How to Optimize Elementor Performance for the JetBlocks Widgets
This tutorial will provide you with full information about the JetBlocks setting, such as the Editor Load Level.
The Editor Load Level function allows you to improve Elementor editor performance by selecting an appropriate level of workload (from “None” to “Full” one). the chosen level defines a set of options that will be available in the Style tab in JetBlocks widgets’ settings.
To adjust the load level of style settings for the JetBlocks widgets, you should go to the Crocoblock > JetPlugins Settings > JetBlocks > General Settings section in the WP Dashboard. Here you can see all the available adjustments for the JetBlocks plugin. The Editor Load Level drop-down menu allows specifying the editor load level of style settings for JetBlocks widgets in Elementor. There are 5 types:
- None;
- Low;
- Medium;
- Advanced;
- Full.
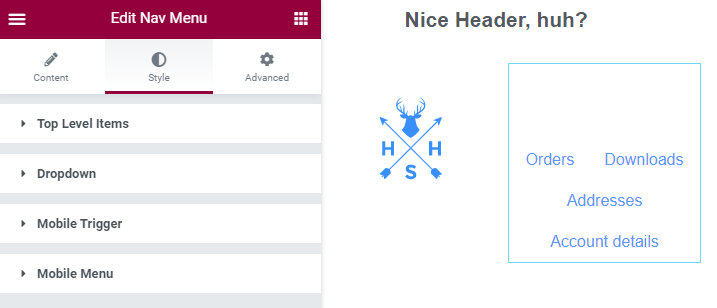
Let’s look at how it works on the example of the Nav Menu widget. If you enable the Full set of options for the widgets, you’ll see all the available style settings in the Style tab.

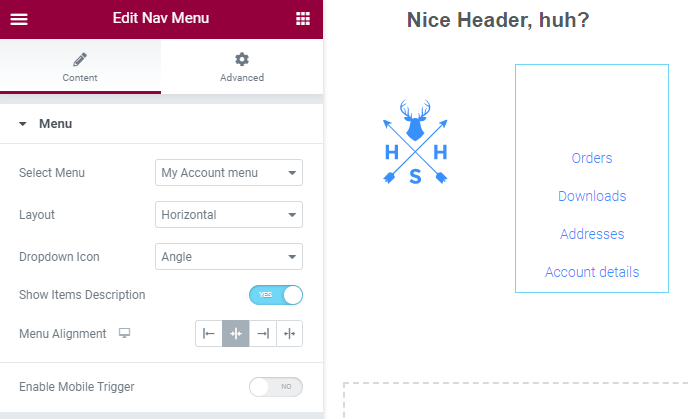
And when you select the None option, the Style tab will disappear from the widget’s settings panel at all.

As you can see, it is easy to determine the level of available style options for JetBlocks widgets via the WP Dashboard.