How to Use Evergreen and Endless Timer
Enrich your landing pages and funnels with Evergreen and Endless Timers using the Countdown Timer widget of the JetElements plugin.
Besides the Due Date timer, the Countdown Timer widget has two additional types of timers created for online stores. They provoke the user’s feeling of urgency and anticipation but don’t really count the time. From this tutorial, you will learn how to use Evergreen Timer and Endless Timer options.
Setting the Evergreen Timer
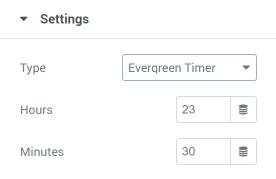
The Evergreen type is a timer that shows every user a static amount of time before expiration. No matter when the user enters the website – on the countdown timer he will see the number of days and hours that you set in the Countdown Timer widget Settings block.

In the Hours and Minutes fields, you can set any number you want, and the user will always see this number when entering the website. It is also possible to set the time automatically, by using the Dynamic Tag. In this case, you can select from what meta field the number of hours and minutes will be taken.
Setting the Endless Timer
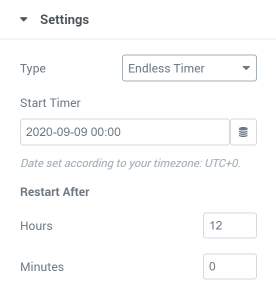
Endless Timer type can expire but restarts every chosen number of hours. You set when it starts and then choose the number of hours after which it restarts.

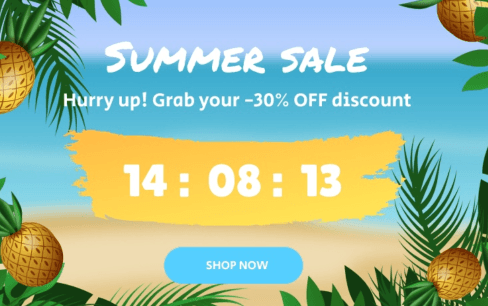
It’s rather simple to customize, so after a brief setting, you can proceed to design. With the help of the tools, placed in the Style menu tab you can create something like that:

Great! Create evergreen and endless countdown timers using options of JetElements Countdown widget.