How to Customize Breadcrumbs Path
Reading this tutorial will help you add breadcrumbs to the header built with Elementor and display the breadcrumbs path with the JetBlocks plugin.
The Breadcrumbs widget of the JetBlocks plugin allows you to add the trail the visitor has gone to reach a particular page. It’s convenient for the visitor as well for you as a creator. Breadcrumbs can also help search engines get your site to the first positions.
Breadcrumbs Addition
Navigate to the WordPress Dashboard. Here you should scroll to the bottom and proceed to Crocoblock > Theme Builder.
note text=’This path is available only when the JetThemeCore plugin is installed and activated.’
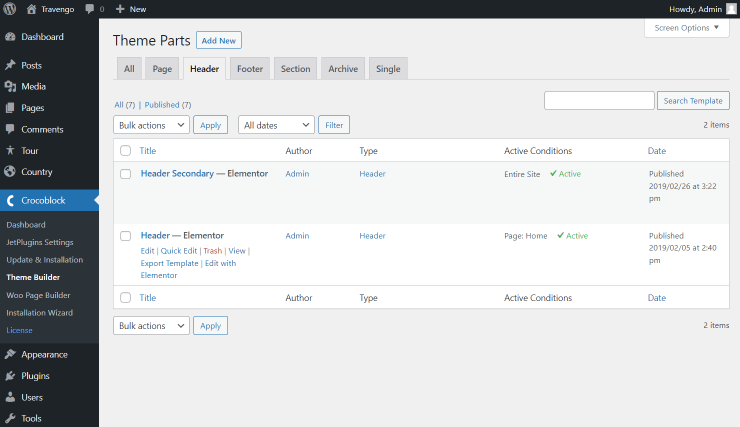
Open the Header tab. Here choose the header you want to edit (you may have several of them, so select the one you want to be showcased on your site with breadcrumbs). Or, build a new one by pressing the “Add New” button.
Click on the “Edit with Elementor” link next to the header you want to modify and press the “Edit Header” button.
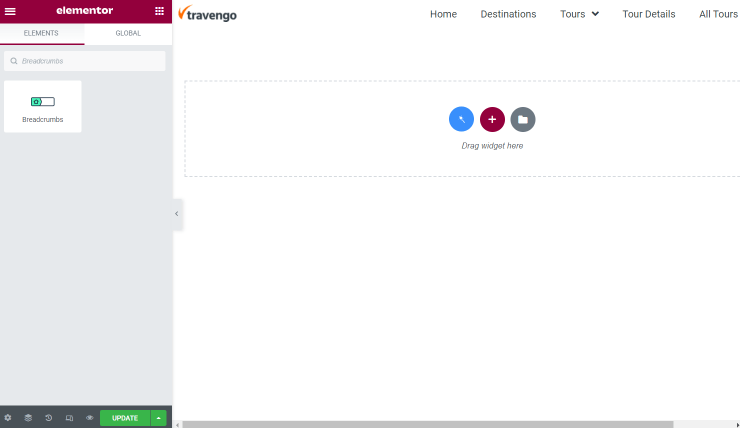
 Look for the Breadcrumbs widget and drop it to the desired place on the header section.
Look for the Breadcrumbs widget and drop it to the desired place on the header section.

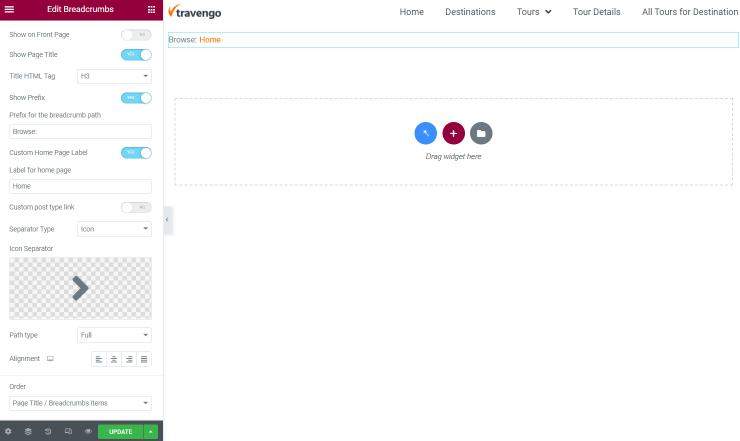
Navigate to the Content and open its General Settings tab. Here you can work on the following fields:

- Show on Front Page — enable to display Breadcrumbs on the front page of the WordPress website;
- Show Page Title — switch on to show the current page’s title. Once enabled, you can select the Title HTML Tag;
- Show Prefix — toggle to “Yes” if you want to specify the Prefix for the breadcrumb path;
- Custom Home Page Label — activate to change the default “Home” Label for home page into your option;
- Custom post type link — this toggle should be left disabled to remove the link to custom post types in breadcrumbs;
- Separator Type — select the default “Icon” option to choose and display the icon between the page title or “Custom” to set the text value that will separate items instead of the icons;
- Icon Separator — appears when the “Icon” option is selected in the previous field. Hover over it to see two “Icon Library” and “Upload SVG” buttons. By pushing the first button, the Elementor Icon Library opens so that you can select the desired icon here. Once the second button is clicked, you can insert the SVG file directly to the WordPress Media Library by selecting the added files or adding new icons.
- Path type — choose the “Full” option to display all the pages user has opened before the current one in the Breadcrumbs. Or pick the “Minified” option to show only the initial and current page;
- Alignment — set the position of the Breadcrumbs;
- Order — define whether you want to display the page title first and then breadcrumbs items or vice versa.
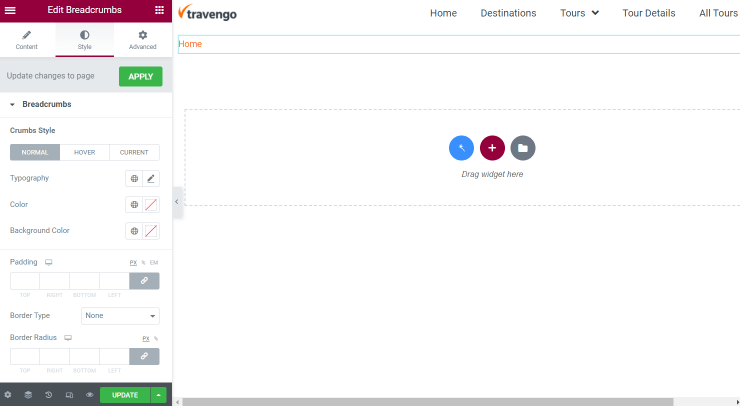
Go to the Style tab and set the one you like the most. Right here, you can change the Normal, Hover, and Current type of presentation.
Once all the changes have been implemented, press the “Update” button.

Breadcrumbs Path Customization
Along with the settings that we’ve previously applied, there are those to widen the Breadcrumbs widget’s possibilities. You can customize the trial shown in the breadcrumbs.
Proceed to the WordPress Dashboard, and go to Crocoblock > JetPlugins Settings.
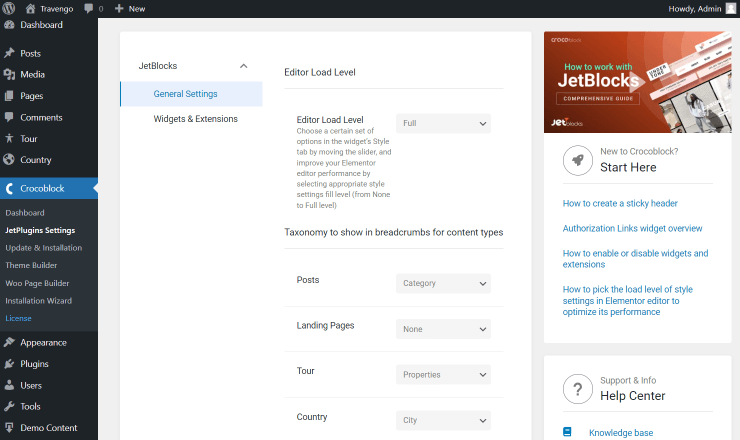
On the following screen, you should select the JetBlocks tab on the sidebar and proceed to the General Settings.
Here, you can set the Editor Load Level to optimize the Elementor editor performance and define which taxonomy is preferable to be showcased within the breadcrumbs for the post type you’ve chosen. It can be post types, saved templates, etc.

All in all, there aren’t any difficulties with adding the breadcrumbs using JetBlocks functionality.
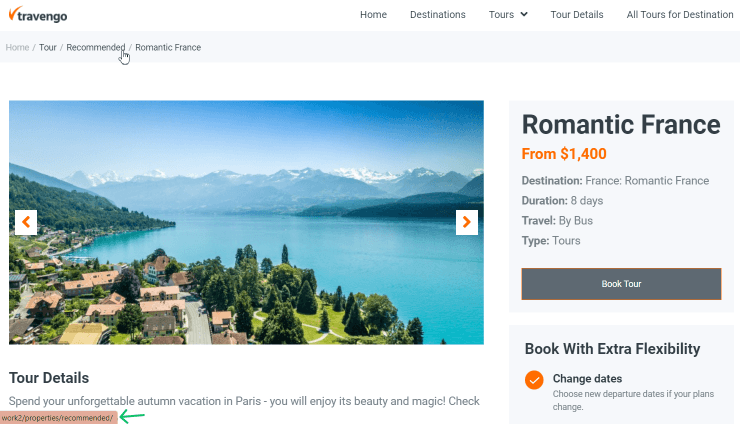
Let’s check the result by proceeding to the front end, where the header is located. Initially, hover over the breadcrumbs active item to see the appeared link.
Mind that if the “Full” option is selected in the Path type field of the Breadcrumbs widget’s General tab, you will also see the Custom Post Type title.

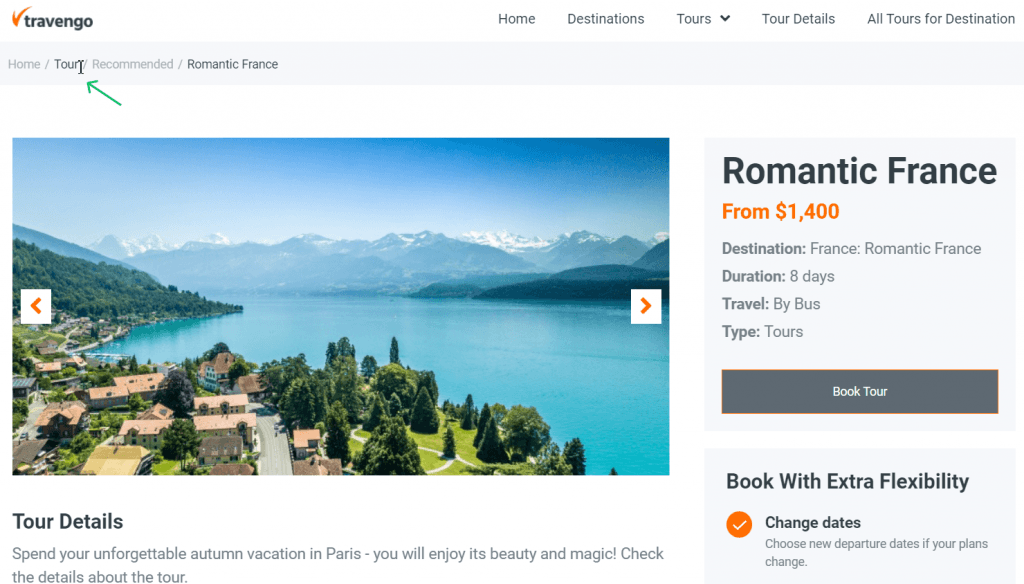
However, if the “Custom post type link” option is disabled, you will not see the link once hovering over the Custom Post Type title.

That’s it; now you know how to customize a WordPress header easily with the JetBlocks Breadcrumbs feature.