How to Add Audio to Your Website
This step-by-step tutorial will take you through the process of adding the Audio Player widget to your website.
Adding audio content to your website has never been so easy. Our Audio Player widget is perfect for podcasts and it’s 100% customizable.
Follow the steps below in order to add the Audio Player widget to your website smoothly.

1 Step — Add the Audio Player widget
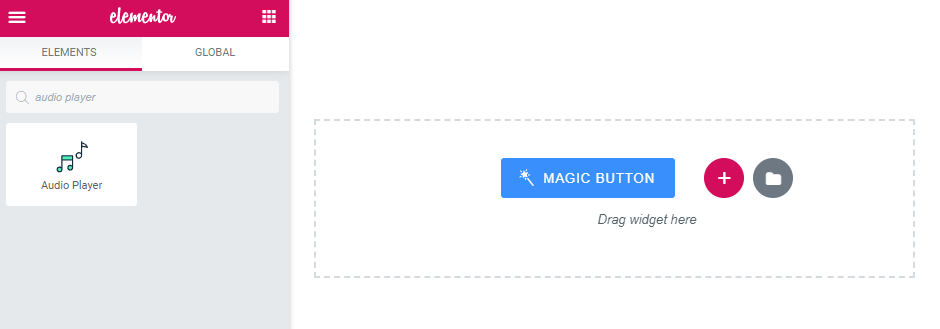
Open the page where you want to add an audio player to with Elementor page builder. Find the Audio Player widget, drag and drop it in the working area.

2 Step — Go through the settings
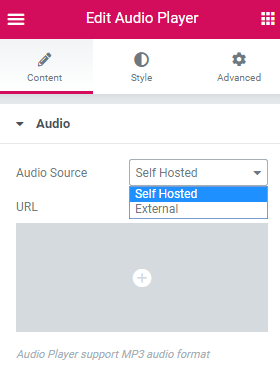
First of all, you have to specify the source of your audio file. There are such options as Self Hosted where you upload an audio file from your computer and External where you add an external link. Pay attention that the Audio Player supports only MP3 format.

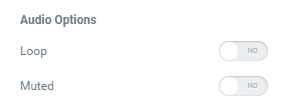
Toggle the Loop option to “Yes” if you want the audio to never stop. And the Muted option allows you to put the song on mute.

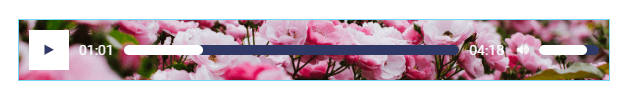
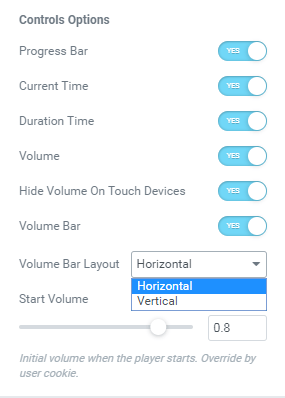
Afterward, you have to decide which control options you want to add. You can display the Progress Bar, the Current Time, the Duration Time, the Volume, the Hide Volume on Touch Devices option, and the Volume Bar.

Navigate to the Volume Bar Layout dropdown and choose if you want it to be Vertical or Horizontal. Specify the volume which the songs will start with in the Start Volume option.
3 Step — Do the styling
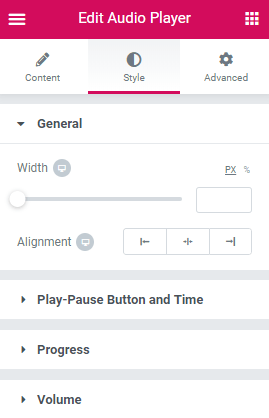
Move on to the Style tab where you can design your audio player. To do it open the General block and set the width of the audio bar in pixels or percent.

Specify the alignment in the corresponding option. Style up the Play-Pause Button and Time changing the Font Size, Color, Background Color, Box Shadow, etc.
Next, adjust the Progress Bar. Drag the slider left or right to find the perfect height for the Total Progress bar. Make the rest of the styling.
At last, go to the Volume block and style the volume up.
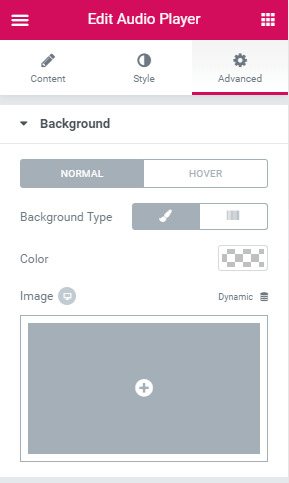
You can also go to the Advanced > Background and upload an image from your computer as a background so that your audio player looks elegant and trendy.

Now you are a professional at adding Audio Player to your page. Enjoy!