Search Widget Overview
This tutorial overviews the main features and settings of the Search widget created by the JetBlocks plugin for Elementor and Gutenberg.
The Search widget is a widget of the JetBlocks plugin for Elementor and Gutenberg. It works with posts, pages, custom post types, or templates.
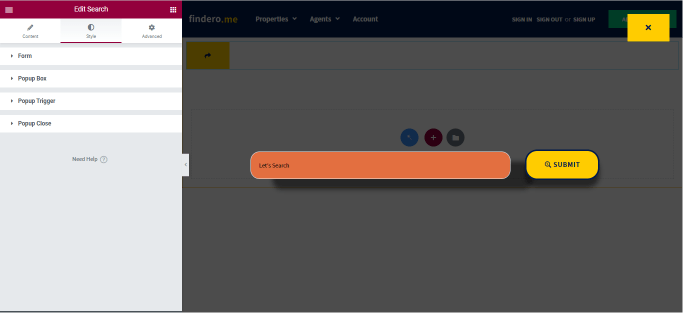
The Search widget focuses on the search form traditionally placed in headers and customizes texts and buttons on the Form, Popup Box, Popup Trigger, Popup Close, and more.
Activation of the Search Widget
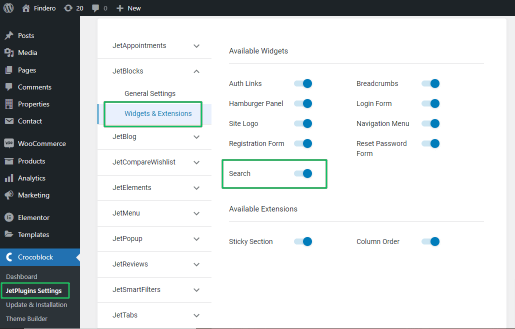
To activate this widget, navigate to Crocoblock > JetBlocks > Widgets & Extensions. Move the Search toggle.

Adding the Search Widget
Users can add this widget to any post, page, custom post type, or template. But traditionally, the Search widget is placed on the top of the page or in the header or on shop pages.
See the samples of the Search widget placement.
Find this widget and drag-n-drop it where you need it.
Search Widget Settings
General settings
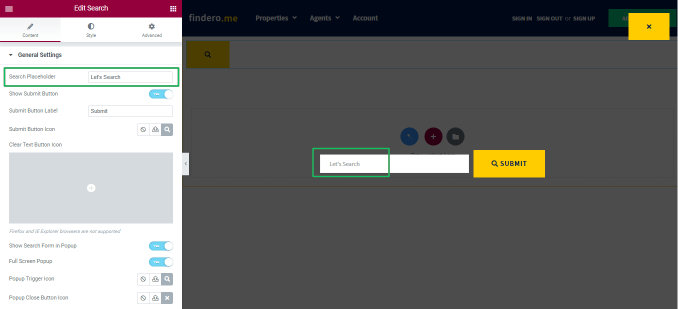
Proceed to the General tab in Elementor and scroll down. The General tab has the following settings:
- Search Placeholder field allows typing the text shown in the search field (“Search” by default);

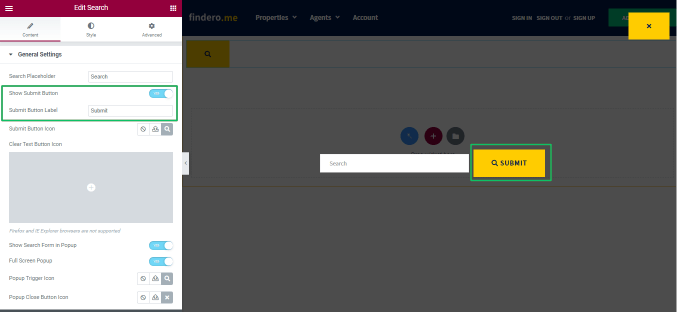
- Show Submit Button toggle, if enabled, shows the submit button and turns on the Submit Button Label field for typing a text on the appropriate button;

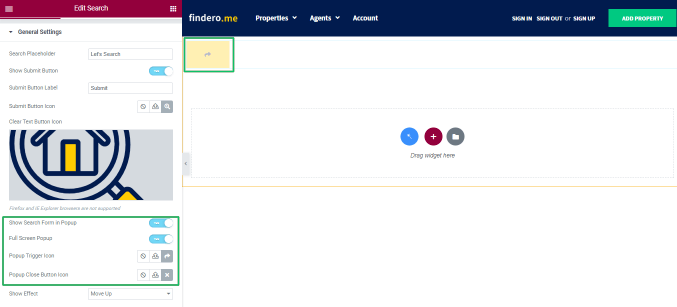
- Submit Button Icon and Clear Text Button Icon allows uploading or choosing from the library an SVG file to show on the submit button instead of the magnifying glass by default;
- Show Search Form in Popup toggle, if enabled, turns on the Full Screen Popup toggle (to show the widget fully on a screen), Popup Trigger Icon, and Popup Close Button Icon (to upload or choose from the library an SVG file) and the Show Effect drop-down menu (to select an effect for the search form appearance as Fade, Scale, Move Up, Move Down);

- Is Product Search toggle, if enabled, allows search in the WooCommerce products.
Style settings
The Style settings manage the widget Form, Popup Box, Popup Trigger, and Popup Close options.

These tabs include the following settings to customize the appropriate options: Typography, Colors, shadows, Paddings, Margins, Border Types, Width, and more. That’s all about the Search widget settings.