles.

Styling of Toggle appearance
- Toggle settings manage Background Type, Padding (in pixels and percentages for different devices), Margin (in pixels and percentages for other devices), Border Type, Color, Border Radius (in pixels and percentages for other devices), Box Shadow, Icon Styles, and Label Styles.

That’s all about the Hamburger Panel widget of the JetBlocks plugin.