Video Playlist Widget Overview
Read how to create video playlists using the JetBlog's plugin Video Playlist widget for Elementor and style this playlist as a whole or each element with different settings.
The JetBlog plugin for Elementor displays different types of content (custom WP Queries, custom post types, and archive templates). It contains six widgets: Video Playlist, Posts Pagination, Posts Navigation, Text Ticker, Smart Posts Tiles, and Smart Posts List.
The Video Playlist widget allows choosing the source of videos; arranging them in a playlist with a custom number of videos; hiding or showing some data; displaying the playlist control, adjusting the width, and the number of videos, changing the text and icon; styling some elements, and applying advanced settings.
This tutorial explains applying the Video Playlist widget to add videos to a website, arrange them stylishly, and display them using YouTube or Vimeo links.
Activation of the Video Playlist Widget
Activate the Video Playlist widget
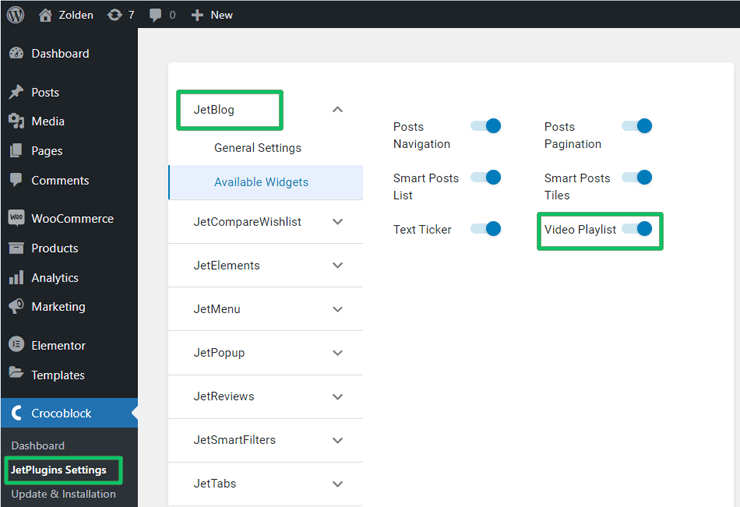
To activate the Video Playlist widget, log into your WordPress dashboard, navigate to the Crocoblock plugins, and find the JetBlog plugin. Toggle on the Video Playlist widget to activate it.

Create a page or post where you want to add the widget
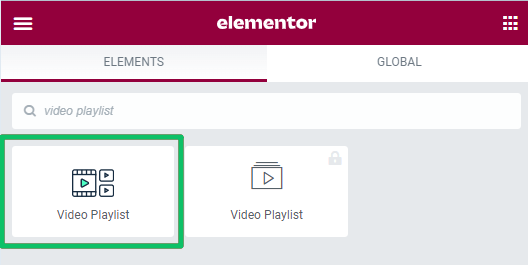
Find the Video Playlist widget and place it or add it to a previously built page or post.

Choosing Video Items for the Video Playlist
Choosing the custom video items for the video list
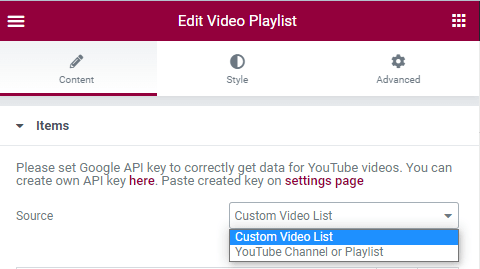
To specify the videos for displaying, navigate to the Item tab of the Content section. Unroll it and choose the Source for outputting from the drop-down menu.
The Source menu has two possible options to select: Custom Video List and YouTube Channel or Playlist.

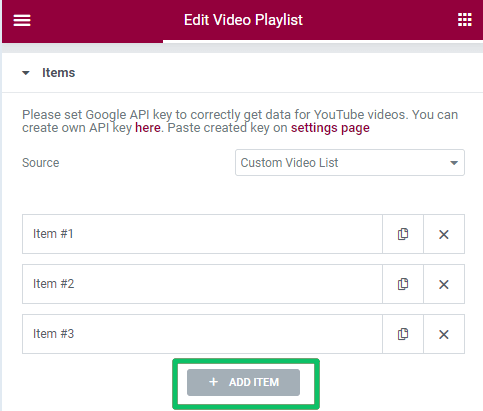
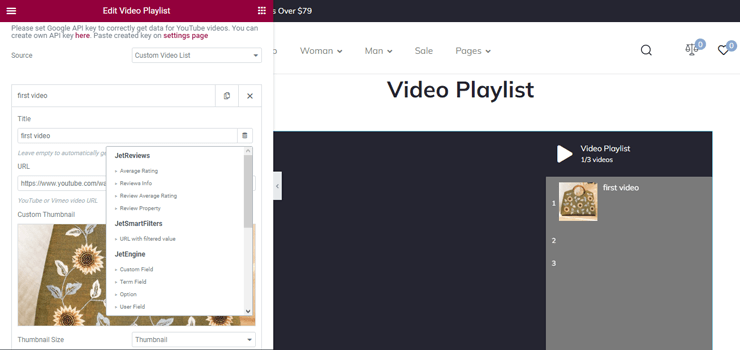
If selected, the Custom Video List option of the Source menu allows making the playlist from custom videos. It turns on the possibility of adding some videos to the list by pressing the “+ADD ITEM” button.

Type the video’s title in the Title field or add dynamic content such as CPT’s custom field. Leave this field empty to get the title from the video automatically.

The URL field allows adding videos from the library or using a JetEngine dynamic tag to add any links to the Vimeo or YouTube videos.
The Custom Thumbnail field allows you to choose an image for the thumbnail from the library or upload a custom one. The widget proposes 20 possible sizes of the thumbnails to select from the Thumbnail Size drop-down menu.
Adding the YouTube videos
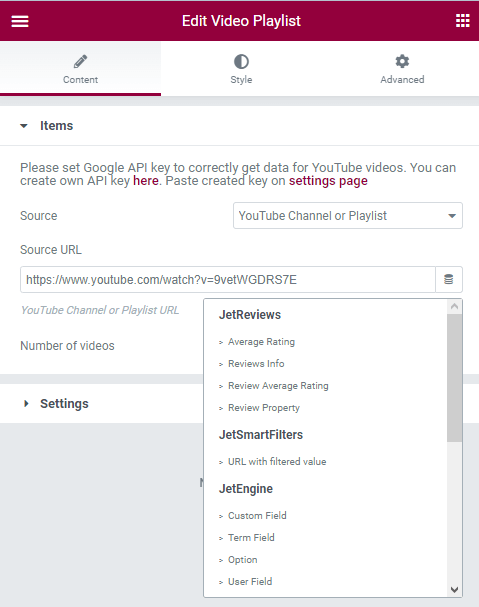
If selected, the YouTube Channel or Playlist option of the Source menu allows adding a playlist from YouTube. Users can add a link via manual input or dynamic output with the help of the JetEngine Dynamic Tag.
Insert an API key to display the videos’ time and duration while working with the Video Playlist widget. If you have no such key, create it using Google Developers Console.
The Number of videos field sets the number of videos to be displayed.

Read the tutorial How to create a video playlist with JetBlog Video Playlist widget to learn more about how to display video playlists.
Customizing the Setting of the Video Playlist
These settings control the mutual positions of items, their dimensions, data presented on the video playlist, and options that refer to display on different devices.
Customization of the mutual positions of items

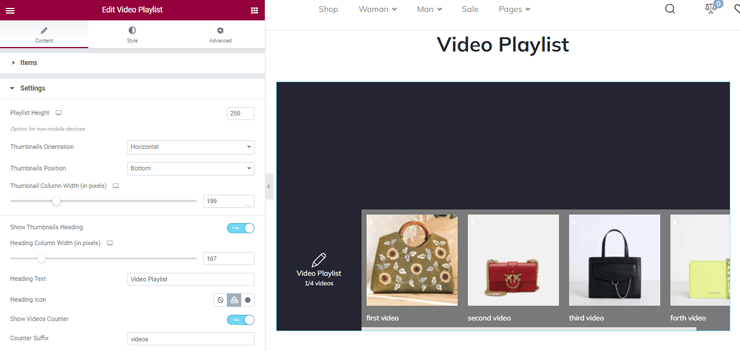
The setting to manage the mutual positions of items are:
- Playlist Height field to type the height of the playlist in pixels, adjustable for different devices (non-mobile option).
- Thumbnails Orientation (Vertical/Horizontal) and Thumbnails Position (Top/Bottom) are the drop-down menus to select the appropriate orientation and position.
- Thumbnail Column Width (in pixels) is the toggle and field to determine the thumbnail column width.
- Show Thumbnails Heading toggle to show or not the thumbnail headings.
- Heading Column Width (in pixels) is the toggle and field to determine the heading column width.
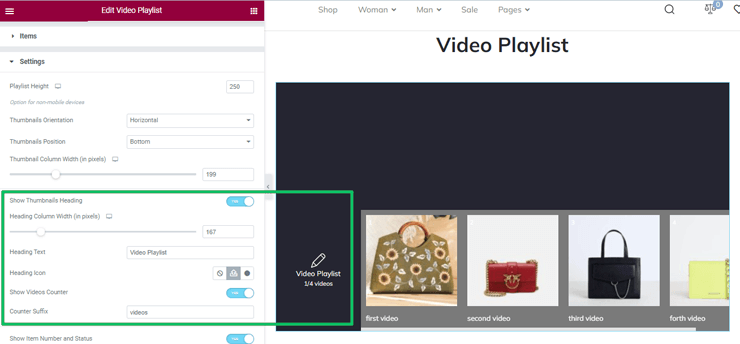
Displaying the playlist heading’s information

The following settings control the display of the playlist heading’s information:
- Heading Text is the field to type the playlist’s name, for example, Video Playlist by default.
- Heading Icon to upload an icon or choose it from the library.
- Show Videos Counter toggle to show or not the number of videos.
- Counter Suffix field to type the text to appear after the number of videos.
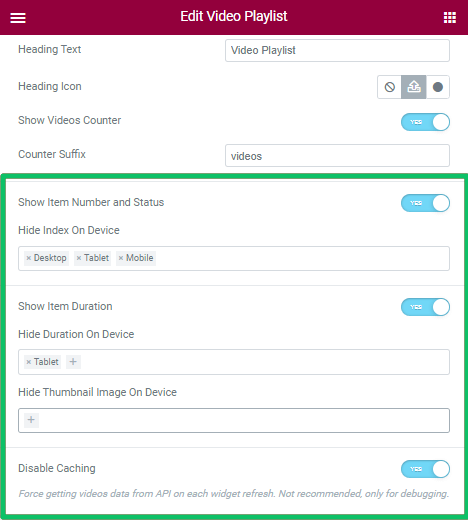
Setting to control the playlist displaying on different devices

The following settings control the playlist displaying on other devices:
- Show Item Number and Status and Show Item Duration toggles to output the numbers of the videos and their durations on one or some devices. Users can choose such devices from the Hide Index On Device and Hide Duration On Device drop-down menu (Desktop, Tablet, or Mobile).
- Hide Thumbnail Image drop-down menu to hide video thumbnails in the playlist for the chosen devices.
- Disable Caching toggle to force getting videos data from API on each widget refresh. It is not recommended, only for debugging.
Style Settings
The Style settings include the General Settings, Thumbnail Style, Thumbnail Numbers and Status Icons, and Scrollbar Styles. These settings style canvas, headings, thumbnails, wrappers, and scrollbars.

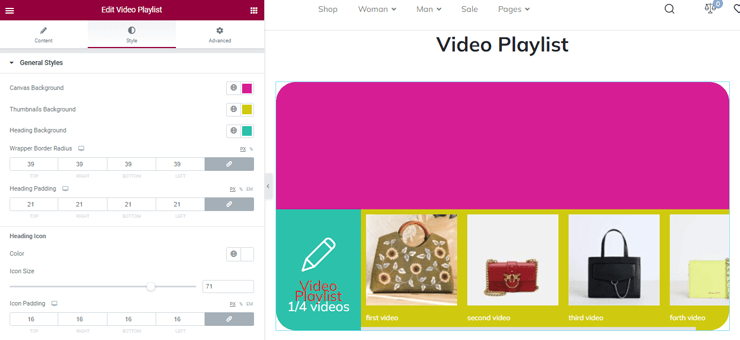
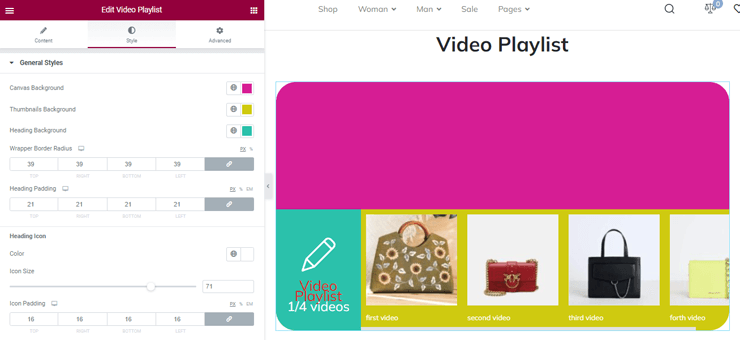
Customization of the General Styles settings
The General Styles settings have the following setting:
- Canvas Background, Thumbnails Background, and Heading Background to choose a custom background or a standard one,
- Wrapper Border Radius and Heading Padding fields to specify the top, right, bottom, and left radius of the appropriate settings configured for other devices.
- Heading Icon settings include the Color (to choose a custom background or a standard one), Icon Size (toggle and field to type the icon size), and Icon Padding (four fields to type the padding options for different devices).
- Heading Title and Heading Counter settings to determine the Color or the Typography.

Customization of the thumbnails styles settings
The Thumbnails Styles settings allow customizing the thumbnails in the playlist, in particular the Thumbnail Row Padding (for different devices), Border Type (drop-down menu), Color (custom or standard), Thumbnail Image Gap (for various devices), Title (Typography and Padding), and Duration (Typography and Padding).

Customization of Thumbnails Numbers and Status Icons settings
These settings allow changing the video numbering styles for different states (i.e., normal, hover, and active) by the Typography, Margins (for different devices), and Thumb Style.
Customization of the Scroll Bar settings

These settings allow you to choose the colors for Scrollbar Thumb and Scrollbar Track if there are enough videos to scroll.
That’s all about this widget. Now, you know how to customize the video playlist using JetBlog‘s Video Playlist widget.