How to Add the Custom Callback to Meta Field Display in Smart Posts list and Posts Tiles widgets
Read about the way of adding the custom callback to pull the data from the meta field to display with Smart Posts list and Posts Tiles widgets with the JetBlog plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version);
- JetBlog plugin installed and activated.
The custom callback option is used as a part of meta field settings. Read How to display the content from meta fields in smart posts list and posts tiles widgets in this article.
In this tutorial, we turn our attention directly to the custom callback option.
Open your canvas with dropped Smart Posts list or Posts Tiles widgets.
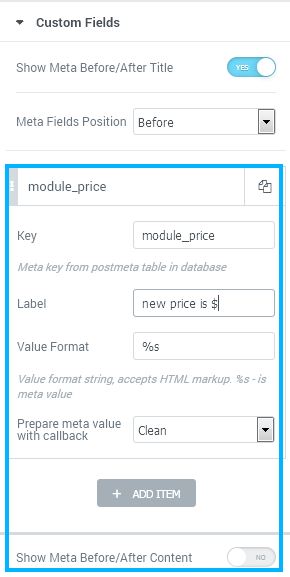
Click to the Content > Custom Fields tab. Here you should fill in the necessary options.b

The most important option here is the custom callback. It is used to identify the type of the selected content in the markup language. You should pick the most suitable one.
If you have several data items from the meta field, you have to add separately any other new one.
Great job! Now you know how to add the custom callback to pull the date from the meta field!