How to Add the Inline SVG Widget to a Page
This tutorial explains how to use the JetElements Inline SVG widget to display SVG files on any part of the website you need.
SVG stands for Scalable Vector Graphics, which is a vector image format for web designers. In comparison to other formats, it is almost weightless, and thus its loading speed is extremely high. The most important advantage of this format is its performance on different displays – no matter what the screen resolution is. You can scale it with no quality loss. This format is usually used for logos, background images, buttons, maps, diagrams, and pictures. With the Inline SVG widget of JetElements, you can display attractive images in SVG format.

1 Step — Add the Inline SVG widget to the page
First of all, log in to your website and open the page where you need to add an SVG image with the Elementor editor. Find the Inline SVG widget, and drop it into a new section.

2 Step — Add the image
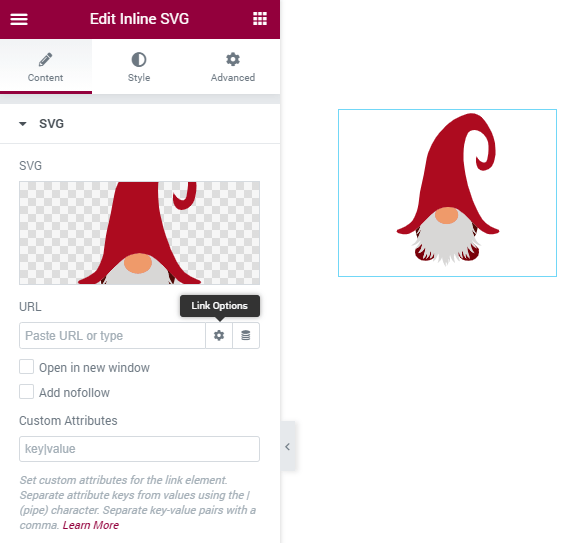
Go to the Content > SVG block to upload the image file from your hard drive. Here you can add a link in the URL section. After clicking the “Link Options” button you will also be able to check or uncheck Open in a new window and Add nofollow options. There will also appear a Custom Attributes field. To learn more about adding custom attributes to the links check this link.

3 Step — Go through the style settings
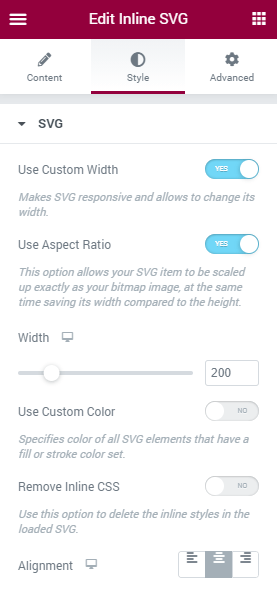
Proceed to the Style > SVG block to get along with the design settings.
- Use Custom Width. If you turn this toggle on, the Width slider will appear lower on the menu. You can change the width manually by moving the sliderAdding the inline SVG widget to a page or typing in the value to the corresponding field;
- Use Aspect Ratio. If you want to re-scale the image but leave its proportions untouched – enable this toggle. The height of the image will be changed to fit the width;
- Use Custom Color. Enabling this toggle allows you to change the main colors of the SVG image;
- Remove Inline CSS. This toggle allowed you to remove all the CSS styling from the downloaded picture;
- Alignment. Here you can choose the position of the image in the section.

As long as everything is customized, click the “Publish” button.
Now you know how to add SVG graphic files to the Elementor editor when building pages. Keep reading our tutorials to learn more about JetPlugins and the widgets available within them!